(創刊号だよ!)【No.1-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その1。
そうめんを食べたい。
つゆに浸かった氷のカランカランという音を聞きながら
クーラーを効かせながらも扇風機を回して
タッチ(あだちみつる先生)の再放送でも見ながら
ミョウガのみじん切りを入れたつゆに半分ほど浸して
ヌーハラ(ヌードルハラスメント)に気を付けながらも、
口の中いっぱいになるほど豪快に
そうめんを食べたい。
まあ、いま僕の家には、
そうめんを茹でる鍋はないが。
どうも。
アキヒサです。
なんだか、このブログも、
すっかり
PowerApps 的なモンか
OnTime 的なモン
に特化してる感じになってきちゃってるよね。
そろそろ方針転換せにゃならん。
違うことを書きますよ。
何が良いだろうか。
ポケモンとかが良いかい?
クロノトリガーとかについて詳しく書いてみようか?
ええい、今日は OnTime絡みのPowerAppsでいくよ。
え?
うん。
そうだね。
今回もNotes/Domino民はおいてけぼりにするよ!
PowerAppsと同類のDominoVoltを自社環境で使えたらいいんだけどねー、
ちょっと難しそうなんだよねー・・・
いや、違うんだ。
僕のヤル気が出ないとかじゃないんだよ?
上が。
ほら。
上の判断でね。
ほら。
あるじゃない?
ホント、全然僕のヤル気の問題じゃないんだから。
本当だってば。
本当だってばよ!
とはいえ、そのうちやるかもね。
Voltで作ったアプリから、
ユーザーのメールDBのカレンダー情報を取得できる
のであれば、今回のアプリとほぼ同じ様なもんは作れそうだし。
ただ、まだ私の周りにVoltに詳しい人がいないもんで。
しばし待たれよ。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
はい、とゆーことでね。
さっそくね。
やっていきたいとね。
思うよね。
今回は思い切って
ディアキヒサゴスティーニ方式でいこう。
創・刊・号・は!!
なんと!!!!
全体像の概要!!!!
がついてきてお値段 380 円!!
のところをっ!!!
今回が初めてのお客様には!!!
お値段からさらに!!!
400円引き
でご提供!!
とゆーことでね。
画面付きで、ご紹介しましょう。
今回はどんなモン作るのか。
つって、本当はOnTimeさんの動画で
ちょろっとだけしか出てこなかったけど、
PowerApps使って何かしらをやってたから、
「動画を見た感じのまま、そっくり自力で再現してみました」
ってだけなんだよね。
前のMicrosoftの吉田さんの動画見て
PowerAppsアプリ作ってみたこのブログ記事
と、似た様なブログ回だね。
うん。
別に書くネタが無かったから・・・
とか、そういうわけじゃないんだけどね。
ほんとに。
ちな、ここのリンク先の動画ね。
さて、じゃあ早速。
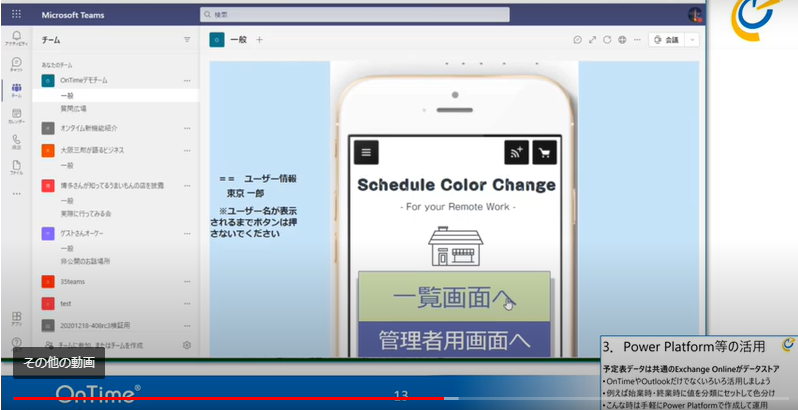
動画の中の画面を一部切り抜いてみました。
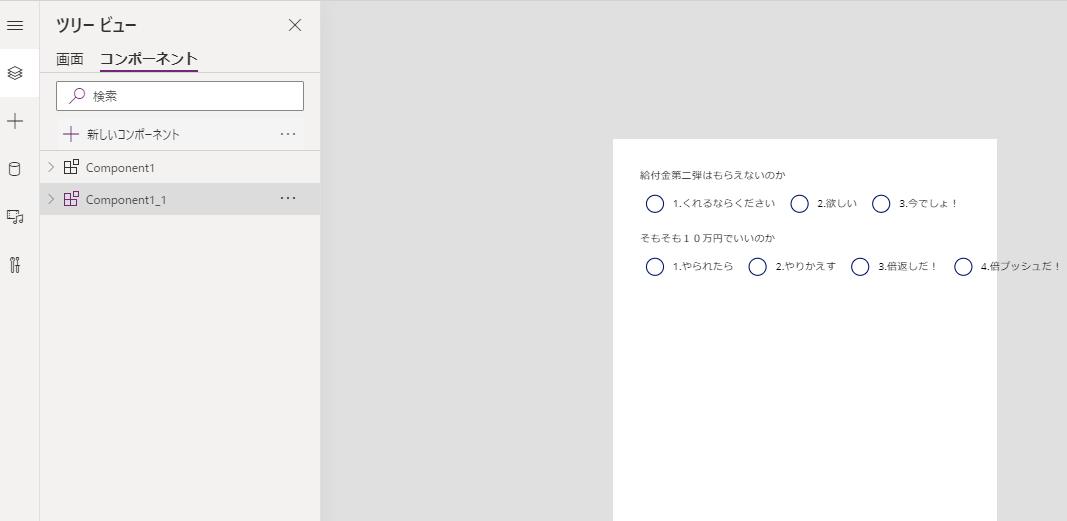
まずホーム画面
1.ホーム画面的なやーつ

