簡単かよ!PowerAppsさんよぉ!えぇっ!? 設備予約アプリを作ってみよう の巻(Microsoft 吉田大貴 さんの動画を参考にね)
あ~もう無理だ。
ごめん。
僕ちょっと謝りたい。
いやもう謝っちゃったか。
マジでごめん。
え?
書き始め早々
一体誰に何を謝りたいかって?
そりゃもう、まずは、
こんなボロカスなブログを読んでいただいているアナタによ。
ええ?
何で謝りたいのかって?
そりゃもうアレ。
わかってるでしょ?
ねぇ。
わかってるんでしょ?
そう、正解。
それです。
当たってますよ。
それについて謝りたい。
遠~まわしに謝りたい。
謝罪文をエクセルに書いて、
パスワード化した状態で保存して、
さらに暗号化zipで圧縮して、
多要素認証でログインするサイトに、
パスワード付けたフォルダに配置したい。
それを読んでいただきたい。
そう。
そこで謝りたい。
毎回のブログの書き始めが長い事を。
なんならブログ全体の半分くらい占めちゃってるからね。
今回もさ。
まあ、他にもいろいろと謝りたいことはあるんだけども。
さ。
こっからが本筋でさ。
前々からちょっと匂わせてた、Microsoft の PowerPlatform の中の一つ、
PowerAppsについて、実際に使ってやってみたシリーズをさ、
開催しちゃおうじゃねぇか!
と、思ったわけでさ。
どうも。アキヒサです。
いないでしょうけど、初めましての方は、よろしくどうぞ。
今回はそこそこの、ガチ技術回です。
題名にもある通り、Microsoft さんの 吉田大貴 さんという
素晴らしいイケメンの方がいらっしゃって、
その御方が某Tubeで動画を配信されててさ。
広めてくれってお話だったからさ。
まんまと乗せられて、やってみちゃったってわけ。
今まではさ、Notes/Domino系の・・・・・
あ。
それも別にこのブログでは書いてないか。
テヘ。
どっちかっつーとOnTime特化だったか。
で。
もうね、今回の結論いっちゃう。
どえりゃあ。
どえりゃあのよ。
どえりゃあ簡単でおますわけ。
PowerAppsさんとやらが。
いやね?
そりゃ普通は無理よ?
何にも知らない状態からだったらさ。
出来るわけないじゃんね。
素人が業務用アプリ一個作ろうってんだから。
でもさ、それが出来ちゃったわけ。
このド素人の僕にも。
それも、ものの小一時間でだ。
もう意味わかんないわけ。
信じられないじゃん?
そんなアナタにおくる。
僕が実際にやってみた内容を。
画像ペタペタと、
無駄に長い解説文で、
信じさせてあげよう。
見てる?
見てんのかい?
後輩ちゃんよ。
なんだ?文句あんのかよ。
やんよ?
やってやんよ!
やってやんよおらぁ~!
「そろそろ面白くないボケいらないんで、技術面だけ書いてくれません?」
じゃねぇぞおるぁ~!
やってやんよぉ!
やってやんよぉ~!
ぼっこぼこによぉ!
ご要望通り、長ったらしいブログ書いてやんよぉ~!
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
ちなみに、僕のつたない文章で理解するよりも、
しっかりとした本物の解説付き動画はここにあります。
いつまであるかわからないけど、是非ご覧ください。
オニわかりやしーから。
動画見てくれればそっちのが絶対にわかりやすいので、
もう僕の文章を見る必要はありません。
なので、外出自粛によって暇で暇でしょうがない場合、
読んでみてください。
長くなりますけど。
◆最初に
まずPowerAppsってどうやって作んの?
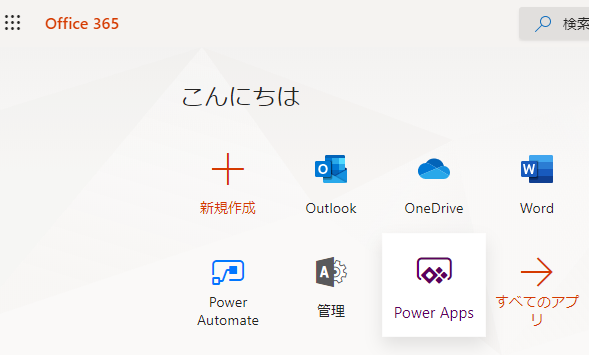
ってお話なんだけど、Office365にログインしたら
アプリの中にあるから。PowerAppsちゃん。

ここに表示されてなかったら「すべてのアプリ」って所クリックしたら、
きっと出てくるから。
で、そもそも「Office365なんて使える環境にありません。」なんて人は、
個人でも無料で使えるから。期間限定のやつで。
「Office365 無料」とかで検索したら出てくっから。
これを機にやってみて。
ただ、気を付けて欲しいのは、僕みたいなおっちょこちょいの場合、
解約し忘れてお金かかっちゃう事もあっから。
それだけ、気を付けて。
本当に。
無駄にやっちゃったから。僕はさ・・・。
ん?
泣いてなんかないよ。
ぴえん。
やかましわ。
ほら、次いくよ。
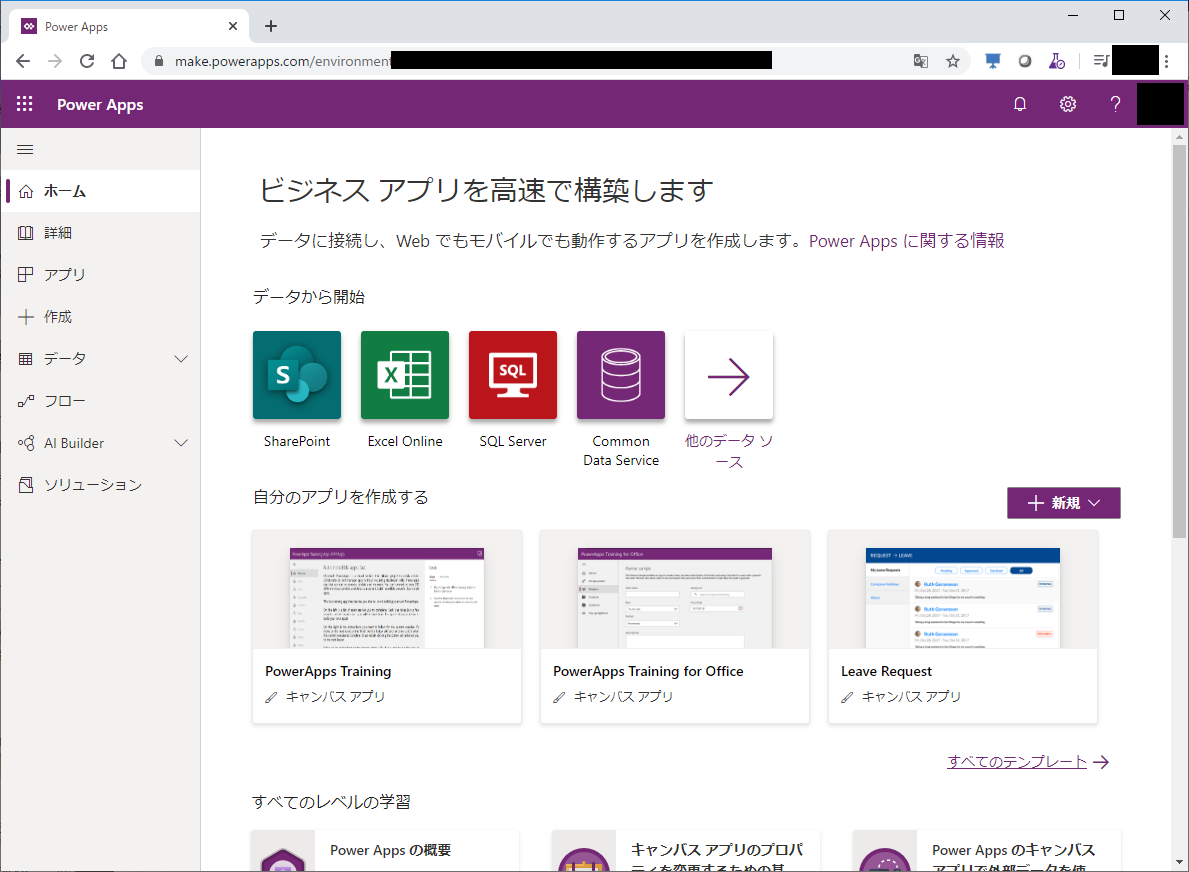
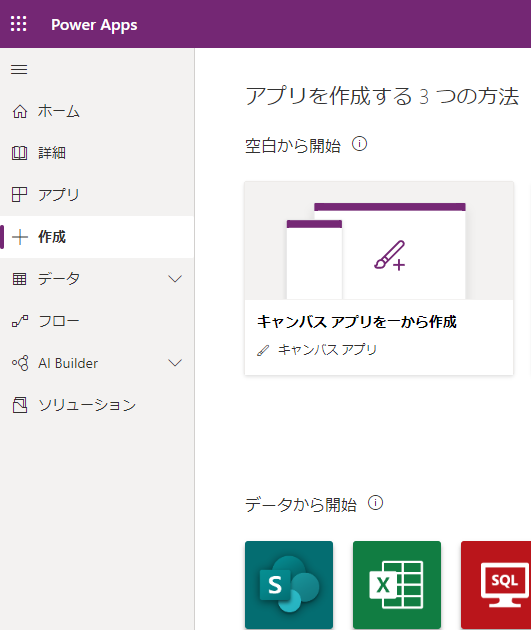
でね、こんな感じの画面が出るわけ。

