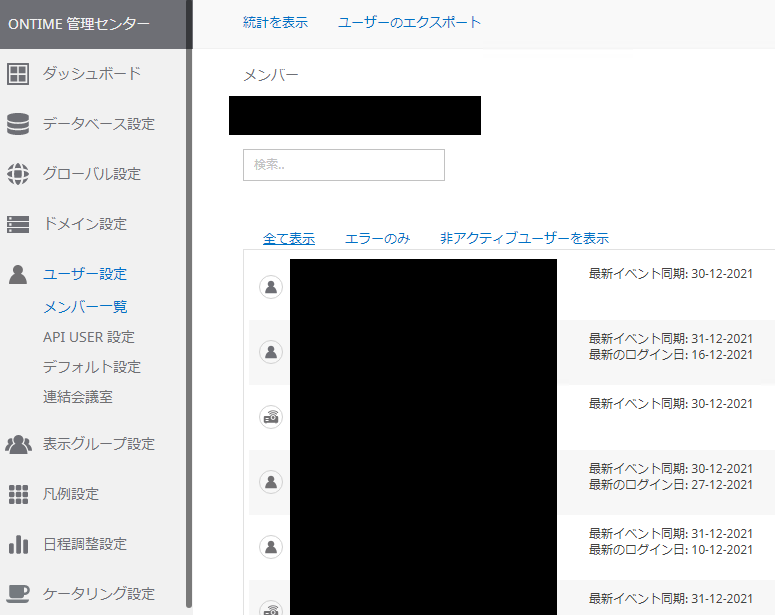
OnTimeの共有席機能が追加されたんです。試行錯誤してみました。
あけましておめでとうございます。
アキヒサと申します。
なにやら2022年になったということで、
めでたいことですね。
ん?
本当にめでたいのか?
そもそも めでたい って何?
君のことをめでたい
の、ソレ?
じゃあ何をほがらかに「めでたいですね」
なんて言っちゃったわけ?
「(君のことを)めでたいですね」
だなんて、もはや18禁じゃないかね。
どうなんだよぉ。
はてなブログで出禁とかくらいたくねぇよぉ。
どうにかしてくれよ神さんよぉ。
いやだなあマジで。
どうしよう。
っても、これで出禁になったら
もはや全国民がアウツだよね。
じゃあいっか。
[みんなで渡れば怖くない] 戦法とする。
ここをキャンプ地とする!
はてさて。
いつも通り何の内容もないお話が終わったところで、
題名を見て訪問してくださった方々向けに、そろそろ本題に入っていこう。
ん?
どうする?
やめとくかい?
もうちょっと何~にもならない話イっとくかい?
そうそう、こないだ僕起きたら血まみれでさ。
枕とかシーツも真っ赤っか。
何だろうって思って、おそるおそる両手をみたら
手のひらとか手の甲にまで。
ああ。
そうだ。
やべぇと思ったね。
遂にこの時が来ちまったか。
と。
実は僕は二重人格の持ち主で、
第一の人格の僕(アキヒサ)が眠りに入ったのとほぼ同時に
第二の人格の僕(フユヒサ)が目覚めちまったんだとね。
だってそうだろう?
寝る前の僕は毛布にくるまって、いつも通り眠りについただけなのに。
起きたら血だらけなんだぜ?
両手も。
こりゃ遂にフユヒサの野郎、誰かをヤっちまったと思ったね。
仕方ねぇ。
フユヒサがやった事とはいえ、カラダは同一の俺だ。
アキヒサがしっかり罪を償って、
このブログもムショん中から更新することになるなと思ったね。
とはいえ、警察に出頭するにもこんな血だらけで街をうろついたら
近所の子供たちが
「トリックおあトリート?おじちゃん、もうハロウィン終わったよ?」
とか言われて
「おじちゃんって!おじちゃんってさぁ!
いやおじちゃんだろうけど!」
とかなったら子供にもアレだしアキヒサの心にもアレだし。
と思って、洗面台でカラダについてる血を
せめて軽く洗い流してから行くことにしたよ。
うん。
鼻血が大量に出てんのね。
もう。あからさまに鼻血なの。
フユヒサの仕業じゃなかった。
オレヒサの仕業だった。
じゃ、本題いこう。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
~ ~ 今 日 の 目 次 ~ ~
◆共有席 -序章- 共有席とは
◆共有席 Domino版
・管理者による設定編
・ユーザーによる利用編
◆共有席 Microsoft版
・管理者による設定編
・ユーザーによる利用編
こんな感じの3本(5本?)立てでいきます。おなしゃす。
◆共有席 -序章- 共有席とは
皆大好きOnTimeさん。
最近めちゃくちゃにVerUPし続けて、
機能盛りだくさんにつけてきちゃって、
マジで困っている。
他の業務が1、OnTimeの業務が9
そんくらいの割合で仕事してる気がする。
もはや実務よりドキュメント修正のが多い感じもするけど。
そんなOnTimeさんの新機能のうち、
今回は 共有席 の機能について、
色々と調べて、使い方とか実験とか色々とやってみた。

OnTimeを最新版にアップデートしていない方や
最新版にしたけど、この機能を使っていない。
そんな方は是非参考にしてもらえたらと思う。
さて。
共有席 とは、いったい何だろう。
答えとしては、日本語そのままなんだけど
アキヒサ的にわかりやすく言うなれば
ネットカフェの席風
お店に入ったらステキなお姉さんに
「こちらのお席を御利用ください」
ってなるよね?
それと一緒。
御社にステキなお姉さんがいらっしゃるかどうかは知らない。
でも女性は総じてステキだから、
御社に女性がいらっしゃらない場合、
それは叶わないということだね。
残念!
じゃあ、会社で、OnTimeでどんな時に使うんだろう。
読者の皆様の会社に、フリーアドレスってあるだろうか。
それを各席毎にわけて「今日は俺、ココ午後全部使うからー」って
予約できちゃうシステムだと思ってくれ。
イメージついたかな。
じゃあ、実際に管理者としての設定の仕方と、
ユーザーとしての使い方を、書いていくぅっ!
Domino版 と Microsoft版 それぞれについて書いたから、
御自分に必要なとこだけ読んでくれれば良いと思う。
アキヒサの後輩君は、全部読んでしっかり覚えておいてくれ。
◆共有席 Domino版
・管理者による設定編
はい、まずはDomino版の管理者用のコーナーね。
もうね、管理者用には手順を書いていきたいと思う。
ざっくり言っちゃうと、
Dominoの会議室作って、OnTimeでその会議室を共有席として設定。
以上!簡単やな。
じゃあ手順見てもらおうか。
1.Dominoの会議室予約DB(resrc.nsfとか)を開く。
2.サイトを作成する
3.リソースを作成する
4.フリーアドレスの席数分の会議室を作る。
(作った会議室の定員は1名にしておく)
5.システム管理要求を流す
(Dominoサーバーコンソールで tel adminp p a )
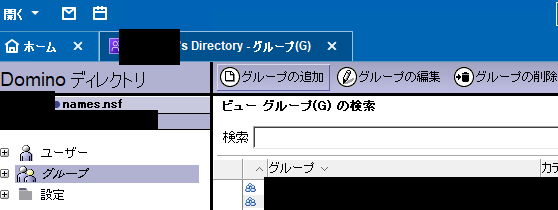
6.names.nsfを開いて、作ったフリーアドレスすべてを含む
グループを作成する
7.OnTimeUsersのグループに、作ったグループを入れる
8.names.nsfでCtrl+Shift+F9でビュー更新しとく
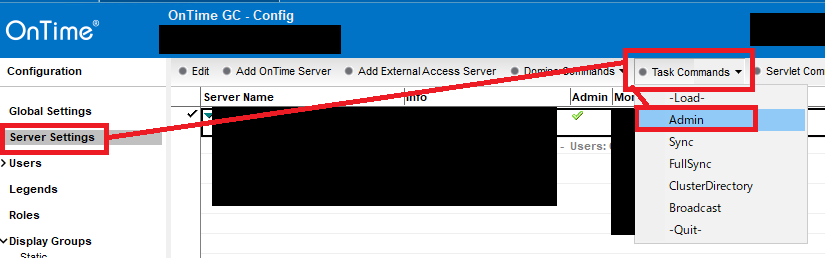
9.OnTimeConfigDB開く
10.ServerSettingsビューでAdmin実行
11.GlobalSettings文書で共有席の指定
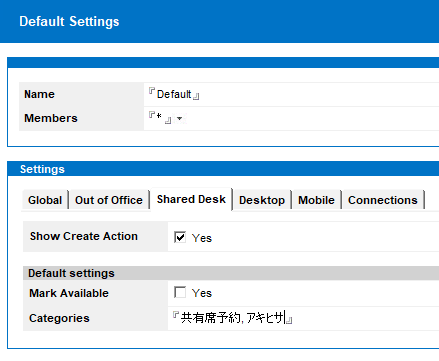
12.ConfigDBのDefaultSettingsビュー開く
13.Default文書開く(複数作ってたら、それも全部)
14.「SharedDesk」タブで「ShowCreateAction」にチェック
15.MarkAvailableのチェックは自由(詳細は後で)
16.Categoriesの値も自由(詳細は後で)
17.ServerSettingsビューでAdmin実行
あれ?長くなったね(笑)
でも全部簡単だから安心しなさいよ。
流れを把握したら、補足説明していこう。
1・2・3は良いよね?ダメ?

ここからサイト(場所)作ったりリソース(会議室とか備品とか車とか)作ったりする。
IT初心者向けと銘打ってるから簡単には説明するね。
1.Dominoの会議室予約DB(resrc.nsfとか)を開く。
まずは会議室予約DBを開こう。
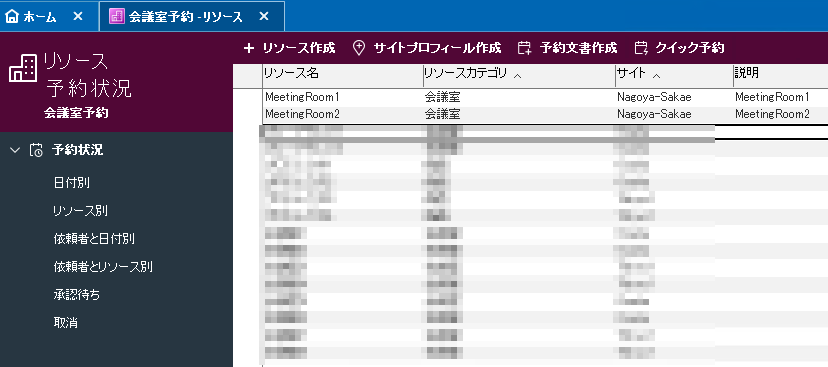
2.サイトを作成する
3.リソースを作成する
会議室予約DB開いたらこの二つ。
画像の注釈にも書いたけど、サイトっつーのは、いわゆる 場所 的なモン。
例えば君の会社が本社の他に地方の支社があったりする時さ、
このサイトを指定しておかないと、会議室Aってのが
どこにある会議室Aなのかわかんねぇじゃん。
もしくは1F~3Fまであって、
それぞれで第1会議室~第3会議室があったとしたら?
めんでぇべ?
それをわかりやすく、サイトっつー場所でそもそも分けたらいいんでねぇの?
っていう、優しい機能だなこりゃあ。
んで、リソースってのはどうだ?
さすがにわかるか?
聞いたことはあるな?
でも最近じゃリソースなんて言葉は便利すぎて
色んな意味で使われてるから、リソースという単語単体じゃ何を指すのか
わからんちんよね?
ここでいうリソースは
会議室その他全部何でもコレ!
っていう、ちょっと乱暴なアレ。
会議室をはじめ、プロジェクタとかテレビとかモニタとか車とか、共用PCとか。
なんでもござれってなもんよ。
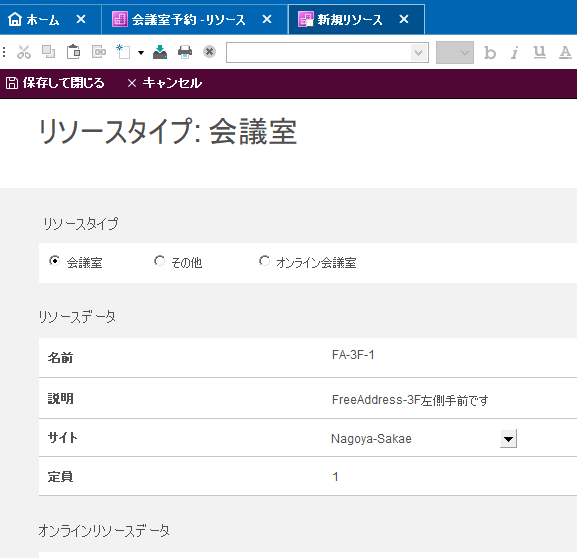
4.フリーアドレスの席数分の会議室を作る。
で、リソース作ってもらおう。
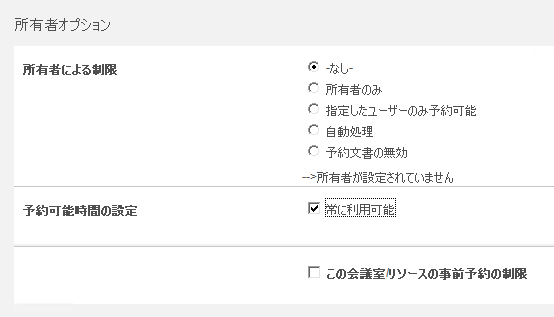
するとこんな感じの画面が出るね。
画面のように値を入れてみよう。

下にスクロールするとこんなのもあるから、
会社のルールに大人しく従って設定してください。

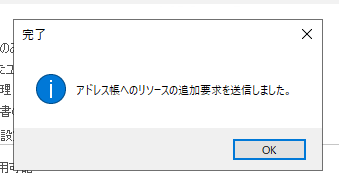
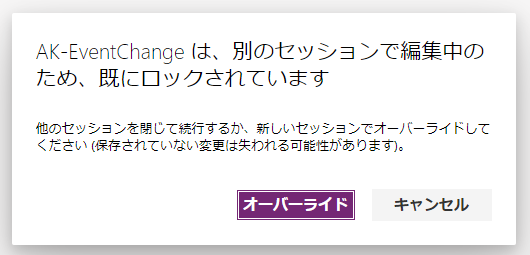
んで左上の「保存して閉じる」押すとこんな感じのメッセージが現れる。

どうだい?
初心者の君。
これ見て何かわかる?
マジ意味不だよね。
『Dominoの「システム管理要求(admin4.nsf)」って人に、
「事後処理よろぴく」って命令をしておいたから、
あとのことはアイツにまかせた。』
ってことなの。
わけわかんねぇよね。
お前がやりゃいいんちゃう?
的な思い。
届かないこの思い。
届けたい。
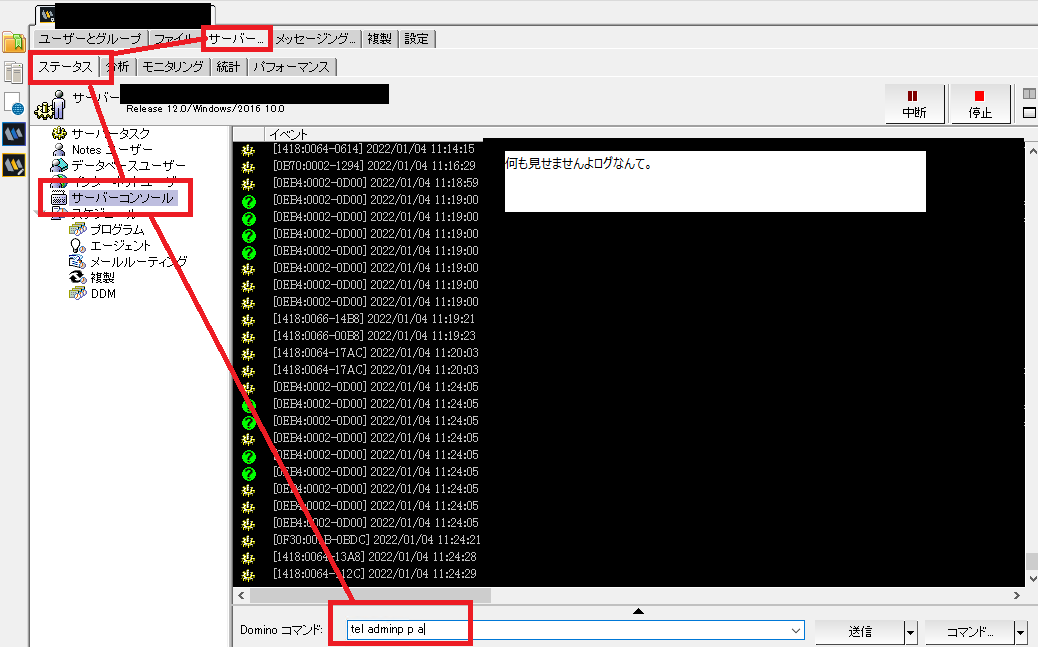
5.システム管理要求を流す
(Dominoサーバーコンソールで tel adminp p a )
そんな、思いが届かない時にはDomino管理クライアントか、
Dominoサーバーコンソールのアプリをつかって、
こう呪文をとなえてみよう。
「ポッポルンガ タッカラプト プピリットパロ」
どう?
シェンロン出てきた?
え?出てこない?
あー、もしかして君は今ナメック星にいないのか。
じゃあ無理だよ。
仕方ない。本当はシェンロンにシステム管理要求を全部
処理してもらう様にお願いしたかったんだけど、
君のDominoサーバーに直接お願いしよう。
サーバーコンソールで
tel adminp p a
って打って送信してごらん。