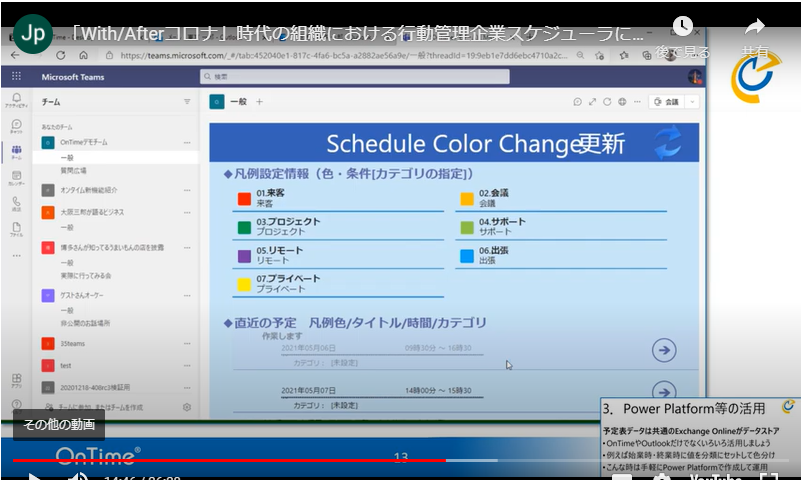
2.ビュー?画面的なやーつ

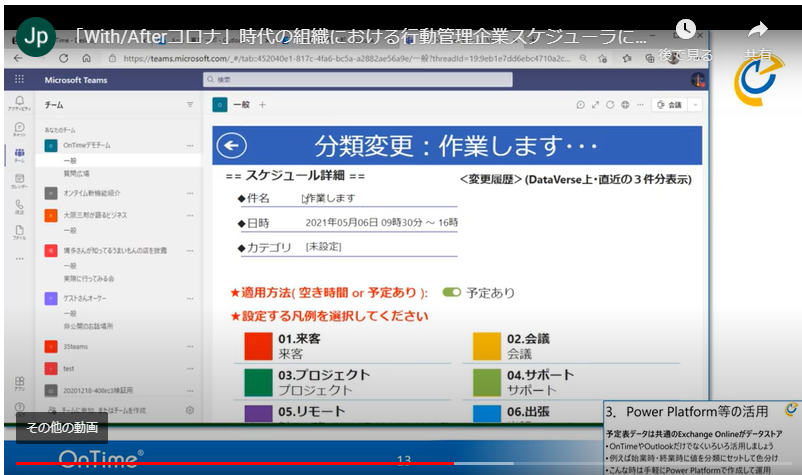
3.フォーム画面的なやーつ

これで終わりかな。
多分この3つの画面構成だと思われる。
OnTimeの方が動画で話してる内容と、
この3つの画面から類推するに、
・ログインユーザーのスケジュールを表示
・更新したいスケジュールを選択
・そのスケジュールの「分類」の値を選択した値に変更
・「予定あり」「空き時間」の項目についても
同時に変更できる
ってな具合かな。
まあ、このアプリを作れたところで、
どう有効活用できるかはわからんけど、
・リモートワークの時は事前に「空き時間」で予定を作成しておく
という事前ルールでも作っておいて、運用ルールとして
・リモートワークで業務開始したら特定の予定を「予定あり」に変更する。
・業務を終えたら再度「空き時間」ステータスに変更する。
っていう感じに社内に統制をかければ、
実際に操作した時間もどっか
(SharepointやらDataVerseやらExcelやら)に
自動保存しておけば、簡単な勤怠管理もできるよね。
きっと。
ここまで来ると実装めんどくさそうだけどね。
でも、せっかくだからやろうか。
PowerAppsとPowerAutomateを使って、
こんなこと出来るんやで!
ってのをお伝えしたい。
そんな正義感をもって私は挑みます。
そう。
僕にやましい気持ちなんてない。
みんなを幸せにしたい。
みんなの笑顔が見たい。
名前も知らなかったけれど
あの日僕に笑顔をくれた
誰も気づかない様な場所で
咲いてた花の様に。
そうだよ。
弊社からOnTimeをご利用いただいてる顧客様に、
「PowerAppsとPowerAutomateとMicrosoftTeams使って、
こんな感じのことも出来ますよ~」
って紹介しちゃおうかなと。
いちいち全部紹介するのめんどくさいから、
「あのブログを見てみてください」
って
言いたい。
わけじゃないよ!
そんなわけないじゃないか!
バカ!
もう!
バカ!
とはいえ、さすがに「このブログを私が書いてる」
なんてことはお伝えしない。
出来ない。
怖い。
といったところで本日のブログはお開き。
続きは次回!
次回は今回紹介したアプリのPowerAppsの画面周りを
それっぽく作っていきたいと思います。
また来週あたりにでも会いましょう。
スィーユー!
~~~ 本 題 終 了 ~~~
と、いうことでね。
次回はとりあえず、PowerAppsの画面構成をやっていこうと思う。
おそらく
その1 ー 今回。作りたいシステムを発表。
その2 ー 次回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
その3 ー 次々回。PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
その4 ー 次々々回。全体的に色々と整える感じ?
よく考えると履歴データの配置場所とかも事前に
キメておかなきゃ・・・
その5 ー 次々々々回。なんだろう。打ち上げパーリーでもしようか。
そんな感じで、出来れば1週間毎くらいで出せればいいなとは思っています。
目指せ週間連載。
【Microsoft Notes/Domino OnTime】久しぶりですね。そうですねOnTimeですね。(URL修正版)
申し訳ない。
すごい申し訳ない。
ブログの更新が出来てなかった。
えーっと、前回の更新が例の3万文字ブログだったと思うのね。
・・・結構、反響をいただきましてね。
あちこちから色んなお声をいただきました。
ありがたし。
だから、約3ヶ月くらいってことにしとこう。
すまんかった。
読者の方。
首を長くして待っててくれた君。
ごめんよ。
でもさ
そんな人いるのかい?
こんな残念ブログに。
いる可能性もあるよね。
うん、ありがとう。
嬉しい。
マジで。
さて。。。
どうしよう。
何かオイラ、もうダメみてぇだ。
これまで付き合ってくれてありがとうよ・・・
もう、俺っちダメだぁ・・・
腹が減ってさぁ!
よし。
ブログ書き始めたとこだけど、
ちょっくらヨコイ行ってくる!
ミラネーズに粉チーズぶっかけたヤツ食ってくる!
じゃあな!
ただいま。
げふっ。
俺、もうダメみてえだ。
すまねえ。
こんな道半ばで情けねぇが
脱落しちまうかもしんねぇ。
腹がいっぺぇでよぉ!
動きたくねぇんだよぅ。
両手と目が生きてればブログくらい書けるんだけどさ。
なんだろう。
この、まぶたがさ。
沈むように溶けていくように
二人だけの空がひろがるように
なんて言ってる場合じゃないね。
どうも、アキヒサです。
前回の「会議室使用状況確認アプリの作り方」ブログ、
Microsoft界のMVPの方にも御覧いただいたりして、
こんなふざけた私のブログなんかでお目汚ししてしまって
本当に申し訳ないです。
中身スッカスカで大変申し訳ないです。
アキヒサです。
今日の記事は、おなじみOnTimeについて書こうと思ってね。
ちょっと、なんか色々とPowerApps PowerUPしてんの。
お客様のとこに最新版にしに行かなきゃなのね。
そんでまあ、備忘録的な感じで今回のブログは書いていくね。
安心して!
今回の旅は Domino民 も Microsoft民 も、
全員連れていくよ!
漕ぎ出せ!
勝負の大海へ!
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。

最初に言っておくと、今回はユーザー寄りのブログだね。
管理者は気にするとこないかな。
多分だけど。
地味に変わったというか、
更新があったようでね、OnTime。
何だろう。
どのバージョンからなのかは、
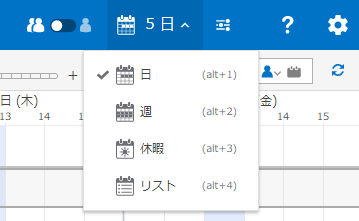
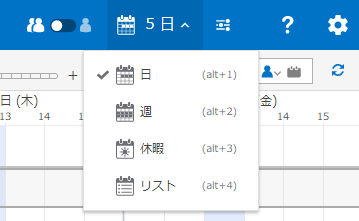
ちょっと定かじゃないけど、
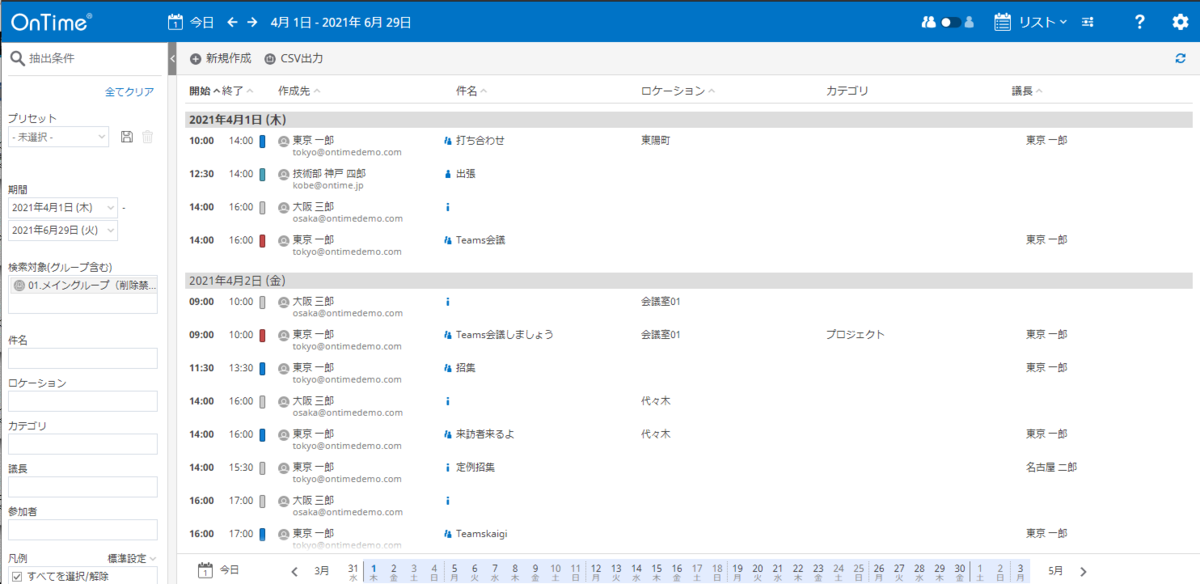
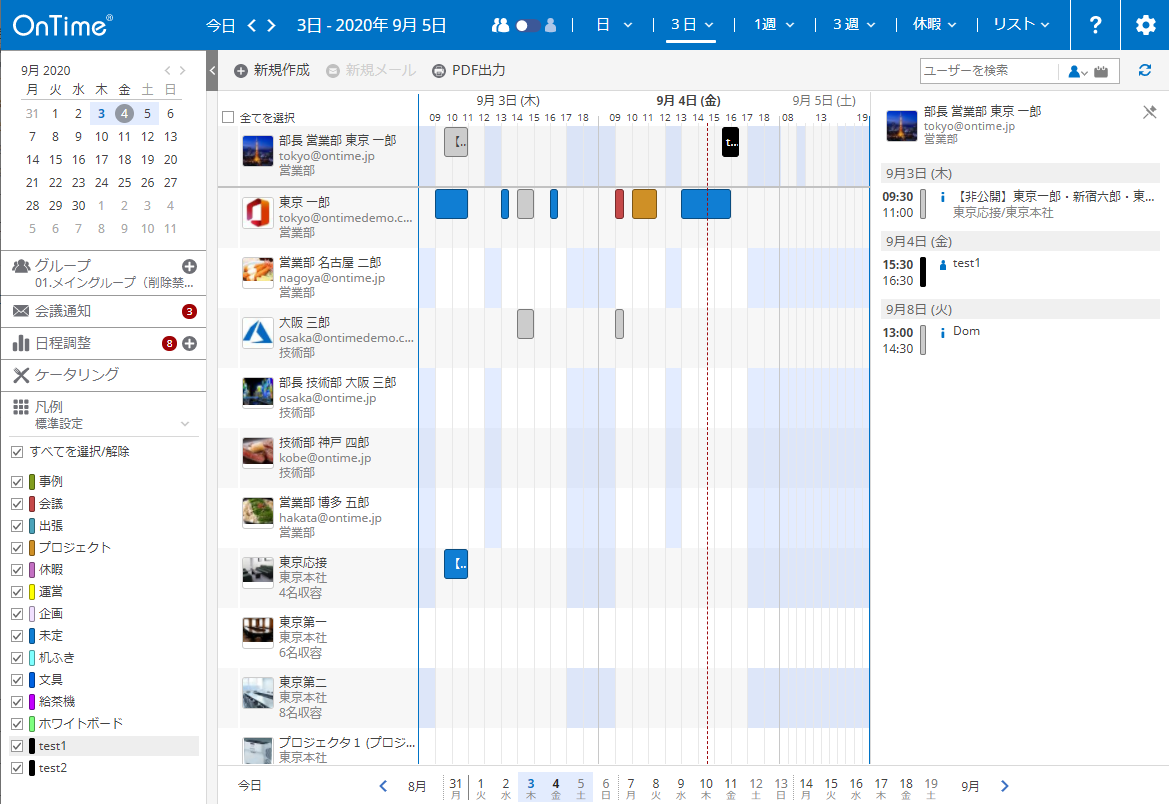
リスト
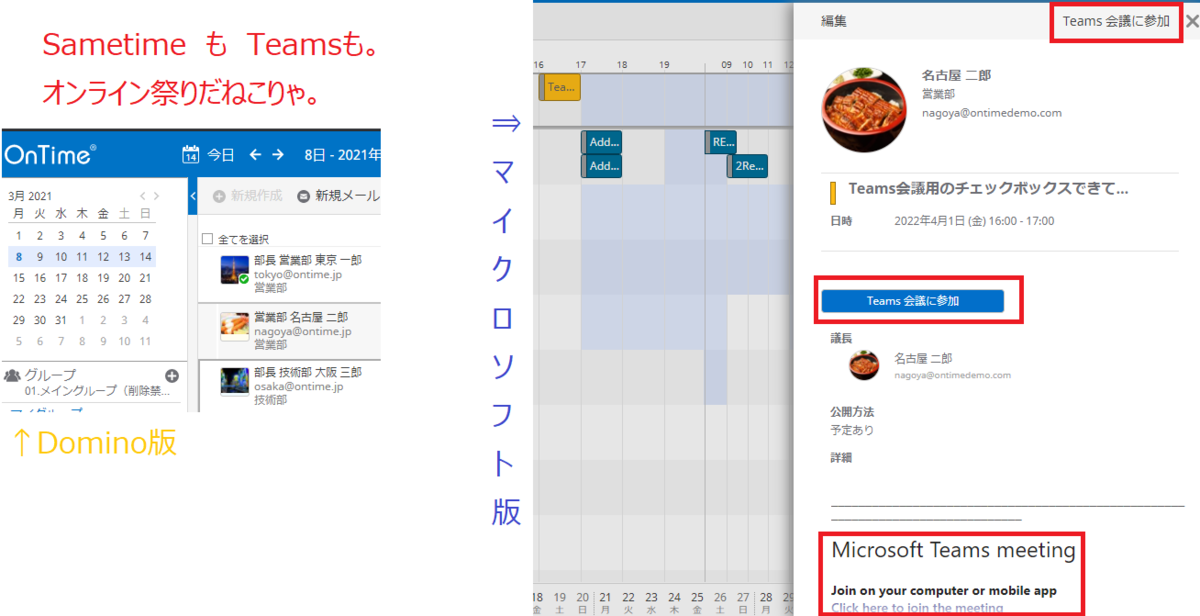
って画面が増えてますよね。
Microsoft 版も、Notes/Domino 版も。
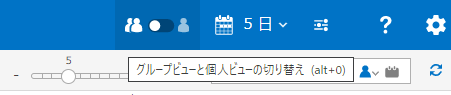
あと、日数とかの変更できるスライダー的なアレが。
※例によって画面はOnTimeさん公式のデモサイトを利用させていただいてます。
助かります。
Microsoft版:https://ontimesuite.jp/forms/microsoftdemo/
Domino版:https://ontimesuite.jp/fordomino/dominodemo/



そういえば、

これも。
表示日数の変更する時に使えるヤツ。
個人的には社内でもあまり使ってる人見たことないけど、
週表示してるときは週数の変更できるやつ。
いいよね。
で、まあ同じ上の青い部分でいくと、ここかね。

設定アイコンのアレ。
誰がやったのか、Domino版で東京君でログインするとSeoulタイムになってる。
私個人的には、ショートカットが好き。
ショートカットの女子も、ショートケーキも好き。
ほんで
リスト
の画面はというと、こんな感じ。

え?そんだけ?
ってなるかもしんないけどアクションボタンに「CSV出力」ってあるのよね。
この機能をどーやって活用するのかはそれぞれだろうけど。
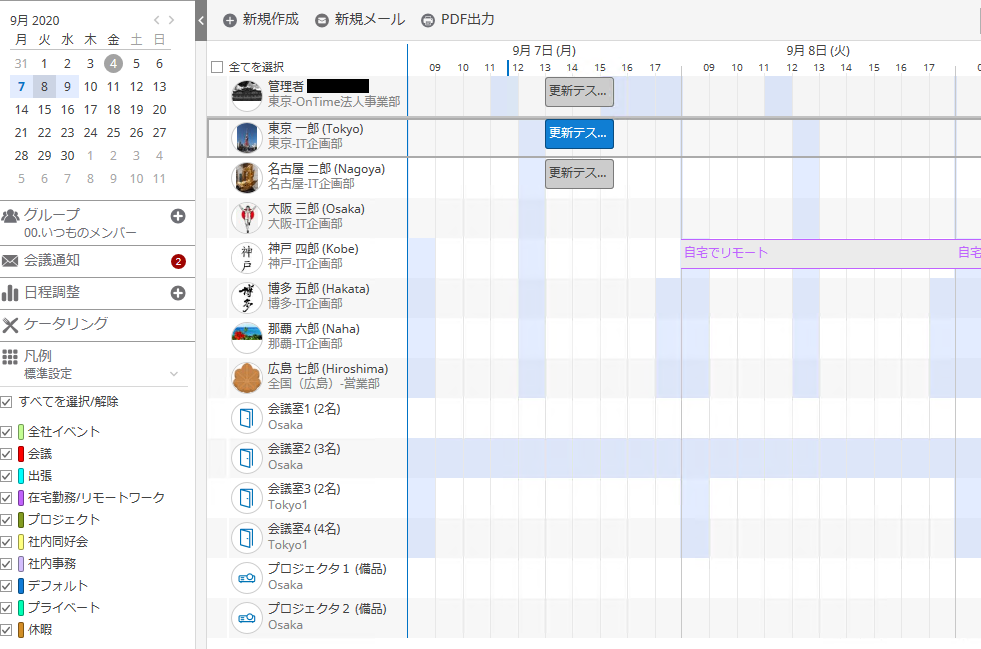
なんだろ。
運用ルールに
「リモートする(した)日は絶対に、終日且つ空き時間でリモートって書いてね」
ってルールつくるのかな。
そんで、後日実際のリモート率とかを出したり?
いや、そんなルール作れるなら、PJに費やした時間とかも、
その気になりゃ算出できそうだね。
凡例とか件名とかで絞込みできるから。
根付くまでは辛抱だけど、根付けばすごいね。
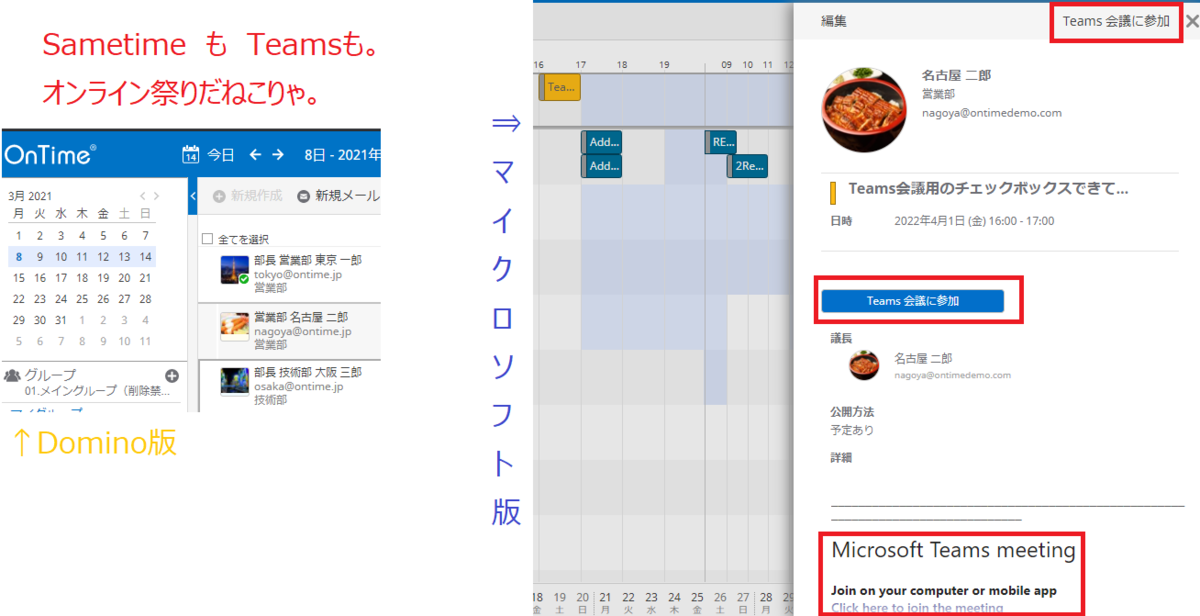
◆Notes/Domino版のお話
地味にNotesクライアント上のアイコンが変わってるの知ってました?
これもいつからだろうか。

で。
私の環境では実装してないけど、Domino民にはおなじみの
Sametimeの在籍情報
が使える様になったそうですよ。
OnTimeさんの公式画面を見るとこんな感じ。

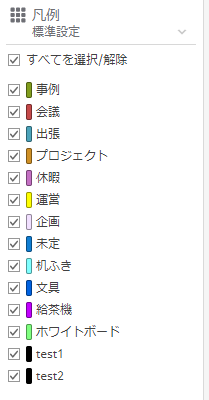
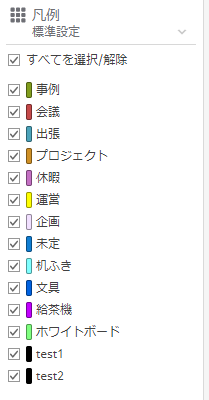
あと、そういえばDomino版の凡例が、
Microsoft 版と同じ感じになってたよね。

Domino版はこんくらいかな?
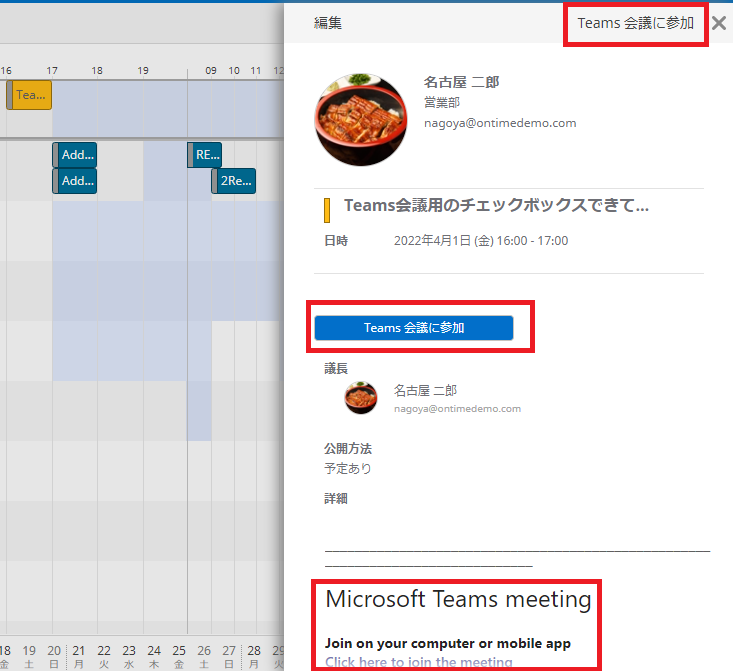
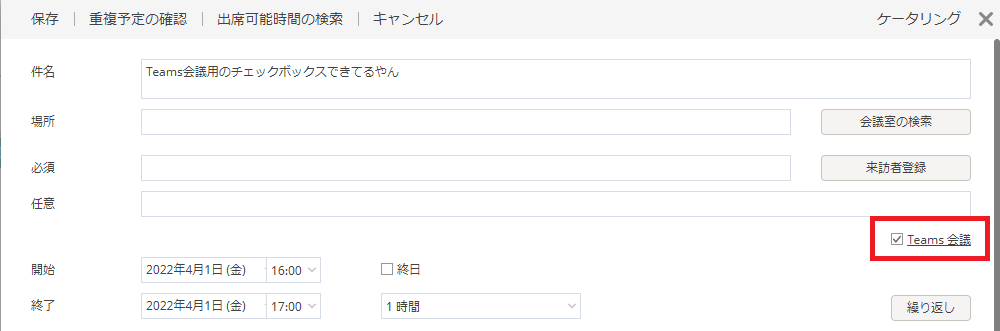
◆Microsoft版のお話
でかいのが一個。
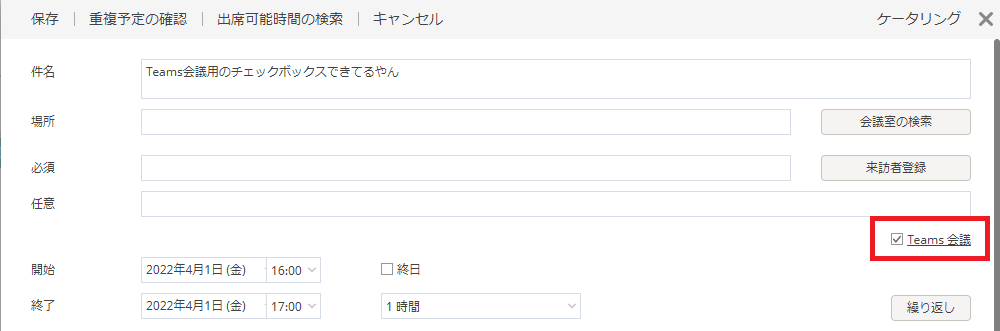
Teams会議。

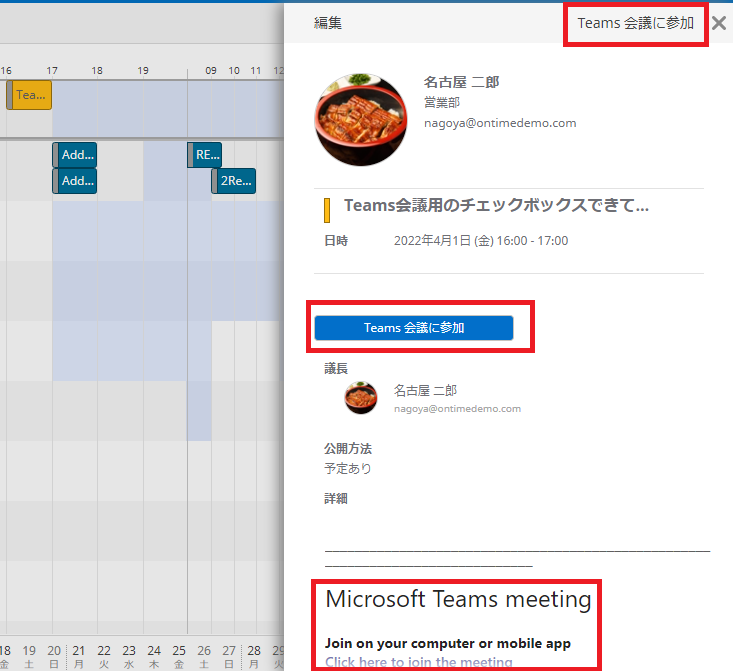
そんで保存してみたらこれよ。

ちょっとボタンでゆーかリンク押せるとこ多すぎない?
3つもあるやん。
詳細というか本文的なところが、
なんで英語なんかは知らん。
多分この使ったユーザー(名古屋)の特殊設定かな。
Outlook側とか?
知らんけど。
== アキヒサの感想 ==
確かに、以前から
到達するまでが若干遠いよなぁ
とは思っていたんですが、
ようやくやってくれましたね。
表示日数の設定とか。
ここで変えれるようになりましたね。
これまでご案内してきたユーザーさん向けのマニュアルとか
どうしようかな。
いいかな。
ガン無視で。
「あー、変わりましたねー」
ぐらいのノリでいいか。
ねっ。
いいよね?
ダメ?
ダメだよねぇ。
そうだよねぇ・・・
~~~ 本 題 終 了 ~~~
あー。
ほんとにもう、まだお腹いっぱいだよ。
じゃ、ちょっくら風来坊行ってくるね!
バイビー。
次回はできるだけ早めに書きます!
久しぶりですね。そうですねOnTimeですね。
申し訳ない。
すごい申し訳ない。
ブログの更新が出来てなかった。
えーっと、前回の更新が例の3万文字ブログだったと思うのね。
・・・結構、反響をいただきましてね。
あちこちから色んなお声をいただきました。
ありがたし。
だから、約3ヶ月くらいってことにしとこう。
すまんかった。
読者の方。
首を長くして待っててくれた君。
ごめんよ。
でもさ
そんな人いるのかい?
こんな残念ブログに。
いる可能性もあるよね。
うん、ありがとう。
嬉しい。
マジで。
さて。。。
どうしよう。
何かオイラ、もうダメみてぇだ。
これまで付き合ってくれてありがとうよ・・・
もう、俺っちダメだぁ・・・
腹が減ってさぁ!
よし。
ブログ書き始めたとこだけど、
ちょっくらヨコイ行ってくる!
ミラネーズに粉チーズぶっかけたヤツ食ってくる!
じゃあな!
ただいま。
げふっ。
俺、もうダメみてえだ。
すまねえ。
こんな道半ばで情けねぇが
脱落しちまうかもしんねぇ。
腹がいっぺぇでよぉ!
動きたくねぇんだよぅ。
両手と目が生きてればブログくらい書けるんだけどさ。
なんだろう。
この、まぶたがさ。
沈むように溶けていくように
二人だけの空がひろがるように
なんて言ってる場合じゃないね。
どうも、アキヒサです。
前回の「会議室使用状況確認アプリの作り方」ブログ、
Microsoft界のMVPの方にも御覧いただいたりして、
こんなふざけた私のブログなんかでお目汚ししてしまって
本当に申し訳ないです。
中身スッカスカで大変申し訳ないです。
アキヒサです。
今日の記事は、おなじみOnTimeについて書こうと思ってね。
ちょっと、なんか色々とPowerApps PowerUPしてんの。
お客様のとこに最新版にしに行かなきゃなのね。
そんでまあ、備忘録的な感じで今回のブログは書いていくね。
安心して!
今回の旅は Domino民 も Microsoft民 も、
全員連れていくよ!
漕ぎ出せ!
勝負の大海へ!
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。

最初に言っておくと、今回はユーザー寄りのブログだね。
管理者は気にするとこないかな。
多分だけど。
地味に変わったというか、
更新があったようでね、OnTime。
何だろう。
どのバージョンからなのかは、
ちょっと定かじゃないけど、
リスト
って画面が増えてますよね。
Microsoft 版も、Notes/Domino 版も。
あと、日数とかの変更できるスライダー的なアレが。
※例によって画面はOnTimeさん公式のデモサイトを利用させていただいてます。
助かります。
Microsoft版:https://ontimesuite.jp/forms/microsoftdemo/
Domino版:https://ontimesuite.jp/fordomino/dominodemo/



そういえば、

これも。
表示日数の変更する時に使えるヤツ。
個人的には社内でもあまり使ってる人見たことないけど、
週表示してるときは週数の変更できるやつ。
いいよね。
で、まあ同じ上の青い部分でいくと、ここかね。

設定アイコンのアレ。
誰がやったのか、Domino版で東京君でログインするとSeoulタイムになってる。
私個人的には、ショートカットが好き。
ショートカットの女子も、ショートケーキも好き。
ほんで
リスト
の画面はというと、こんな感じ。

え?そんだけ?
ってなるかもしんないけどアクションボタンに「CSV出力」ってあるのよね。
この機能をどーやって活用するのかはそれぞれだろうけど。
なんだろ。
運用ルールに
「リモートする(した)日は絶対に、終日且つ空き時間でリモートって書いてね」
ってルールつくるのかな。
そんで、後日実際のリモート率とかを出したり?
いや、そんなルール作れるなら、PJに費やした時間とかも、
その気になりゃ算出できそうだね。
凡例とか件名とかで絞込みできるから。
根付くまでは辛抱だけど、根付けばすごいね。
◆Notes/Domino版のお話
地味にNotesクライアント上のアイコンが変わってるの知ってました?
これもいつからだろうか。

で。
私の環境では実装してないけど、Domino民にはおなじみの
Sametimeの在籍情報
が使える様になったそうですよ。
OnTimeさんの公式画面を見るとこんな感じ。