で、もうこっから色々作れちゃうんだけど、
その前に、今日は何を作るのかを最初に、簡単にサラッと説明しておくね!
◆今日のアプリはこんなのを作るよ
<設備予約管理アプリ>
読めばわかるね?
アプリから備品とか会議室とかを、
空いてる時間を探して予約しちゃうよ!
っていうアプリだね。
最初に言っておくけど、
今回のアプリでは全部で4つの画面をつくるよ!
1.「タイトル」画面
2.「備品選択用」画面
3.「備品選択とスケジュール選択」画面
4.「予約完了」画面
じゃあ早速、1.「タイトル」画面を・・・
ではなくて、ちょっとだけ事前準備をします。
上の4つに合わせて書くと
0.「SharePoint」の[リスト]で事前にデータ作成
って感じだね。
0.「SharePoint」の[リスト]で事前にデータ作成
吉田さんの動画では、
先にSharePointで「必要な項目のリスト」を作っておきましょうって話なのね。
ってことで、今開いたPowerAppsの画面は一旦おいといて、
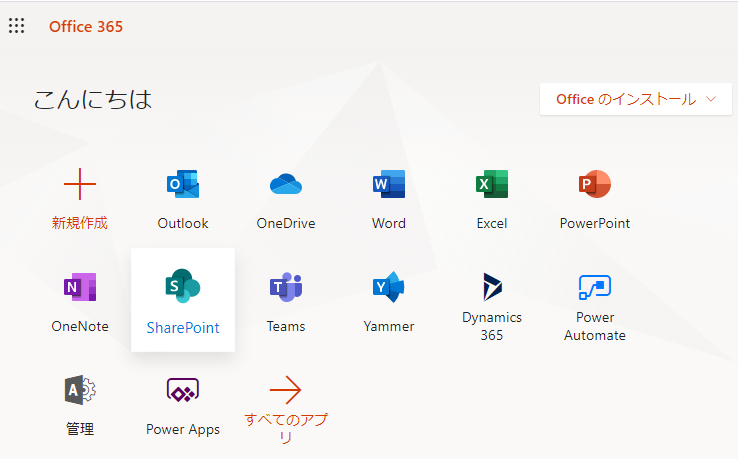
さっきのOffice365の画面からSharePointを選択してみましょう。


そんで、まあプライベートで作ってみますか。とりあえず。
んでサイト名も「Akihisaサイト」みたいにしちゃう?
マイネームイズ、アキヒササイトー みたいになっちゃうけどね。
僕は斎藤じゃないけど。
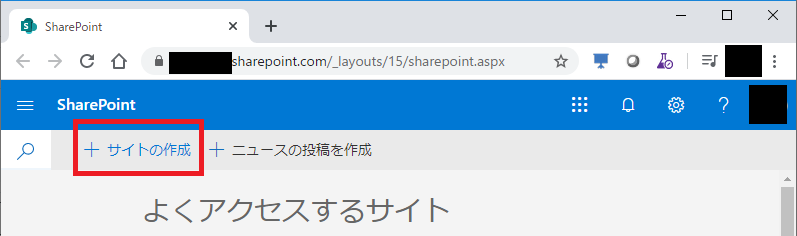
それでもう「サイト」っつーのはつくれちゃうから。
作った後でそのサイト開くと「+新規▽」ってあっから、
この下三角っぽいのをクリックしてみて。
一番上に「リスト」ってあるの。
で、なんか適当に名前つけてあげて。「AkihisaList」みたいな。
マイネームイズ、アキヒサリスト みたいに・・・なっちゃわないね。
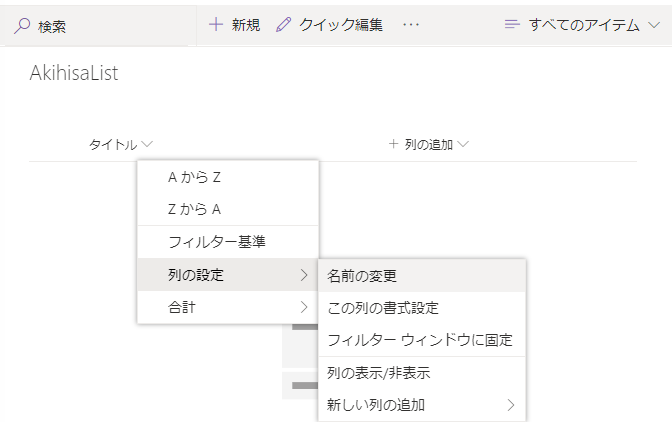
その作ったリスト開くといきなり「タイトル」って列があっからさ。
変えてやろうぜ。
タイトルなんていらねぇ。
俺に・・・俺の人生に、タイトルなんて・・・いらねぇんだよ。
そんな心意気で列のお名前を変更してさしあげましょう。

吉田さんの動画にならうと [ 備品アドレス ] かな?
そんで、そのあとも「+列の追加」から、
[ 備品名 ][ PCオプション ][ プロジェクタオプション ] とかかな?
追加してあげてください。
オプションの二つは選択肢にして、選択肢も入力しといてね。
とか、そんな感じでね。
選択肢1~3とかでも、いいけどね。
作った?
作れたら「+新規」クリックしてごらんよ。
作った列の通りに入力する箇所がでてくるからさ。
んで、適当に2・3個データ保存しておきましょうね。
これで、基本的にはSharePointちゃんの出番は終わり。
後はもうPowerAppsちゃんの活躍よ。
とくと御覧あれ。
1.「タイトル」画面
さあ!僕と一緒に行こうじゃないか!
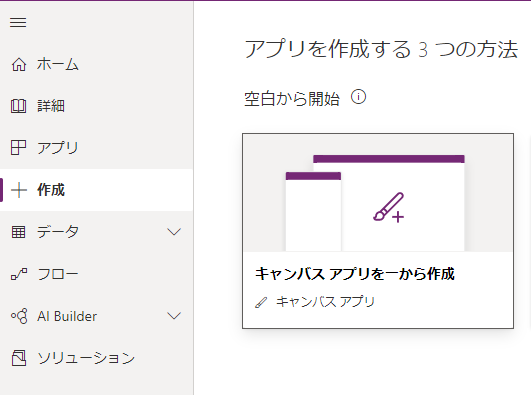
さっき開いたPowerAppsの画面を開いて「作成」を選択して、
「キャンパスアプリを一から作成」を選ぶんだ!

そうだ!
いいぞ!
よく出来たじゃないか!
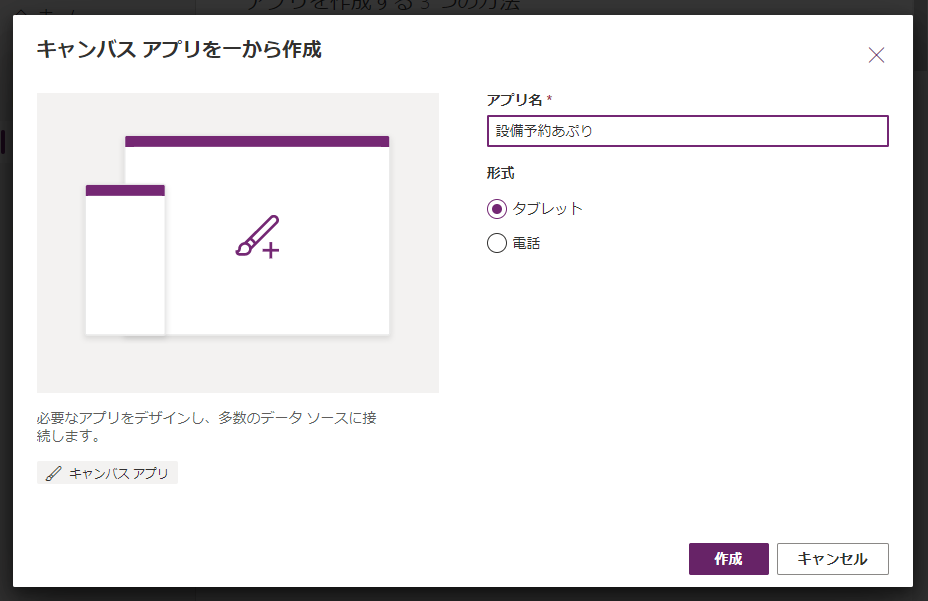
次は開いたダイアログでアプリ名を適当に入力して、
[タブレット]が選択された状態で「作成」を襲う!いや、押そう!

おめでとう!
これでもうアプリを作れたぞ!
外側だけだけどな!
開始からここまでで、何秒くらいかかったかな?
20秒くらいかな?
え?30秒?
大丈夫!問題ない!
いいぞ!順調だ!
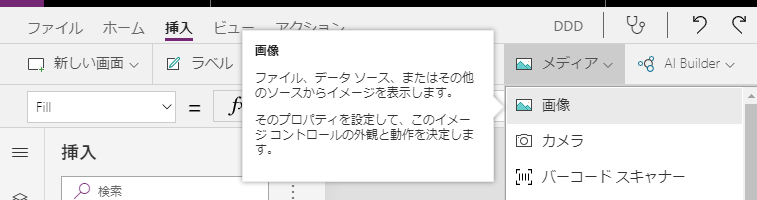
そうすると、まずは何にもないページが用意されてるから、
最初はここに画像ファイルを添付するぞ!
やり方は簡単さ!