なんか、きっとうまくいくから。
どう?出来たかなー
そしたらさ、どうせだから
他の共有席の数分、いっぺんにつくってしまおう。
さっきと同じ感じでリソースをたくさん作ってほしい。

さて、じゃあ会議室予約DBと戯れるのはここら辺にして、
names.nsfを開くよ。
6.names.nsfを開いて、作ったフリーアドレスすべてを含む
グループを作成する
***(きっと君の会社名)のアドレス帳 と呼ばれるやつだね、多分。

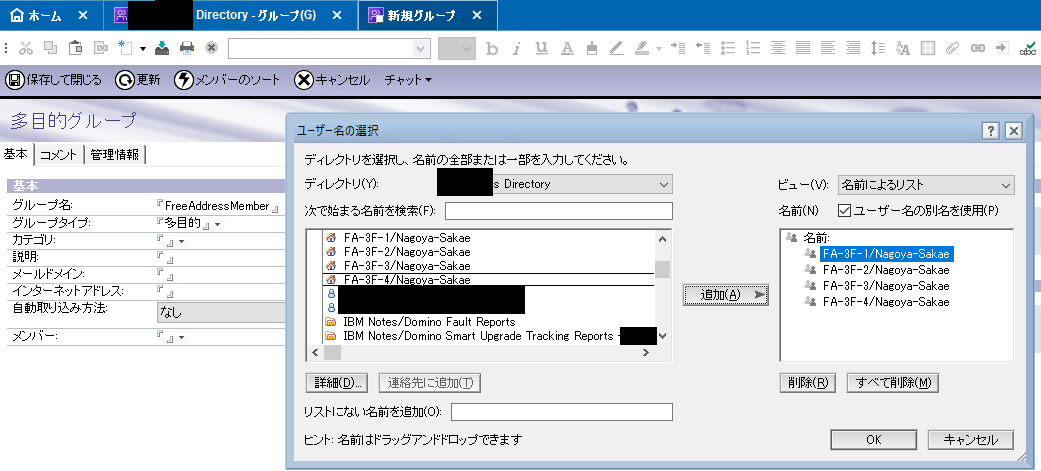
で、共有席用の会議室をメンバー欄にぶち込んで、

グループ名を指定して保存っ!
(僕は FreeAddressMember にしたけど、FreeAddressList とか
の方がセンス良さそう)
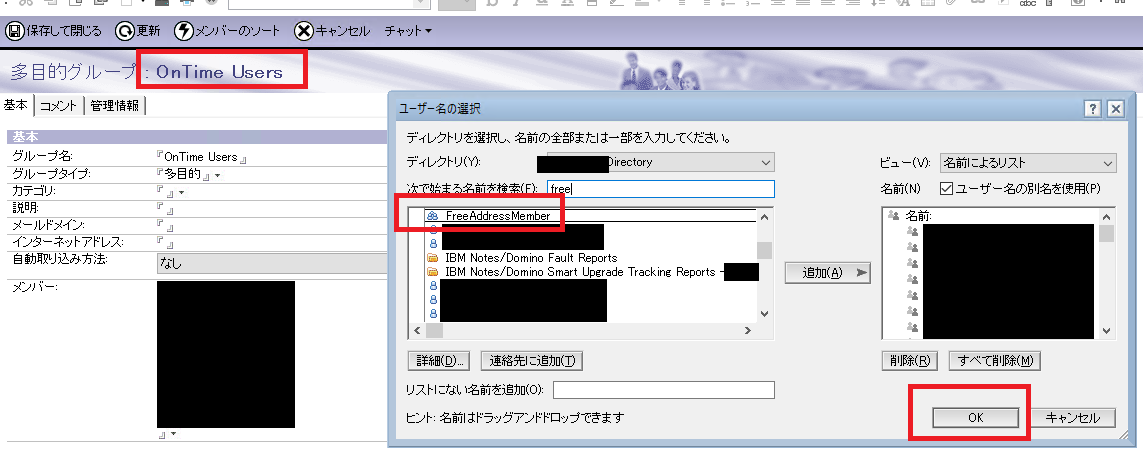
7.OnTimeUsersのグループに、作ったグループを入れる
で、OnTimeUsersのグループ文書を編集して、
メンバー欄に、今のグループ名を追加。

でまあ、保存だよね。
8.names.nsfで Ctrl+Shift+F9 でビュー更新しとく
保存したら、おまじない的な要素もあるけど、
names.nsfを開いたまんま
Ctrl + Shift + F9 キーを同時に押して、
ビューの更新をしておきましょう。
で。
すまん。もう一回Domino管理クライアントから
例の呪文を唱えて欲しいんだ。
覚えてるかい?
そうだね。
よく覚えてたね。
エクスペクト・パトローナァムッ!
(tel adminp p a)
だね。
そうするとまたシステム管理要求というのがDominoの中で動いてくれて、
追加で作った会議室の事をDominoが
「こいつが新入りの会議室か。OK、こきつかってやるぜ」
って認識してくれるし、
「よくきたな。Dominoのグループ文書の世界へ。
ここまで来たことは褒めてやろう。だがしかし、
ここから先へ進むには長く恐ろしい道が待ち構えている。
ゆめゆめ油断なされるなよ。
・・・何ぃ!貴様早速他のグループに所属したいだと!!
仕方ない、今回はサービスしておいてやろう。
よし、これで貴様も今日からOnTimeUsersのグループの一員だ。」
ってな感じで認識してくれるようになります。
逆に言うと、これをしておかないとDomino先輩は、
すぐにはやっておいてくれません。
気が向いた時に1日1回程度でしか動いてくれないのです。
まあ、やってくれるだけいいか。
9.OnTimeConfigDB開く
さて。ここまで来たらあとはOnTimeのConfigDBを使って作業だ。
まずはConfigDBを開こう。
(大半の人は OnTime\OnTimeGC.nsf かな)
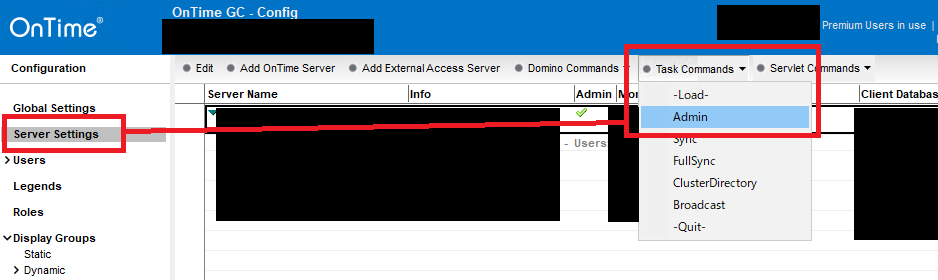
10.ServerSettingsビューでAdmin実行
開いたらServerSettingsビューでAdminを実行しよう。

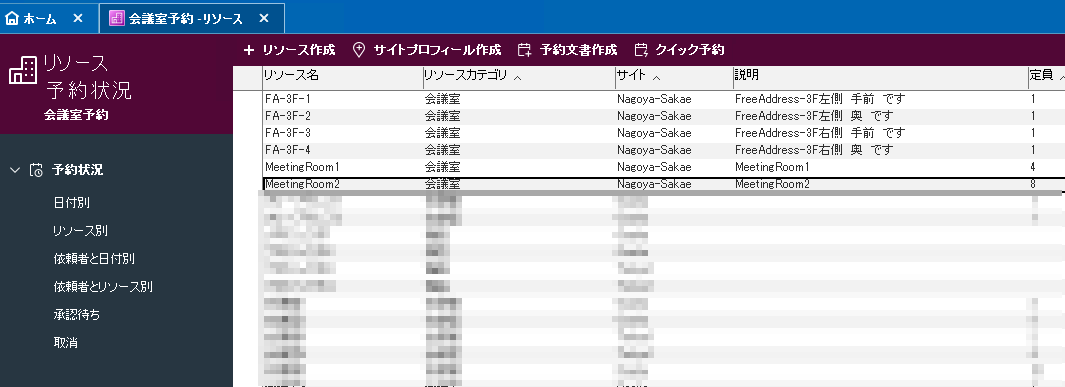
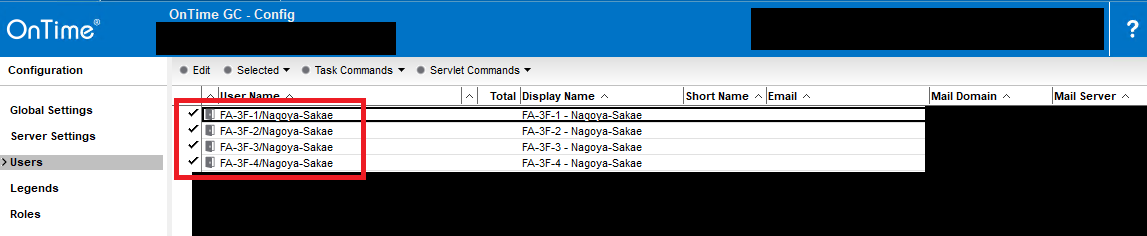
Adminを実行した後は、おそるおそるUsersビューを開いてみよう。

作成した会議室が一覧に表示されていれば、ここまでの君の操作は問題ない。
とても良い子だ。
出てきていない子がいたら、確実に何かしらの手順を飛ばしている。
振り返ってよく見てごらん。
ほら、あそこじゃない?
落ちてない?
もう一回やっておいで!
11.GlobalSettings文書を開いてSharedDeskタブに共有席を指定。
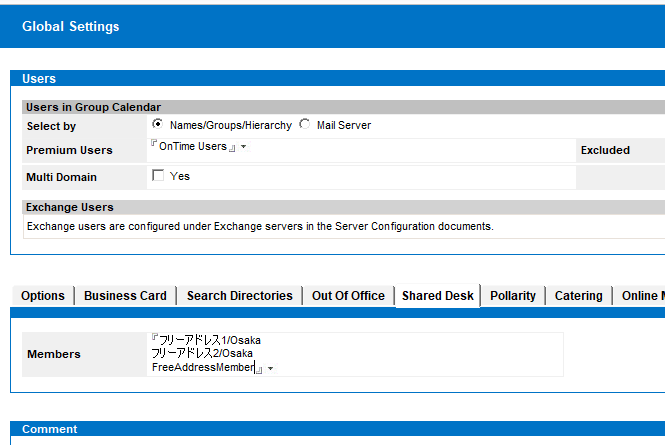
GlobalSettings文書を開いて、SharedDeskタブを開こう。
開いたら欄は一つだけ。Members欄。
ここに、共有席として扱う会議室をセットして文書を保存しよう。

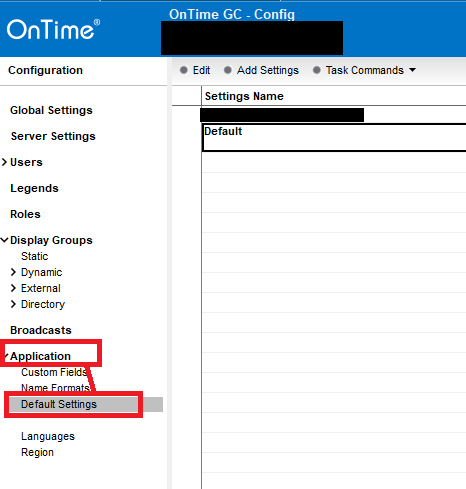
12.ConfigDBのDefaultSettingsビュー開く
じゃお次はこちらだ。
DefaultSettingsビューを開いてくれ。

13.Default文書開く(複数作ってたら、それも全部)
大半の人達はDefaultSettings文書は1つで運用されているかと思う。
・・・知らんけど。
ひとまずは1つでの運用であることを信じて話を進めていく。
1つでない場合は同じ作業を一先ず全部に実施してください。
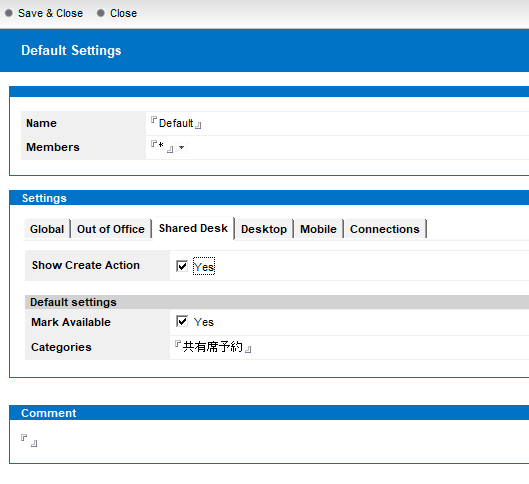
たぶんDefaultって文書があるからそれを開いて、
SharedDeskタブを開こう。

14.「SharedDesk」タブで「ShowCreateAction」にチェック
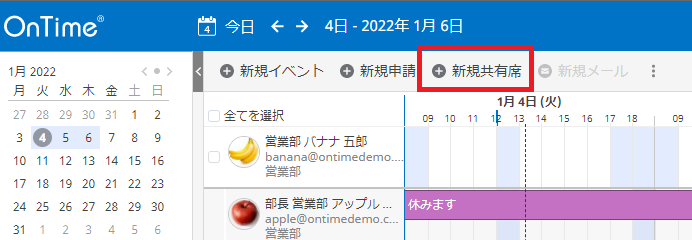
ここで大事なことは、まず「Show Create Action」にチェックをいれておくこと。
ここにチェックを入れていると、
OnTimeのメイン画面に「+新規共有席」のアクションメニューが
表示されるようになる。

15.MarkAvailableのチェックは自由
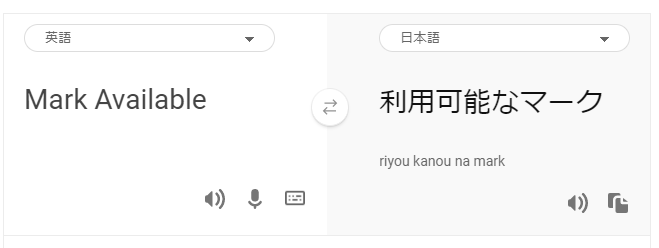
さて、じゃあ次の項目 MarkAvailable とは何者か。
マークさんの事を利用できるかどうか。
だね。
24(トゥエンティーフォー)に出てきそうなセリフだね。
ジャック「大統領!マークの野郎を利用できるか!?
できない!?くそおぉぉぉっ!」
違うね。
直訳を見てみよう。

うん。
直訳みたらわかったね?
(より一層ジャックバウアー感が出た感もある)
そうだね。
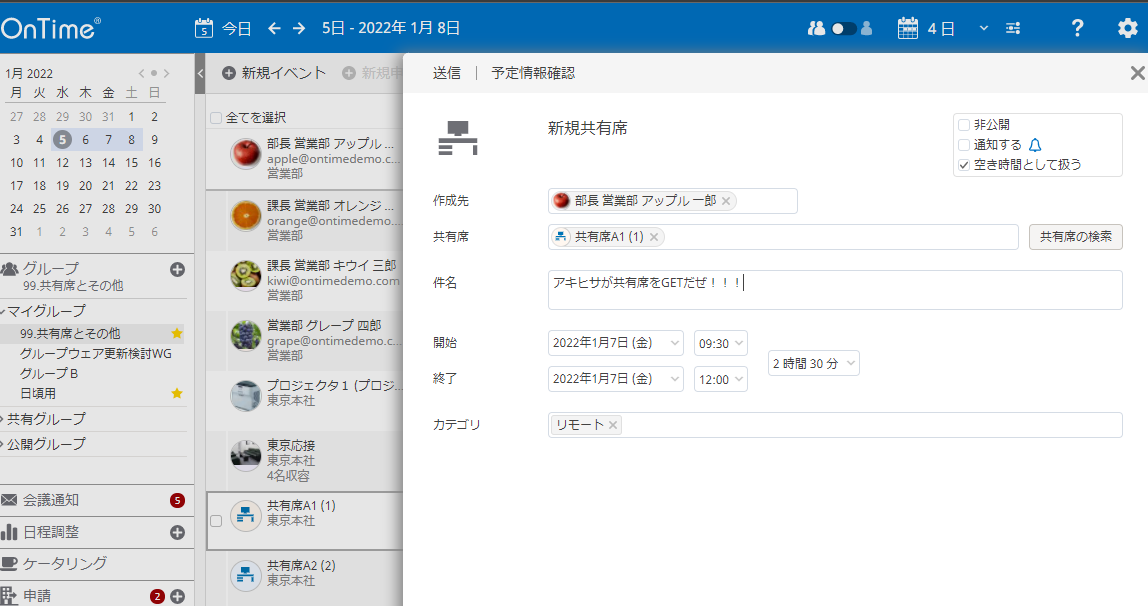
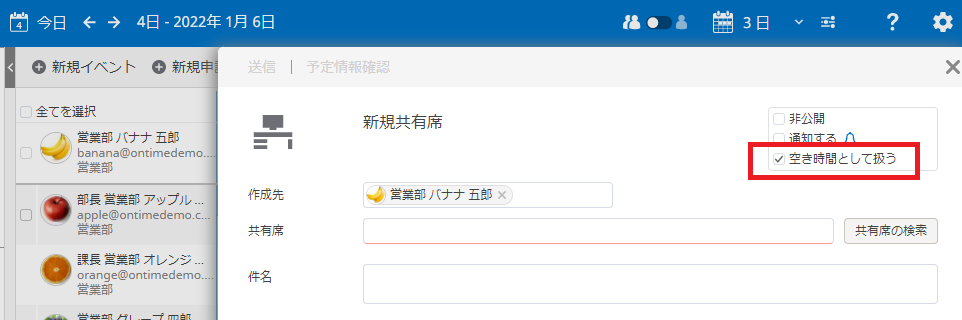
新規共有席の作成画面を開いた時の
「空き時間として扱う」のデフォルト値をどうするか
の設定だね!