あと、そういえばDomino版の凡例が、
Microsoft 版と同じ感じになってたよね。

Domino版はこんくらいかな?
◆Microsoft版のお話
でかいのが一個。
Teams会議。

そんで保存してみたらこれよ。

ちょっとボタンでゆーかリンク押せるとこ多すぎない?
3つもあるやん。
詳細というか本文的なところが、
なんで英語なんかは知らん。
多分この使ったユーザー(名古屋)の特殊設定かな。
Outlook側とか?
知らんけど。
== アキヒサの感想 ==
確かに、以前から
到達するまでが若干遠いよなぁ
とは思っていたんですが、
ようやくやってくれましたね。
表示日数の設定とか。
ここで変えれるようになりましたね。
これまでご案内してきたユーザーさん向けのマニュアルとか
どうしようかな。
いいかな。
ガン無視で。
「あー、変わりましたねー」
ぐらいのノリでいいか。
ねっ。
いいよね?
ダメ?
ダメだよねぇ。
そうだよねぇ・・・
~~~ 本 題 終 了 ~~~
あー。
ほんとにもう、まだお腹いっぱいだよ。
じゃ、ちょっくら風来坊行ってくるね!
バイビー。
次回はできるだけ早めに書きます!
【Notes/Domino OnTime】OnTimeの凡例(色付け)についてその2。あとちょっとPowerApps(コンポーネント化について少し)。
はいはいはいはい。
わかりますわかります。
今回もまた
なっがぁーい無駄話から始まると思ってるんでしょ?
見くびらないでいただきたい。
読者の皆様はまだ私アキヒサの事を
ご理解いただけていないようですね。
私だってスパッと
本題から入るブログを書く事もありますよ。
まあ
今回は別に違うけどね。
そういえば首相が辞任表明されましたね。
就任期間7年8ヶ月ですって。
政治の内容的な話題に関しては
「良い」
とか
「ダメだ」
とか、まったく言うつもりはありません。
炎上したくないからね。
初コメントが炎上騒ぎとかだったら
泣いちゃう。
まあ何はともあれ、
その就任期間に比べたらとんでもなく短いですよね
私のブログの冒頭の無駄話なんて。
ちなみに、このブログを書き始めた日を確認したところ
2019/05/13 からだから
もう1年と3ヶ月も書き続けてるワケですやん。
このブログ。
だからちょっと読み返してみたわけ。
自分の過去のブログ記事を。
まあ恥ずかしさがすごい。
恥ずかしさ満開。
いや、八分咲きくらいか。
・・・あれ?
なんで八割咲きじゃないんだろ。
と思って
今調べたけど、
要約すると、なんかアレらしいよ。
*分割 の意味での
「八分」咲き
とかなんですって。
どうでもいいよね。
で、振り返ってみた記事に
色々とやり残しがたっぷりあってね。
それを今回は書いていくよ!
▽▼▽ やり残し記事 ▽▼▽
補足ブログだね!
っ手抜きじゃないよ!
あと、最近PowerAppsで知った
Tips的なモンをちょろっと書いておくよ!
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
◆本題Part1 OnTimeの凡例(色付けの設定)の補足
※途中から、Microsoft 民の方々は少しついてこれないかもしれない。
そんな方々は、すっ飛ばして本題Part2へどうぞ。
まず、何をやり残したかって?
画像が日本語でもないことだよね。
一応恒例のOnTimeさんデモサイトの画像も貼っておこうね。
(サムネイル用だね。)
しっかりとした日本語設定されているね。

ただ、さすがに凡例設定とかは、いじらせてくれないから、
さすがに自社内のテスト環境を使って今回はお伝えするけどね。
で。
まず恥じらいたいのは日本語化とか、
実際の設定の仕方とか、その他もろもろすぎて、
とても今回の記事だけではカバーしきれないけど。
さすがに前回のブログは親切じゃなかった感を禁じ得ない。
では、おさらいの意味を含めて
改めてOnTimeの凡例の設定の仕方を簡単に書いていきましょうね。
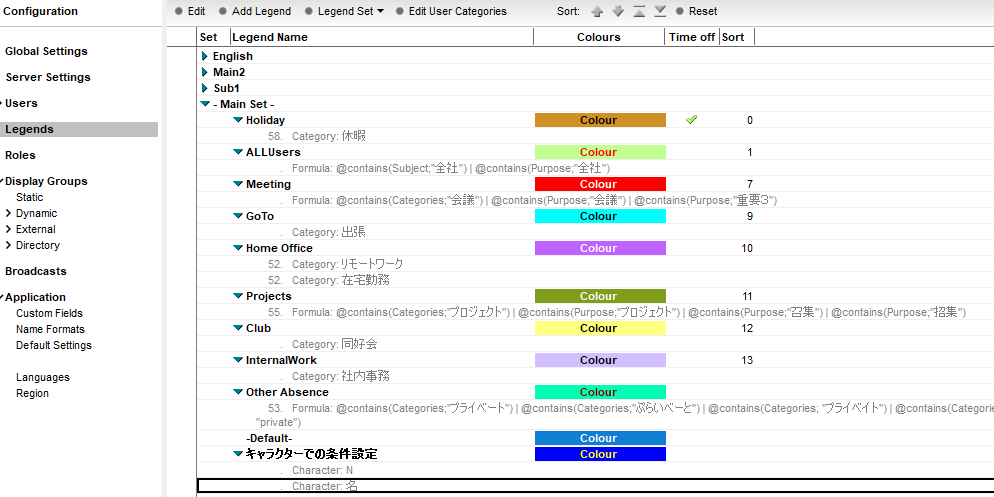
■OnTimeの凡例設定手順(Domino版)
1.OnTimeGCConfigDBを開く
2.「Legends」ビューを開く
3.「AddLegend」ボタンで新規凡例画面設定
Name:管理する時にわかりやすい名前。
Languages: ja:** ってやると、日本語の時にその文字列で表示される。
Background:背景色。まあわかるよね。背景の色。
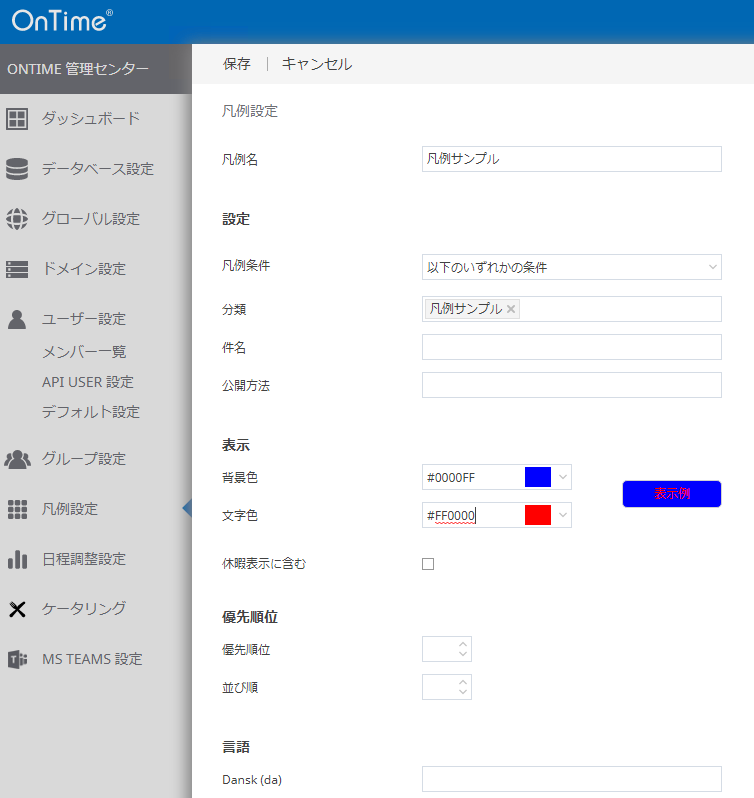
Foreground:文字色。まあわかるよね。文字のお色。

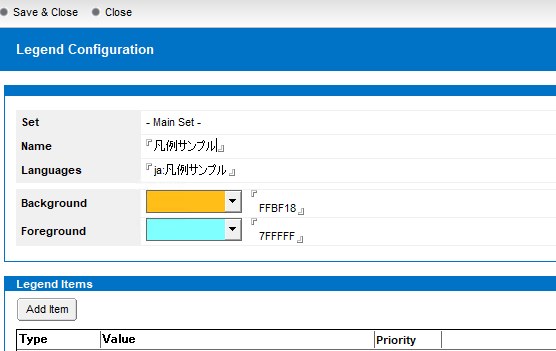
新規の凡例設定画面。日本語表示でどれとか、色合いとか。
色合いのサンプルがこの画面で見れるといいんだけどねー。見れない。
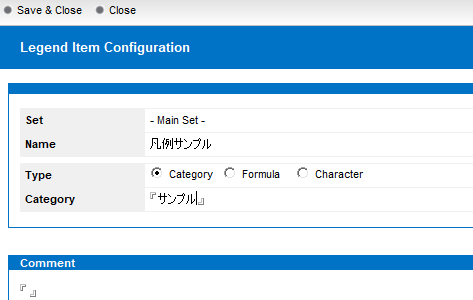
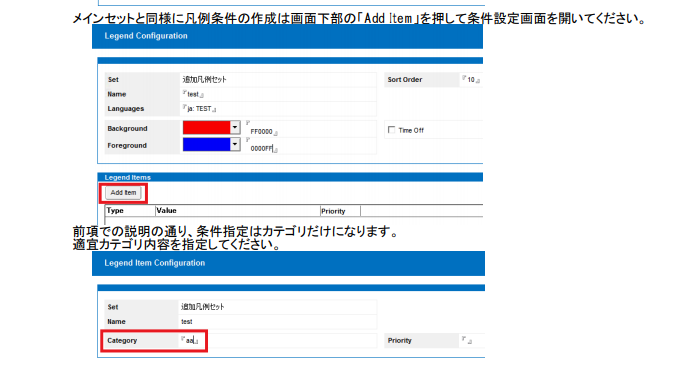
4.新規凡例設定画面の下の方にある[Legend Items]から
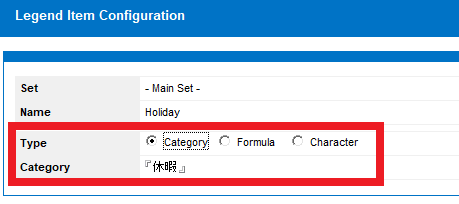
「AddItem」ボタンを押して、条件設定を作成する

条件を指定してあげる。この画像の場合は
カテゴリ が サンプル と指定されることを凡例適用条件としている。
5.作成した文書を保存して閉じる。
6.ServerSettingsビューから、[TaskCommands]-[FullSync]を実行する
7.OnTimeDBを開きなおす(ブラウザの場合F5キーとかでブラウザ更新)
■OnTimeの凡例設定手順(Microsoft版)
1.OnTime管理センターを開く(http://<ホスト名>:8080/ontimegcms/admin)
2.凡例設定の画面を開く
3.「追加」ボタンを押して設定画面を開く
4.画面に凡例の適用条件とか色合いとかを設定する

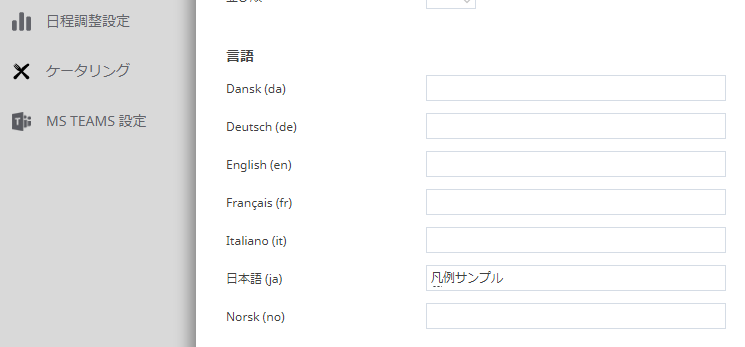
5.下にスクロールして日本語表示設定をして保存してあげる。

6.OnTime管理センターのダッシュボード画面にいって、
Event Syncronization を実行する。
7.F5キーでブラウザ更新。
みたいな簡単なお仕事ですね。
時給900円なら1800円くらいいただけるお仕事です。
明るく元気な職場です。
ちなみに今のうちの会社のDominoのテスト環境はこんな感じ。

で、こないだお客さんが
「グローバル感を出したい」
ってことで、(いやさすがにもっとちゃんとした御依頼だったけど)
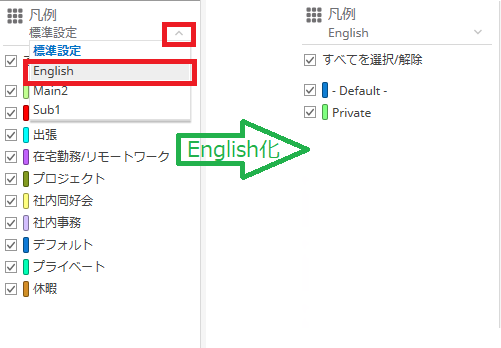
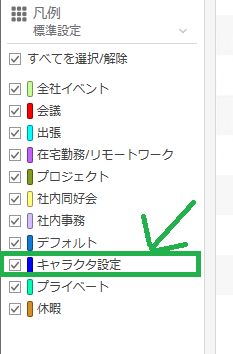
英語ユーザー用の追加凡例セットを用意してきました。
「標準設定」ってとこを押すと、
追加の凡例セットが表示されるので、
そこでEnglish的な凡例セットを選べるように、
設定をしてきました。

ただ、Microsoft 版は無理っぽいね。
2つ目の凡例は作れないっぽい。
まあ、そもそも複数の凡例セット、
基本的には必要としない気がしますけどね。
で、アレなのね。
ここからは Microsoft 民は置いてけぼりにしちゃうんだけどさ。
Domino版の凡例設定ってさ
標準設定 の凡例セットに関しては

「カテゴリフィールドの値」(Category)
「@式言語」(Formula)
「何かしらの文字」(Character)
から選択してそれぞれの内容で条件指定できるけど、
追加した凡例セット に関しては
「カテゴリフィールドの値」(Category)
しか存在しないのね。
気を付けないといけないね。
ここで知れてよかったね。
さ。お客さんのとこ行って設定しておいで。
もう、君は一人で出来る。
でもね、よく見るとちゃんとOnTimeさんの
コンフィグマニュアルん中にもちゃんと書いてあるんだよ。
使わないから読み飛ばしちゃうんだね。

ほら。ここ。「条件指定はカテゴリだけになります」って。
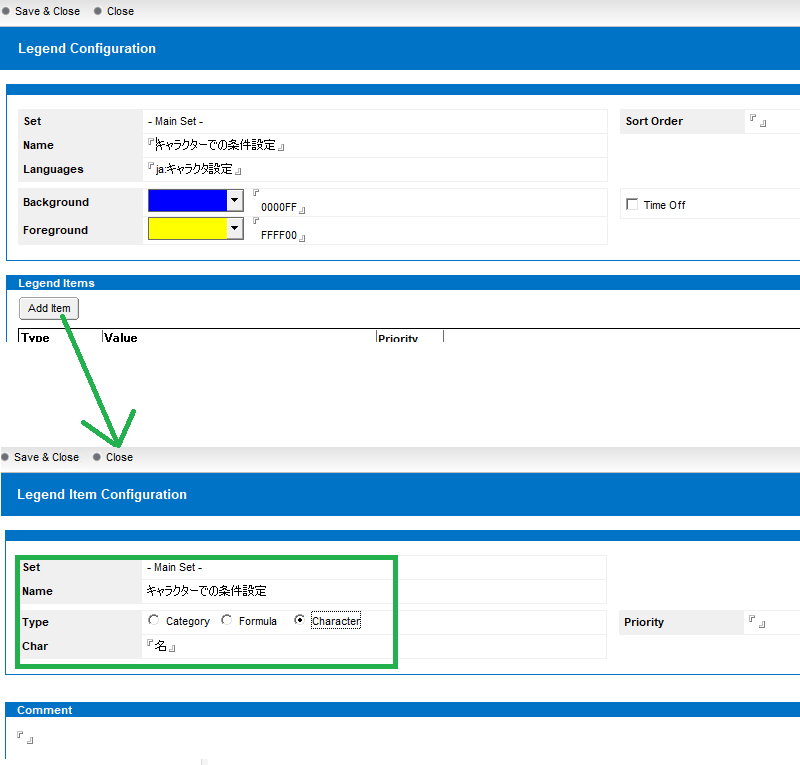
で、ここで一応申し上げておきたいのが
「何かしらの文字」(Character)
これについて。
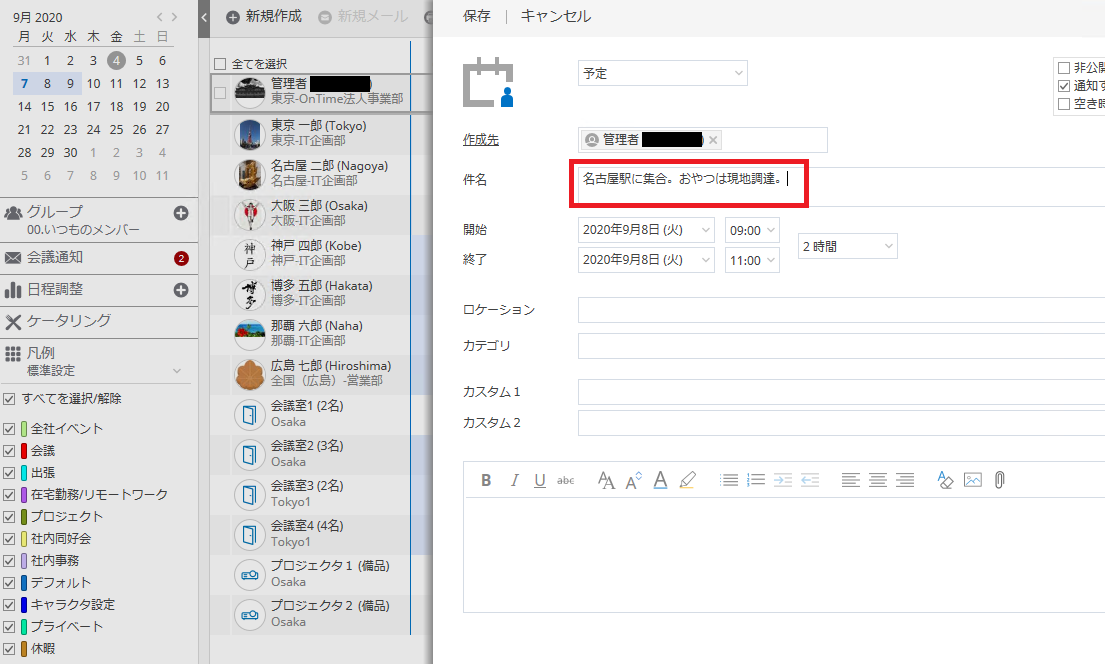
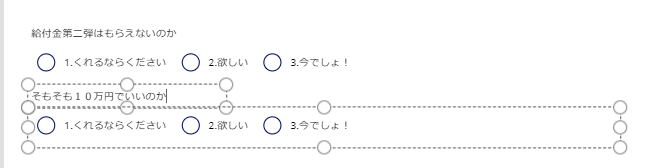
例えばこんな感じで条件をセットすると

こんな感じで凡例が出来上がります。

今回は「N」「名」と設定してみました。
さて、じゃあServerSettingsのビューからFullSyncかけて、
OnTimeのDBを閉じて開いて、閉じて開いて、閉じて開いてしてごらん。
(一回だけ閉じて開いてすればいいよ)

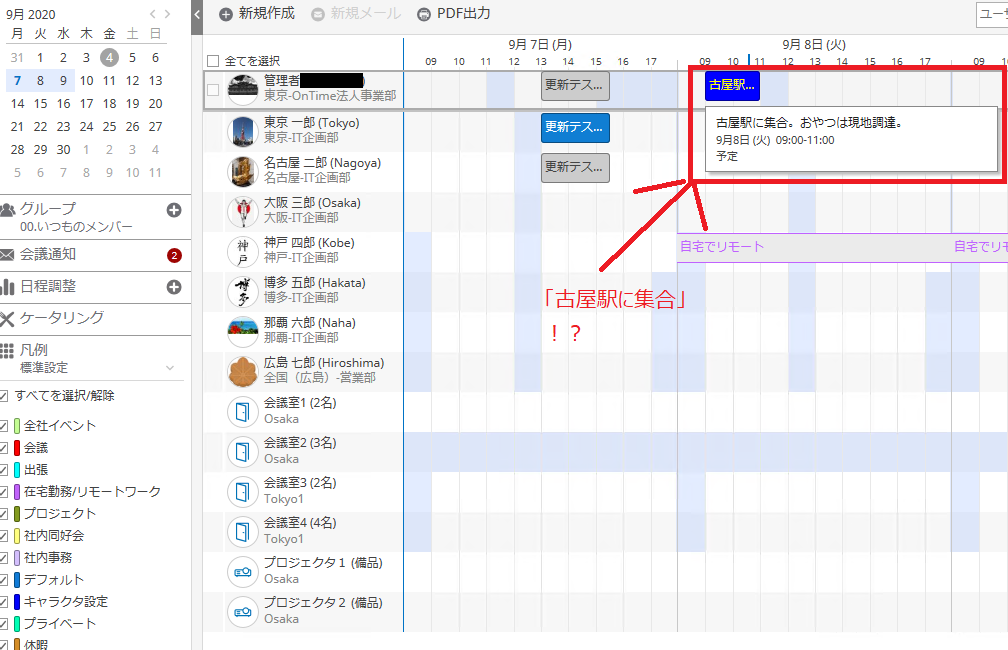
で、だ。
何が言いたいかとゆーとこっからなんですね。
この凡例の条件に合致する内容でスケジュールを作成してみてほしい。


みたいな事になるのね。
つまり、だ。
わけもわからずに条件のところで
「何かしらの文字」(Character)
を指定して使ってしまうと、
確かに凡例として色付けはされるが、
指定した文字と引き換えになってしまうというわけだよ。

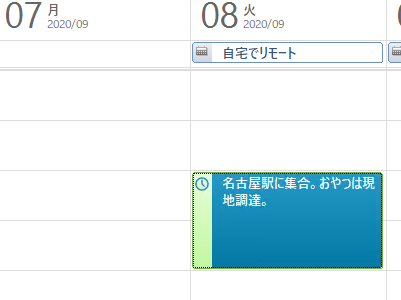
ちなみに、ちゃんとNotes側でのスケジュールでは「名古屋駅」になっているから、
そこは安心してほしい。
OnTime上での色付け条件の為に、先頭文字が除外されているだけだ。
おわかりいただけただろうか。
危ない。
危ないんだよ。
正しい知識を持たないまま
「何かしらの文字」(Character)
で条件設定してしまうと、
あちこちからクレームが飛んできてしまう。
いや、いいんだ。
機能としてはさ。
例えば
【出張の時は必ず先頭に $ を予定の先頭文字列に付与する】
みたいな社内ルールが統一されていれば、
$〇〇商事様訪問
と予定を入れる事で、
件名やカテゴリに「出張」を入れなくても済むわけだし。
ただ、ちょっとコワイよね。
下手に条件指定に「パ」とか指定して、
パチンコ事業連盟様訪問 (そんな事業連盟様があるか知らんけど)
とか予定入れちゃったらもうアウトだから。
ホント気を付けていただきたい。
そんな凡例設定についての補足情報でした。
さて、ここで第一の本題終了。
次からは Microsoft 民の方々も御参加いただける内容。
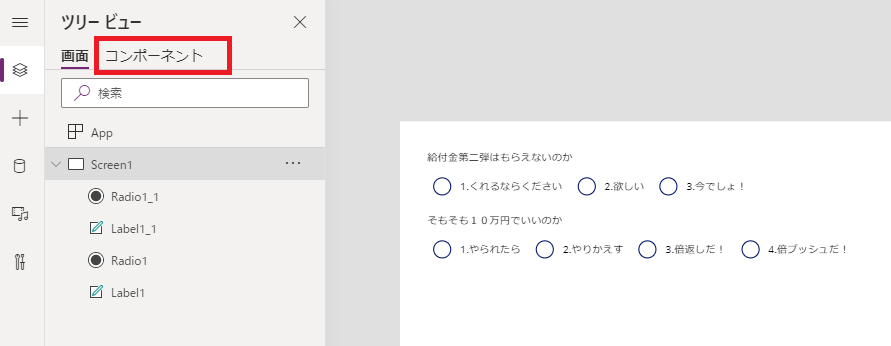
◆本題Part2 PowerAppsのコンポーネントの機能
いやね。
こないだ、PowerAppsをいじり倒してたんだけど
今まで歯がゆかったことが一個ありましてね。
PowerAppsで苦労して作った部品達を、
別のアプリにコピペ出来ない
ということ。
当然同一のPowerAppsアプリの中であれば
部品をコピペしてちょっと変更加えたりすることも出来るわけ。


でも、これがまあアプリ間では出来ないのよさ。
みんな大好き
Ctrl + C からの Ctrl + V
しても、持っていけないわけ。
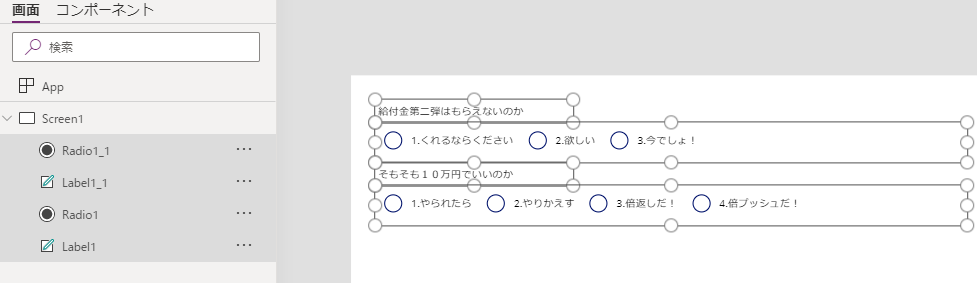
今貼った画像みたいなシンプルなもんなら別にいいんだけどさ。
丹精込めて作ったパーツとか出てくるわけじゃないか。
それを、別アプリでも作りやがれってのは、
なかなかどうしてめんどくさいよね。
私がNotesで開発したりすることに慣れているからだろうか。
普通はコピペ出来ないもんなのかえ?
どうなんだえ?
ってことで、今回近しいものを発見いたしました。
それでは聞いてください。
午前二時、踏切に望遠鏡を担いでった。
はじめようかコンポーネント化。
コピー機能を探して。
PowerAppsの編集画面で君との思い出のアイテムをコピーしたんだ。

触れてみたんだ。君の コンポーネント に。

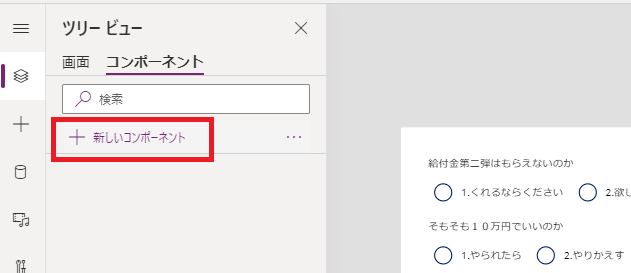
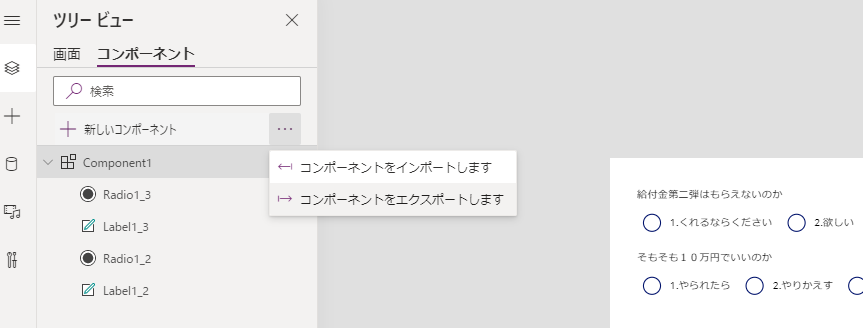
まあまずPowerAppsの編集画面開くよね。
コンポーネント押すよね。
まだ終わりじゃない。信じているよ。
僕らまだ新しい道を進めるって。

未知の世界には何もないかもしれないけど、
そんな道も面白いだろう。

新しい画面に前と同じ写真。
僕らはずっと変わらないのさ。

僕らは旅立つのさ、次の未来へ。

グッバイ。君の運命の人は僕じゃないかもしれない。
ツラいけどいなめないかもしれない。
だから僕は行くんだ別の道へ。

新しい世界が僕を待っている。
僕は始めるよ。またここから。

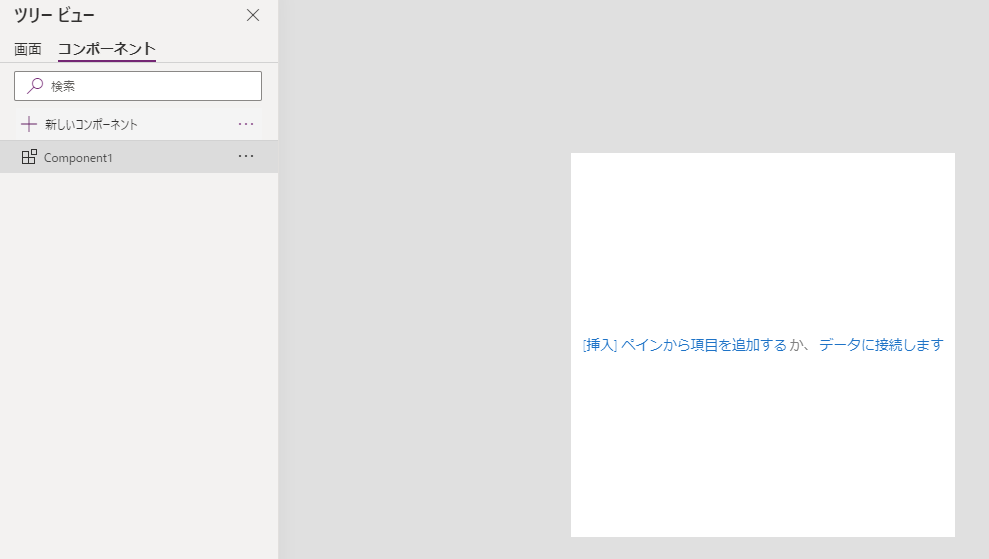
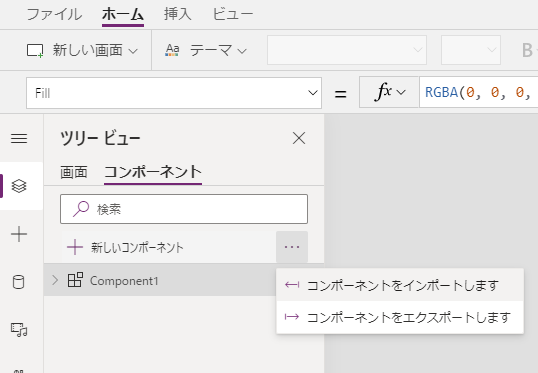
貼り付け先として別のアプリを開きましょう。
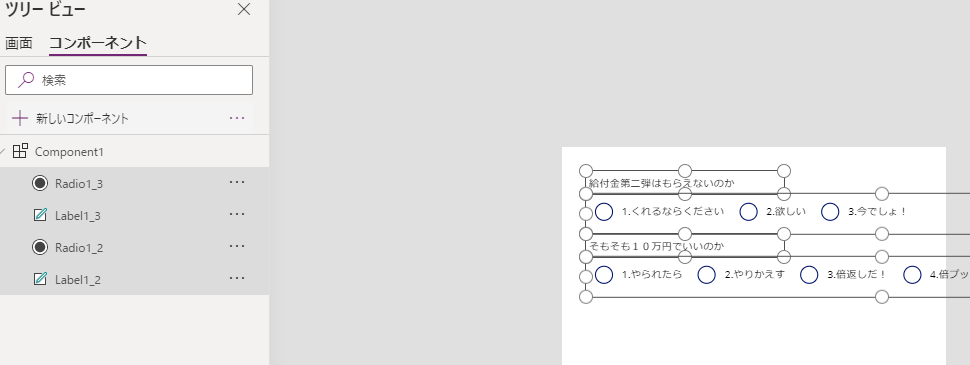
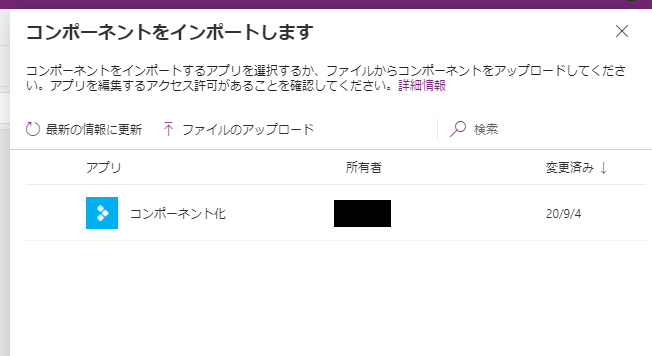
そしてまたコンポーネントを押して今度はインポートしてみましょう。
君がくれた思い出を胸にしまって生きていくのさ。

ここからまた始めるんだ。
僕らの旅はまだ続くんだ。

ありがとうございました。
こんな感じでね。
アプリ間での実質的なコピーを実現できました。
~~~ 本 題 終 了 ~~~
はい
お疲れさまでした。
と、まあ実は、こんな記事を書いたのも
はてなブログさんには、こんな機能があるのね。
ついこないだ初めて知った・・・
わけじゃないよ!
ちっ違うよ!ばか!
知ってたし!
生まれた時から知ってたし!