そうすると、画像の枠みたいなのが画面に張り付けられるから、
そいつをクリックしよう!
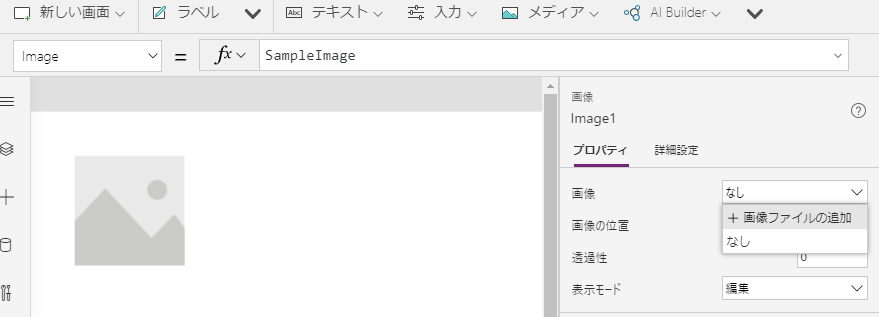
すると、右側にその画像についてのプロパティが表示されてるから、
そこの「画像」欄を [ なし ] じゃなくて [ 画像ファイルの追加 ] にしよう!

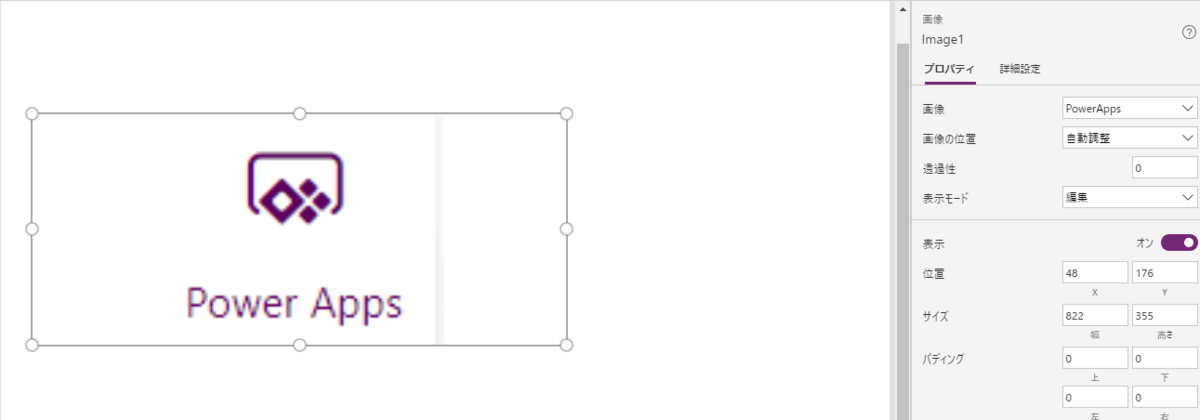
そこからは吉田さんの動画では、わざとなのか気付いてないのか、
吉田さんが共有していない画面で、Microsoftのロゴ画像を選択しているから、
こっちはこっちで適当に好きなニャンコの画像でも選択してやるといい!

よし!いい子だ!
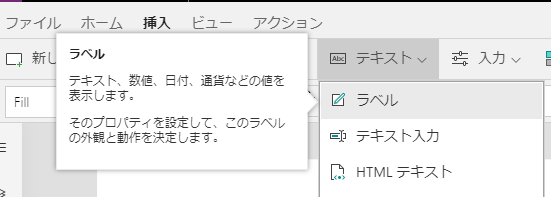
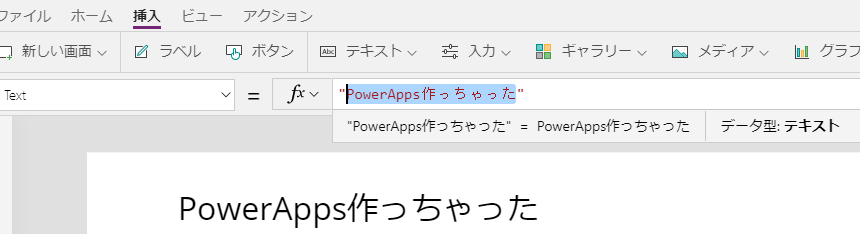
次はアプリのタイトル表示欄を作ろう!
こんな感じで!

”テキスト” ってなってるのをそのまま ”Akihisaです” って変えればいいんだ!

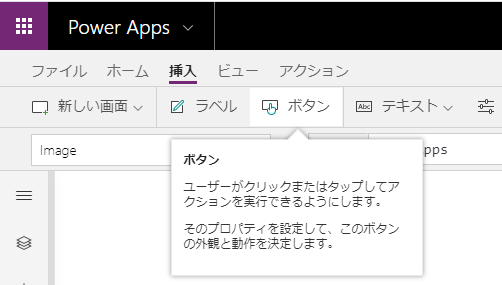
で、次にボタン追加よ。

これだけでボタン作れちゃう。
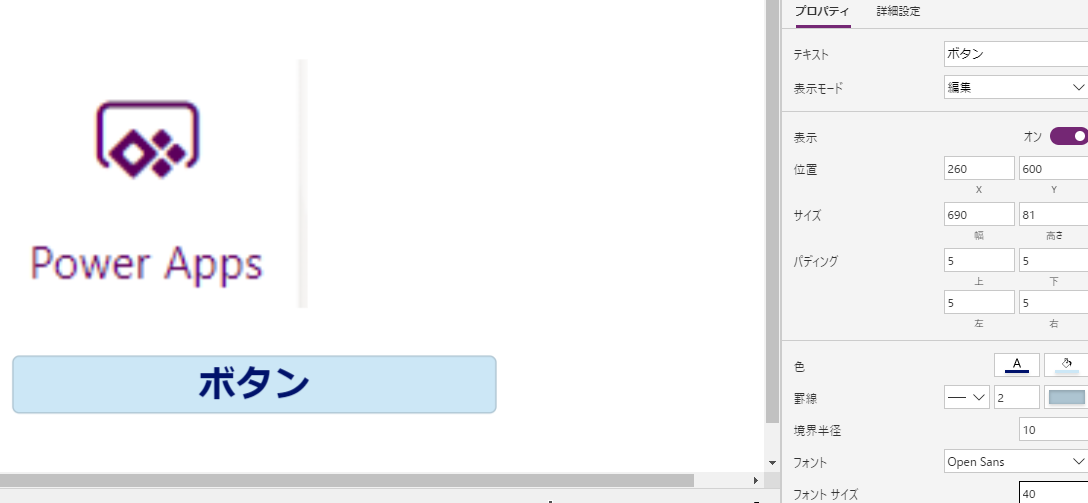
まあ、それはどんなアプリも大抵そうなんだけど。
そしたらまあ適当なとこにボタン移動させて、プロパティ部分で色々いじったりして。

これでもうこの画面は終了だね!
ま、ただのトップページだしね!
で、このボタンについての設定は一旦おいといて。
次の画面作っちゃいましょう。
ほら、まだ5分も経ってないね?順調この上ないね!
2.「備品選択用」画面
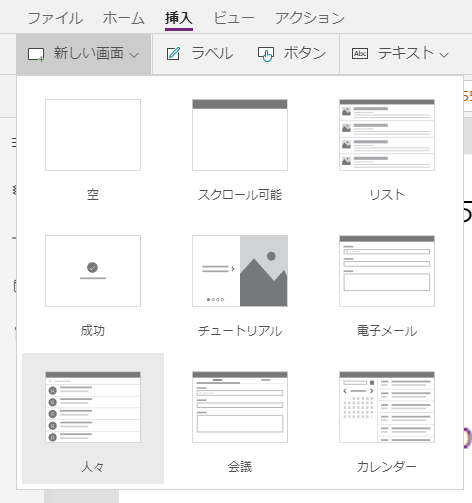
え?次の画面をどうやって作ったらいいかって?
もう既に予想はついているだろう?
「挿入」の一番左に「新しい画面」ってあるじゃないか。
そう、ソレだよ。
怖くないから大丈夫、押してごらん。
うん、大丈夫だよ。
安心して。
僕に任せて。
ゆっくりでいいから。
押してごらん?
ほらね?大丈夫だったろう?
この調子で僕の言う事をしっかり聞いてくれればいいんだよ。
いいかい?
わかったね?

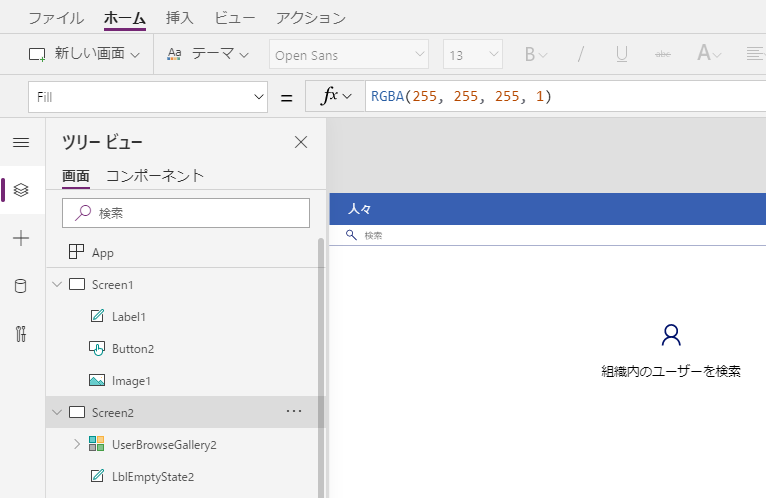
「人々」っていう選択肢があるから、それを押すんだ!
そうすると、ほら!