DefaultSettings文書でチェックを付けてると、デフォルトでチェックが付く。
DefaultSettings文書でチェックを外してると、デフォルトでチェックがはずれる。
だから、まあここは好きに設定してね!
社風に合わせて!
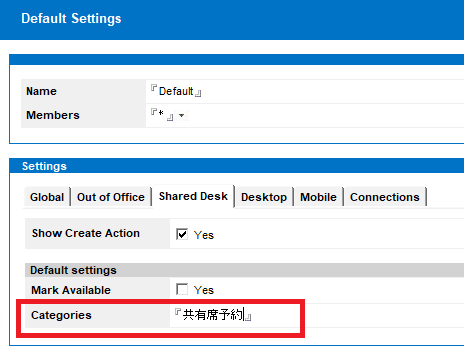
16.Categoriesの値も自由(詳細は後で)
次。DefaultSettings文書のSharedDeskタブの最後の項目。
Categoriesだね。

何か適当な文字列を設定してください。
そしたらとりあえず、次の手順に進むね。
進んだら設定した結果が見れるから。
17.ServerSettingsビューでAdmin実行
はい。
OnTimeの管理作業を行っている皆様にはおなじみ。
Admin処理。

できたかな?
はい、おつかれ!
以上で共有席の設定が完了したよ!
じゃあ、ちょっと休憩する?
僕と一緒に。
・・・あいや部長っ違います。
僕はまだやることあります。
はい、休憩なんてめっそうもにゃあです。
にゃー
ただいま。
さて。
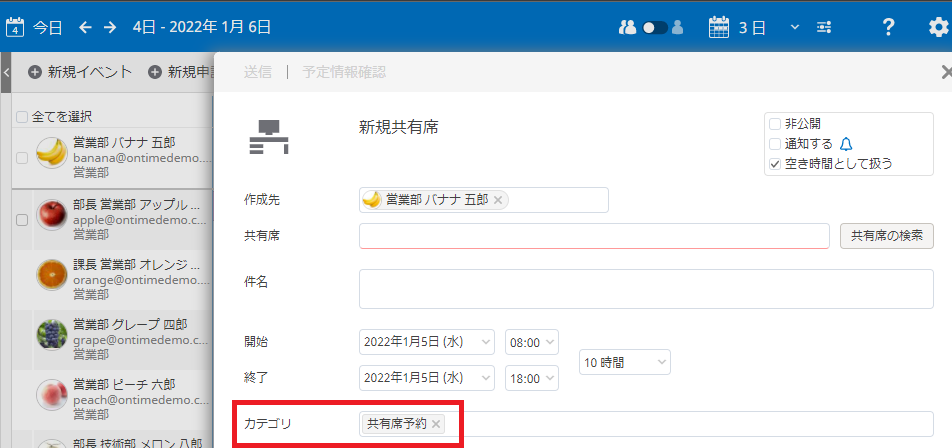
最後のCategoriesの項目の答え合わせからだったね。
これはさすがにアレかな。
君にもわかるかな。
わかっちゃうよね。
そう。
その通りだ。
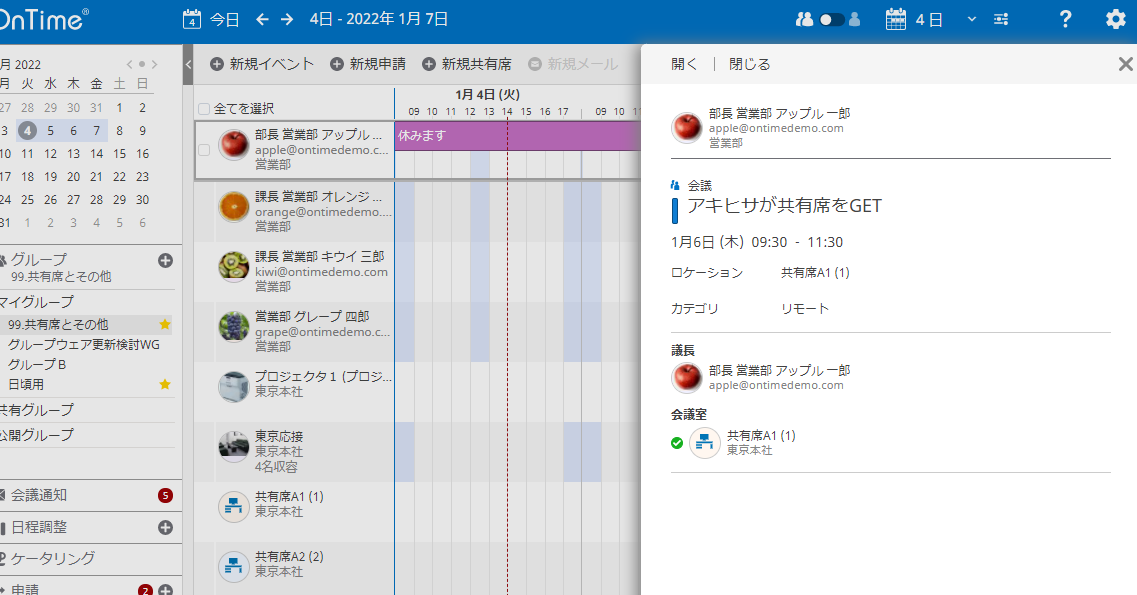
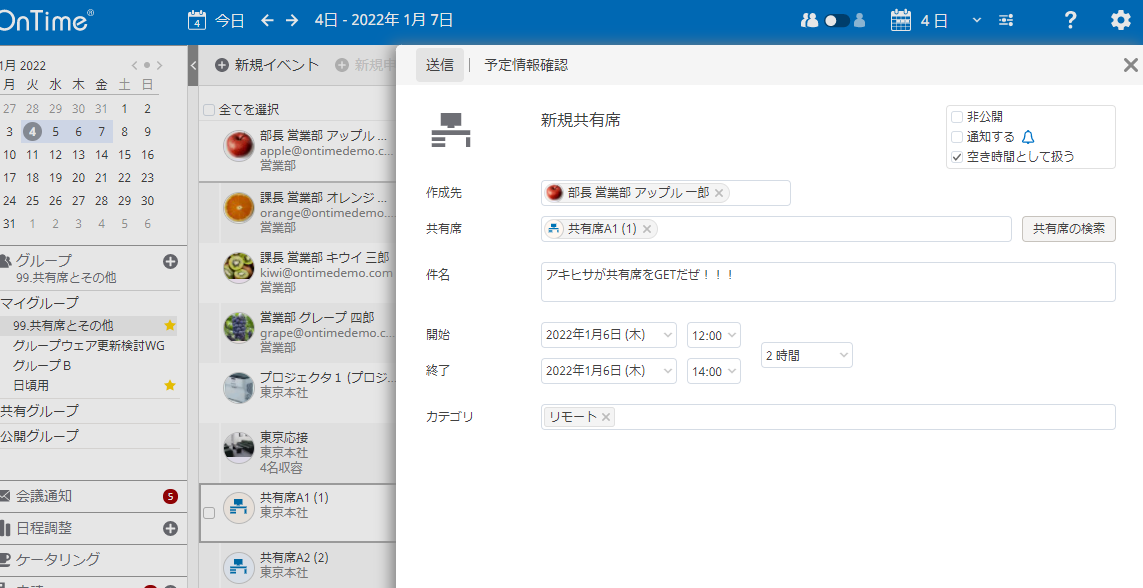
新規共有席のアクションで作成画面を開いてみればわかるさ。
この道をいけばどうなるものか。
危ぶむなかれ、危ぶめば道はなし。
踏み出せばその一足が道となり、その一足が道となる。
迷わず行けよ。行けばわかるさ。
いくぞーっ!
1!
2!
3!

御名答。新規共有席の作成画面の「カテゴリ」のデフォルト値だね。
もはや何のクイズにもならなかったね。
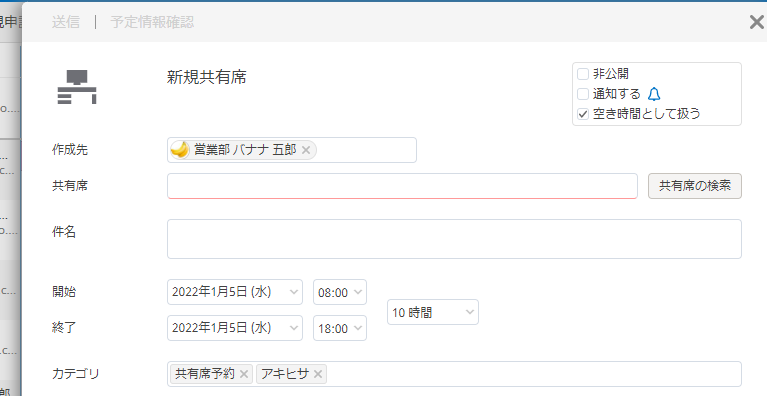
ちなみに、こんな感じでカンマをつけて複数の値を設定してみたら、
それもうまく反映されました。


いやいやお疲れお疲れ。
一応「13.Default文書開く」の補足なんだけど、
DefaultSettings文書毎に有効無効が設定できるから、
もし使わせたくないユーザーがいれば、
そのユーザーを別のDefaultSettings文書のメンバーに指定して、
無効化してあげることが出来るよ。
さて。
じゃあ次からは実際にユーザーが使う時にどうしたらいいのか、
それを実際にやってみよう。
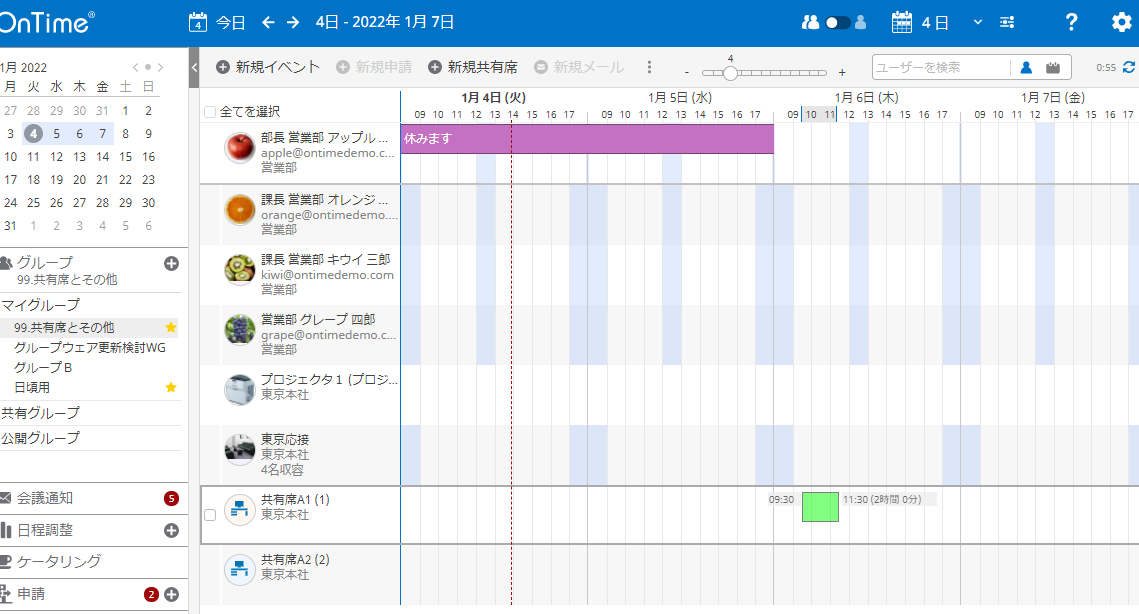
・ユーザーによる利用編
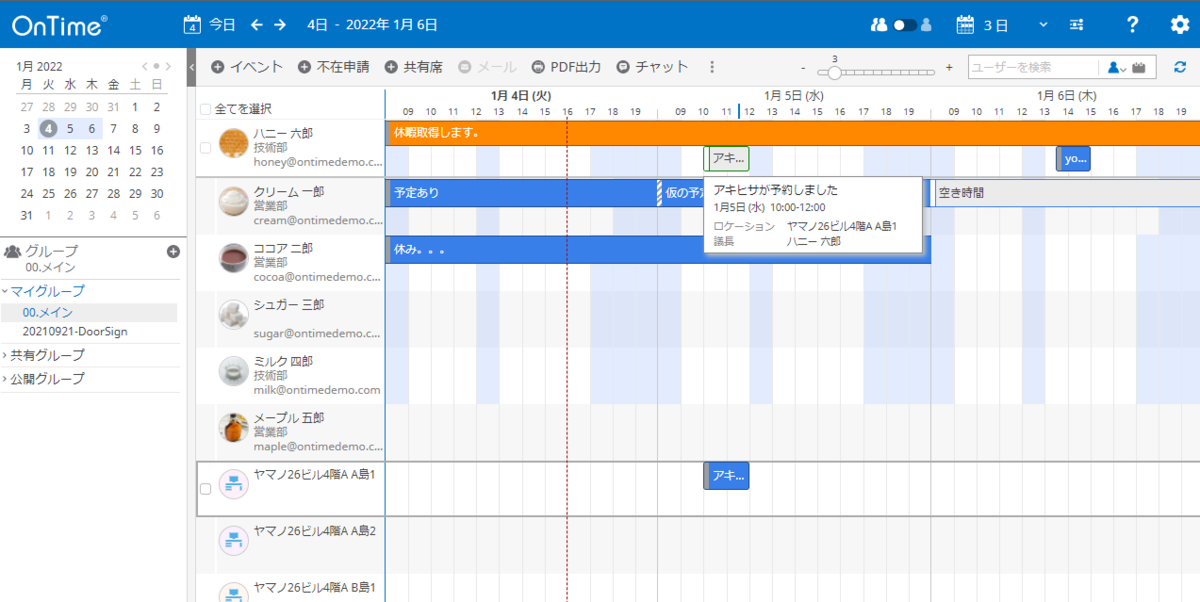
さて。
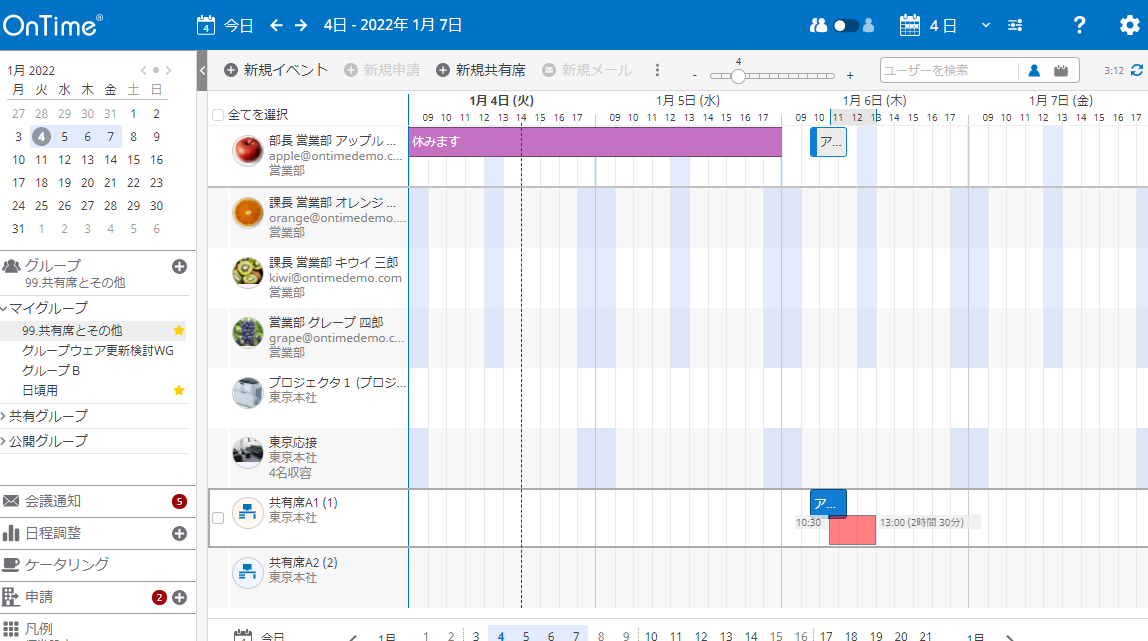
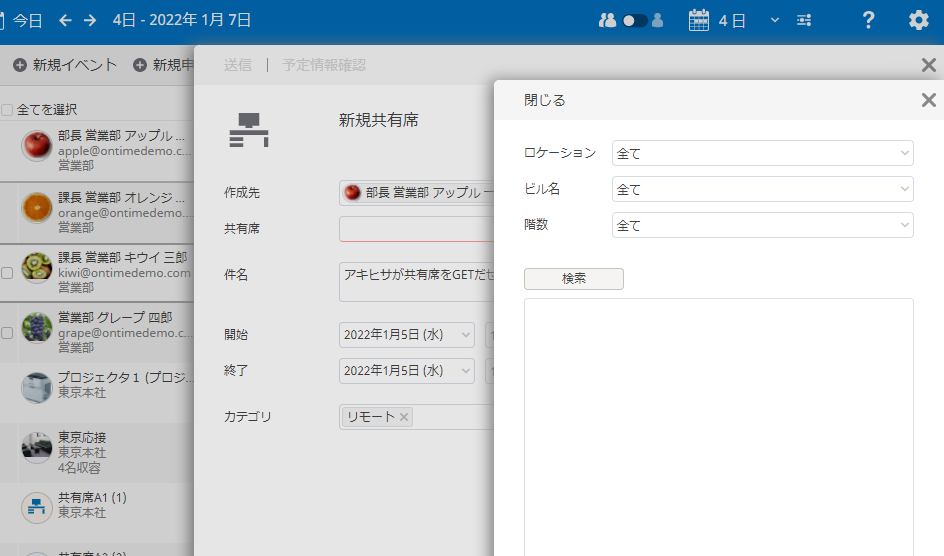
まずは普通にOnTime使ってる感じで使ってみよう。