こんな機能はてなブロガーの常識だしぃ!
って事で、皆さん御存知のこの機能を見てみたら
まあ powerapps のキーワードで検索して
立ち寄ってくださった方が多いようで。
で、その中にOnTimeについても凡例について
知りたがってる人がいたみたいなんで、
ちょっと追記してみたってわけ。
Power Appsについて最近知った事も加えてね。
といったところで今回のブログは
おしまい。
次回以降なんだけど、
ちょっと今、
OnTimeに関連してってわけじゃないんだけど、
会議室のサイネージアプリみたいなモンを
Power Appsあたりで作ってみたいと
考えています。
まあいわゆるPowerPlatformを使ってってやつだよね。
なんか
特定のグループを選択して
グループに所属するメンバー(会議室)の
一覧を取得して
さらに会議室名を選択したら
一日のスケジュールを表示させる
みたいな。。。
んで、なんならこないだ作った
Microsoft 吉田大貴 さんの動画に倣ってみた機能を付けて
予約させちゃうのもアリだよね。
みたいな。
もうちょっと要件をまとめないとアレだけど。
実装しようとすると、Power AppsだけでなくてMicrosoft Graph とか
つかわなくちゃいけないくさいけど・・・
ネットで探せば
どっかに情報あんべ。
ってことで。
乞うご期待。
【Microsoft Notes/Domino OnTime】夏だねぇ!OnTimeだねぇ!コロナおさまりませんかねぇ!お金は全然たまってねぇ!!

どうもお久しぶりです。
アキヒサです。
夏ですね。
ポルノグラフィティーのアゲハ蝶のメロディーに乗せて
冷たいー水をーくだーさい。
できたらアーイスティーくだーさいー。
って歌いたくなるような暑さですね。
まあ私はサーバールームの中にいるので丁度いい涼しさで快適ですが、
読者の皆様はちゃんと熱中症にもお気を付けくださいね。
僕の知り合いが、体調悪くなって倒れたそうで、
「コロナ対策のマスク着用を一日中外さなかったのも原因かもしれない」
と医者に言われたそうですが、
コロナ対策しつつも、ちゃんとこまめに
水分なり塩分なりスイーツなりカキなり氷なり
摂取してくださいね。
さて。
ここらへんで先頭の画像について説明しておきますが、
私のブログにたまに出てくる後輩くんが
OnTimeのキャンペーンに
ちゃんと応募して
ちゃんと受賞した
ので、記念に貼っておきました。
こんな(↓)感じ。

たいそうな賞を受賞させていただいちゃいまして。
amazonギフト券まで貰ったそうで。
それにしても、なんでだろう。
いやまあ、作品のタイトルとか、題材とかも
なんでだろうとは思うんだけど、
何よりもその「作者」の名前よね。
応募するにしてもさあ。
もっとあるじゃない?
後輩君の名前はダイスケ君なのね?
いいじゃない。
作者:ダイスケ
で。
バカなんじゃないの?
作者:アキヒサの後輩
て。
先輩をいじるのにも程があると思うわけ。
逆にOnTimeさん側もそんな名前のヤツの作品を
表彰しちゃうなんて、ちょっと心配。
こうなると、もう逆に他の入賞しなかった作品が
どの程度のレベルだったのかが気になる!
アレかな?
ちょっとひねりすぎて「北岳」とかを題材にしちゃったのかな?
日本2位の北岳より、日本一位の富士山だよねってことかな?
北岳を題材にするヤツなんていねぇわ。
え?僕かい?
僕だったらまあ。。。アレかな。
平等院鳳凰堂とか題材にしちゃうよね。
よゆーで。

あー1万円とれたなーチクショー。
まあ、ちゃんと言う事聞いて応募してくれて、
ちゃんと賞をとったことだけは褒めてあげたいと思います。
ダイスケ君、おめでとう!
ただ次回からは、応募する時の名前について
もうーちょっと考えた方が良いかもね。
うん。
ほら。
ダイスケ君の名前が残らないじゃん?
なんなら会社名付で応募してくれてもよかったのよ?
○○社 ◎◎ ダイスケ
つって。
つってね。
次からね。
うん。
頼むよ。
マジで。
じゃ、そろそろいこうか。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
さて、今回は久しぶりにOnTimeについて書くよ。
今回ウチの後輩君が賞をいただいたし、
なんつっても新機能がまた付いたみたいでね。
今回ご紹介するのは、OnTimeの新機能!
つっても、ユーザーさん側の便利機能だから、
管理側の方々にはあんまり関係なかったりするんだけどね。
でもあれか。
社内マニュアルとか修正する会社があるか。
まあ、早速紹介していきましょう。
大きな機能追加は2つくらいかな?
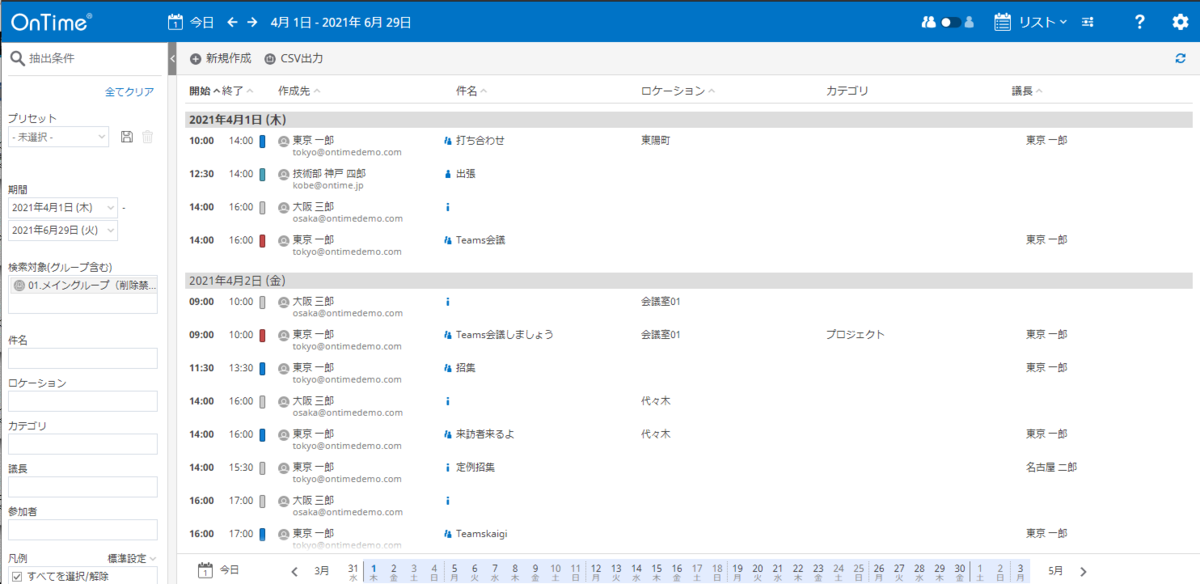
1.「リスト」画面の追加
2.「Microsoft Teams会議」機能の追加(OnTime for Microsoft 版)
まあまあ、まずは1のリスト画面について画面ショットを添付して
お伝えしますから。
Teams会議の事が気になってるんでしょうけど、
あとでちゃんと説明しますから。
ちょっとだから見ていきなさいよ。
ダイスケ君よぉ!
Domino版もMicrosoft版も両方実装されてんねんぞー!
お客さんに説明せなあきまへんで!

そーいえば、別に良いんだけど、ログインすると
たまーに英語モードになってんだよね。
そんなグローバルな人が頻繁にわざわざ英語モードで見てるのかね?
まあ、見てるんだろうね。
きっと。
私は超ベリーベリージャパニーズ派です。
で、上の画面の右上の方に一個項目増えてるわけ。
リスト。
クリックするとこんな感じね。

こちらが新しく追加された「リスト」画面ね。
なんかまあ、すごく殺風景な感じになっちゃったね。
なんでかって?
多分よ?
多分だけど、検索しやすい様な画面を用意してくれたのかもね。
ほら、左っ側に、色々入力するところあるじゃんね?
そこで色々入力したら
絞込み検索がさらにしやすくなるってぇ寸法じゃねぇかな?
あと、大事なのがここ。
新規作成のアクションボタンの横にあるヤツ。

そう。CSV出力よ。
どうしても紙文化から抜け出せない企業は未だに多いからね。
なんだかんだ言って。
きっとこのCSVファイルを印刷して持ち歩くんだ。
そうに違いない。
。。。違うか。
まあ、でも、アレか。
社員全員がちゃんとスケジュール登録しとけば、
過去のスケジュールを2か月分とかを
OnTimeにも残しておく設定にすれば、
1ヶ月毎の社員のスケジュールというか工数管理みたいなのも、
定期的に出力しておけば、
そんな事も出来ちゃいそうな気はするよね。
OnTimeでも工数管理。
ありっちゃありかもね。
Microsoft の Power BI とかに突っ込めば普通に出来ちゃいそうだし。
Domino版なら普通にスケジュールエージェント1本書けば、
毎週CSV取り込んでDBに貯めれるしね。
あれ?良いんじゃない?
えぇやん。
ステキやん。
わかったわかった。
Teams会議の方でしょ?
もうそっちの話題に行くから。
あせんなって。
ふっ、面白れぇヤツだなぁ。
ほら、見ろよ。

ん?何を見ればいいかって?
ほら。
画面の右の隅っこの方で恥ずかしそうにしてんだろ?
もっと近づいて見てみなよ。
大丈夫、恥ずかしくなんてないさ。

これ押して会議招集すれば、
OnTimeからもTeams会議の会議招集できるんだってよ!
時代の流れはやべぇなオイ!
ただまあ、これを使える様にするためには色々条件があるらしいから、
それを詳しく知りたい場合は、OnTimeさんの丁寧な資料をご覧あれ。
https://ontimesuite.jp/data/pdf/OnTime-MS-Teams-Manual-200807.pdf
詳しくは説明しないけど、Azure Portal 側でアプリの登録とか
OnTimeで設定とかTeamsで設定とかしなきゃいけなかったりするみたいだけど、
それは資料見れ!
僕も1回ウチの社内用にやってみたけど、
そんなに難しくはねぇから。
若干めんどいけど、何かいもやらなきゃならない手順じゃないしね。
お客様のとこでもこれ見ながらやれば大丈夫だから。
がんがれ。
ダイスケがんがれ。
色々やりきると、こんなことも出来るってよ!