こんな画面が表示されたね。
あらかじめ PowerApps さんは、必要になりそうなパーツを準備してくれているんだ。
Notes/Dominoの標準テンプレートとか、XPagesみたいなパーツを準備してくれてる
感じでもあるね。
さて、元ネタを準備してくれているとはいえ、
このままじゃ当然使いづらいから、ちょっと手を加えようじゃないかと。
まずは、左上の「人々」って書いてあるのを、さっき"テキスト"を変えた様に、
"備品を選択してください"とか、"あなたの好きな人を選択してください"とかに
変更したり、"組織内のユーザーを検索"を”備品を検索”にしたりね。
自由にやってみてくださいな。
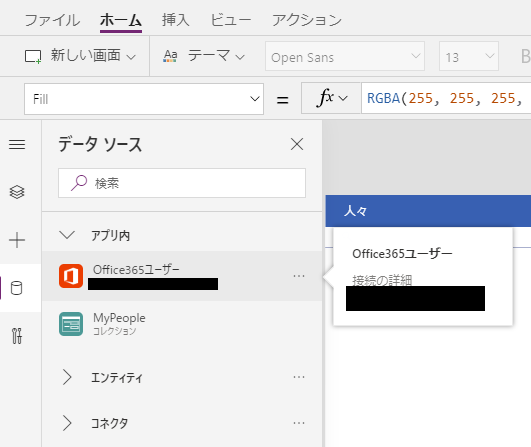
で、この状態で画面左の円柱アイコンをクリックしてみると、
Office365ユーザーが表示されてると思うの。

今思ったけど、近々 Office365 から Microsoft365 に名称変更されるらしいから、
こーゆーのも「Microsoft365ユーザー」に、変わるんかいね?
知らんけど。
ってか、むしろ今日あたりじゃね?
ってか、今日じゃねぇ?
ここまで書いてきたけども!
まあ、しばらくは通じるでしょ、O365(Office365)でも。
これは、まあ元ネタのこの「人々」ってゆーページで既に設定してあったらしいのね。
要するに、自分の組織のユーザーを検索できちゃうシステムって事らしいのさ。
で、PowerAppsちゃんもすぐに実際の画面で見てみる事が出来るのね。
画面右上の▷ボタンがあるでしょ?
それ。
押してごらん?
大丈夫だから。
怖くないから。

「プレビュー」ボタンね。NotesのDesignerにもあるよね。
「Notesで開く」的な。アレと一緒。
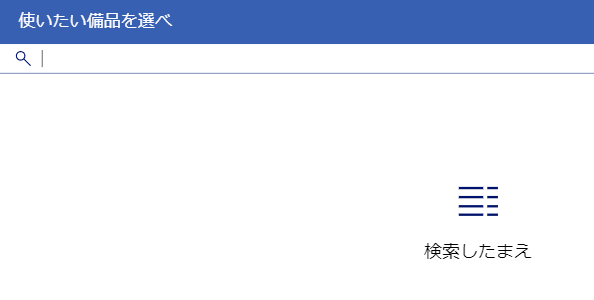
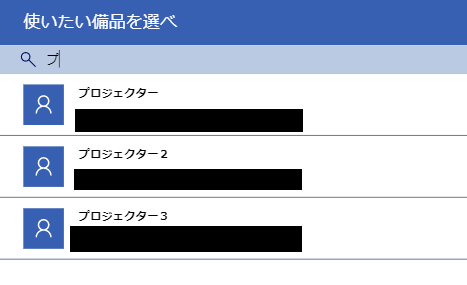
するとこんな感じになるっしょ。

そんで、キーワード入力すりゃあ

該当する候補がリストで表示されますよと。
まあ、プだけ入力する人はおらんだろうけど。
ただ、ちょっと検索が、前方一致Onlyかもしれないのよね。
それはちょっといただけないね。
部分一致で検索できるように変更できるのかもしれないけど、
現時点で僕には見つけられませんでした。
もし見つけたら追記します。
きっと。
きっとね。
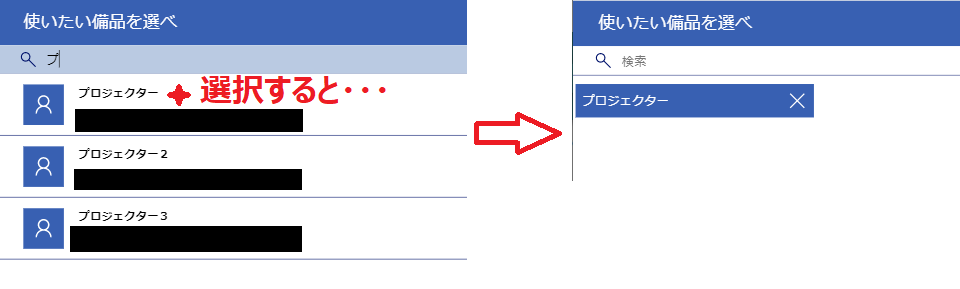
さて、じゃあ無事に検索機能もうまくいってるようだから、
どれか一個選択して、

改めて編集画面に戻りましょうね。
escキーでも、右上の〇で囲んだ×でもいけるよ。
間違えてもブラウザ自身の×押しちゃダメよ。
僕みたいに、何もなかった事にされるから。
・・・へっ・・・へへっ・・・
てやんでぃっ!
泣いてなんかぃねぇよぅ!
あっち行けってんだろうがぁっ!
コンチキショイ。
次へ行くぜバーロー。
これでもう 2.「備品選択」画面 は終わりだよ!
一旦な!
おら次だ次ぃ!
3.「備品選択とスケジュール選択」画面
ふぅ。
ここの画面作成が一番時間かかります。
めんどくさい事が出てきます。
ちょっとだけね。
さて皆さんはここまで来るのにどんくらい時間経ったかな?
ん?まだ5分くらいだって?
素晴らしいじゃないか!
僕なんてここまで来るのに20分もかかっちゃったよ!
いやあ読者さんはみなさん優秀だなぁ!
あ、20分以上かかってしまったアナタ、
全然悪いことじゃない。
むしろ良い。
成功する人は必ずそういった用心深さを持ち合わせているからね。
僕みたいに中途半端に慣れ始めちゃうと、
うっかりブラウザの×ボタンを押し・・・うん。
・・・え?いや、何でもないさ。
涙?
あぁ、ただの嬉し泣きさ。
君の成長していく未来が・・・・あまりにも輝いて見えたもんだからさ。
さあさあ、次の画面を作っていこうじゃないか。
あと二つの画面だけだ!
もうすぐさ!
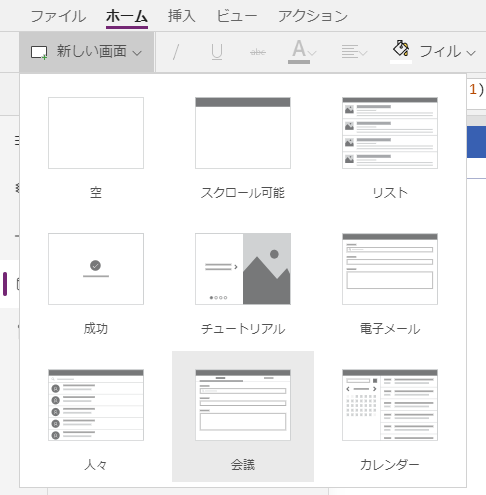
手順はさっきやったね?
そう、新しい画面からのー?

会議だ!
この画面を選択してみたまえ!
そうら、また新しい画面が出てきただろう?

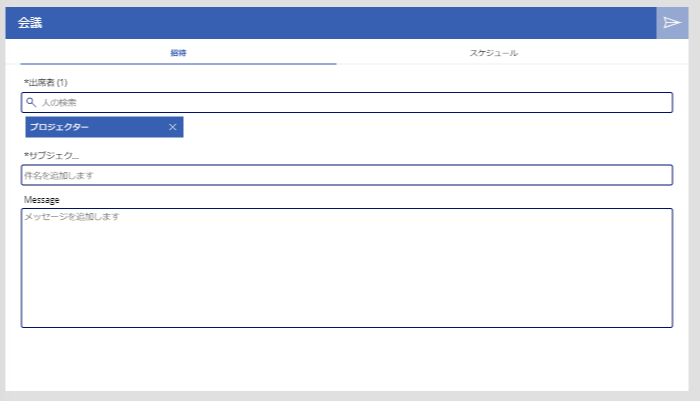
そんで、2の画面の時と同じ様にあっちこっちの文字を編集したりするわけ。
そこはもう説明しないので、必要に応じて編集してみてくださいな。
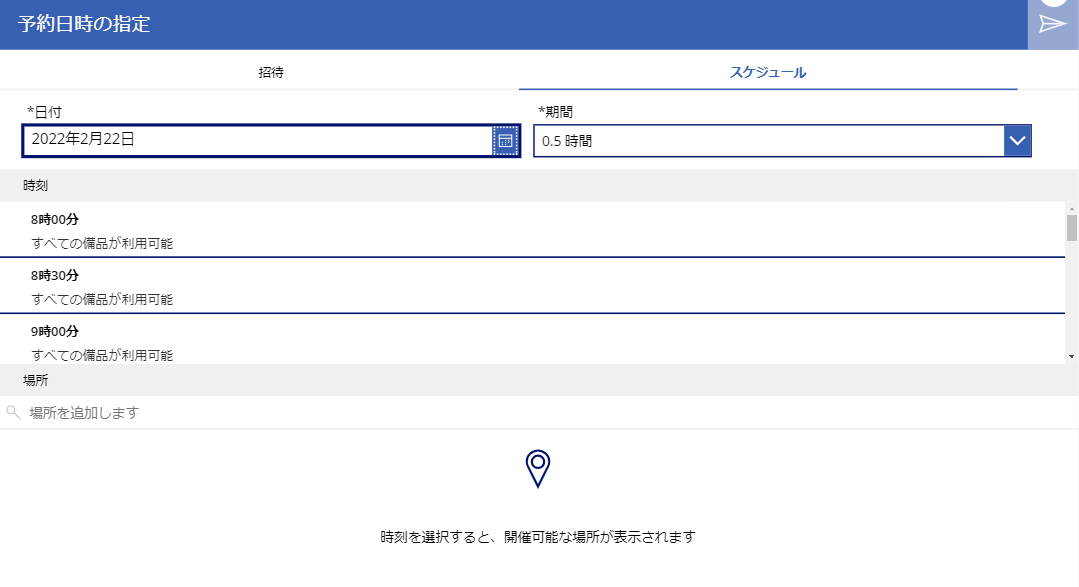
で、じつはこの画面、画面上に「招待」「スケジュール」があって、
今「招待」が選択されていることがわかるね?
なので、さっきやった▷ボタンでプレビューモードに切り替えて
「スケジュール」側の画面を表示してみよう。