っても、全部空いてるやないかーい。
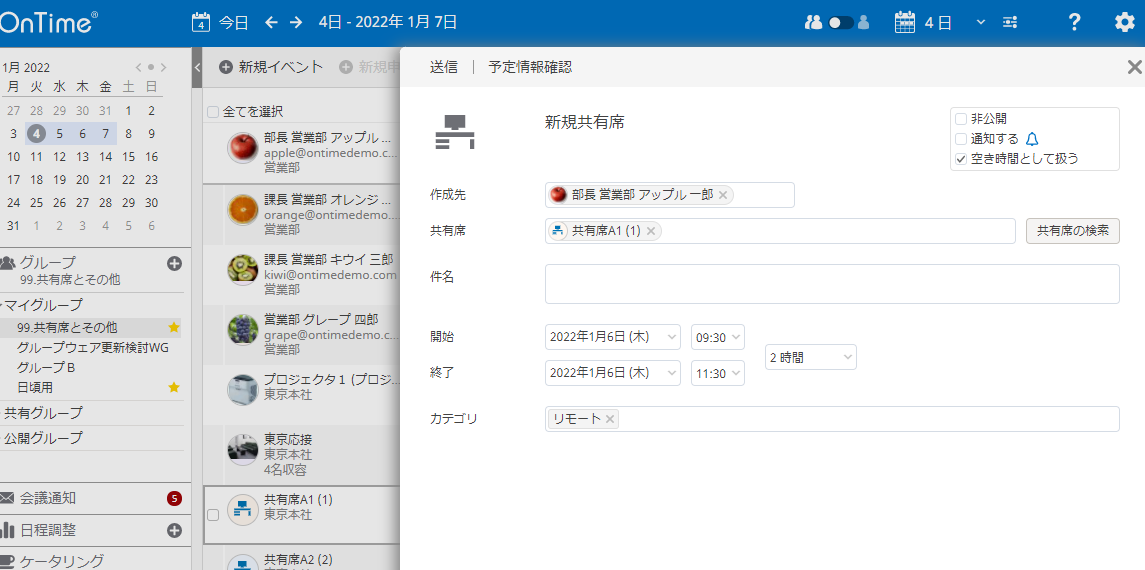
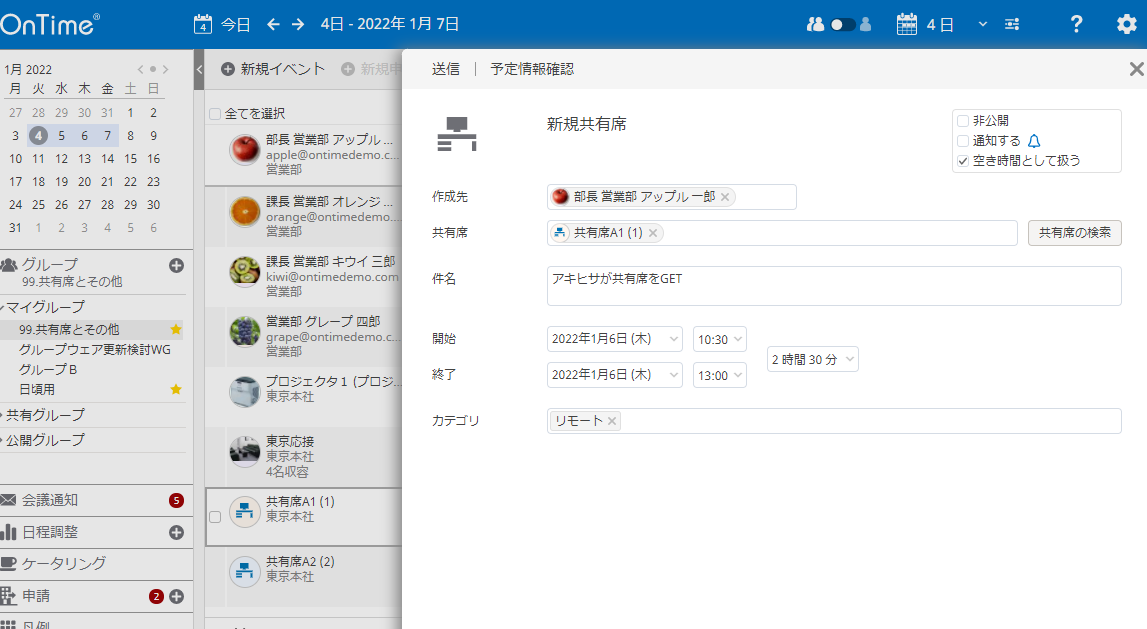
するとこんな画面が現れる。

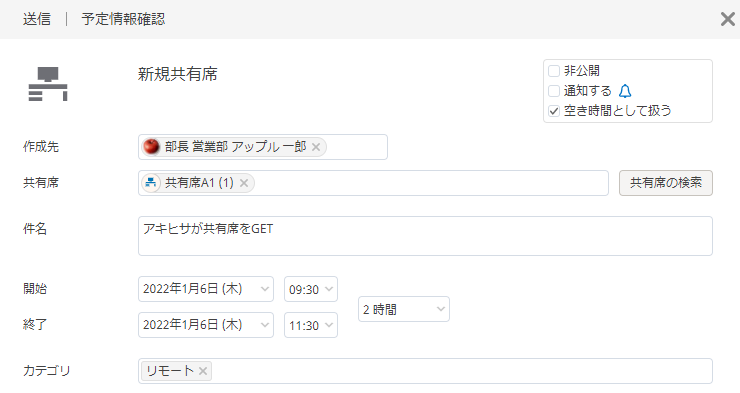
とりあえず適当に件名をいれて保存してみよう。

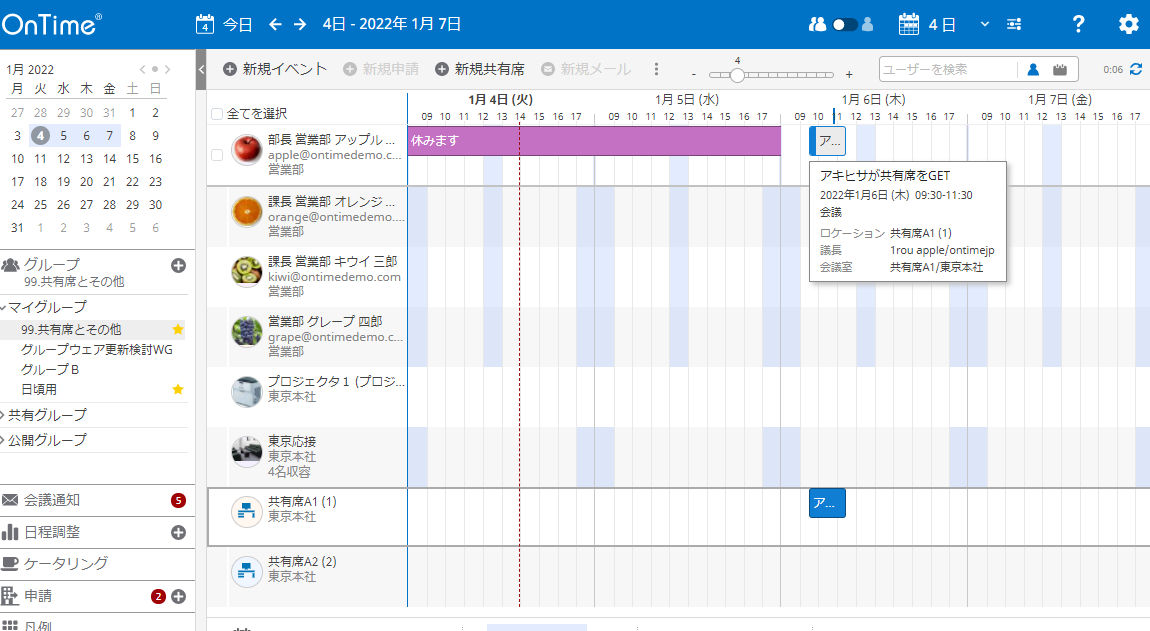
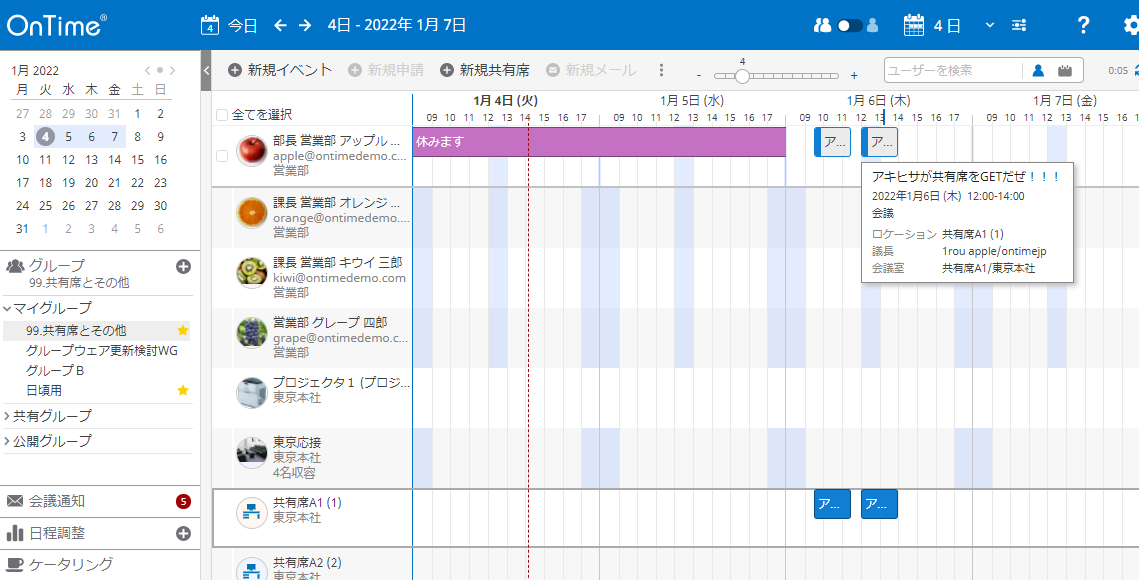
そしたらこんな感じ。
(マウスはうつってないけど、自分の予定のところにマウスを持って行った感じ)

しかも、空き時間としてちゃんとつくられてるぅっ!
予定をワンクリックしてみても、こんな感じだ。

なるほどね。
これが基本操作だね。
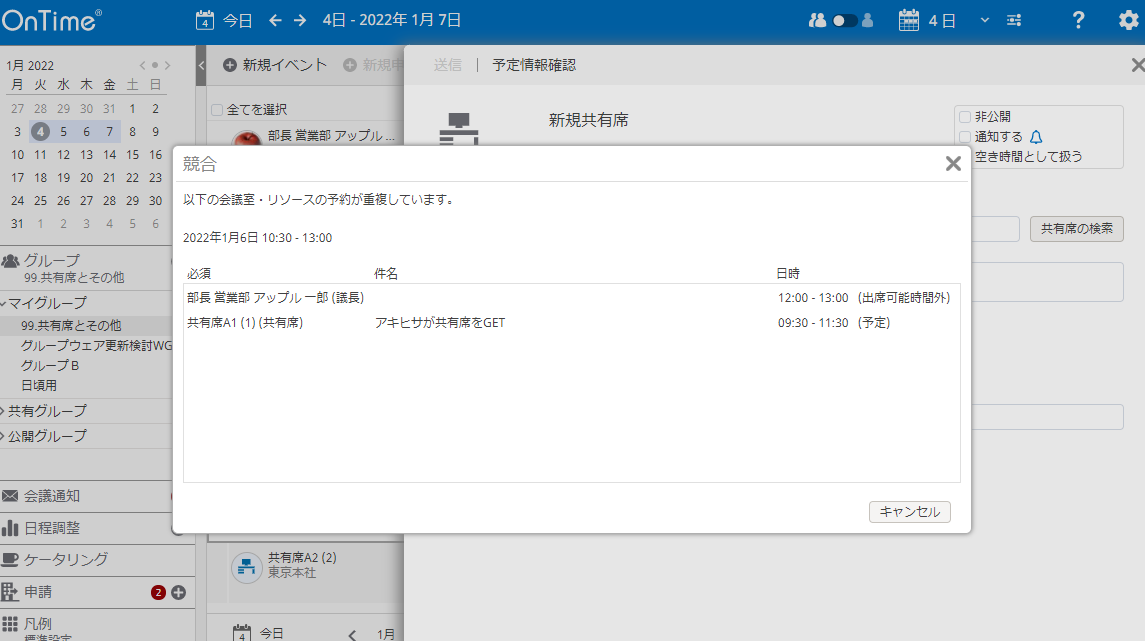
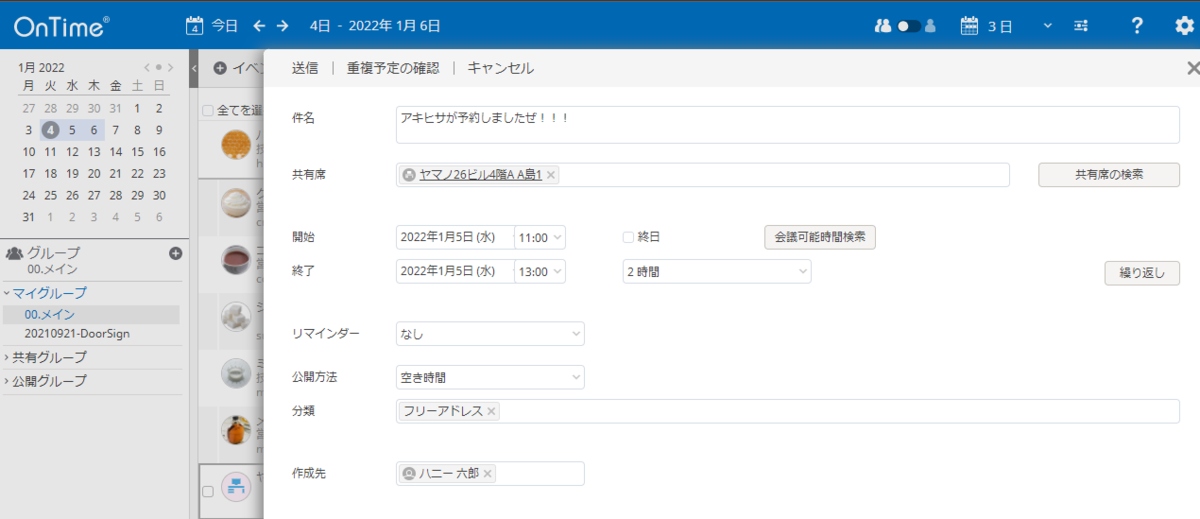
じゃあお次は、あえて今予約した時間とかぶせて予約を作成してみよう。