まあ、これはちょっと前から実装済だったけどさ。
マジで時代ヤバ!
IT技術の流れの速さパねぇ!
~~~ 本 題 終 了 ~~~
ってなわけでね。
本日の本題は終了でありんす。
そういえば、最近も未だにコロナの感染者数増えてますけど
愛知県が再び独自の緊急事態宣言出しました。
8月6~24日の期間限定らしいですけどね。
不要不急の県境移動自粛を要請
ですって。
仕事でサーバールームに行かなきゃいけないのは、
不要不急とみなしても良いでしょうか?
ねぇ。
どうなの?
何基準で不要不急か判断すればいいのぉー!?
僕が生物として生きるためには
動物を狩猟して
野菜を育てて食って
きれいな川の水を飲んで
そーすれば生き残ることはできそうだから
他は全部不要不急ってことでいい?
IT関連のお仕事は全部不要不急ってことで?
答えてよ!
答えてよぉー!
ダイスケェー!
富士山の絵なんか作ってないで、
答えてよぉー!
さて。
いつもならここらへんで終わるんですけどね。
今回はあまりに技術よりなお話が少なかったので、
あとちょっとだけ。
最近、まあリモートワークブームに乗ったからなのか
Microsoft系のコミュニティの動きがすごいよね。
以前にも増して。
Power Apps
Power Automate
Power BI
ここらへんのユーザーが集まるコミュニティの動きがすごい。
なんかどんどん機能追加とかされてくし、
それに合わせて技術者の人々だけじゃなくてユーザーも一緒に
盛り上がってるし。
個人的には、Notes/Domino のコミュニティも、
もっと色々全国各地でやったり、
Notes/Dominoワーイワーイ!
みたいな感じが欲しいなー
とは思う、今日この頃。
HCLのVoltもやり始めたみたいだけど、
なんかだかやっぱりMicrosoft系のコミュニティに比べると、
大人しい感というか。。
名古屋あたりではNotesコンソーシアムなるものがあるんだけど、
うちの会社参加してないんだよねー。
ユーザーコミュニティーないかなー。
もしくは誰かつくってくれないかなー
若手が。
ねぇ。
ダイスケ君とかさ。
ねぇ?
ダイスケ君よ。
先輩をいじるとこうなるんだぞ。
覚えておきなさい。
ではまた。
簡単かよ!PowerAppsさんよぉ!えぇっ!? 設備予約アプリを作ってみよう の巻(Microsoft 吉田大貴 さんの動画を参考にね)
あ~もう無理だ。
ごめん。
僕ちょっと謝りたい。
いやもう謝っちゃったか。
マジでごめん。
え?
書き始め早々
一体誰に何を謝りたいかって?
そりゃもう、まずは、
こんなボロカスなブログを読んでいただいているアナタによ。
ええ?
何で謝りたいのかって?
そりゃもうアレ。
わかってるでしょ?
ねぇ。
わかってるんでしょ?
そう、正解。
それです。
当たってますよ。
それについて謝りたい。
遠~まわしに謝りたい。
謝罪文をエクセルに書いて、
パスワード化した状態で保存して、
さらに暗号化zipで圧縮して、
多要素認証でログインするサイトに、
パスワード付けたフォルダに配置したい。
それを読んでいただきたい。
そう。
そこで謝りたい。
毎回のブログの書き始めが長い事を。
なんならブログ全体の半分くらい占めちゃってるからね。
今回もさ。
まあ、他にもいろいろと謝りたいことはあるんだけども。
さ。
こっからが本筋でさ。
前々からちょっと匂わせてた、Microsoft の PowerPlatform の中の一つ、
PowerAppsについて、実際に使ってやってみたシリーズをさ、
開催しちゃおうじゃねぇか!
と、思ったわけでさ。
どうも。アキヒサです。
いないでしょうけど、初めましての方は、よろしくどうぞ。
今回はそこそこの、ガチ技術回です。
題名にもある通り、Microsoft さんの 吉田大貴 さんという
素晴らしいイケメンの方がいらっしゃって、
その御方が某Tubeで動画を配信されててさ。
広めてくれってお話だったからさ。
まんまと乗せられて、やってみちゃったってわけ。
今まではさ、Notes/Domino系の・・・・・
あ。
それも別にこのブログでは書いてないか。
テヘ。
どっちかっつーとOnTime特化だったか。
で。
もうね、今回の結論いっちゃう。
どえりゃあ。
どえりゃあのよ。
どえりゃあ簡単でおますわけ。
PowerAppsさんとやらが。
いやね?
そりゃ普通は無理よ?
何にも知らない状態からだったらさ。
出来るわけないじゃんね。
素人が業務用アプリ一個作ろうってんだから。
でもさ、それが出来ちゃったわけ。
このド素人の僕にも。
それも、ものの小一時間でだ。
もう意味わかんないわけ。
信じられないじゃん?
そんなアナタにおくる。
僕が実際にやってみた内容を。
画像ペタペタと、
無駄に長い解説文で、
信じさせてあげよう。
見てる?
見てんのかい?
後輩ちゃんよ。
なんだ?文句あんのかよ。
やんよ?
やってやんよ!
やってやんよおらぁ~!
「そろそろ面白くないボケいらないんで、技術面だけ書いてくれません?」
じゃねぇぞおるぁ~!
やってやんよぉ!
やってやんよぉ~!
ぼっこぼこによぉ!
ご要望通り、長ったらしいブログ書いてやんよぉ~!
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
ちなみに、僕のつたない文章で理解するよりも、
しっかりとした本物の解説付き動画はここにあります。
いつまであるかわからないけど、是非ご覧ください。
オニわかりやしーから。
動画見てくれればそっちのが絶対にわかりやすいので、
もう僕の文章を見る必要はありません。
なので、外出自粛によって暇で暇でしょうがない場合、
読んでみてください。
長くなりますけど。
◆最初に
まずPowerAppsってどうやって作んの?
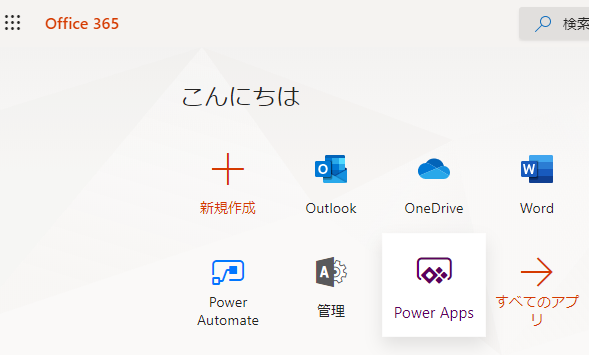
ってお話なんだけど、Office365にログインしたら
アプリの中にあるから。PowerAppsちゃん。

ここに表示されてなかったら「すべてのアプリ」って所クリックしたら、
きっと出てくるから。
で、そもそも「Office365なんて使える環境にありません。」なんて人は、
個人でも無料で使えるから。期間限定のやつで。
「Office365 無料」とかで検索したら出てくっから。
これを機にやってみて。
ただ、気を付けて欲しいのは、僕みたいなおっちょこちょいの場合、
解約し忘れてお金かかっちゃう事もあっから。
それだけ、気を付けて。
本当に。
無駄にやっちゃったから。僕はさ・・・。
ん?
泣いてなんかないよ。
ぴえん。
やかましわ。
ほら、次いくよ。
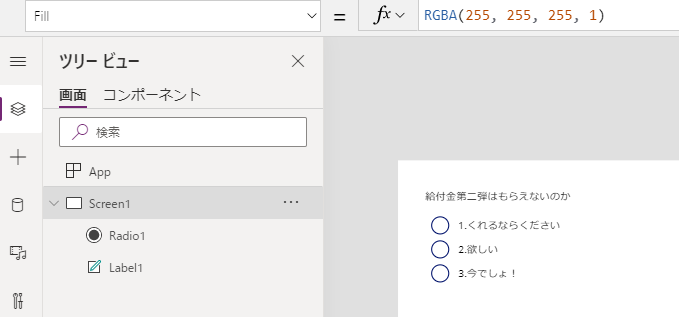
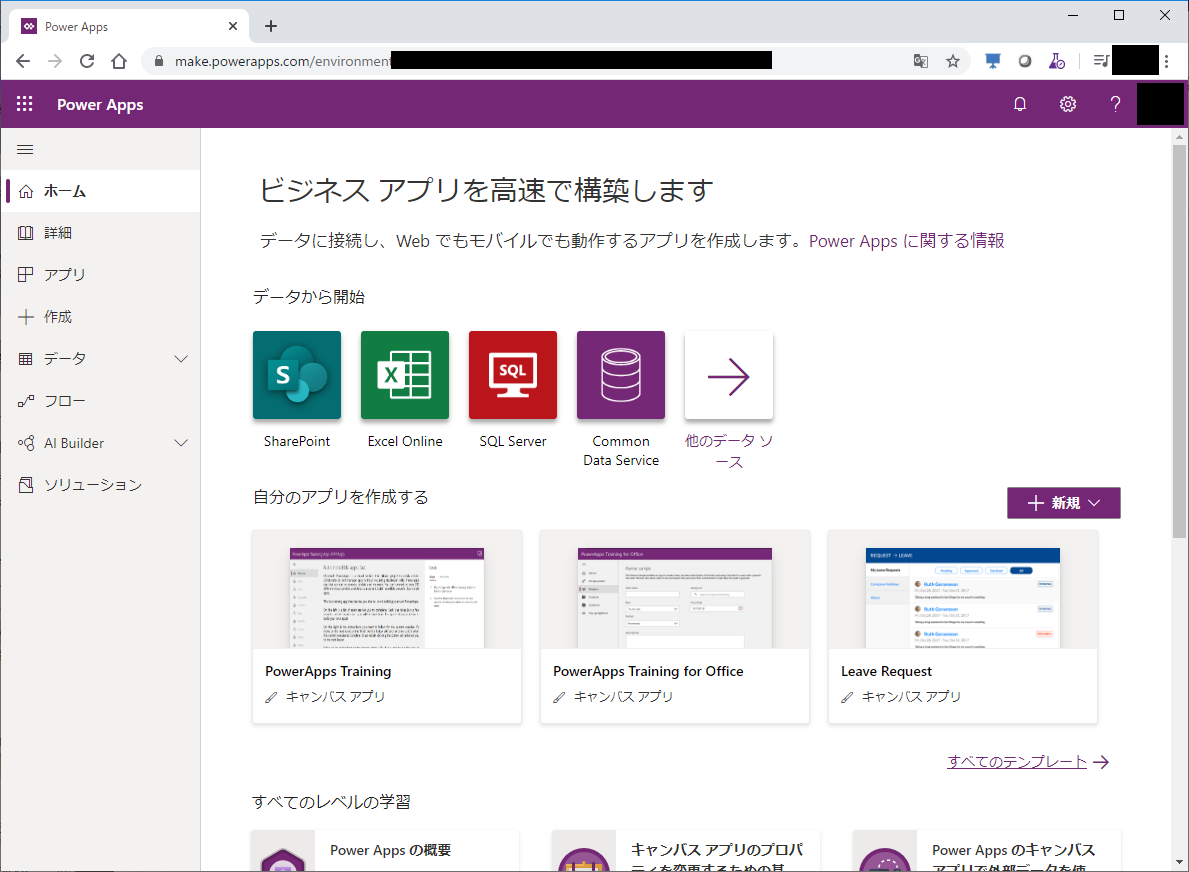
でね、こんな感じの画面が出るわけ。

で、もうこっから色々作れちゃうんだけど、
その前に、今日は何を作るのかを最初に、簡単にサラッと説明しておくね!
◆今日のアプリはこんなのを作るよ
<設備予約管理アプリ>
読めばわかるね?
アプリから備品とか会議室とかを、
空いてる時間を探して予約しちゃうよ!
っていうアプリだね。
最初に言っておくけど、
今回のアプリでは全部で4つの画面をつくるよ!
1.「タイトル」画面
2.「備品選択用」画面
3.「備品選択とスケジュール選択」画面
4.「予約完了」画面
じゃあ早速、1.「タイトル」画面を・・・
ではなくて、ちょっとだけ事前準備をします。
上の4つに合わせて書くと
0.「SharePoint」の[リスト]で事前にデータ作成
って感じだね。
0.「SharePoint」の[リスト]で事前にデータ作成
吉田さんの動画では、
先にSharePointで「必要な項目のリスト」を作っておきましょうって話なのね。
ってことで、今開いたPowerAppsの画面は一旦おいといて、
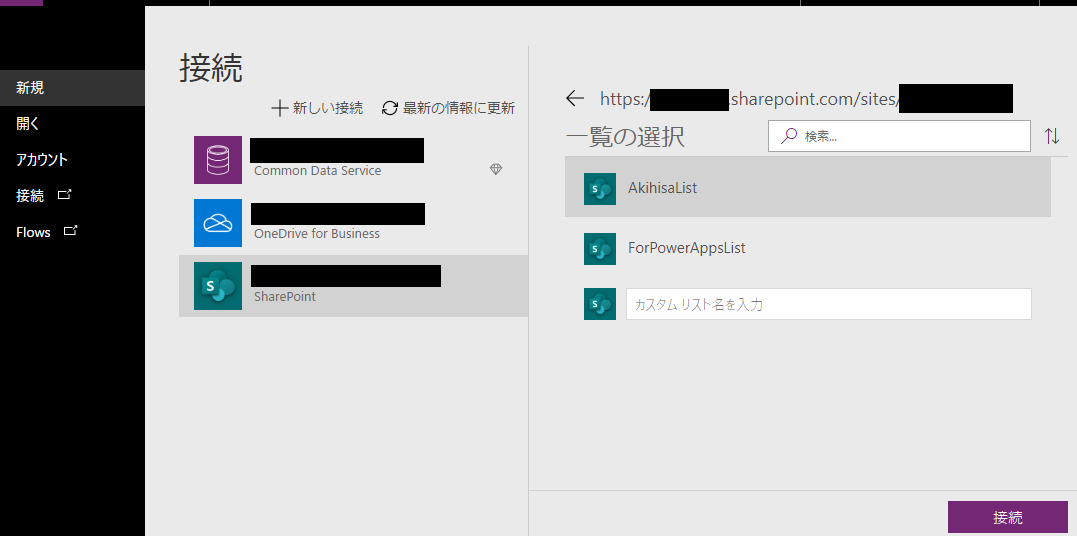
さっきのOffice365の画面からSharePointを選択してみましょう。


そんで、まあプライベートで作ってみますか。とりあえず。
んでサイト名も「Akihisaサイト」みたいにしちゃう?
マイネームイズ、アキヒササイトー みたいになっちゃうけどね。
僕は斎藤じゃないけど。
それでもう「サイト」っつーのはつくれちゃうから。
作った後でそのサイト開くと「+新規▽」ってあっから、
この下三角っぽいのをクリックしてみて。
一番上に「リスト」ってあるの。
で、なんか適当に名前つけてあげて。「AkihisaList」みたいな。
マイネームイズ、アキヒサリスト みたいに・・・なっちゃわないね。
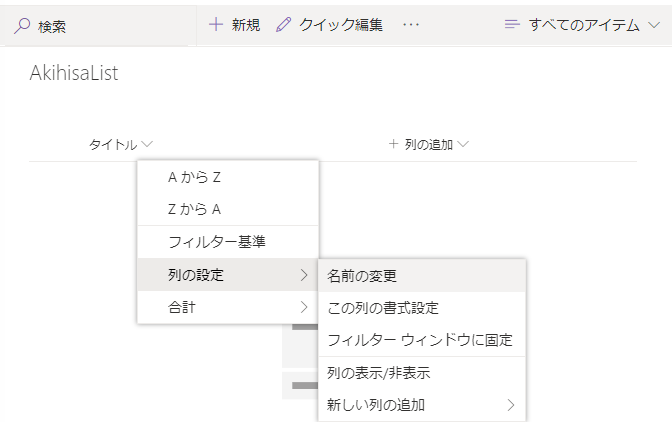
その作ったリスト開くといきなり「タイトル」って列があっからさ。
変えてやろうぜ。
タイトルなんていらねぇ。
俺に・・・俺の人生に、タイトルなんて・・・いらねぇんだよ。
そんな心意気で列のお名前を変更してさしあげましょう。

吉田さんの動画にならうと [ 備品アドレス ] かな?
そんで、そのあとも「+列の追加」から、
[ 備品名 ][ PCオプション ][ プロジェクタオプション ] とかかな?
追加してあげてください。
オプションの二つは選択肢にして、選択肢も入力しといてね。
とか、そんな感じでね。
選択肢1~3とかでも、いいけどね。
作った?
作れたら「+新規」クリックしてごらんよ。
作った列の通りに入力する箇所がでてくるからさ。
んで、適当に2・3個データ保存しておきましょうね。
これで、基本的にはSharePointちゃんの出番は終わり。
後はもうPowerAppsちゃんの活躍よ。
とくと御覧あれ。
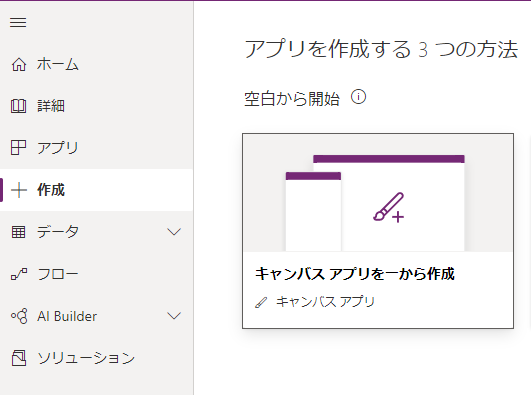
1.「タイトル」画面
さあ!僕と一緒に行こうじゃないか!
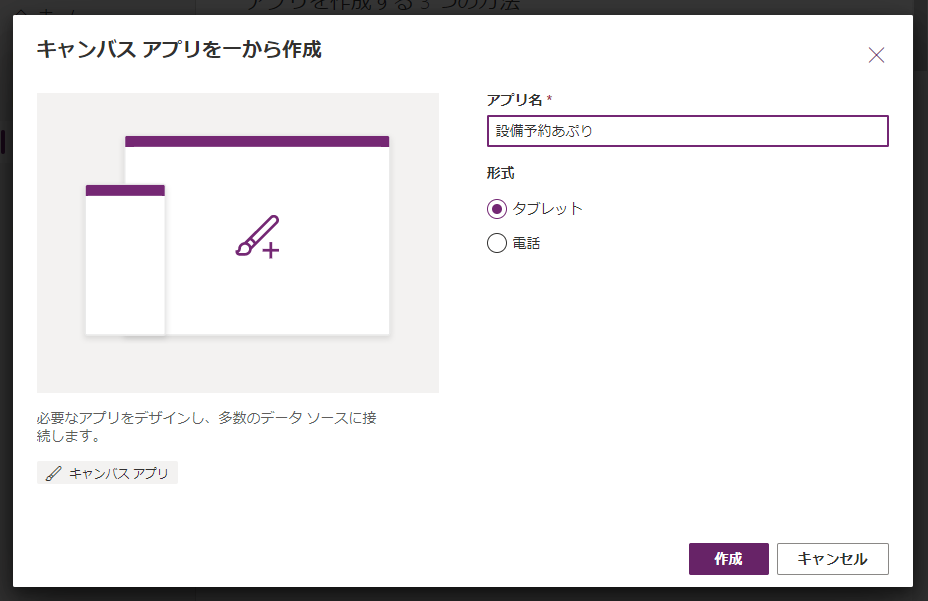
さっき開いたPowerAppsの画面を開いて「作成」を選択して、
「キャンパスアプリを一から作成」を選ぶんだ!

そうだ!
いいぞ!
よく出来たじゃないか!
次は開いたダイアログでアプリ名を適当に入力して、
[タブレット]が選択された状態で「作成」を襲う!いや、押そう!

おめでとう!
これでもうアプリを作れたぞ!
外側だけだけどな!
開始からここまでで、何秒くらいかかったかな?
20秒くらいかな?
え?30秒?
大丈夫!問題ない!
いいぞ!順調だ!
そうすると、まずは何にもないページが用意されてるから、
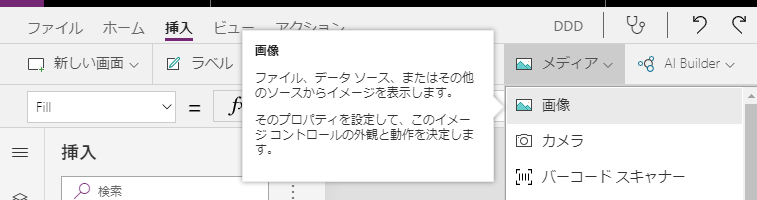
最初はここに画像ファイルを添付するぞ!
やり方は簡単さ!

そうすると、画像の枠みたいなのが画面に張り付けられるから、
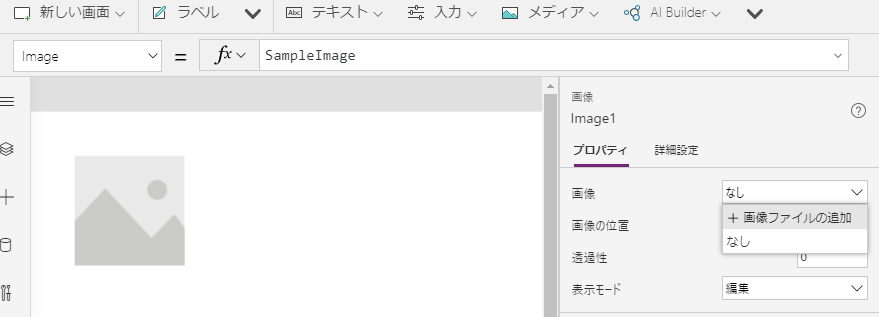
そいつをクリックしよう!
すると、右側にその画像についてのプロパティが表示されてるから、
そこの「画像」欄を [ なし ] じゃなくて [ 画像ファイルの追加 ] にしよう!

そこからは吉田さんの動画では、わざとなのか気付いてないのか、
吉田さんが共有していない画面で、Microsoftのロゴ画像を選択しているから、
こっちはこっちで適当に好きなニャンコの画像でも選択してやるといい!

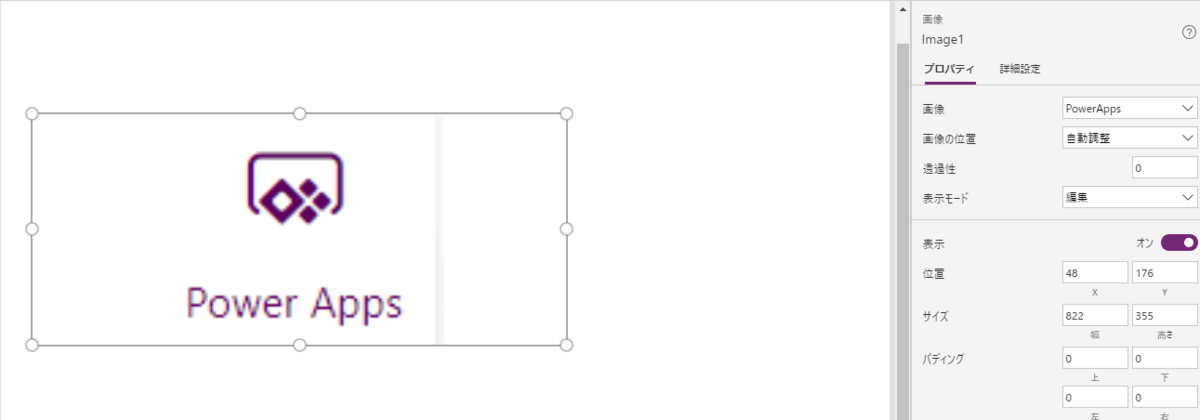
よし!いい子だ!
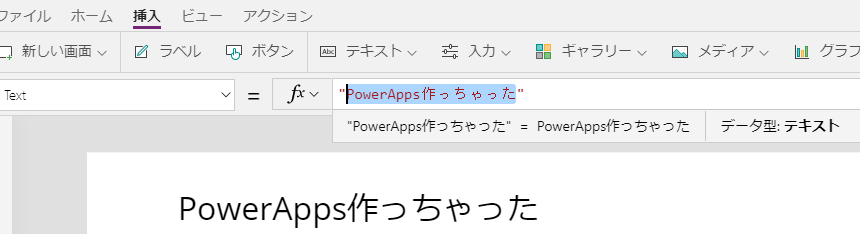
次はアプリのタイトル表示欄を作ろう!
こんな感じで!

”テキスト” ってなってるのをそのまま ”Akihisaです” って変えればいいんだ!

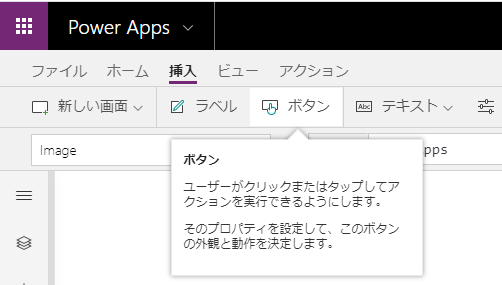
で、次にボタン追加よ。

これだけでボタン作れちゃう。
まあ、それはどんなアプリも大抵そうなんだけど。
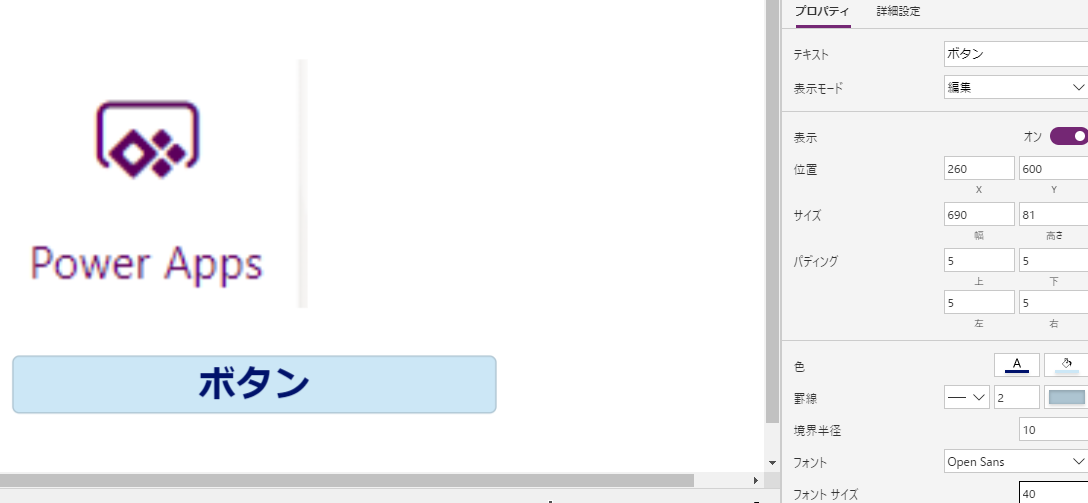
そしたらまあ適当なとこにボタン移動させて、プロパティ部分で色々いじったりして。

これでもうこの画面は終了だね!
ま、ただのトップページだしね!
で、このボタンについての設定は一旦おいといて。
次の画面作っちゃいましょう。
ほら、まだ5分も経ってないね?順調この上ないね!
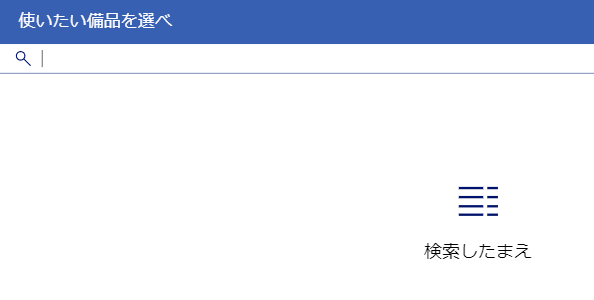
2.「備品選択用」画面
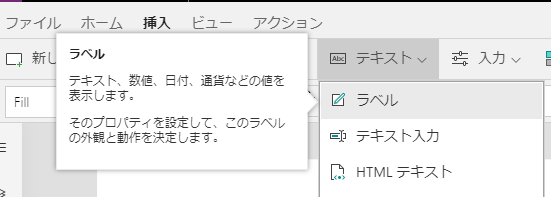
え?次の画面をどうやって作ったらいいかって?
もう既に予想はついているだろう?
「挿入」の一番左に「新しい画面」ってあるじゃないか。
そう、ソレだよ。
怖くないから大丈夫、押してごらん。
うん、大丈夫だよ。
安心して。
僕に任せて。
ゆっくりでいいから。
押してごらん?
ほらね?大丈夫だったろう?
この調子で僕の言う事をしっかり聞いてくれればいいんだよ。
いいかい?
わかったね?

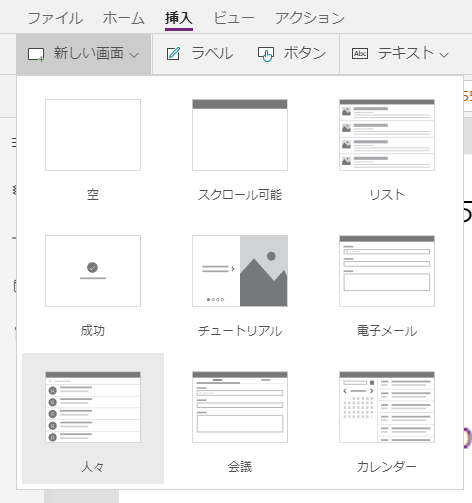
「人々」っていう選択肢があるから、それを押すんだ!
そうすると、ほら!

こんな画面が表示されたね。
あらかじめ PowerApps さんは、必要になりそうなパーツを準備してくれているんだ。
Notes/Dominoの標準テンプレートとか、XPagesみたいなパーツを準備してくれてる
感じでもあるね。
さて、元ネタを準備してくれているとはいえ、
このままじゃ当然使いづらいから、ちょっと手を加えようじゃないかと。
まずは、左上の「人々」って書いてあるのを、さっき"テキスト"を変えた様に、
"備品を選択してください"とか、"あなたの好きな人を選択してください"とかに
変更したり、"組織内のユーザーを検索"を”備品を検索”にしたりね。
自由にやってみてくださいな。
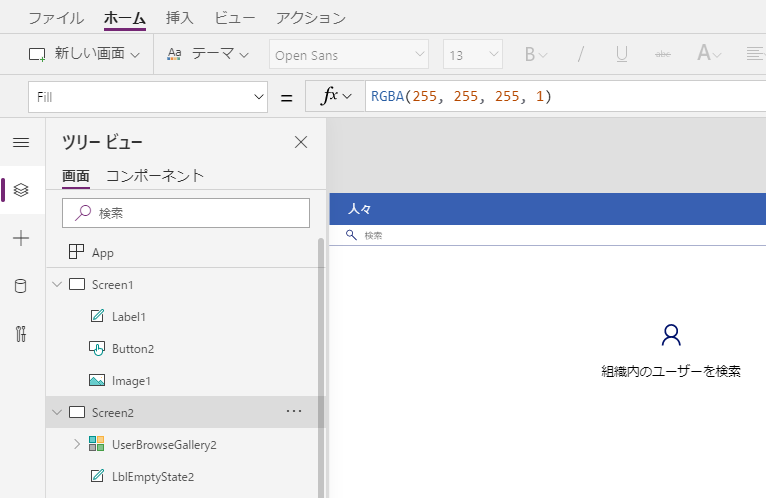
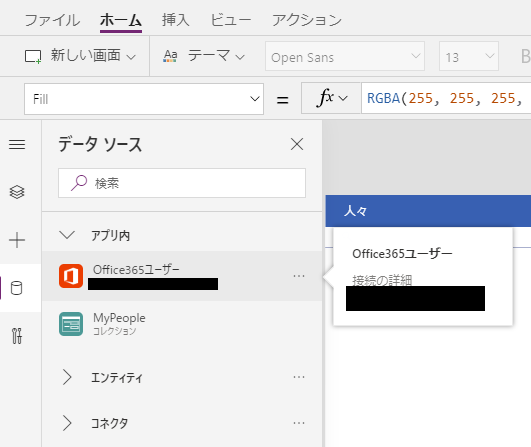
で、この状態で画面左の円柱アイコンをクリックしてみると、
Office365ユーザーが表示されてると思うの。

今思ったけど、近々 Office365 から Microsoft365 に名称変更されるらしいから、
こーゆーのも「Microsoft365ユーザー」に、変わるんかいね?
知らんけど。
ってか、むしろ今日あたりじゃね?
ってか、今日じゃねぇ?
ここまで書いてきたけども!
まあ、しばらくは通じるでしょ、O365(Office365)でも。
これは、まあ元ネタのこの「人々」ってゆーページで既に設定してあったらしいのね。
要するに、自分の組織のユーザーを検索できちゃうシステムって事らしいのさ。
で、PowerAppsちゃんもすぐに実際の画面で見てみる事が出来るのね。
画面右上の▷ボタンがあるでしょ?
それ。
押してごらん?
大丈夫だから。
怖くないから。

「プレビュー」ボタンね。NotesのDesignerにもあるよね。
「Notesで開く」的な。アレと一緒。
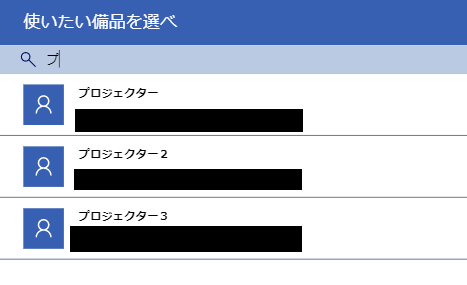
するとこんな感じになるっしょ。

そんで、キーワード入力すりゃあ

該当する候補がリストで表示されますよと。
まあ、プだけ入力する人はおらんだろうけど。
ただ、ちょっと検索が、前方一致Onlyかもしれないのよね。
それはちょっといただけないね。
部分一致で検索できるように変更できるのかもしれないけど、
現時点で僕には見つけられませんでした。
もし見つけたら追記します。
きっと。
きっとね。
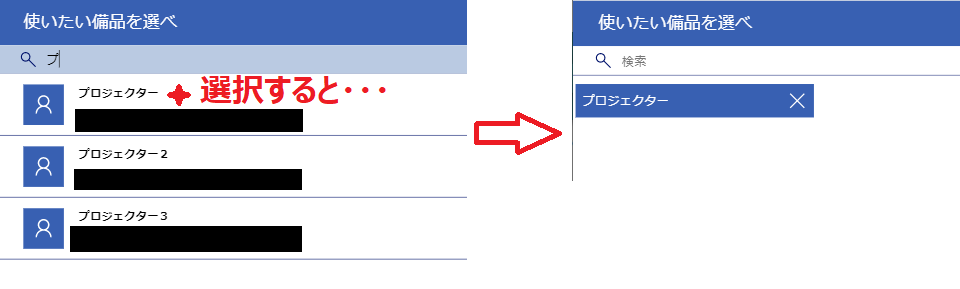
さて、じゃあ無事に検索機能もうまくいってるようだから、
どれか一個選択して、

改めて編集画面に戻りましょうね。
escキーでも、右上の〇で囲んだ×でもいけるよ。
間違えてもブラウザ自身の×押しちゃダメよ。
僕みたいに、何もなかった事にされるから。
・・・へっ・・・へへっ・・・
てやんでぃっ!
泣いてなんかぃねぇよぅ!
あっち行けってんだろうがぁっ!
コンチキショイ。
次へ行くぜバーロー。
これでもう 2.「備品選択」画面 は終わりだよ!
一旦な!
おら次だ次ぃ!
3.「備品選択とスケジュール選択」画面
ふぅ。
ここの画面作成が一番時間かかります。
めんどくさい事が出てきます。
ちょっとだけね。
さて皆さんはここまで来るのにどんくらい時間経ったかな?
ん?まだ5分くらいだって?
素晴らしいじゃないか!
僕なんてここまで来るのに20分もかかっちゃったよ!
いやあ読者さんはみなさん優秀だなぁ!
あ、20分以上かかってしまったアナタ、
全然悪いことじゃない。
むしろ良い。
成功する人は必ずそういった用心深さを持ち合わせているからね。
僕みたいに中途半端に慣れ始めちゃうと、
うっかりブラウザの×ボタンを押し・・・うん。
・・・え?いや、何でもないさ。
涙?
あぁ、ただの嬉し泣きさ。
君の成長していく未来が・・・・あまりにも輝いて見えたもんだからさ。
さあさあ、次の画面を作っていこうじゃないか。
あと二つの画面だけだ!
もうすぐさ!
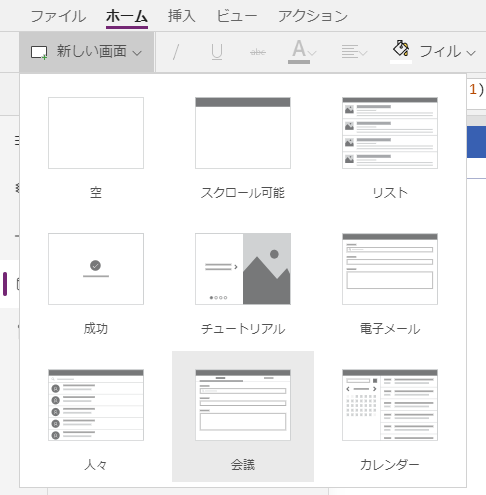
手順はさっきやったね?
そう、新しい画面からのー?

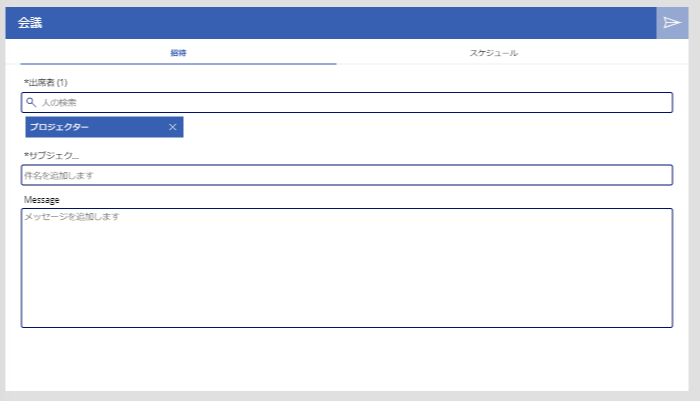
会議だ!
この画面を選択してみたまえ!
そうら、また新しい画面が出てきただろう?

そんで、2の画面の時と同じ様にあっちこっちの文字を編集したりするわけ。
そこはもう説明しないので、必要に応じて編集してみてくださいな。
で、じつはこの画面、画面上に「招待」「スケジュール」があって、
今「招待」が選択されていることがわかるね?
なので、さっきやった▷ボタンでプレビューモードに切り替えて
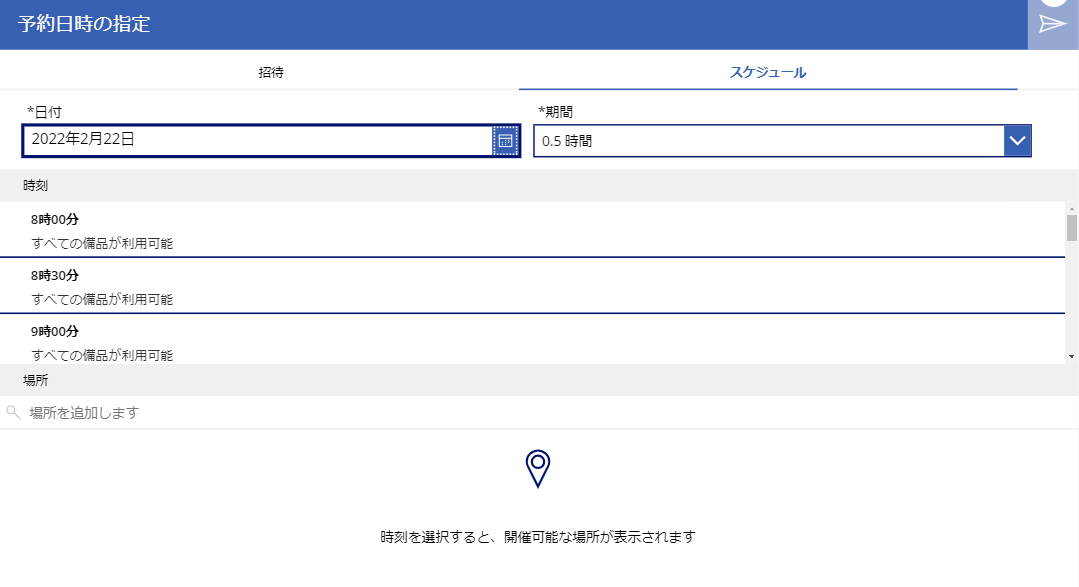
「スケジュール」側の画面を表示してみよう。

皆もうまく切り替えできたかな?
そしたら適当な日付と時間を選択してみよう。
その状態で編集モードにして、また必要な文字列を編集しましょうね。
めんどくさかったら文字は気にしないで次行っちゃおう。
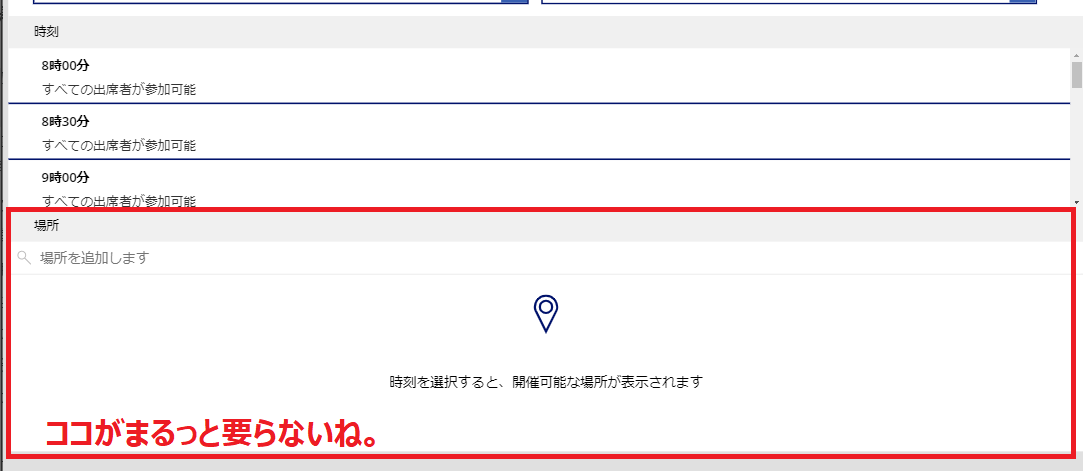
<必要ない項目の非表示への切り替え方>
さて。ここで画面下半分にある「場所」とか、その他もろもろに関しては、
今回の「備品予約管理」のアプリには必要ない項目だ。
いや、まあ必要な場合もあるかもしれんけど、
それに関しては今回はちょっとスルーしましょ。

ここで、吉田さんの凄い大胆な部分が見えちゃうね。
ご自身でも「邪道と言われるかもしれませんけど」とおっしゃってるけども、
その手法があまりにも大胆。
「必要ない箇所は、
非表示にしちゃいましょう」
ですって。
たーしーかーにー!
私も今までPowerAppsでの簡単な開発をいくつかやってきたんですが、
不必要なフィールドだからって単純にDeleteで消したりすると、
他のパーツとの連携がうまくいかなかったりして、
エラーが多発するケースが多いわけです。
それで、一個一個エラー発生個所を特定したりしなきゃいけなかったりして、
パーツ準備されてるページから作るのは楽だけど、
これはこれで大変だなーって思ってました。
この手法なら、そのままいけちゃうかもね!
だって消してないんだから!
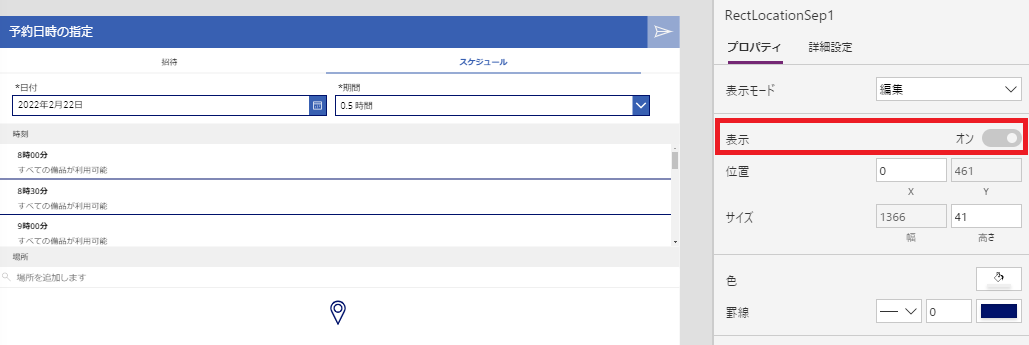
それでは実際の非表示への切り替え方を書いていきましょう。
これもね、簡単。
falseにするだけ。
そう。それだけのお話。

クリックすると、数式バーがアピールしてくるんだ。
画面左上の部分が「Visible」で、右上が「_ほにゃらら」ってなってるよね。
そこを必殺の呪文 false で黙らせてあげるってわけ。

これでもうパッと消えちゃうから。
ユージュアルサスぺクツ の カイザーソゼ の様に、
ファッ
って消えちゃうんだから。
簡単だね。
しかもこの魔法、単体攻撃だけじゃなくて、複数攻撃可能だから、
消しちゃいたいものを全部選択した状態で、プロパティから
false出来ちゃうんですねー。
便利な魔法だよぅこいつぁ。
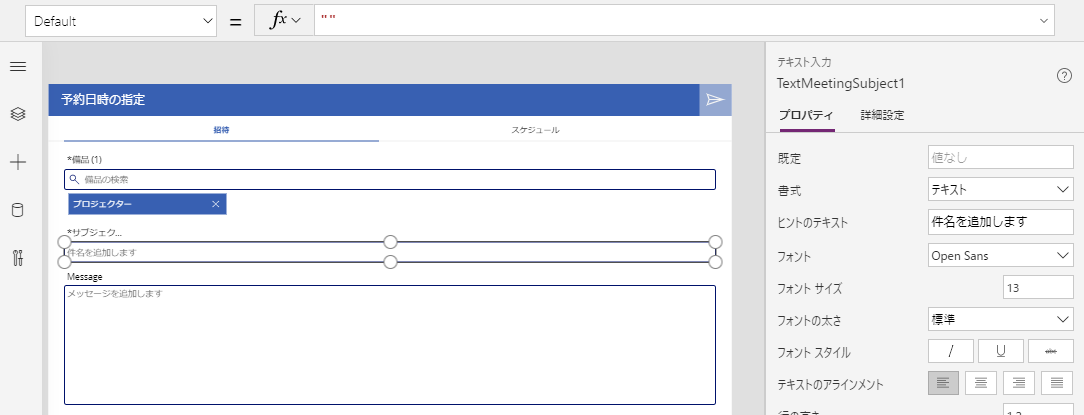
<デフォルト値の設定方法>
さて、最初に表示してた「招待」側の画面にもう一回戻りましょう。

まあ件名だし、本当は何でもいいんだけど、
吉田さんはここでちゃんとした内容を教えてくれます。
このサブジェクトの入力欄を選択した状態で、
画面上の関数入力欄が "" となってるけど、
ここを以下の関数を入れてあげましょう。
Text(Now(),"yyyy/mm/dd hh:mm:ss")
※動画では yyyymmdd-hhmmss みたいにしてたね。
そのままコピペでもいけるかな?どうかな?
簡単だから直で打ちましょう。
これでデフォルト値を設定できましたよっと。
ただ、この件名を表示させておく必要も、
変更させる必要もないので、
さっきと同じく複数選択して、さっさとfalseしちゃいましょう。
ふぁるっちゃいましょう。
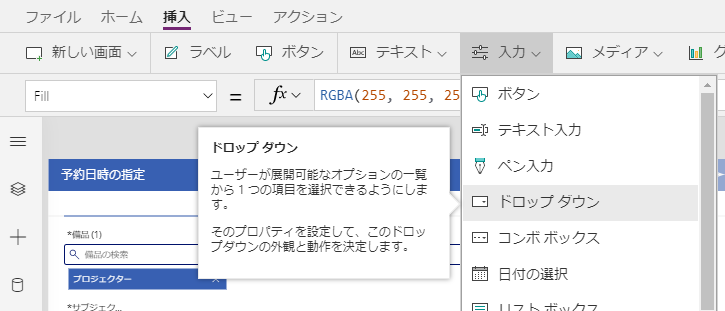
で、ここでSharePointの時に列と選択肢を作ったと思うんだけど、
あの選択肢を選択できる欄を追加してあげましょう。

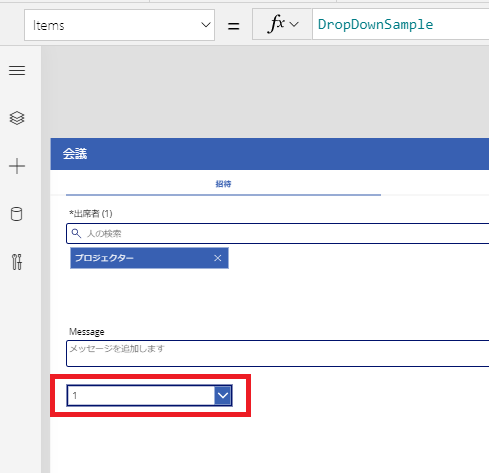
するとこんな感じの画面になるね!

そんで、なんならもう一個同じくドロップダウンを追加しときましょう。
理由は・・・わかるね?
そう。SharePointのリストの時に、選択肢の列2つ作ったじゃんね?
アレをここで選択させてあげるってぇ寸法よ!
そんで、余裕があればここで、利用者がわかりやすい様に、
ラベルを二個追加して「PCオプション」「プロジェクタオプション」
ってな感じでドロップダウンの近くに置いておいてあげるといいかもね。
で。
ただ、今のままじゃさすがにそんな簡単には選択肢を選べる状態じゃないじゃない?
上の画面でいうと、数式バーのところ、
左側にItems、右側にDropDownSample
とか書いてあるから、今は何も連携が取れてません!
だから、連携をさせてあげなければならないのである!
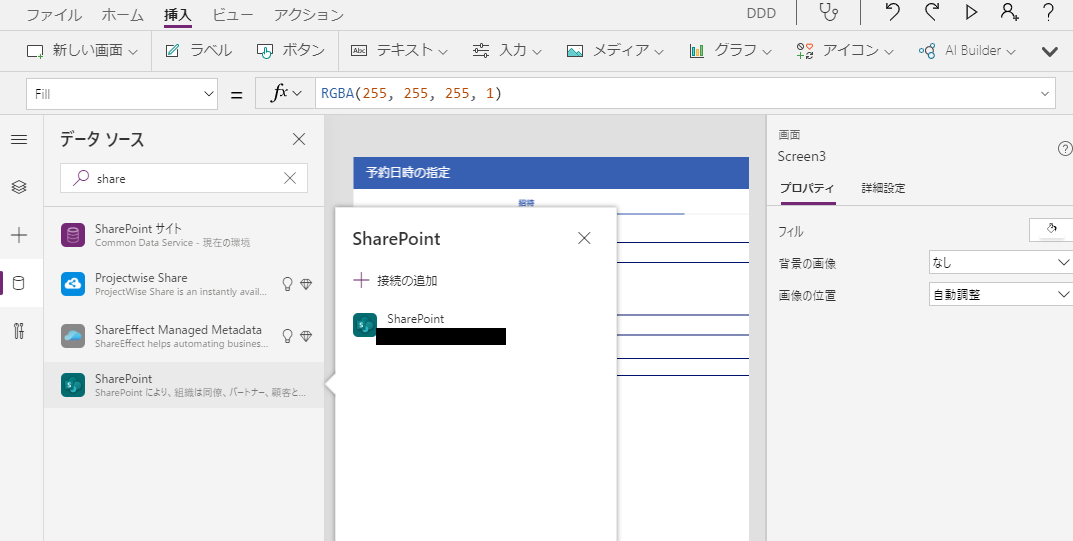
その方法はこちら!
画面左っ側の円柱を押すのである!
そのうえで検索欄に share と入力してみるがよろし!
SharePoint って緑のアイコンが出てくるから、選ぶといいアル!

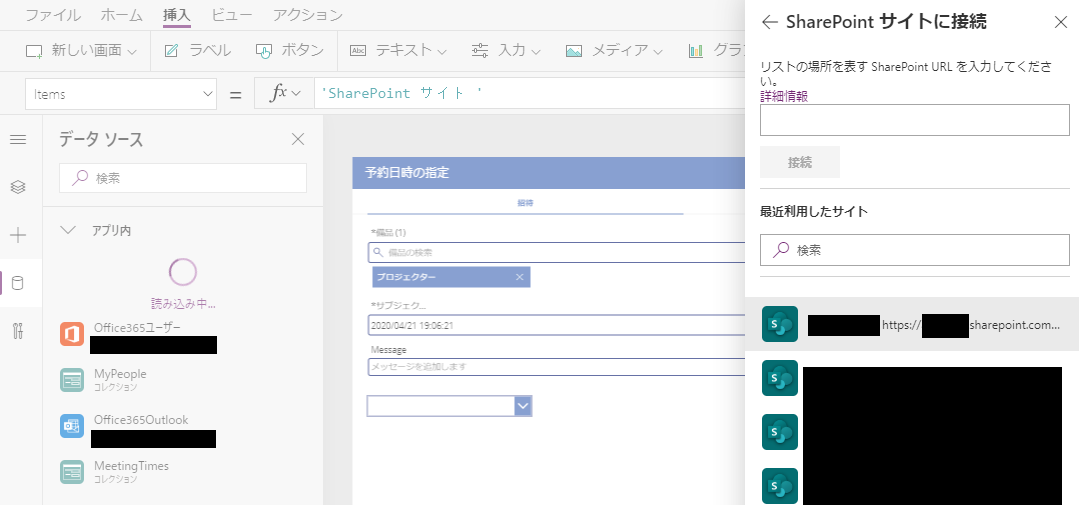
するとこんな感じでSharePointのサイト選択画面が表示されるから、
わかるね?
さっき作ったサイトを選択するのだ!
(もし見つからなければ、URLを直で指定して接続してあげても、いけるよ!)

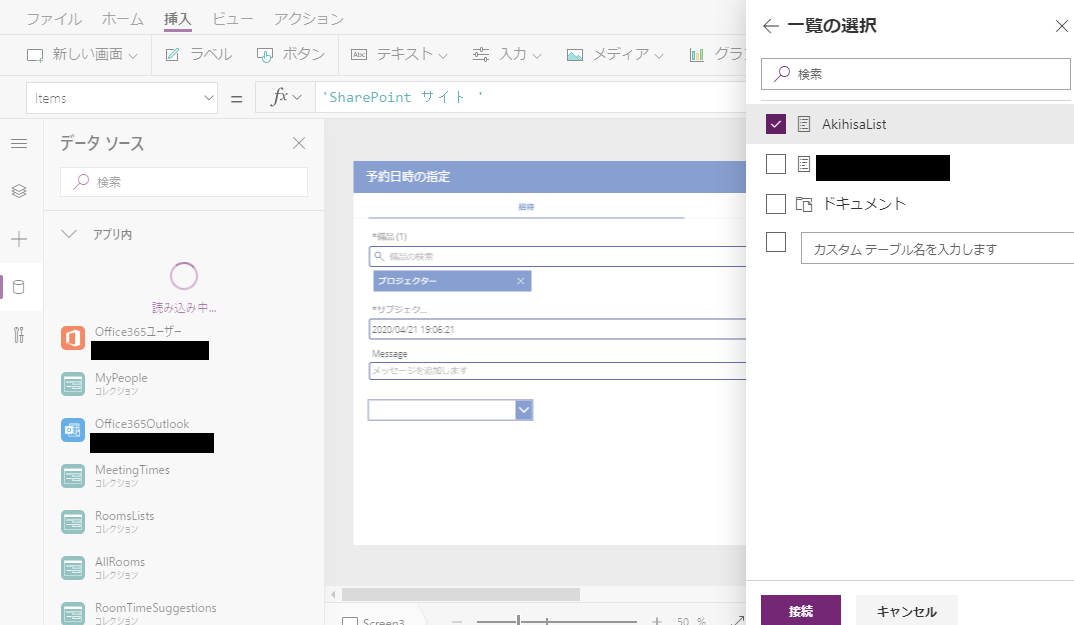
そしたら、同じくさっき作ったリスト名が出てくるから、選択して
下の「接続」ボタンを押してみよう!

今の一連の作業で「リストとの接続が出来た」という事だけ
理解しておいてもらえればいいのかな。
これをやらないと、せっかく作ったSharePointのサイトのリストの情報を
持ってこれないんだ。
さて、じゃあ実際のリストの特定の列の選択肢を
どうやって取得するかに関しては、
ちょっと複雑な数式が必要になってきます・・・
ので!
ここで裏技を吉田さんからご提供!
吉田△!
吉田三角形!
吉田さんカッケー!
実はPowerApps、今回の様に1から全部作らなくても、
SharePointのリストの情報から、自動的にPowerAppsのアプリを
自動生成できちゃうんですって!
<SharePointからのアプリの作成方法>
なんと。SharePointのリストの情報から自動的にPowerAppsアプリを
簡易作成してくれるんですねー。
これがPowerAppsちゃんの凄いところ。
あ、でも最近もアレか。
Notes/Domino の Volt も、そんな感じの事が出来るんだっけ?
詳細はまだ知らないけど。
で、だ。
本日の3分クッキングのお時間です。
本日は、簡単なアプリの作り方をご紹介します。
用意いただく食材は、以下の4点です。
◆本日の食材
・新規ブラウザの画面 ・・・2つ
・SharePointのリスト ・・・1つ
・折れない心 ・・・おおさじ2杯
・シュークリーム ・・・2つ
手順は以下の ①~⑦ の手順だけです。
それでは早速作ってみましょう。
① まずはこちらの1つ目の新規ブラウザの画面を開いてください。
新規画面にOffice365の画面を開き、PowerAppsアイコンをクリックしてください。
② クリックしてPowerApps画面が開いている間に、
もう1つの新規ブラウザ画面を操作しましょう。
1つ目と同じく、Office365画面からSharePoint画面を開きます。
③ このSharePointからサイトを作成して、
さらにそのサイト内にリストを作成します。
④ その上で、そのリストの各列を必要に応じて設定します。
ここで「折れない心」をおおさじ1杯、
そしてシュークリームを一つ体内に入れておきましょう。
本日は、既にリストの設定を終えて、
3時間寝かせた状態のものが、
こちらに御用意してありますので、
こちらを使っていきます。
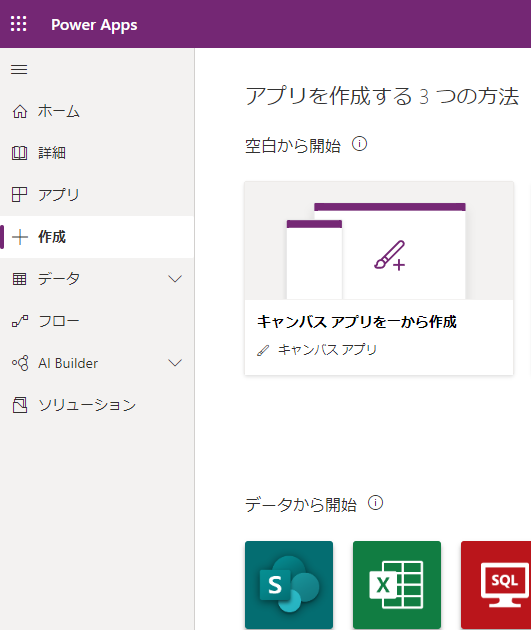
⑤ それでは、先ほど開いておいた一つ目のPowerAppsのホーム画面が
もう開いていますので、そちらの画面を使って続けます。
「作成」から「データから開始」の「SharePoint」を選択してください。

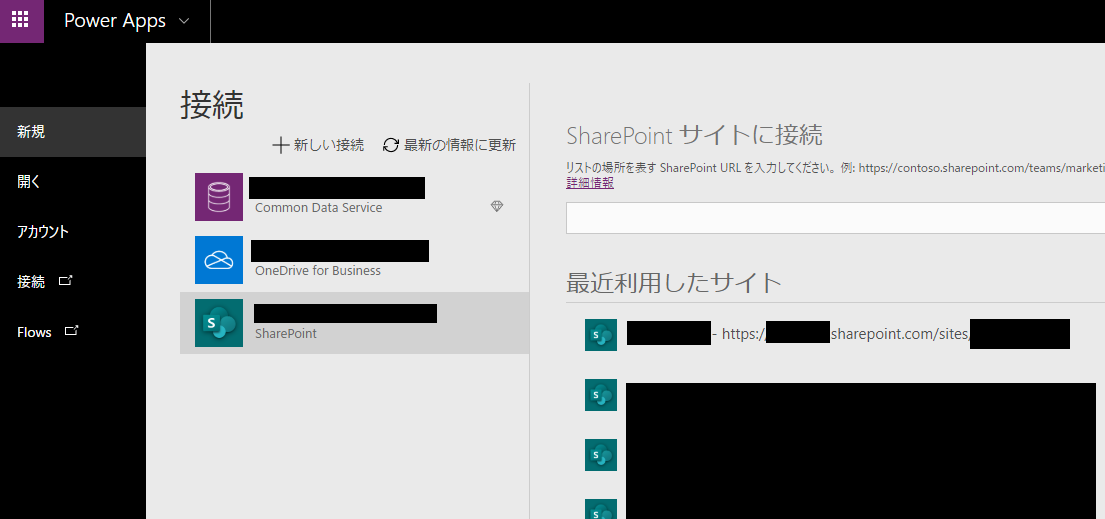
新しくブラウザが開きますので、その間に
ここでまた「折れない心」をおおさじ一杯追加しておきましょう。
作成済みのSharePointとサイトの一覧が表示されます。

⑥ 今回利用するSharePointのサイトを選択すると、作成済のリストが表示されます。

⑦ ここで「接続」を押すと、PowerAppsさんが自動的にアプリを作ってくれます。
アプリが自動生成されている間に、残ったシュークリームを、
達成感と共に体内に入れれば、完成です。
ではここで、3分クッキング終了のお時間です。
また来週~!
と、クッキングはここで終了ですが、
ここで作成された画面を見てみましょう。
この画面の様に「BrowserScreen」「DataScreen」「EditScreen」と、
3つの画面が既に出来上がっていると思います。
EditScreenを開いてみましょう。

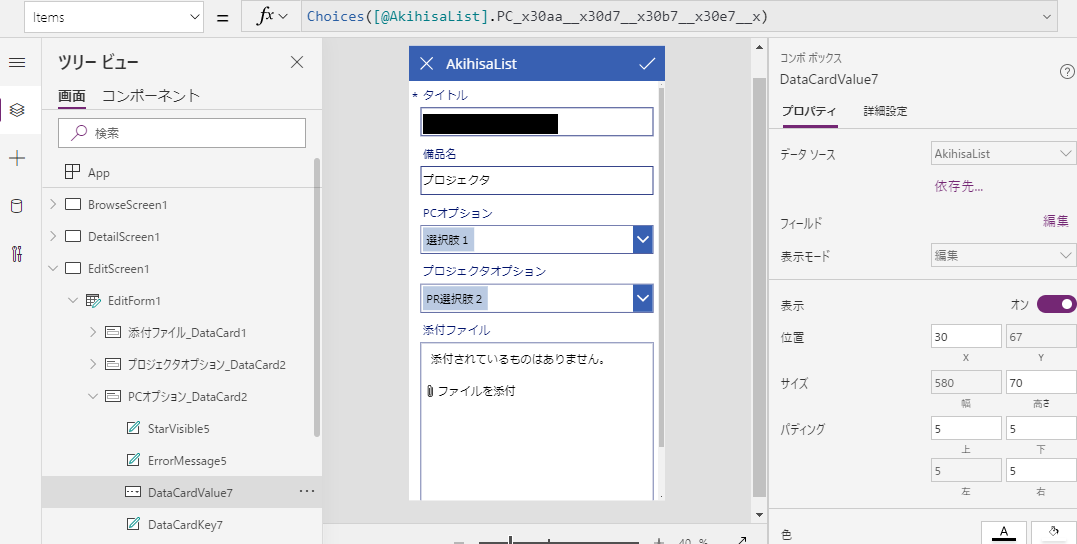
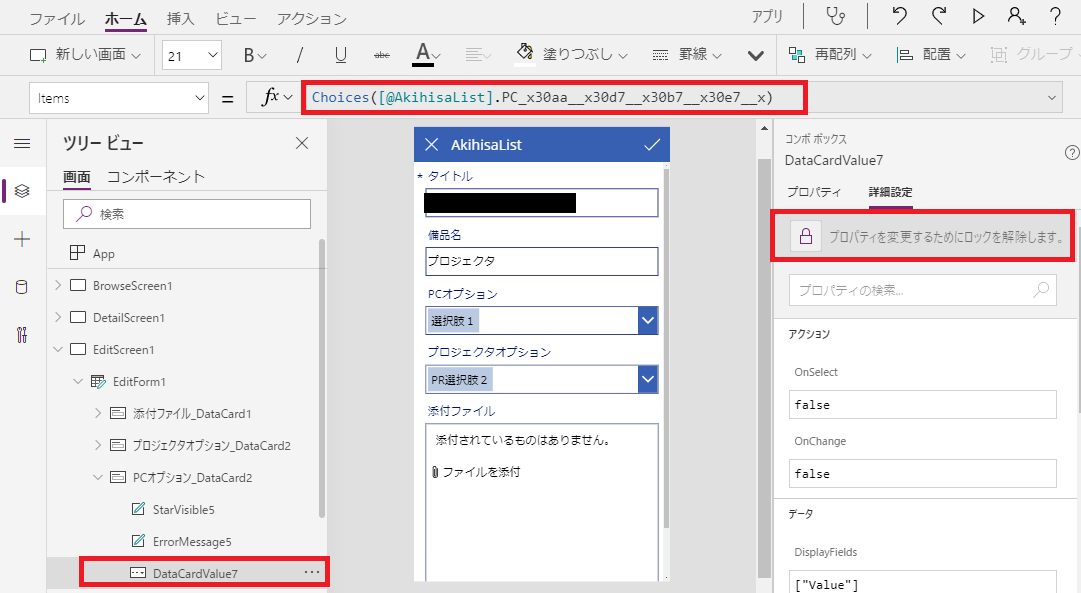
この画面でいうと「PCオプション」の 選択肢1 のところをクリックしてみると
画面上の数式バーに特定の文字列が記載されています。
こいつが欲しいので、今すぐコピーしたいんですが、グレーアウトされて
コピーできません!
ちくしょう!
大丈夫、間違えて編集しちゃわないように
ロックされているだけなんです。
解除してあげましょう。
図の様に「プロパティ」の右に「詳細設定」がありますので、
「・・・ロックを解除します」ってところをクリックすると、解除できます。

ロック解除すると、数式がコピーできますので、コピーしちゃいましょう。
その数式を、さっきまで作成しておいたPowerAppsの画面に作成した
ドロップダウンの数式バーにペーストしましょう。
そんな感じでもう一個のオプション用にまたドロップダウンを追加して、
プロジェクタオプションも数式バーからコピーしてペーストすれば、
ドロップダウン2つの出来上がりです。
さて、基本的にはこれで3の画面も完了。
吉田さんの動画では、
もう少し表示・非表示制御について色々設定したり、
アクションボタンを動かしたりしてますが。
僕はもう疲れてきたので飛ばします。
メンゴ。
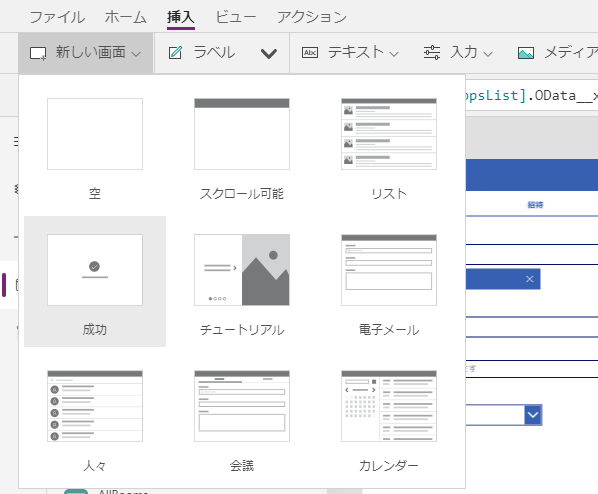
4.「予約完了」画面
さーて!!
お め で と う !
ここまでくれば、あとはもうその気になれば2秒で終わりだよ!
新しい画面を作ろう!
その名も・・・「成功」画面だ!

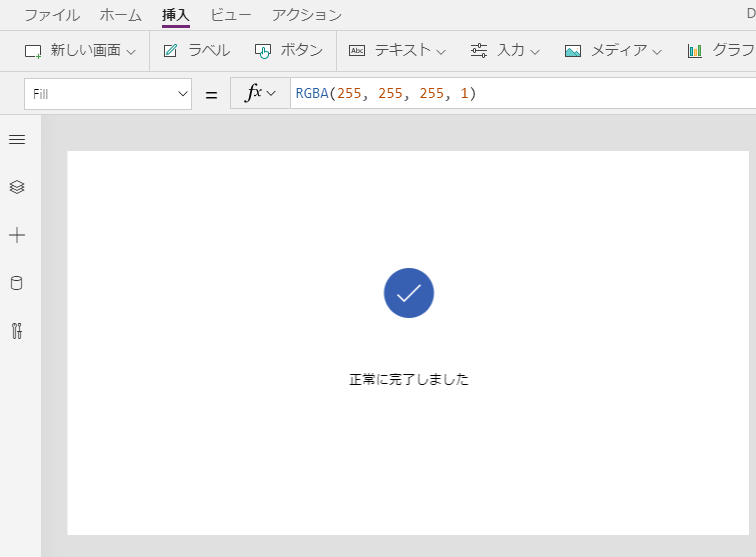
出たね!
「正常に完了しました」
ですってよ!
やかましわ!
ここまでの苦労も知らずに!
逆にこのページ、予め作っておく必要あるんかねぇ、
Microsoftさんよぉ。
いやまあ、おありがたく頂戴しとくけれども。

これでね、一応1~4の画面作成自体は完了したの。
でもさ、当然これだけじゃダメなのよ。
そう。
画面遷移ね。
それだけ。
最後に指定してあげないとダメ。
じゃあ・・・ここまで長かったからもう疲れてるかな?
画面3の作成だけで15分はかかっちゃったかもね。
それでも合計30分程度かな?
みんな本っ当に優秀!
すご!
やば!
えぐ!
僕はもう既に1時間ほどかかってます。
でも大丈夫。
画面遷移の設定なんて、2分もいらない。
ちょちょいのドンよ。
1の画面で説明するね?
いいかい?
一度しか言わないから、
よぉーく聞いておくんだよ?

「ボタン」押すじゃんね?
「アクション」押すじゃんね?
「移動」押すじゃんね?
「選択したい画面」選ぶじゃんね?
以上じゃんね?
これを、他の画面でもやればいいの。
そんだけ。
ただそれだけの話。
最後!
本当に最後、もうちょいだけ!
保存しなきゃダメだから!
そこだけ忘れないでー!
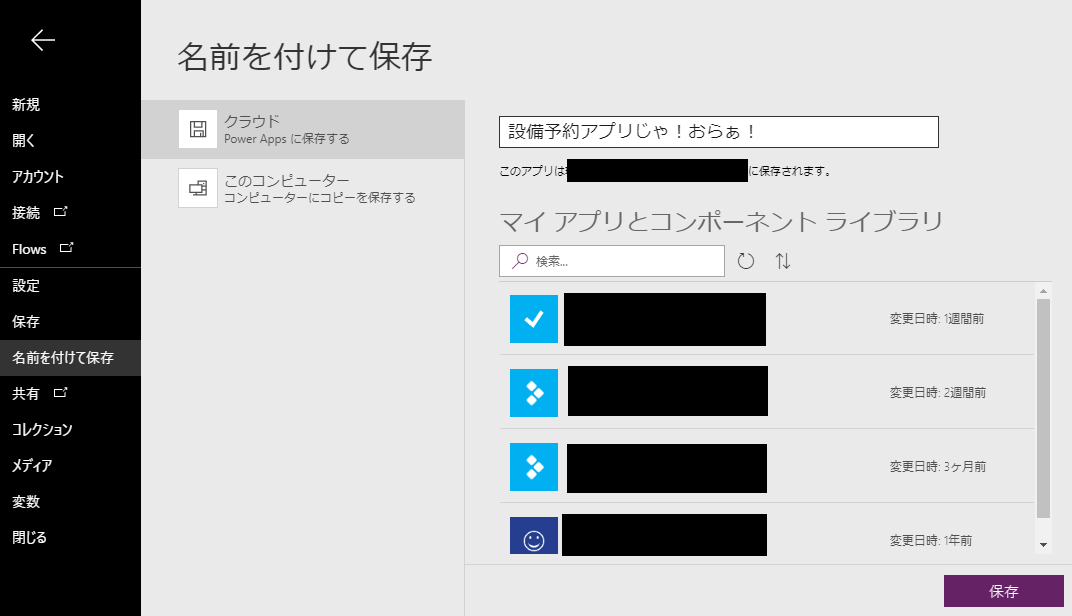
画面左上に「ファイル」ってあるから!
そこ押すとこんな画面出てくっから!

この画面右下に保存ってあっから!
押したげて!
やさしく押してあげて。
ん?
終わりだよ?
終わり。
終・わ・り・💛
これでもう使えちゃうから。
すごいよね。
PowerAppsちゃん。
ゆっても、たしかに僕のブログでは多少飛ばした手順の他に、
吉田さんの動画に沿って完璧に実装したとしても、
もうちょい色んな動作を付けたりしなきゃ
実運用としては足りないかもしれないけど、
こんなアプリ、外注したら軽くウン十万の世界だったわけじゃないか。
それが、30分程度で出来ちゃうってぇのは、
これまでの常識を覆しちゃったよね。
また、今度はもっと軽いネタを書きたいと思います。
オジサン疲れたよ。
~~~ 本 題 終 了 ~~~
はい、お疲れちゃん。
いやー・・・やってやった。
やってやったわ。
オジサン今年に入って一番頑張った。
もう今年はこれ以上頑張らないでいきたい。
しかも、吉田さんの動画に沿って(しかも一部省いて)
書いただけの便乗ブログでしかないけれども。
これだけで、一応は作れちゃったわけ。
結果的には、これまで幾度か紹介してきたOnTimeで
出来る事の一部分のみだけど、
PowerAppsちゃんで作れちゃった。
オニやばいよね。
そりゃOnTimeには勝てないけどさ。
アレは作れねぇべさ。
で、そーいやOnTimeといえば、またウチの営業から
営業「OnTime、何かキャンペーンやってるみたいだから、応募してみて。」
僕「え?何すか。キャンペーン?どーゆーやつよ?」
営業「いや、よく知らない。けど何か、選ばれると商品券とか出るらしい」
僕「じゃあ別に俺じゃなくて営業さんやったらええやないですか」
営業「俺もやるよ。多分。多分(やらない)ね。で、アキヒサも応募しといてよ。
採用されたら、それきっかけでウチにもOnTime案件来るかもしんないし。
よろ。」
みたいな。
んで添付されたURLがコレね。
https://ontimesuite.jp/news-20200415/
本来の使い方とは違うだろうけど、スケジュールの色付けとかで工夫して、
文字とか絵に見える様に、作ってみやがれってやつだね。
サイトに貼ってあった画像をそのまんま貼ってみました。
むずっ・・・かしくは・・・ないのか?
Micosoft版でもDomino版でも、デモサイト自由に使ってくれって書いてある。
(僕はいつもここ使ってOnTime用ブログの画像取得してるけど(笑))