皆もうまく切り替えできたかな?
そしたら適当な日付と時間を選択してみよう。
その状態で編集モードにして、また必要な文字列を編集しましょうね。
めんどくさかったら文字は気にしないで次行っちゃおう。
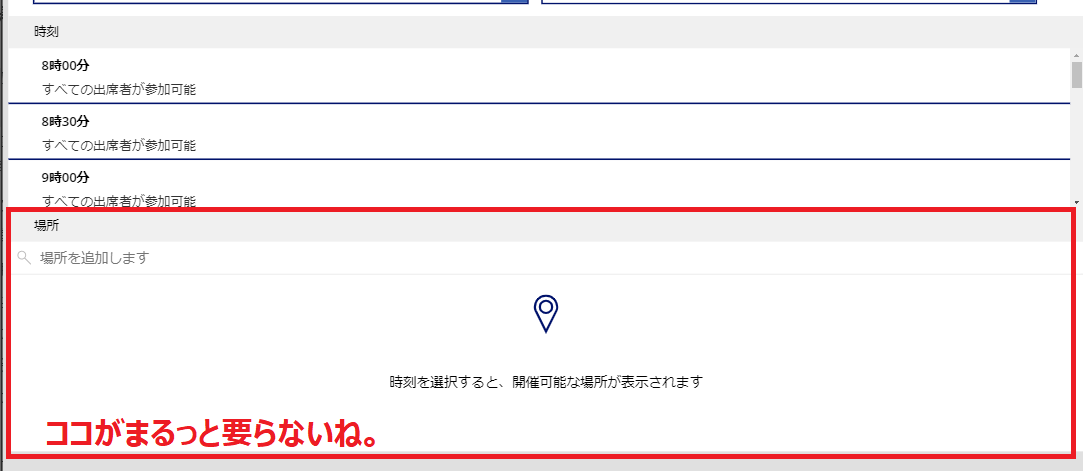
<必要ない項目の非表示への切り替え方>
さて。ここで画面下半分にある「場所」とか、その他もろもろに関しては、
今回の「備品予約管理」のアプリには必要ない項目だ。
いや、まあ必要な場合もあるかもしれんけど、
それに関しては今回はちょっとスルーしましょ。

ここで、吉田さんの凄い大胆な部分が見えちゃうね。
ご自身でも「邪道と言われるかもしれませんけど」とおっしゃってるけども、
その手法があまりにも大胆。
「必要ない箇所は、
非表示にしちゃいましょう」
ですって。
たーしーかーにー!
私も今までPowerAppsでの簡単な開発をいくつかやってきたんですが、
不必要なフィールドだからって単純にDeleteで消したりすると、
他のパーツとの連携がうまくいかなかったりして、
エラーが多発するケースが多いわけです。
それで、一個一個エラー発生個所を特定したりしなきゃいけなかったりして、
パーツ準備されてるページから作るのは楽だけど、
これはこれで大変だなーって思ってました。
この手法なら、そのままいけちゃうかもね!
だって消してないんだから!
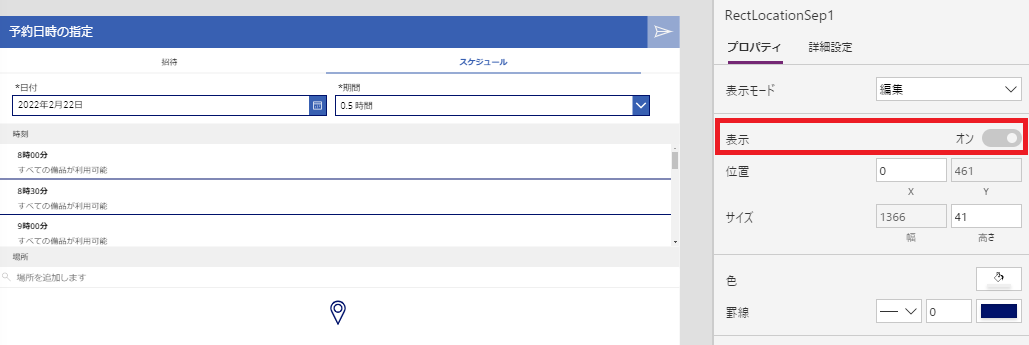
それでは実際の非表示への切り替え方を書いていきましょう。
これもね、簡単。
falseにするだけ。
そう。それだけのお話。

クリックすると、数式バーがアピールしてくるんだ。
画面左上の部分が「Visible」で、右上が「_ほにゃらら」ってなってるよね。
そこを必殺の呪文 false で黙らせてあげるってわけ。

これでもうパッと消えちゃうから。
ユージュアルサスぺクツ の カイザーソゼ の様に、
ファッ
って消えちゃうんだから。
簡単だね。
しかもこの魔法、単体攻撃だけじゃなくて、複数攻撃可能だから、
消しちゃいたいものを全部選択した状態で、プロパティから
false出来ちゃうんですねー。
便利な魔法だよぅこいつぁ。
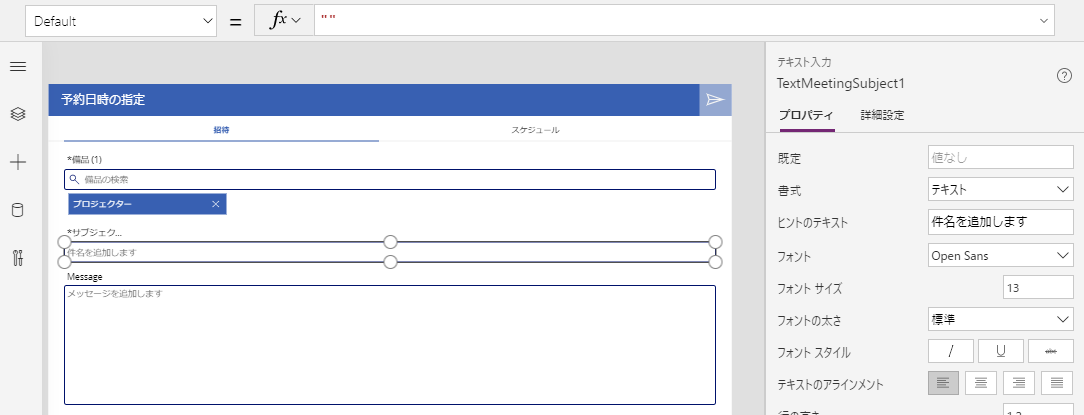
<デフォルト値の設定方法>
さて、最初に表示してた「招待」側の画面にもう一回戻りましょう。

まあ件名だし、本当は何でもいいんだけど、
吉田さんはここでちゃんとした内容を教えてくれます。
このサブジェクトの入力欄を選択した状態で、
画面上の関数入力欄が "" となってるけど、
ここを以下の関数を入れてあげましょう。
Text(Now(),"yyyy/mm/dd hh:mm:ss")
※動画では yyyymmdd-hhmmss みたいにしてたね。
そのままコピペでもいけるかな?どうかな?
簡単だから直で打ちましょう。
これでデフォルト値を設定できましたよっと。
ただ、この件名を表示させておく必要も、
変更させる必要もないので、
さっきと同じく複数選択して、さっさとfalseしちゃいましょう。
ふぁるっちゃいましょう。
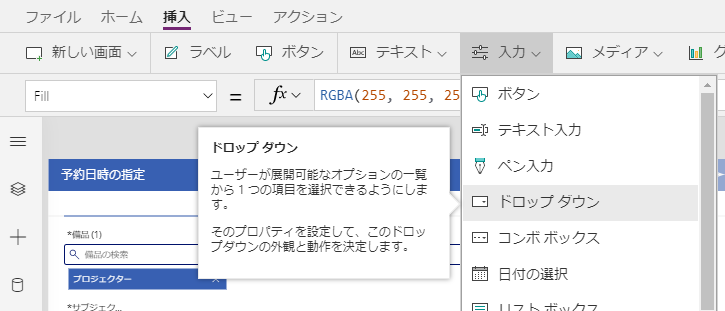
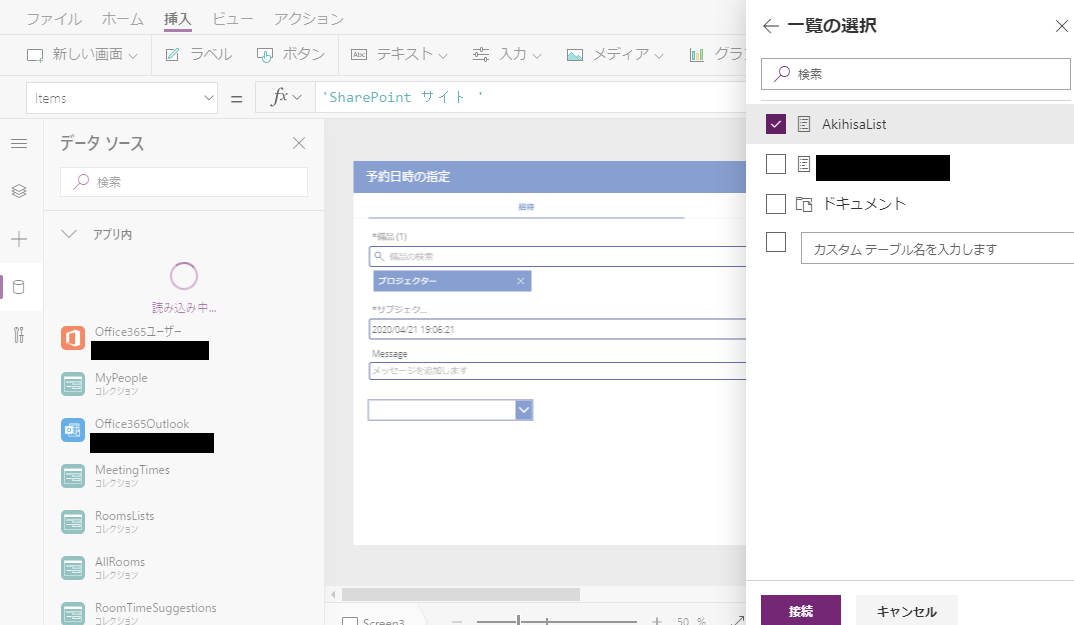
で、ここでSharePointの時に列と選択肢を作ったと思うんだけど、
あの選択肢を選択できる欄を追加してあげましょう。