するとこんな画面が開く。

おや?
なにやら件名が既に入っている。
さっき入れたのと同じ件名が。
どうやら共有席の新規作成時は
前回入力した件名を、次回そのまま自動的に
デフォルト値として表示してくれる
ようだ。
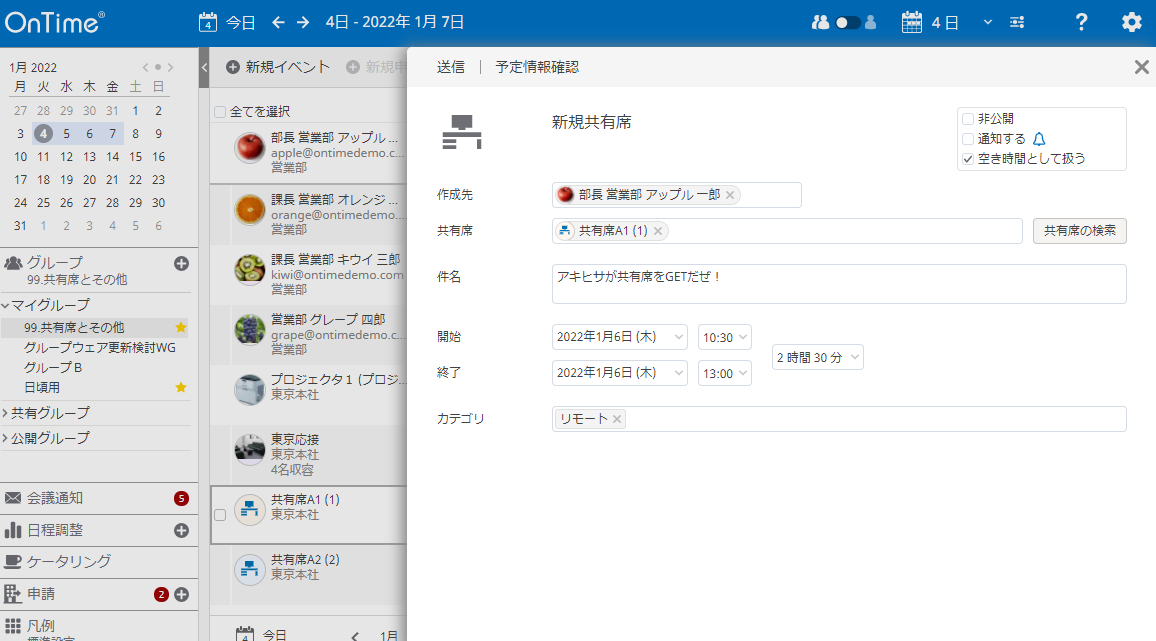
じゃあ、件名を少し変えて「送信」ボタンを押してみよう。

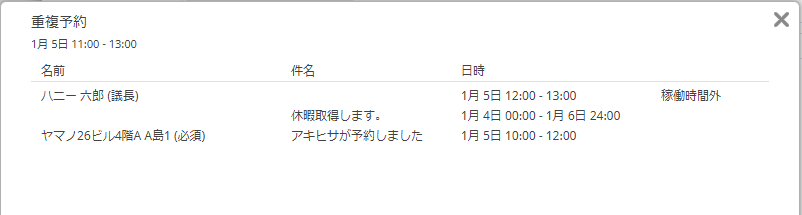
どうだ!

と、ゆーことでちゃんと制御はなされているようだ。
じゃあ素直に空いてる時間にずらして再度送信してみる。

結果は

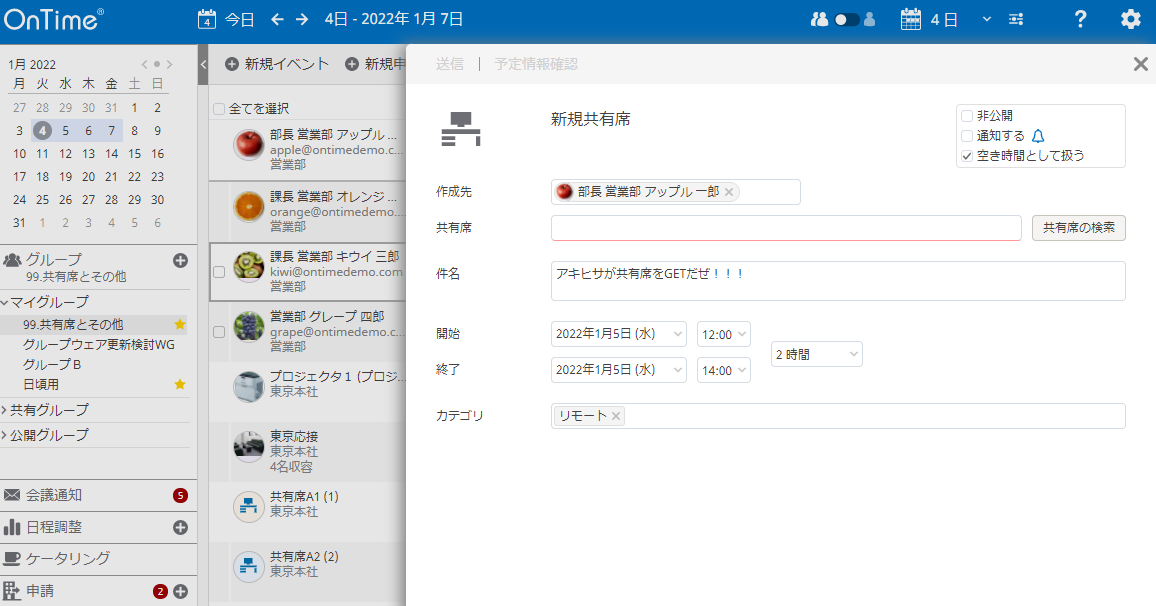
さて、じゃあ次はドラッグじゃなくて、
アクションメニューにある「+新規共有席」を押して
新規共有席の作成画面を開いてみよう。
おりゃ。

やはり件名は最後に作成したものをそのまま持ってきてくれているようだ。
ただし、当然どの共有席かは選んでないから「共有席」の欄が空白だ。
探さねばなるまい。
このラオウの名にかけて!

いや別に可愛くはない。
ロケーションやらビル名やら階数やら、
色んな情報で絞り込んだうえで検索できるようだ。
おそらく、指定した時間で空いているものしか表示されないのであろう。
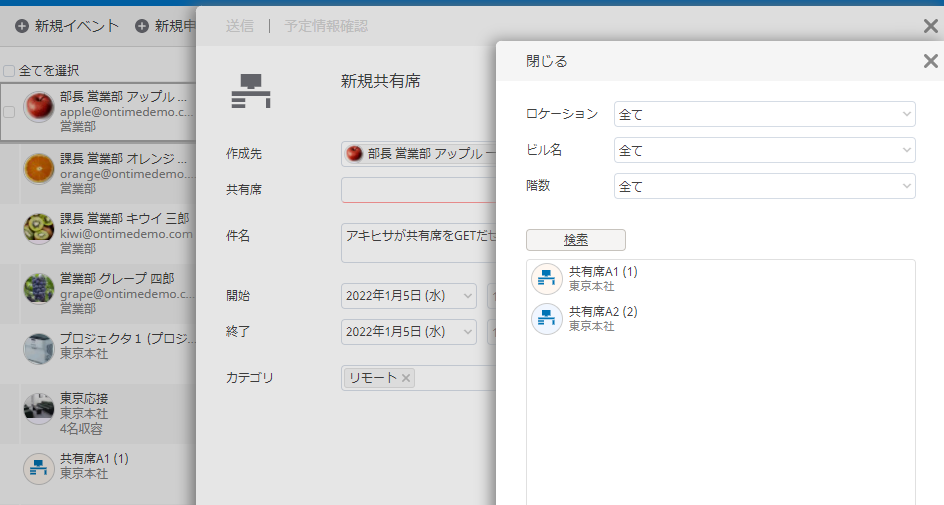
まずは、さっきとかぶらない時間で検索してみる。

「検索」ボタンを押すと、共有席は2個出てきた。
共有席は2個しかないのだ。この環境には。
じゃあ、早速検証に入ろう。
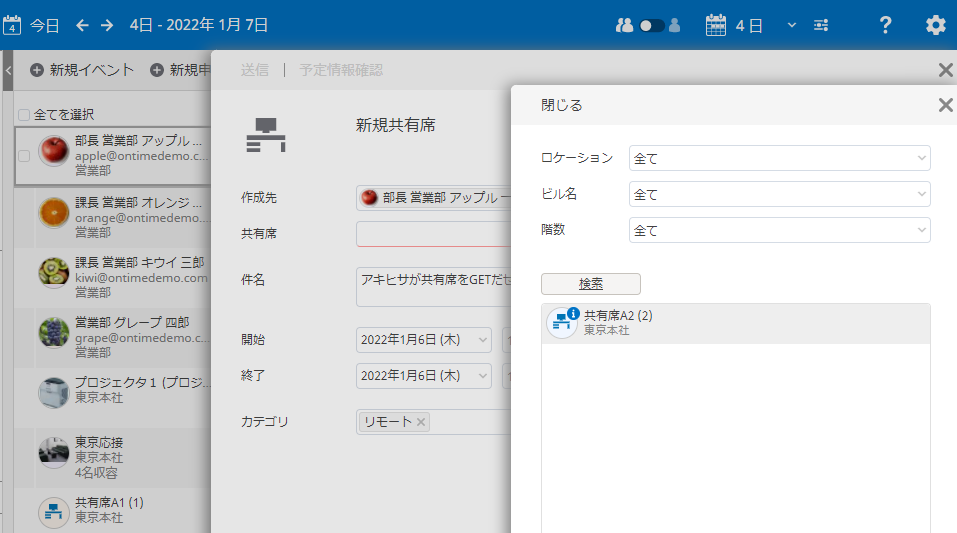
ひとまず、さっき1回目に予約しておいた時間と被らせて検索してみよう。

GOOD制御を差し上げよう。
やはり想定通り。
指定した時間に空いてない共有席は表示されないようだ。
ちゃんとしてる。
まあ、一先ずはこんなところかな。
Domino民のみなさま、お疲れ様でした。
気が向いたらMicrosoft版も見てみるといいかも。
お勉強になるかも。
アキヒサの後輩君達は、必読。
読まなかったら、今度風来坊連れてってあげないんだからね!
ぷんぷん!
◆共有席 Microsoft版
Microsoft民のみなさま、大変長らくお待たせいたしました。
お待たせしすぎたのかもしれません
とか、サムイ事は言わない様に心がけています。
アキヒサです。
じゃ、一緒にいきましょうか。
・管理者による設定編
ざっくり項目を書いておくね。
1.共有席用の会議室をExchange管理センターで作成する
2.共有席用のグループを作成する
3.作成したグループのメンバーに作成した共有席用会議室を設定する
4.OnTime管理センターを開く
5.ドメイン設定を開いて、Sourceの共有席に指定して保存
6.ユーザー設定のデフォルト設定を開いて、共有席タブを設定して保存
7.ダッシュボードでアプリケーションの停止・起動・各種Sync実行
簡単だね。手順は簡単。
時間もかからなそうだ。
ただ、アプリケーションの 停止&起動 が伴うから
その点だけ気をつけてもらいたい。
1.共有席用の会議室をExchange管理センターで作成する
まずは会議室を作ってもらいたい。
AzureというかExchange管理センターで。
そこらへんに関しては、すまんがここでは一旦説明を省かせていただく!
会議室の作り方は他のネットを検索してくれい!
2.共有席用のグループを作成する
さて。
じゃあ準備された共有席用の会議室を、
1つのグループにまとめてもらいたい。
まずはまとめるためのグループを作成してほしい。
後々の事を考えると、仮に
複数のビル とか 複数のフロア に存在する場合、
それぞれでグループを作っておくといいかもしれませんね。
3.作成したグループのメンバーに作成した共有席用会議室を設定する
じゃあ、作成した会議室をまとめたグループを、
OnTimeSharedDeskグループ みたいなグループのメンバーとして
指定しておいてください。
これでExchange側の設定は終わりっぽい。
4.OnTime管理センターを開く
お待たせしました。
お待たせしすぎたのかもしれません。
OnTime管理センターの出番です。
これはもうわかるね?
ht tp :// <HOSTNAME> :8080/ontimegcms/admin
だね。
開こう。
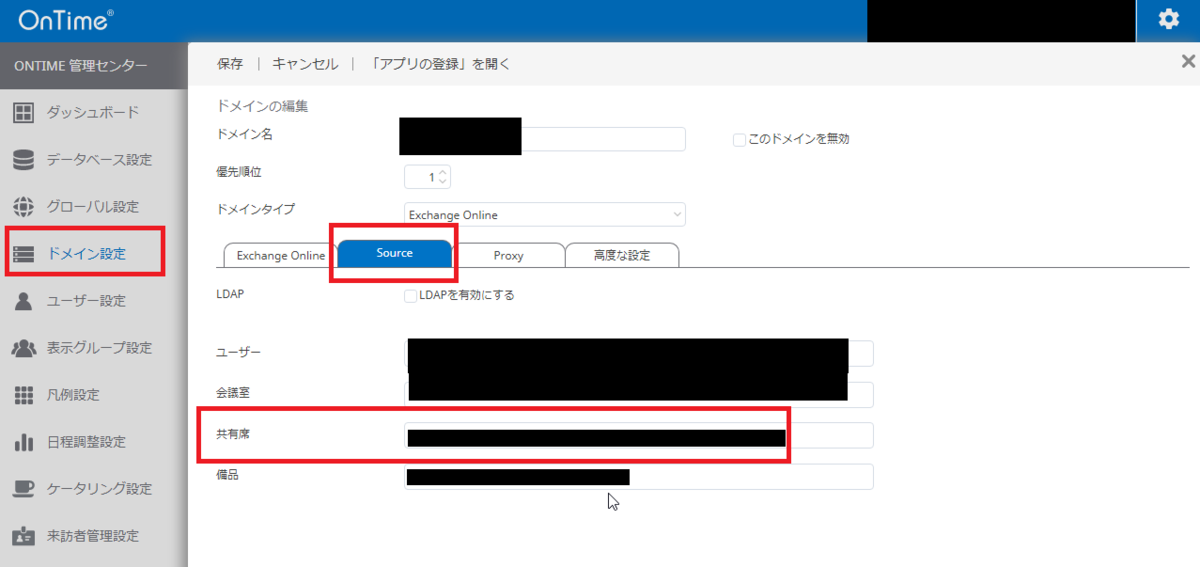
5.ドメイン設定を開いて、Sourceの共有席に指定して保存
じゃあ早速ドメイン設定を開こう。
複数ある場合は、一旦全部に同じ設定をしておこう。

このSourceタブに、先程Exchange管理センターで準備した、
OnTimeSharedDeskグループのメールアドレスを指定しよう。
指定できたらもうコイツに用はねぇ。
サヨナラだ。
保存して閉じてくれ。
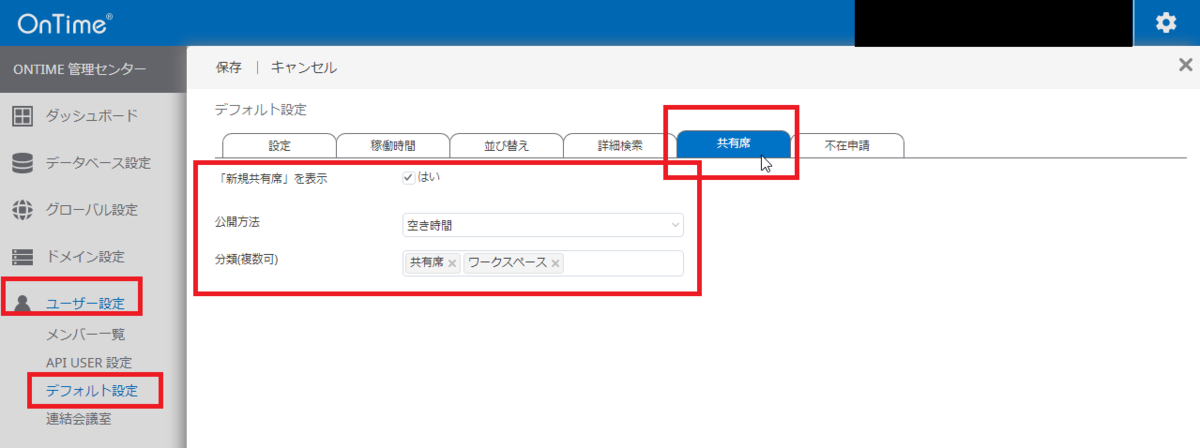
6.ユーザー設定のデフォルト設定を開いて、共有席タブを設定して保存
次だ。
デフォルト設定を開こう。
これに関しても、複数あるようであれば、一旦全てに対して
同じ感じで設定しておこう。