いやー、しかし
人任せっぷりがパねぇ営業がいたもんだよね。
あーやだやだ。
あぁはなりたくないよね。
人に丸投げするなんて。
そういう大人には、絶対になっちゃいけないと思う。
・・・・・・・・あ、そうだ。
後輩ちゃん、自宅作業で色々勉強したりしてるっつってたな。
後輩ちゃん、読んでるっしょ?
頼んだ。
応募しといて。
僕の代わりに。
え?
だからブログの最初に言ったじゃん。
謝りたいって。
うん。
ごめん。
頼んだ!
【Notes/Domino OnTime】アビガン VS コロナ ? いや、OnTimeの新機能について、ちょっとお話。
どうも、皆様お久しぶりです。
お忘れですか?
お忘れですよね、私のことなんて。
そうです。アキヒサです。
まだ生きてます。
実は歳のせいか、ここ最近体調が悪くて自宅勤務続きでした。
なんだろう。
体調が悪くても自宅で仕事できちゃうってのはさ。
便利だけど、もはや地獄じゃない?
後輩から
「PowerAppsでバグ出るんですけど、どうしたらいいですかね?」
みたいなざっくり質問がチャットで入ってきたり、
先輩というか上司から
「お疲れ。体調悪いとこ悪いんだけどアレお願い。悪いね。」
みたいな、悪さ全開のチャットが飛んできたり。
逆に出社した方が効率いいんじゃねえか?
みたいなさ。
皆様はコロナ大丈夫ですか?
日経新聞で、有効かもしれない薬があったとかなんとか記載されてました。
https://www.nikkei.com/article/DGXMZO56928240Y0A310C2000000/
インフル用のお薬なのかな?
アビガンさん。
アビガン VS コロナ