するとこんな感じの画面になるね!

そんで、なんならもう一個同じくドロップダウンを追加しときましょう。
理由は・・・わかるね?
そう。SharePointのリストの時に、選択肢の列2つ作ったじゃんね?
アレをここで選択させてあげるってぇ寸法よ!
そんで、余裕があればここで、利用者がわかりやすい様に、
ラベルを二個追加して「PCオプション」「プロジェクタオプション」
ってな感じでドロップダウンの近くに置いておいてあげるといいかもね。
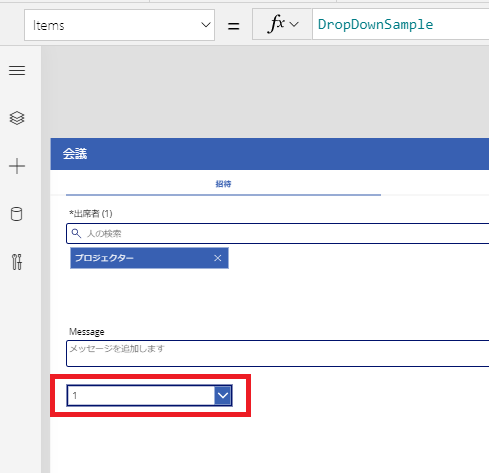
で。
ただ、今のままじゃさすがにそんな簡単には選択肢を選べる状態じゃないじゃない?
上の画面でいうと、数式バーのところ、
左側にItems、右側にDropDownSample
とか書いてあるから、今は何も連携が取れてません!
だから、連携をさせてあげなければならないのである!
その方法はこちら!
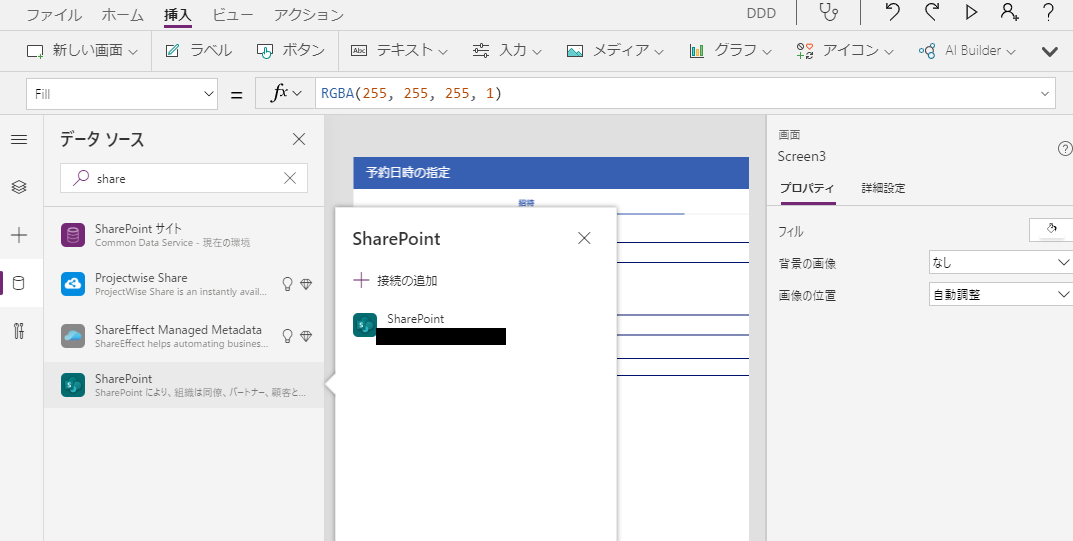
画面左っ側の円柱を押すのである!
そのうえで検索欄に share と入力してみるがよろし!
SharePoint って緑のアイコンが出てくるから、選ぶといいアル!

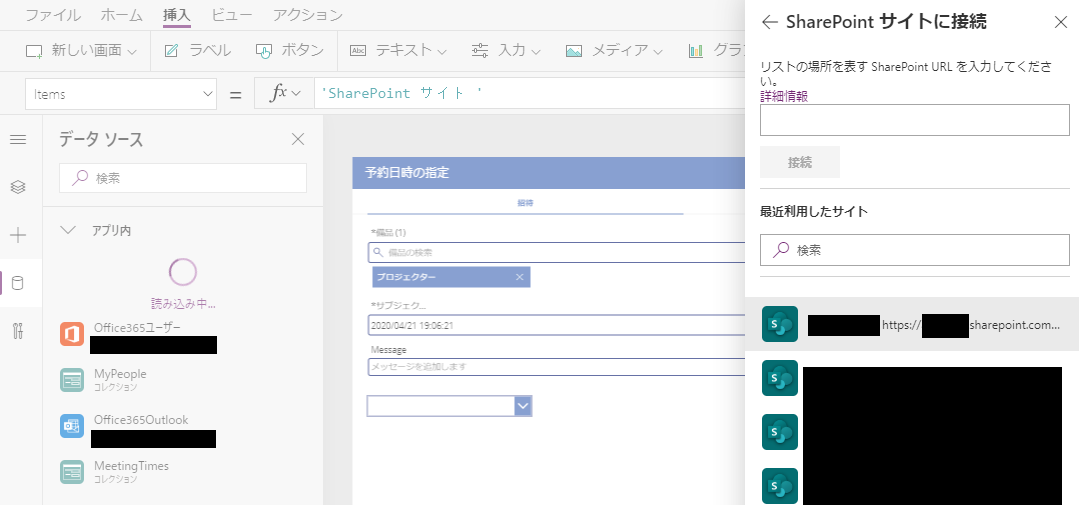
するとこんな感じでSharePointのサイト選択画面が表示されるから、
わかるね?
さっき作ったサイトを選択するのだ!
(もし見つからなければ、URLを直で指定して接続してあげても、いけるよ!)

そしたら、同じくさっき作ったリスト名が出てくるから、選択して
下の「接続」ボタンを押してみよう!