このページの設定項目は3つ!
「新規共有席」を表示・公開方法・分類(複数可)
だ。
もし仮に、Domino版から見てた人がいた場合。
そう、君のことだ。
君はすごい。
あとで500円あげる。
だからLINE教えて。
そう。Domino版と同じなのね。
「新規共有席」を表示 は、このデフォルト設定が
適用されるメンバーのOnTime画面に「新規共有席」ボタンを
表示させるかどうか を設定できます。
ちなみに 2022/01/04 時点では「+共有席」というボタン表記になっている。
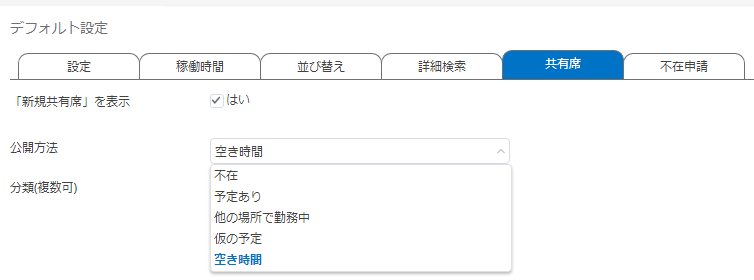
公開方法 は、新規共有席の作成画面を開いた時に、
公開方法のデフォルト値をどれにするか指定できる。

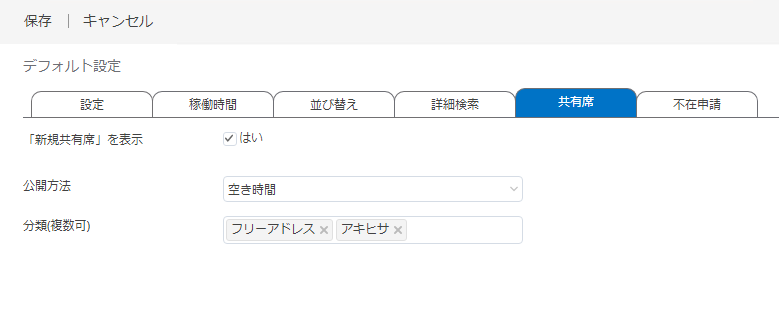
分類(複数可) は、新規共有席の作成画面を開いた時に、
分類 の項目にデフォルト値として何をセットしておいてあげるかを指定できる。

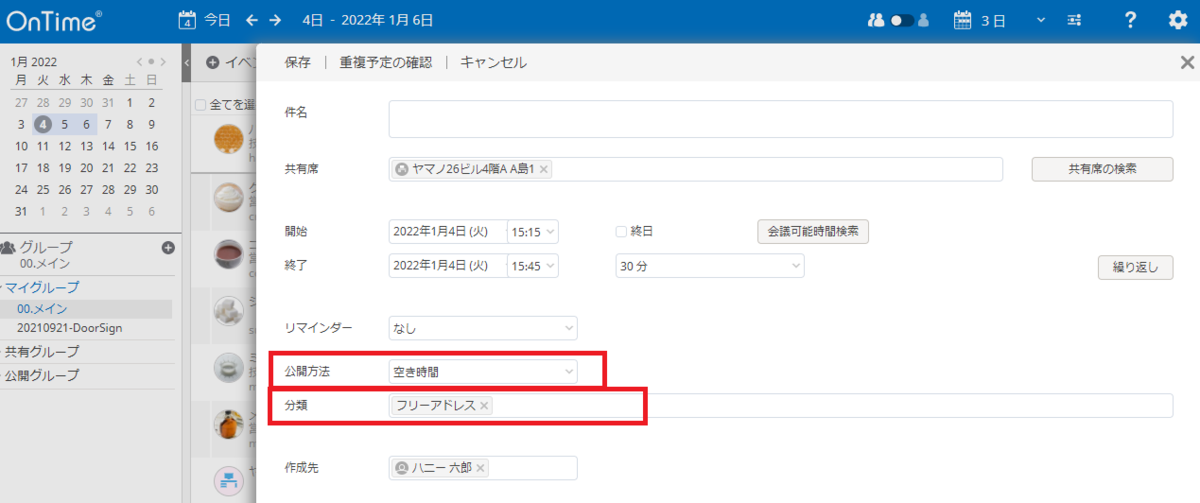
参考までに、これが実際の新規共有席の作成画面だ。

あくまでデフォルト値なので、当然ユーザーによる変更も可能だ。
さて、設定できたかな?
どうだい?
何かわからないところあった?
オジサンでよければお話聞くよ?
泣く前に電話してきていいからね。
えっとね、090の・・・
え?大丈夫?
あ。そう?
ホントに?
はい、皆さん保存できましたかー?
はーい、よくできましたねー。
先生はうれしいです!
ただ、欲を言えば、
もっと先生を信頼してくれてもいいんじゃないかなーって思うけどね?
うん。全幅の信頼を。
サンタさんにお願いすればよかった。
7.ダッシュボードでアプリケーションの停止・起動・各種Sync実行
じゃあ、設定すべきところは設定したので、
ダッシュボードからアプリの停止&起動を行って、
各種Syncを実行してみましょう。

停止が完了したら、
実行を押して起動させよう。
起動したら、Syncをそれぞれ実行しよう。
まずは1番上から。

2番目に関しては、1番目が終了すると同時に
勝手に実行されるからボタン押す必要なし。
でも、2番目のSyncが完了するまではそのまま良い子に待機しててね。
次に3~5番目のやつ。
この3つに関しては同時実行できるから、いっぺんに押しちゃってかまわない。
で。
ここまでがしっかり言う通りに出来てる場合、
最初に作成した会議室たちが、東上してくれてるはずだから、
まずは見に行こう。

作成した会議室を探そう。
どうだい?
みつけられたかな?

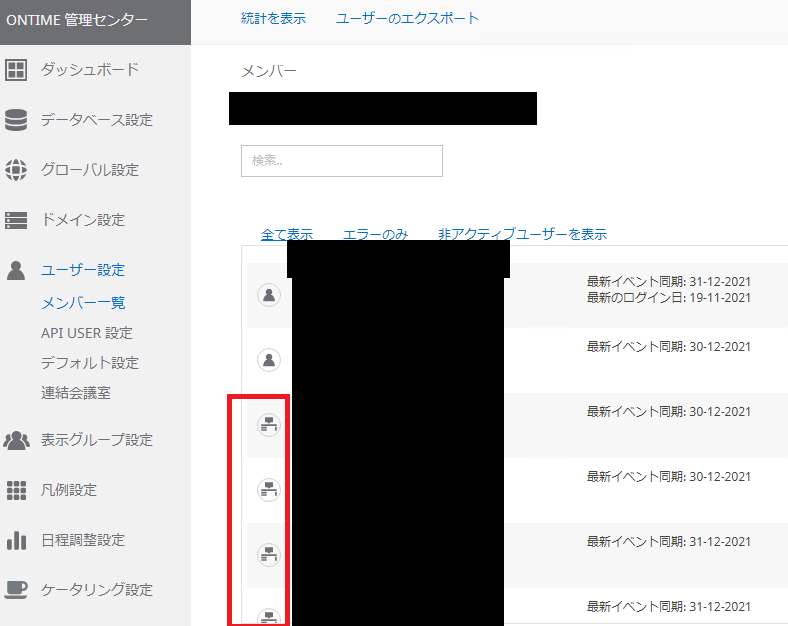
こんな感じで、Exchangeで会議室を作ったけど、
アイコンがちゃんと共有席になっていればOKだ。
これでもう使えるよ!
おめでとう!
あけました!
おつかれさま!
・ユーザーによる利用編
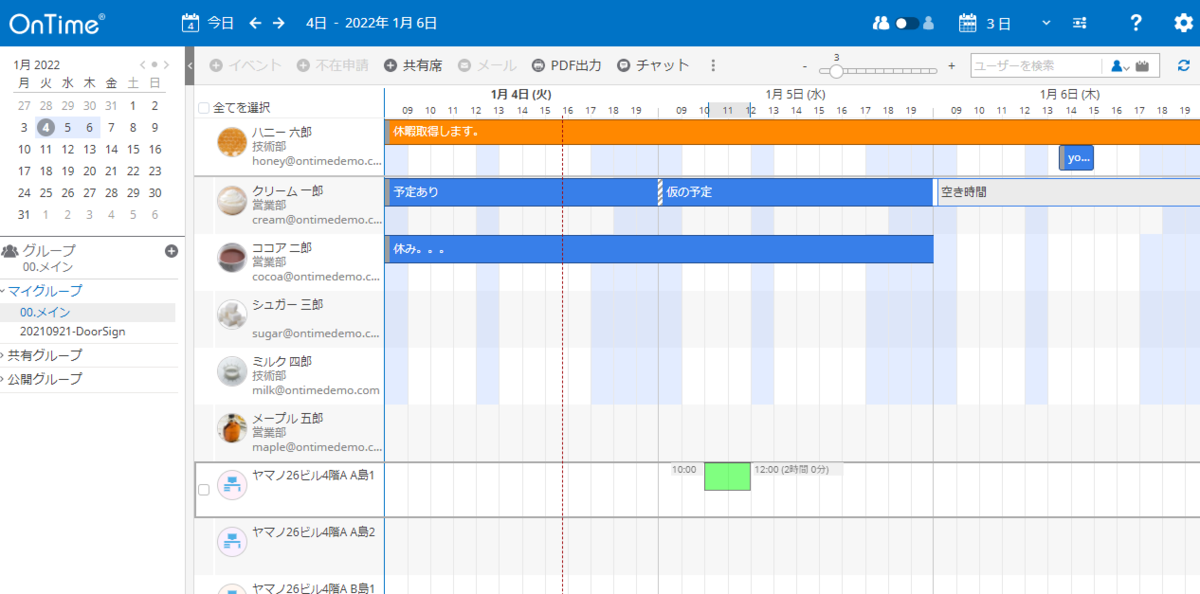
さて。
じゃあMicrosoft版でもDomino版と同じ様に実践してみよう。
共有席の行のあいてるとこをドラッグしよう。