文字にすると、ちょっとしたポケモン対決みたいだよね。
早くおさまるといいですね。
さて。
そろそろガチでPowerAppsとか、
着手してみたいPowerAutomateとか
に関する記事を書きたいと思いましてね。
書きたいと思います。
後日ね。
うん。
後日。
ちょっとまだサクサクは書けないのよね、あの子。
僕の手にはありあまる。
ロマンスがありあまる。
いやね。
ちょっとね。
例のOnTime(グループカレンダー)の情報が更新されてたので、
その情報を書いておこうかなと思ってね。
それでね。
筆(パソコン)をとったわけですよ。
うちの営業から聞いて知ったんだけどさ。
OnTimeの有料オプションのさ。
日程調整ってゆー「調〇君」みたいな機能があるんだけどさ。
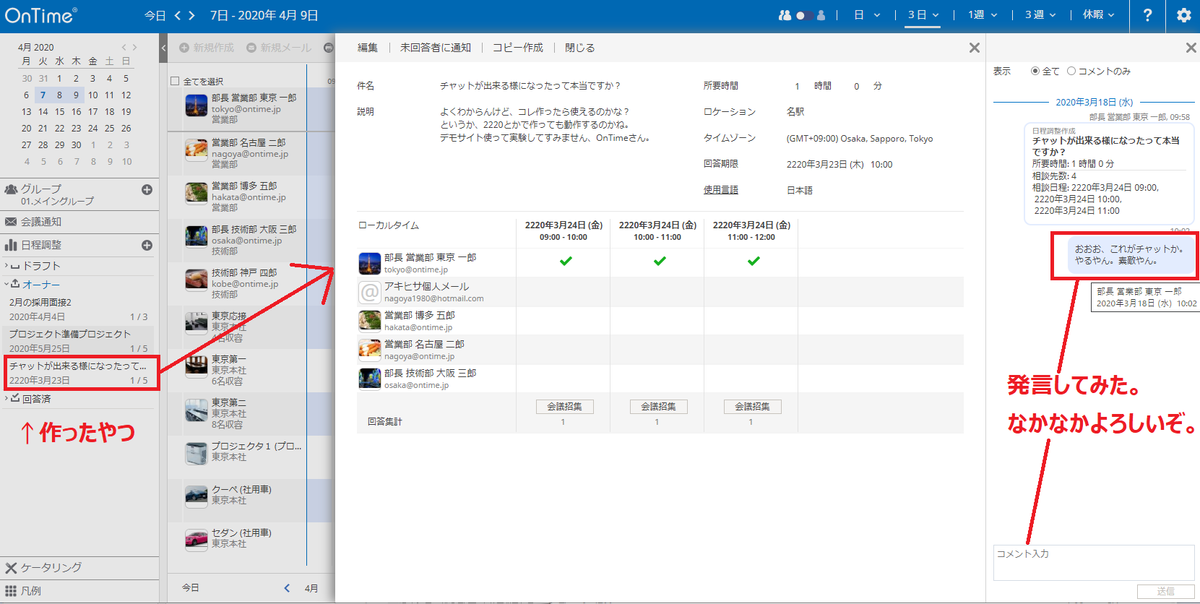
アレに チャット機能 が付いたとかなんとかでさ。
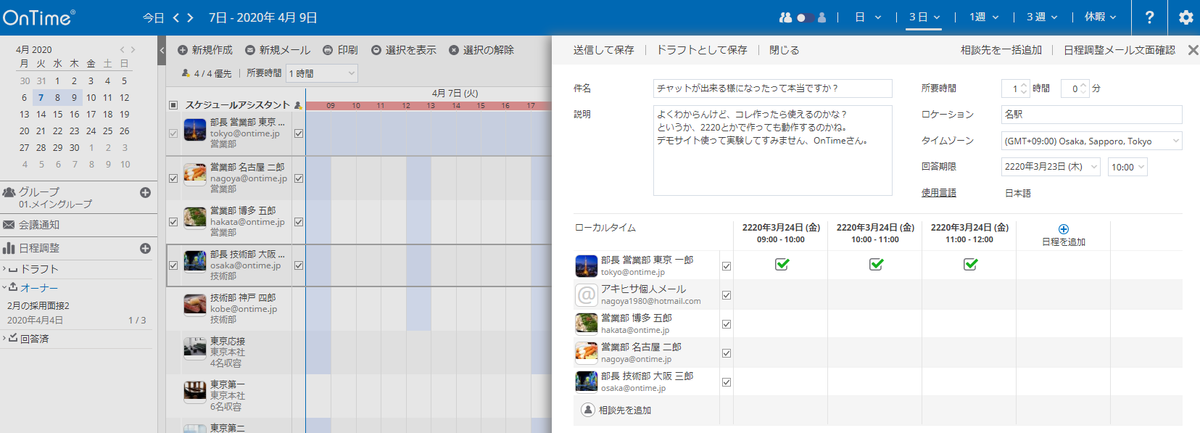
デモサイト使ってちょっと検証してみましたのさ。