今の一連の作業で「リストとの接続が出来た」という事だけ
理解しておいてもらえればいいのかな。
これをやらないと、せっかく作ったSharePointのサイトのリストの情報を
持ってこれないんだ。
さて、じゃあ実際のリストの特定の列の選択肢を
どうやって取得するかに関しては、
ちょっと複雑な数式が必要になってきます・・・
ので!
ここで裏技を吉田さんからご提供!
吉田△!
吉田三角形!
吉田さんカッケー!
実はPowerApps、今回の様に1から全部作らなくても、
SharePointのリストの情報から、自動的にPowerAppsのアプリを
自動生成できちゃうんですって!
<SharePointからのアプリの作成方法>
なんと。SharePointのリストの情報から自動的にPowerAppsアプリを
簡易作成してくれるんですねー。
これがPowerAppsちゃんの凄いところ。
あ、でも最近もアレか。
Notes/Domino の Volt も、そんな感じの事が出来るんだっけ?
詳細はまだ知らないけど。
で、だ。
本日の3分クッキングのお時間です。
本日は、簡単なアプリの作り方をご紹介します。
用意いただく食材は、以下の4点です。
◆本日の食材
・新規ブラウザの画面 ・・・2つ
・SharePointのリスト ・・・1つ
・折れない心 ・・・おおさじ2杯
・シュークリーム ・・・2つ
手順は以下の ①~⑦ の手順だけです。
それでは早速作ってみましょう。
① まずはこちらの1つ目の新規ブラウザの画面を開いてください。
新規画面にOffice365の画面を開き、PowerAppsアイコンをクリックしてください。
② クリックしてPowerApps画面が開いている間に、
もう1つの新規ブラウザ画面を操作しましょう。
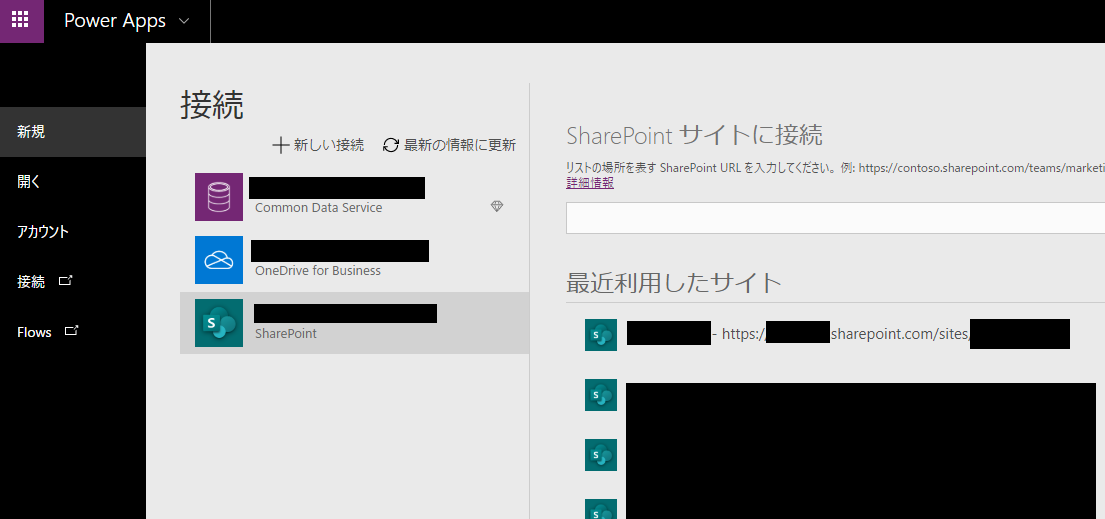
1つ目と同じく、Office365画面からSharePoint画面を開きます。
③ このSharePointからサイトを作成して、
さらにそのサイト内にリストを作成します。
④ その上で、そのリストの各列を必要に応じて設定します。
ここで「折れない心」をおおさじ1杯、
そしてシュークリームを一つ体内に入れておきましょう。
本日は、既にリストの設定を終えて、
3時間寝かせた状態のものが、
こちらに御用意してありますので、
こちらを使っていきます。
⑤ それでは、先ほど開いておいた一つ目のPowerAppsのホーム画面が
もう開いていますので、そちらの画面を使って続けます。
「作成」から「データから開始」の「SharePoint」を選択してください。

新しくブラウザが開きますので、その間に
ここでまた「折れない心」をおおさじ一杯追加しておきましょう。
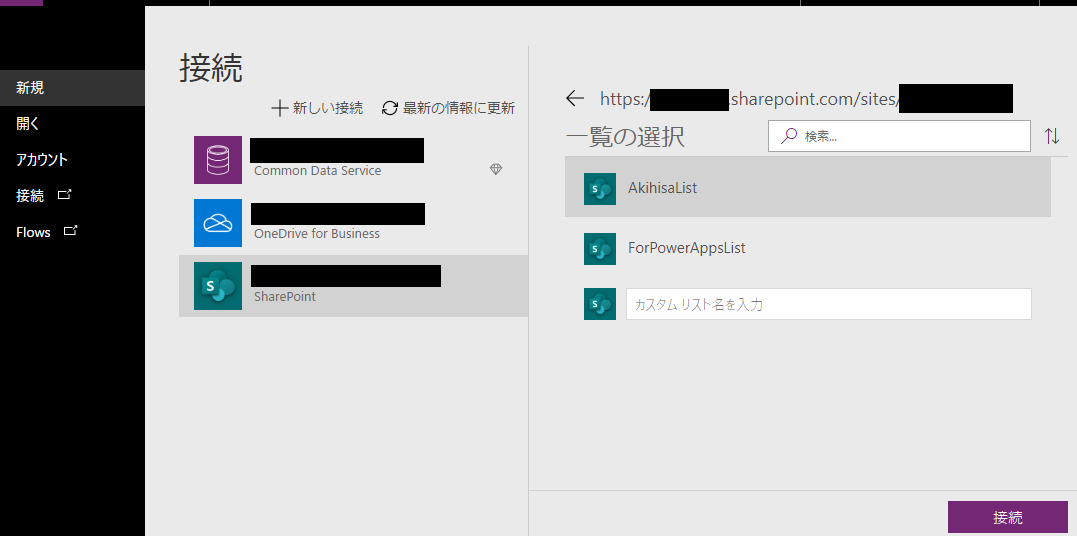
作成済みのSharePointとサイトの一覧が表示されます。

⑥ 今回利用するSharePointのサイトを選択すると、作成済のリストが表示されます。

⑦ ここで「接続」を押すと、PowerAppsさんが自動的にアプリを作ってくれます。
アプリが自動生成されている間に、残ったシュークリームを、
達成感と共に体内に入れれば、完成です。
ではここで、3分クッキング終了のお時間です。
また来週~!
と、クッキングはここで終了ですが、
ここで作成された画面を見てみましょう。
この画面の様に「BrowserScreen」「DataScreen」「EditScreen」と、
3つの画面が既に出来上がっていると思います。
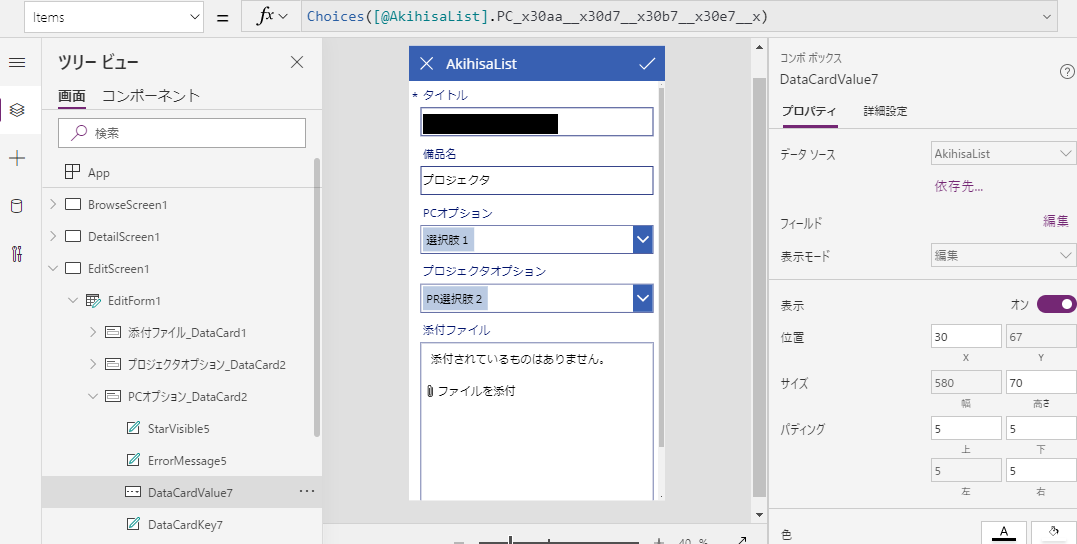
EditScreenを開いてみましょう。

この画面でいうと「PCオプション」の 選択肢1 のところをクリックしてみると
画面上の数式バーに特定の文字列が記載されています。
こいつが欲しいので、今すぐコピーしたいんですが、グレーアウトされて
コピーできません!
ちくしょう!
大丈夫、間違えて編集しちゃわないように
ロックされているだけなんです。
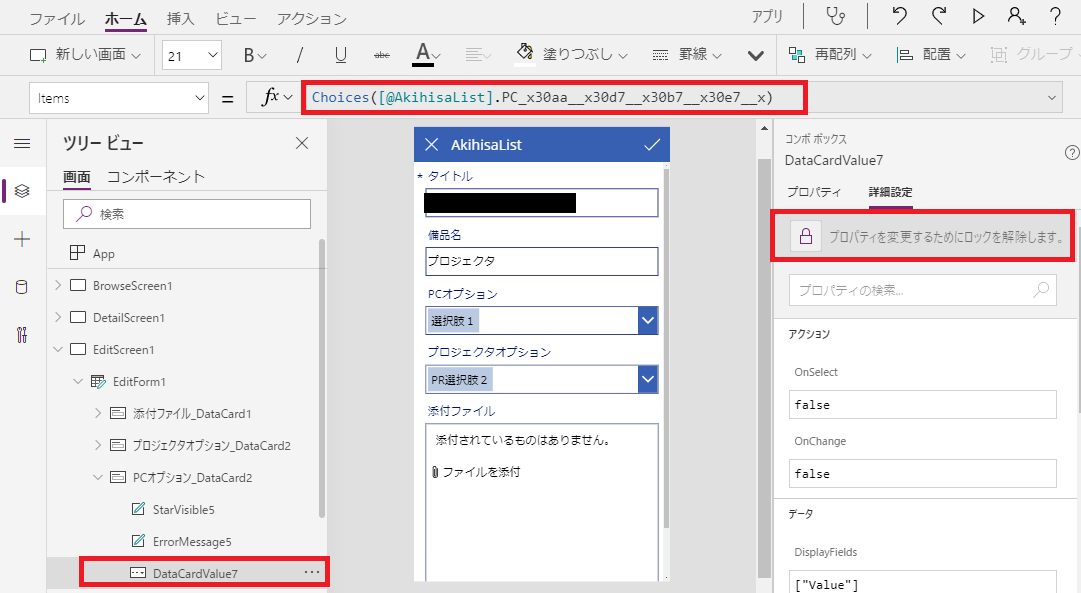
解除してあげましょう。
図の様に「プロパティ」の右に「詳細設定」がありますので、
「・・・ロックを解除します」ってところをクリックすると、解除できます。