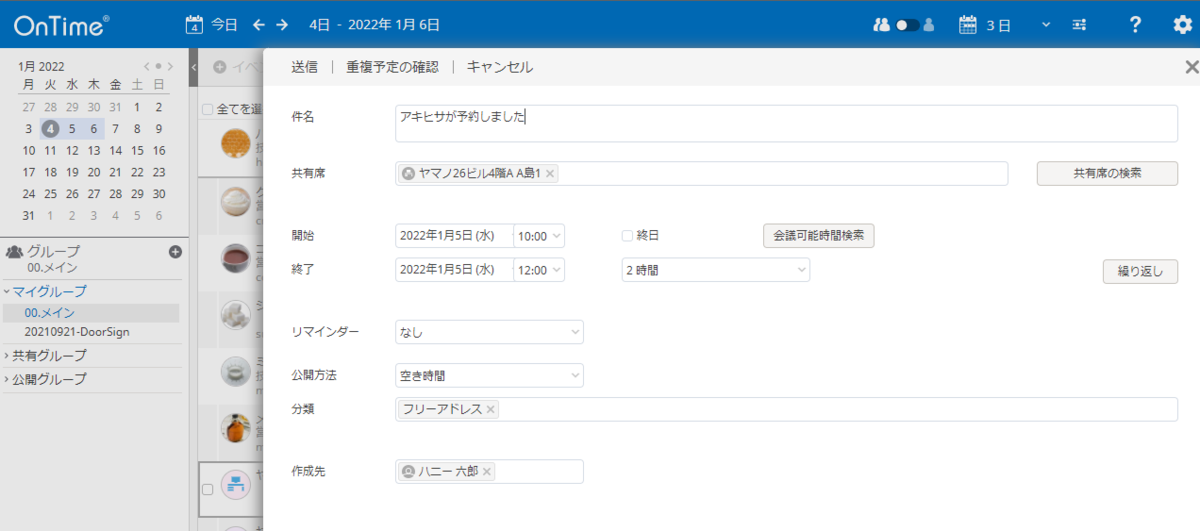
するとこんな画面が表示された。

デフォルト設定で指定した公開方法や、分類がデフォルト値でセットされているはず。
件名もいれたから、さっそく送信してみる。

これが基本動作だね。
じゃあ、お次は重複させてみよう。

これまた、前回作成時の件名がデフォルトで表示されていた。
なので一応末尾に ぜ!! とか付けて「送信」ボタン押してみた。

とまあ、こんな感じでちゃんと重複チェックもかけてくれるし、
OnTime管理者の方でちゃんと使える様にさえしてくれれば、
ユーザーは何も考えずに共有席を予約できるね。
余裕があれば、君が各フロア毎の共有席用の共有グループを作成して、
みんなに共有してあげると、
ちょっとしたHEROになれるかもしれないね。
OnTime管理者さんが公開グループとして
作ってあげちゃうかもしれないけどね!
見つけたら教えてくれよ。
~~~ 本 題 終 了 ~~~
はいはい。
今日もお疲れ様。
よく頑張りましたね。
これで君も共有席マスターだ。
君に 共有席マスターレベル2 を認定しよう。
何の権限もないけど。
ちなみにうちの会社には、そんな共有席だなんて
素敵な設備は備わっていないので、
弊社内では使わなそうだ。
会議室だけかなぁ。
そのうちもしかしたらリモートワークメインになり始めて、
そういう感じになるのかもしれないけど。
もし、必要であればお声がけください。
すぐにOnTime導入に駆け付けます。
アキヒサの後輩君が。
え?
私はリモートで応援します。
それでは皆様。
今年一年も、どうぞよろしくお願いいたします。
アキヒサでした
OnTimeです。そうです。~「共有席」と「不在申請」と私と紫のバラを添えて~
はいどうもーアキヒサですー
いやぁー今日も太陽は熱いですねぇー
そうですねぇー
夜は寒い時もあるんですけどねー
でも、この時期何が嫌かって、
暖房ですよ
特に駅の中とか電車とか、
ちょっとした高級デパートとかの、
暖房
マジどうかしてる。
夏、そこまで涼しくしてた?
ねえ。
そこまで本気出してなかったでしょ。
だのに何だね。
そんなにさみぃなら運動しろや!
すいません、取り乱しました。
いえね?
人間、頑張っても自力では体温下げれないじゃないですか。
でも、頑張れば体温というか、カラダあつくなりますよね?
運動したらいいんだよ。
寒い人は。
暑いと感じてる人はクーラーをあてるしかないんだよ。
よって、このブログ公開から、
「エアコン」の名称を「クーラー」とします。
暖房機能を付けた場合、
3年以下の懲役または20万円以下の罰金
とします。
うそです。
ごめんなさい。
炎上させないでください。
さて、例によって最近はてなブログから色んな挑戦状がくるので、
その挑戦受けてやろうと思います。

はてなブログ10周年特別お題
「はてなブロガーに10の質問」
です。では、はりきってどうぞー!
**************************************
はてなブログ10周年特別お題「はてなブロガーに10の質問」
ブログ名もしくはハンドルネームの由来は?
え?ちょっと恥ずかしくて言えないです。
はてなブログを始めたきっかけは?
え?ちょっと恥ずかしくて言えないです。
自分で書いたお気に入りの1記事はある?あるならどんな記事?
え?ちょっと恥ずかしくて言え・・・
あるかなぁ。
アレかな。
これかなやっぱり。
きっちりと伏線回収できた感じがした。
なげぇけど。
ブログを書きたくなるのはどんなとき?
ブログを書きたいときー
ブログを書きたいときー
競馬で1万円なくなった時ー!
我にかえるよね。
下書きに保存された記事は何記事? あるならどんなテーマの記事?
下書きなんてほぼないんですよね。
でもあるとしたら、IT系のブログで、詳細までわかってないから、
書きたいことが書けないというもどかしさ状態のやつ。
自分の記事を読み返すことはある?
ありますね。
色んな反省点を見つけるために。
でも読み返すと基本面白く感じなくてマジでへこむので、
多くて月1程度にとどめてます。
好きなはてなブロガーは?
みんな大好きだよ☆
はてなブログに一言メッセージを伝えるなら?
文章が面白くなる文才をください。
10年前は何してた?
仕事してたよぉ!
バッキャロゥ。
この10年を一言でまとめると?
2011年から2021年。
キリ悪っ。
**************************************
以上。
何も面白くねえな。なんだコレ。
じゃあ気をとりなおしていこう。
本日は表題通り、OnTimeの最近の動向について、
備忘録的に書き記しておきたい。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
~ ~ 今 日 の 目 次 ~ ~
◆OnTime雑談
◆OnTimeの新機能いくつか
◆OnTimeについての感想とかその他
◆OnTime雑談
前回OnTime君の機能について書いたのは
2021/04のブログ ↓ なんだけどさ。
まさにブログ書いたあたりから
既存のNotes版OnTime使ってるお客さん方に言われましてね。
「Teams会議使える様にしてくれ」だの、
「Zoom会議使える様にしてくれ」だの、
しまいにゃ
「ユーザー向けのドキュメントをアップデートしてくれ」
だのなんだの。
何なんだの。
会社的には嬉しいお話なんですけどね。
僕みたいなどうしようもない技術者もどきにお仕事の依頼がくるんだから。
「どうぞどうぞ、こんなゴミ虫で良かったらいつでも使ってください」
と言わんばかりの上司の笑顔。
・・・おや?ブログ書いてる途中なのに誰だろう。
今この会議室は僕だけが予約してるはずなのに・・・
・・・ただいま。
笑顔が素敵な上司に呼ばれて色々と激励をされました。
身を粉にして働きたいと思います。
一生懸命書きます。反省文。
さて。
前回のOnTimeブログから半年も経つと、
これまたいくつかアップデートがありましてね。
2021/10 に Domino版は8.0.1が出たんですよ。
同じく 2021/10 に MS版は4.3.4が出たんです。
この記事が公開されてる頃にはまた更に新しくなってるかもしれん。
そんな、どちゃくそなスピードで機能追加なり不具合修正なりを
組み込んでくれてるOnTime君に取り残されないためにも、
最近のホットな情報を、読者の皆様へお届けするよ!
◆OnTimeの新機能いくつか
== 新機能とか(ざっくり) ==
<Domino版8.0.1時点>
・「共有席」が増えた。(MS版も)
共有席って何だろう。
そう思った読者も少なくないだろう。
僕もそうさ。
すごく雑に説明するなら、
ネットカフェの座席指定
だと思えばそれでいい。
あなたの会社にもいわゆるフリーアドレス(どの席に座っても良いよ制度)
があって、
「席を使う場合は事前に予約してね☆」
っていうルールがあれば、まさにこの「共有席」の出番なのだ。
あ。ネットカフェといえば
東京リベンジャーズ読まないとだ。
こないだ5巻まで読んだんだけど、
6~8巻が他のお客様に借りられてて、続きが読めなかったのよね。
ああいう時って、どうしたらいいんだろうか。
何か良い方法はないのかしら。
全座席のPCの画面に
「東京リベンジャーズ(*巻)をお持ちのお客様、
他のお客様がお待ちです。読み終えましたら是非店員にお声がけください。
ただ、当然急いでいただく必要はございません。
もし目安として30分以内にスタッフまでお声がけいただければ、
利用料100円引きのクーポンを差し上げております
※一日1回限りとさせていただきます」
みたいな感じでどうだろうか。
ねえ。
どうだろうか。
・「不在申請」が増えた。
みんな大好きワークフロー機能だよ!
すごい簡単なヤツだけどね!
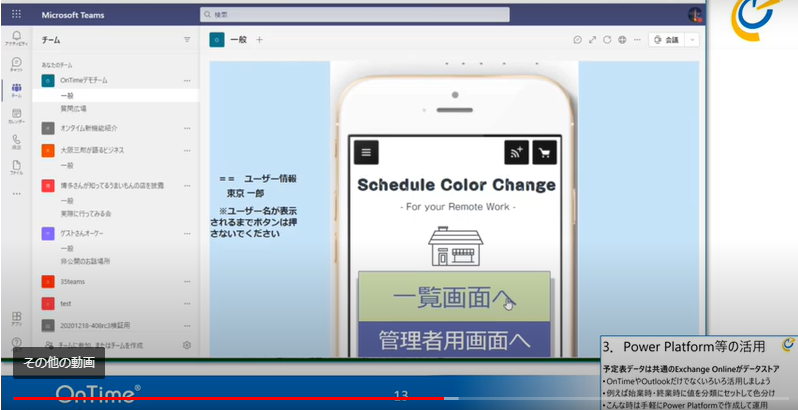
OnTimeさんのデモサイトを使って、ちょっとだけ触ってみました!

前述した共有席用の「新規共有席」ってのもあるけど!
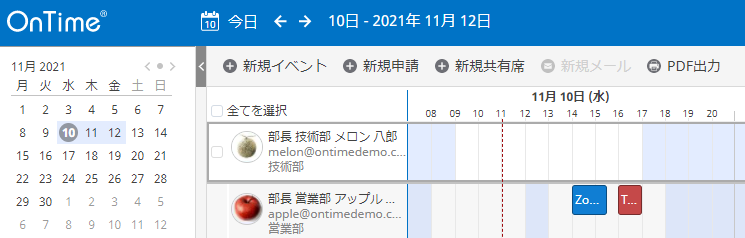
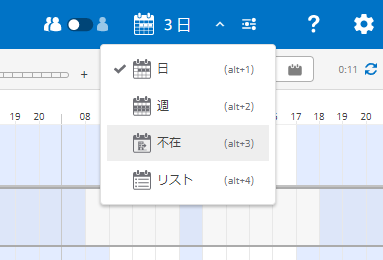
で、ビューの選択のところ「休暇」ビューじゃなくって
「不在」ビューになってらっしゃる。

ドキュメント修正依頼が来るなこりゃ。
ドキュメント修正しなきゃとか色々考えることがでてきたけど、
今は忘れて次に進むことにする。
ドキュメント更新は後輩君達にまかせることにしたい。