少なくとも、新規作成画面ではチャット画面はありませんでした。
どーゆーこっちゃ。
と思ってたら、作ったやつを開いてみたら、出てきました。

これは、アレですね。
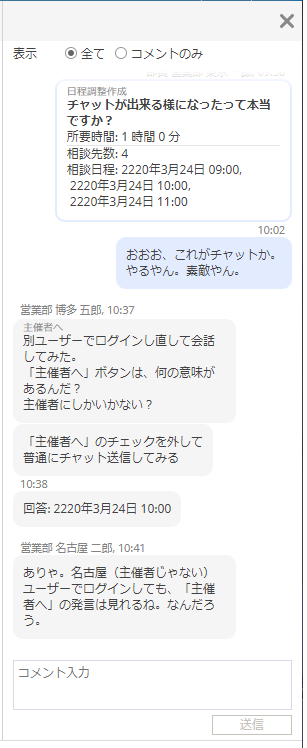
完全に簡易チャット機能追加だね。
そのうち、スタンプとか出だしたりしたらすごいね。
発言への「いいね」アクションとかね。

チャット機能を使うために日程調整オプションをエンドユーザーさんに
すすめてみようかなと、思いました。
うちの営業が。(テヘ)
ちなみに、Domino版だけで、Microsoft版にはまだその機能付いてませんでした。
つっても、Microsoft版にもそろそろ実装されたりするのかな?
個人的には、印刷機能も早くつけてもらいてぇわけなんだけど。
お客様からそこそこ聞かれるのよね。
「ねぇねぇ~、印刷機能~、まだぁ~?」
って。
おねぇみたいな喋り方みたいに見えるけど、
愛知の星、玉木宏寄りのイケメンの方がね、
催促してくるの。
ねえOnTimeさん。
印刷機能~、まだぁ~?