ロック解除すると、数式がコピーできますので、コピーしちゃいましょう。
その数式を、さっきまで作成しておいたPowerAppsの画面に作成した
ドロップダウンの数式バーにペーストしましょう。
そんな感じでもう一個のオプション用にまたドロップダウンを追加して、
プロジェクタオプションも数式バーからコピーしてペーストすれば、
ドロップダウン2つの出来上がりです。
さて、基本的にはこれで3の画面も完了。
吉田さんの動画では、
もう少し表示・非表示制御について色々設定したり、
アクションボタンを動かしたりしてますが。
僕はもう疲れてきたので飛ばします。
メンゴ。
4.「予約完了」画面
さーて!!
お め で と う !
ここまでくれば、あとはもうその気になれば2秒で終わりだよ!
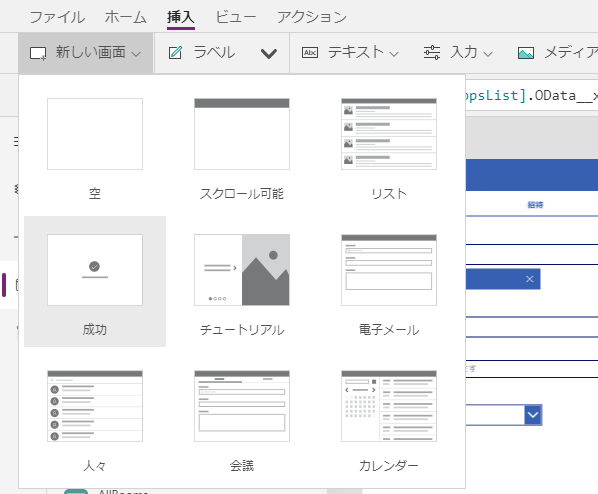
新しい画面を作ろう!
その名も・・・「成功」画面だ!

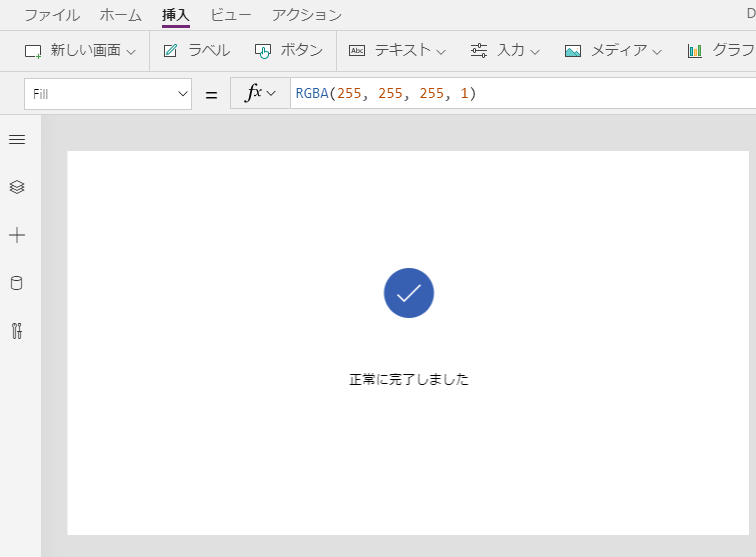
出たね!
「正常に完了しました」
ですってよ!
やかましわ!
ここまでの苦労も知らずに!
逆にこのページ、予め作っておく必要あるんかねぇ、
Microsoftさんよぉ。
いやまあ、おありがたく頂戴しとくけれども。

これでね、一応1~4の画面作成自体は完了したの。
でもさ、当然これだけじゃダメなのよ。
そう。
画面遷移ね。
それだけ。
最後に指定してあげないとダメ。
じゃあ・・・ここまで長かったからもう疲れてるかな?
画面3の作成だけで15分はかかっちゃったかもね。
それでも合計30分程度かな?
みんな本っ当に優秀!
すご!
やば!
えぐ!
僕はもう既に1時間ほどかかってます。
でも大丈夫。
画面遷移の設定なんて、2分もいらない。
ちょちょいのドンよ。
1の画面で説明するね?
いいかい?
一度しか言わないから、
よぉーく聞いておくんだよ?

「ボタン」押すじゃんね?
「アクション」押すじゃんね?
「移動」押すじゃんね?
「選択したい画面」選ぶじゃんね?
以上じゃんね?
これを、他の画面でもやればいいの。
そんだけ。
ただそれだけの話。
最後!
本当に最後、もうちょいだけ!
保存しなきゃダメだから!
そこだけ忘れないでー!
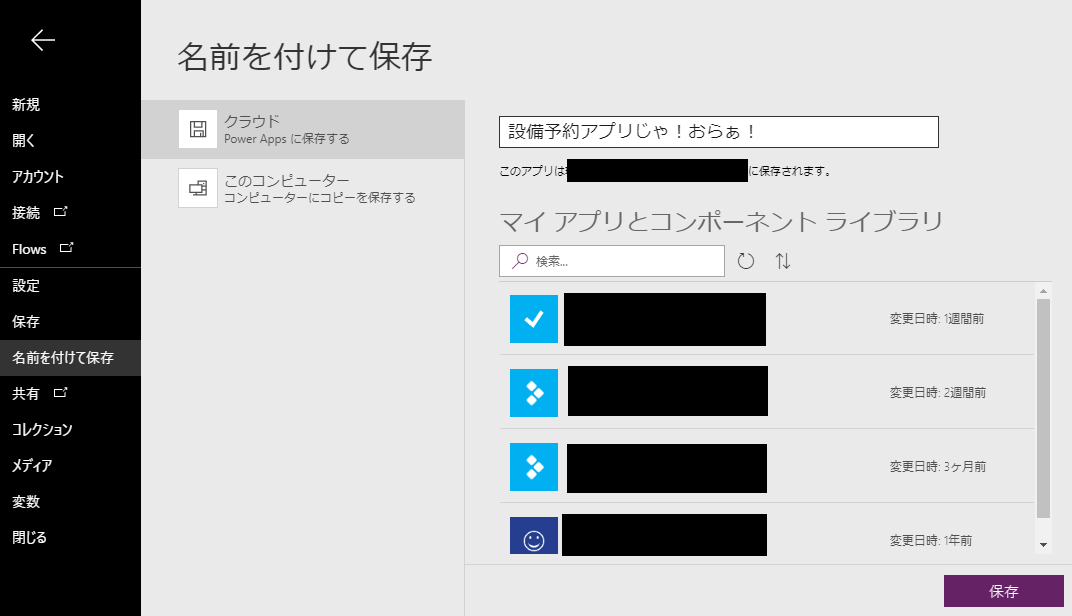
画面左上に「ファイル」ってあるから!
そこ押すとこんな画面出てくっから!

この画面右下に保存ってあっから!
押したげて!
やさしく押してあげて。
ん?
終わりだよ?
終わり。
終・わ・り・💛
これでもう使えちゃうから。
すごいよね。
PowerAppsちゃん。
ゆっても、たしかに僕のブログでは多少飛ばした手順の他に、
吉田さんの動画に沿って完璧に実装したとしても、
もうちょい色んな動作を付けたりしなきゃ
実運用としては足りないかもしれないけど、
こんなアプリ、外注したら軽くウン十万の世界だったわけじゃないか。
それが、30分程度で出来ちゃうってぇのは、
これまでの常識を覆しちゃったよね。
また、今度はもっと軽いネタを書きたいと思います。
オジサン疲れたよ。
~~~ 本 題 終 了 ~~~
はい、お疲れちゃん。
いやー・・・やってやった。
やってやったわ。
オジサン今年に入って一番頑張った。
もう今年はこれ以上頑張らないでいきたい。
しかも、吉田さんの動画に沿って(しかも一部省いて)
書いただけの便乗ブログでしかないけれども。
これだけで、一応は作れちゃったわけ。
結果的には、これまで幾度か紹介してきたOnTimeで
出来る事の一部分のみだけど、
PowerAppsちゃんで作れちゃった。
オニやばいよね。
そりゃOnTimeには勝てないけどさ。
アレは作れねぇべさ。
で、そーいやOnTimeといえば、またウチの営業から
営業「OnTime、何かキャンペーンやってるみたいだから、応募してみて。」
僕「え?何すか。キャンペーン?どーゆーやつよ?」
営業「いや、よく知らない。けど何か、選ばれると商品券とか出るらしい」
僕「じゃあ別に俺じゃなくて営業さんやったらええやないですか」
営業「俺もやるよ。多分。多分(やらない)ね。で、アキヒサも応募しといてよ。
採用されたら、それきっかけでウチにもOnTime案件来るかもしんないし。
よろ。」
みたいな。
んで添付されたURLがコレね。
https://ontimesuite.jp/news-20200415/
本来の使い方とは違うだろうけど、スケジュールの色付けとかで工夫して、
文字とか絵に見える様に、作ってみやがれってやつだね。
サイトに貼ってあった画像をそのまんま貼ってみました。
むずっ・・・かしくは・・・ないのか?
Micosoft版でもDomino版でも、デモサイト自由に使ってくれって書いてある。
(僕はいつもここ使ってOnTime用ブログの画像取得してるけど(笑))

いやー、しかし
人任せっぷりがパねぇ営業がいたもんだよね。
あーやだやだ。
あぁはなりたくないよね。
人に丸投げするなんて。
そういう大人には、絶対になっちゃいけないと思う。
・・・・・・・・あ、そうだ。
後輩ちゃん、自宅作業で色々勉強したりしてるっつってたな。
後輩ちゃん、読んでるっしょ?
頼んだ。
応募しといて。
僕の代わりに。
え?
だからブログの最初に言ったじゃん。
謝りたいって。
うん。
ごめん。
頼んだ!