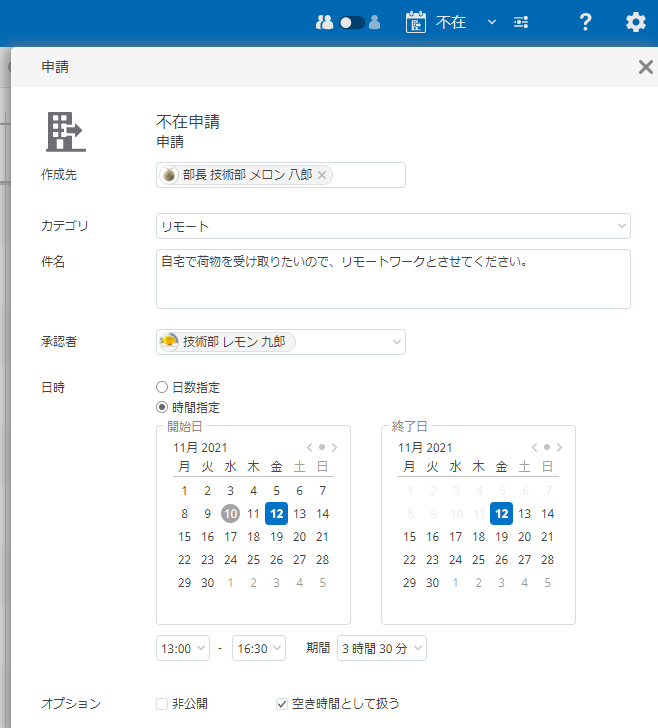
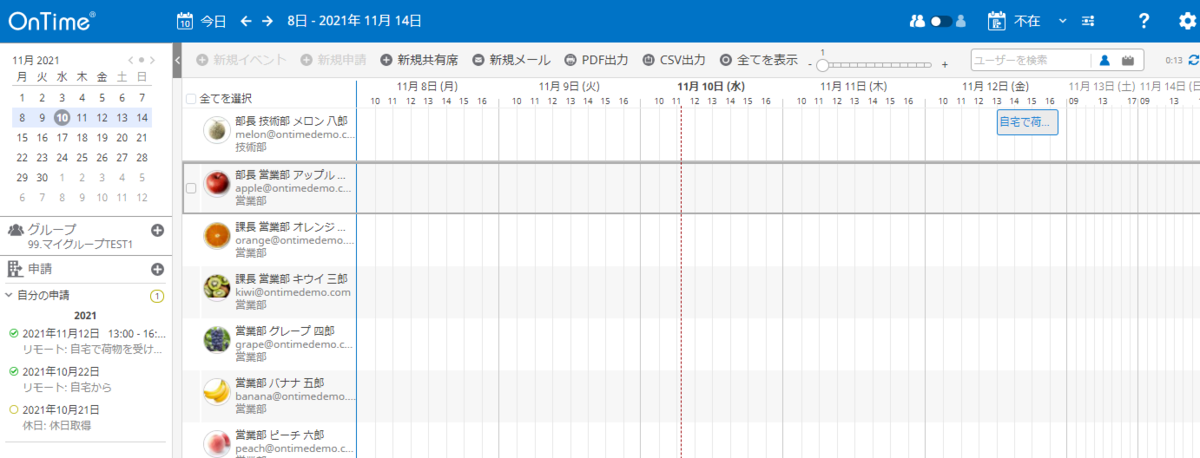
まずは申請画面を表示してみたよ!

続いて、承認者に「レモン」さんがセットされてたので
(変更できるかどうかはまだ試してない。デモサイトとはいえちょっとコワイ。)
別のブラウザ使ってレモンさんでデモサイトにログインしてみる。
(上のユーザーは、メロンさんでログインしたんだよ!見ればわかるか!)

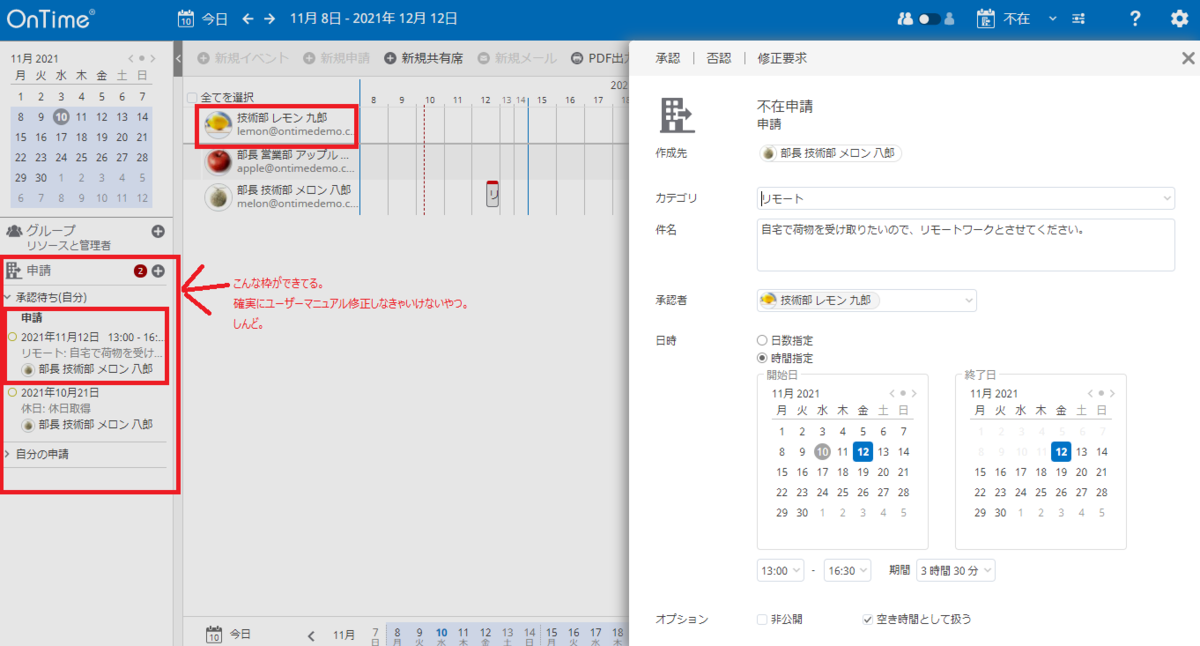
画面左のサイドメニューのところに「申請」なるゾーンができている。
神聖なるゾーン?聖域?サンクチュアリ?
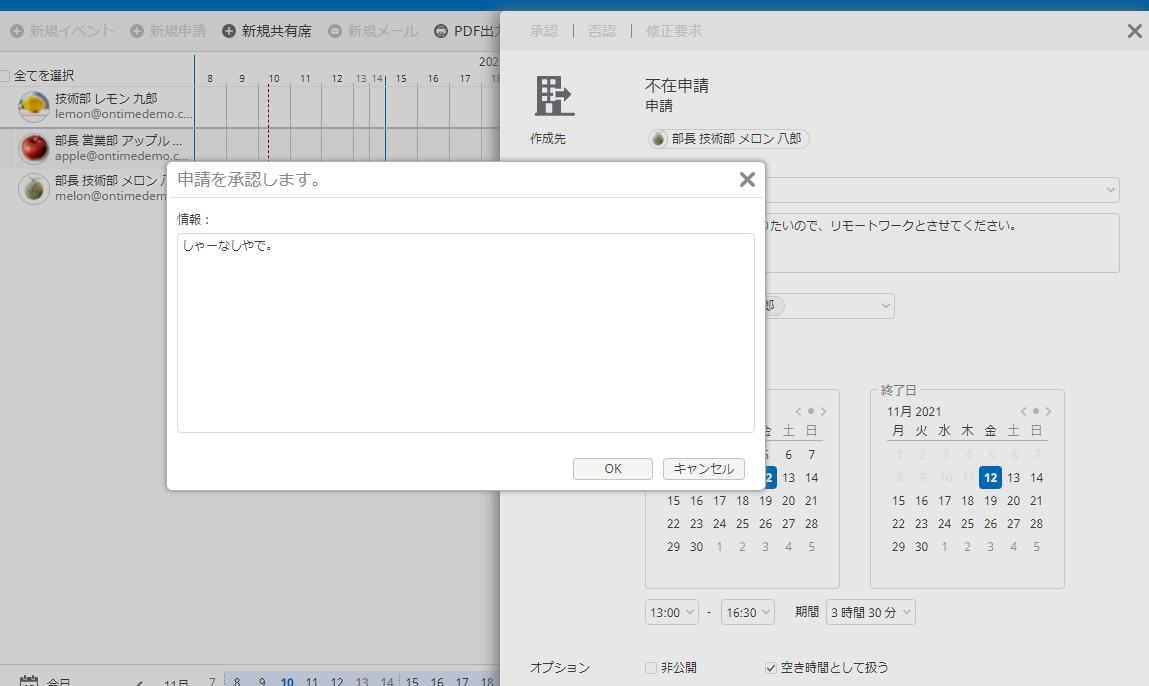
で、ここで承認ボタンを押してみた。

で、OKを押して、
もう一回申請者のメロンさんでログインしてるブラウザを開いて更新してみる。

画面左の「申請」のところに、承認されたものに緑色の✅がついている。
シンプルな正常系としてしか動かしてないけど、こんな感じでしょう。
承認者のアクションで「否認」とか「修正要求」とかあったけど、
それはまた今度じっくり触ってみる。
ね?
代理承認できるの?とか
複数人の承認者で、誰かが承認したらOKなのか?とか
全員承認させて初めてOKとかにできるの?とか
色々と気になる人も多いでしょうけど、
そんなことしたい人は別のDBでしっかり作りこめばいいじゃない
ってお話だろうね。
タダでついてくる代物だから、これは。
<MS版4.3.4時点>
・ユーザー選んでTeamsチャット開始機能ができた。
(&ユーザー選んでTeams会議開始機能ができた)
これね。
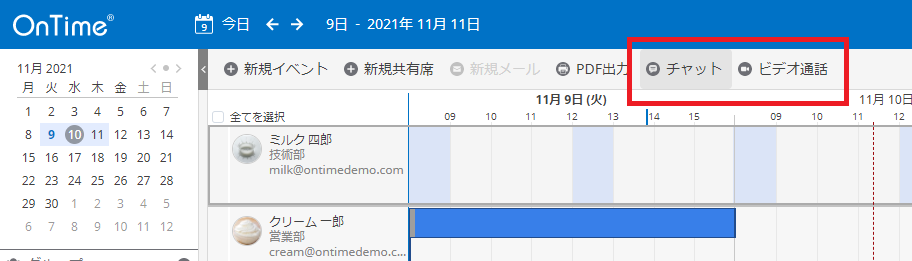
画面見てみんさいや。

あるべ?
新しいアクションボタンが。
んでOnTimeの画面で複数ユーザー選択した状態で、
このボタン押せば、そのままTeams開く画面が出てくるってわけ。
えらい世の中になったもんだよ。
ふと思ったんだけど、やっぱりDomino版と同じ様に、
ZoomとかWebexの会議も使える様にしてもらいてぇな。
そんな気持ちはある。
いや・・・いらないよ?
普通に考えたら。
だってTeamsあんだからよぉ。
Teamsならチャットの情報とかも自然に残るしよぅ。
でもさ、できるけど使わないってのと、
できないから使えないってのは違うじゃねぇか。
Zoomに愛着のある人もいるんだよ。
きっと。
ちな。
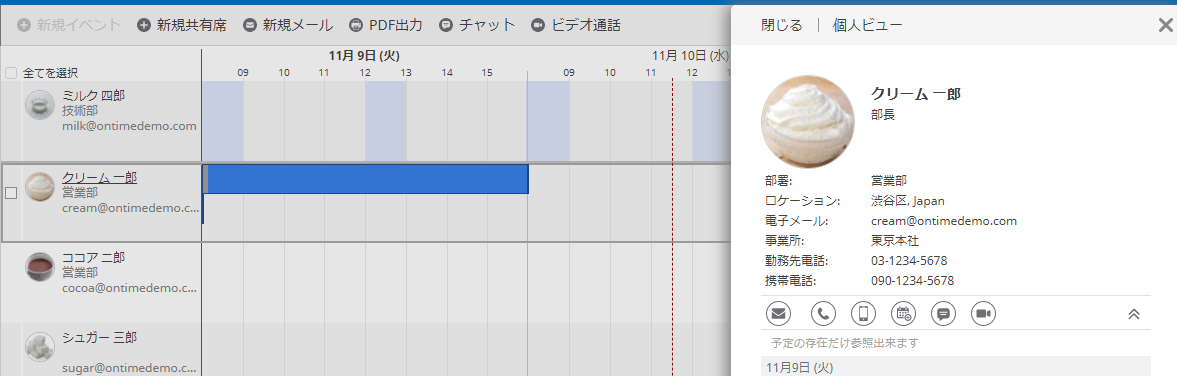
ちなだけど、しれっとユーザープロフィール表示画面にも、
アイコン増えてんのな。右下に二つほどさ。

そっからもいけるってよ!
じゃあの!
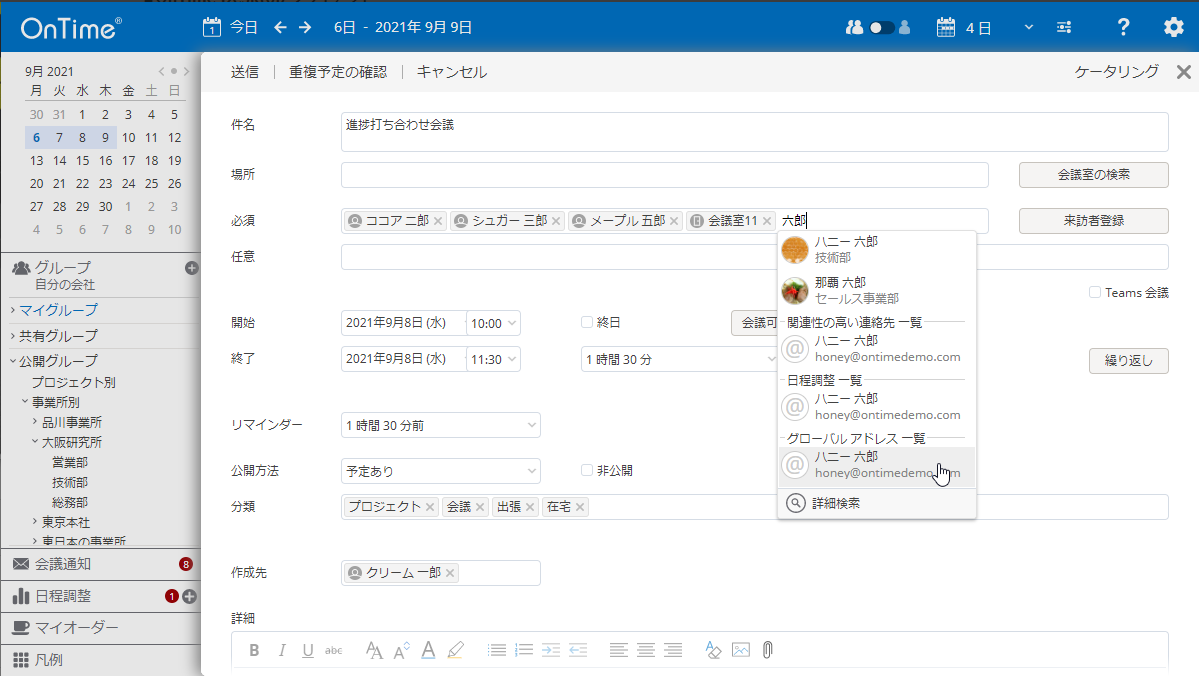
・ユーザー情報の検索先が増えた。
えらいこっちゃ。
OnTimeの画面でユーザー選択する以外にも、
予約作成画面で手入力で入力した文字列をもとに、
部分一致でユーザー探してくれてたけど、
検索対象が広がりましたよっつってね。
え?どこの何の話かって?
画面見なはれ。

色んなアドレス帳から選択できるようになってる。
こーゆーこったよぉ!
んで、これを個人それぞれで使うか使わないかの選択もできる。

たしかに、毎回いっぱい表示されたらメンディーもんね。
でも外部ユーザーのインターネットアドレスを入力する際は、
これ助かりそうな気もするね。
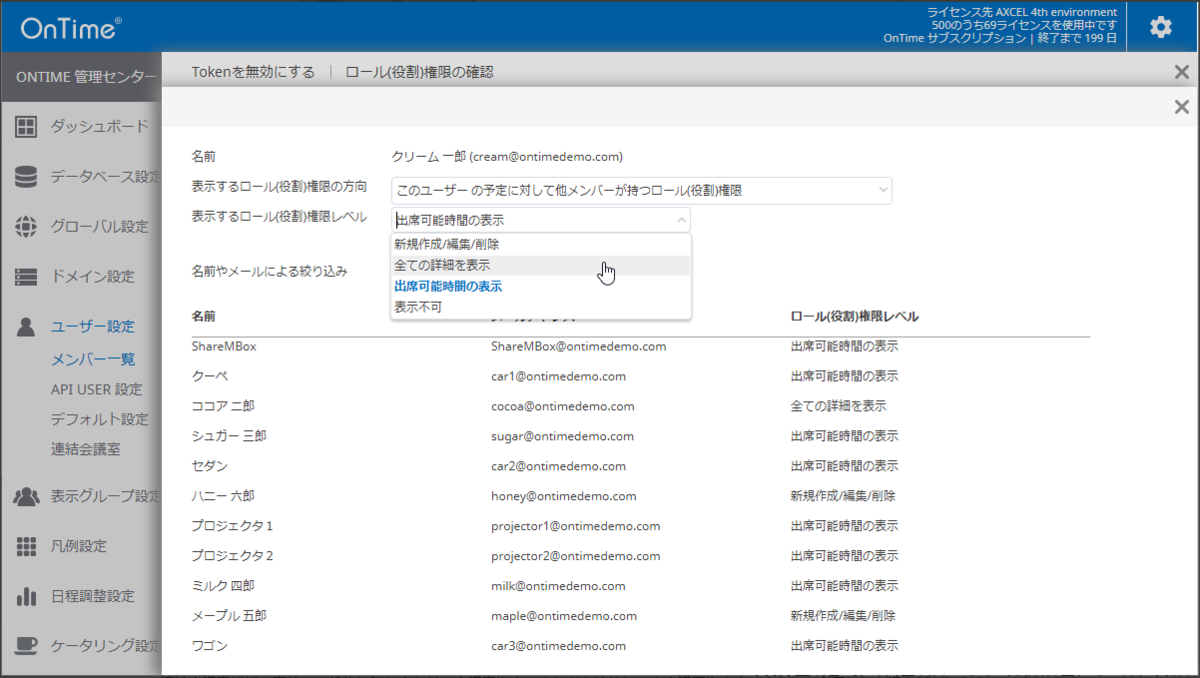
・権限の一覧情報が見える様になった(管理者向け)

これね。
ちょっと今まだ自分の環境のOnTime管理画面見れてないからわかんないけど、
見えてるはずなのに見えてないとか、その逆とか、
権限の確認する場合はここ見れば良さそうだね。
◆OnTimeについての感想とかその他
== ととのった ==
まずはこちらを御覧いただきたい。
https://ontimesuite.jp/data/pdf/OnTime-Domino-Config-Manual-211108.pdf
(このリンクがいつまで有効かはわからないが。
もし有効でなかった場合、以下のURLから最新版のマニュアルを御覧ください。)
どうだろうか。
総ページ数を見て諦めた人もいるだろう。
そう。
100ページ超え(101ページ)だ。
鬼だよね。
でも僕はあえて言おう。
101ページ分全部覚える必要はないんだと。
必要な時に必要なところだけ見て設定すればいいだけなのだ。
前述、今回新規に追加された「共有席」や「不在申請」の箇所なんて、
使わなければそのまま
ガン無視
しても良いのじゃよ。
と、いうことは、だ。
実質5ページくらいなもん。
ん?
そうだね。言い過ぎだね。
しかも今回、やっぱりとっつきにくかった
GlobalSettings文書の、どこに何を設定すればいいのか
目次にざっくり書いてある。
助かる。
後輩君達に教えてあげたいと思う。
このブログ記事をもって。
あ、そういえば最近、後輩君が一人増えましてね。
わかりづらくなってきてしまうので、
今までの後輩君(OnTimeのコンテストで受賞したあの子)を、
後輩A君、
新しく後輩君になった子を、後輩B君と呼ぶことにします。
さて。
じゃあ早速、後輩B君には101ページ全部覚えさせてやりたいと思います。
これが先輩からの最初の無茶ぶりだぁ!
くらぇおらぁ!
俺の代わりにOnTimeのお仕事してらっしゃい!
ちなみに、MS版もほぼおんなじ感じで更新されたりしている。
月に1回くらいは様子を見にいってもらいたい。
~~~ 本 題 終 了 ~~~
以上、本日のアキヒサでした!
あれ?初心者ブログなはずなのに、
初心者向けのフォローとかしてたっけ?
ま、いいか。
わからないとこがあったら、気軽にコメント欄にでも書いてください!
シリーズ最終回!【No.6-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その6。
あー
あ゛ぁー
夏。
マジ夏。
もうヤル気でない。
PCもあつくなっちゃってんじゃんかよぉ。
ぶっ壊れちまうよぉ!
PCじゃねぇよ!
俺のことだよぉ!
そうだよアキヒサだよぉ!
お見苦しいところをお見せしてしまいましたね。
どうも。
アキヒサだよぉ!
去年から1年間ぶっ通しで使い続けてきた、
ビックカメラで買った手持ち扇風機が遂に壊れました。
気に入ってたので、また新しく買いに行こうかと思ったけど
暑くて外に出るのもイヤなので、
Amazonちゃんに誘導されて今日中に届けてくれるヤツを
買っちゃいました。
2個。
うん。2個。
いやアレだし。
間違えて2個にしちゃったわけじゃないし。
ほっ・・・保存用だし。
ばーろー。
暑いから今回の無駄話はここまで。
なんとトータル6回と長く続いたこの
「PowerAppsとPowerAutomateで、
自分のスケジュール情報を変更させちゃえるヤツを作ろう」
のシリーズは今回が最終回です。
次回は当たり障りのない、毒にも薬にもならないブログを書きたいと思います。
なにはともあれ、今週の本題。
めしあがれ。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
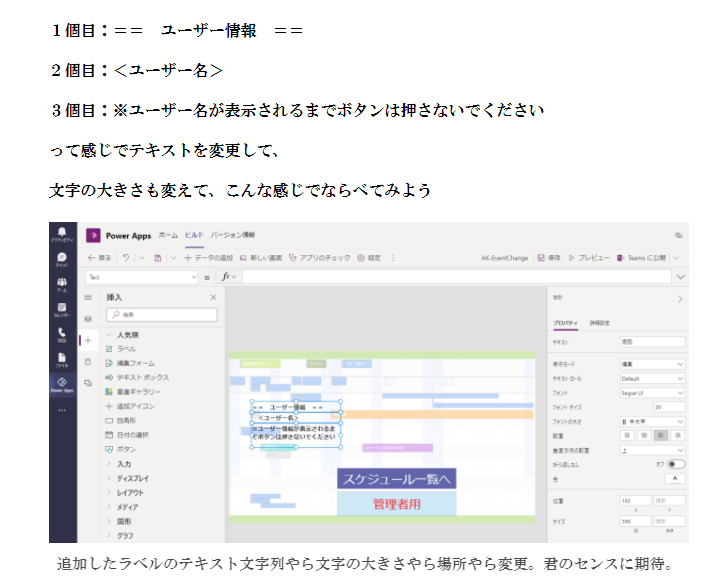
その1 ー 前々々々回。作りたいシステムを発表。
その2 ー 前々々世。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 前々回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 前回。大変だったね。
ログインユーザーのスケジュール取得までは前回でやったから、
管理者用画面と、実際にスケジュール情報を更新するやつ。
前回で・・・終わらなかったね!
その5 ー 今回。みそパ。
とか言ってる場合じゃなかったね。
いざ最終局面へ!
フォーム画面の設定と、
PowerAutomateでスケジュールの変更ロジック実装!
その6 ー 今回。まさか6回目までになるとは思わなかった。
マジでごめん。
全部、夏のせいだ。
これまでの集大成
いよいよ完成。
遅れたおわびにオマケも添えて。
さて。
じゃあサクサクやっていこう。
まずはおさらい。
前回は5-4くらいまでやったのよね、たしか。
違う?
違ったら言って。
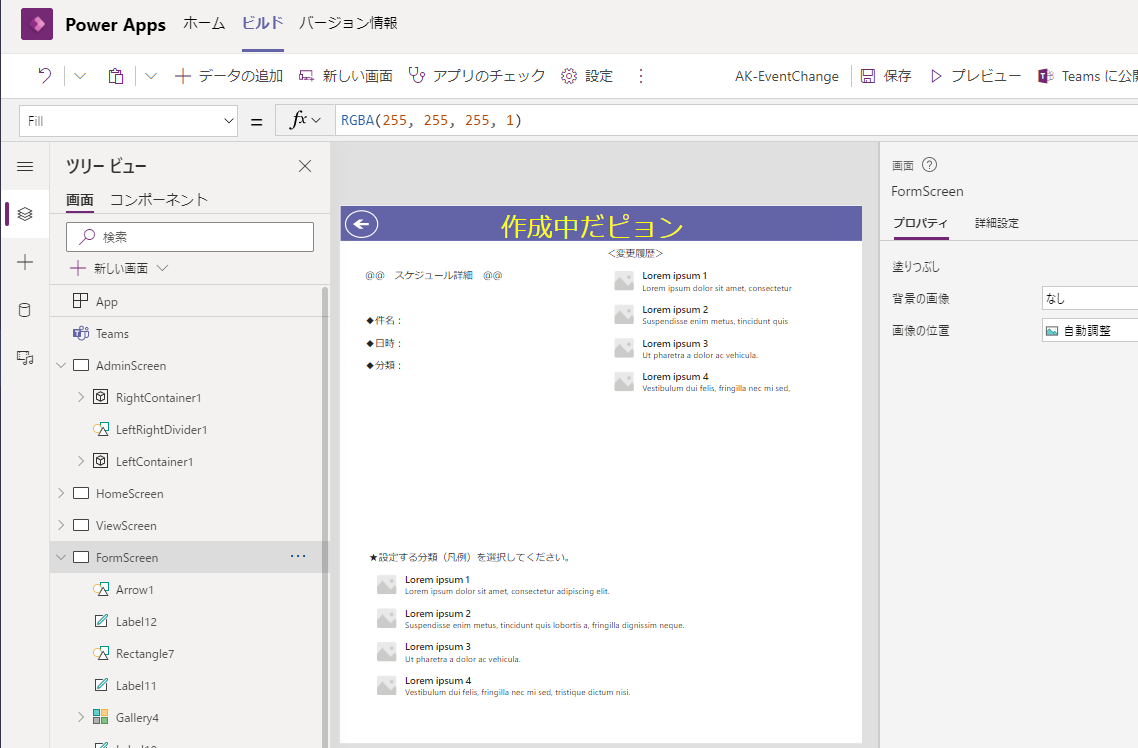
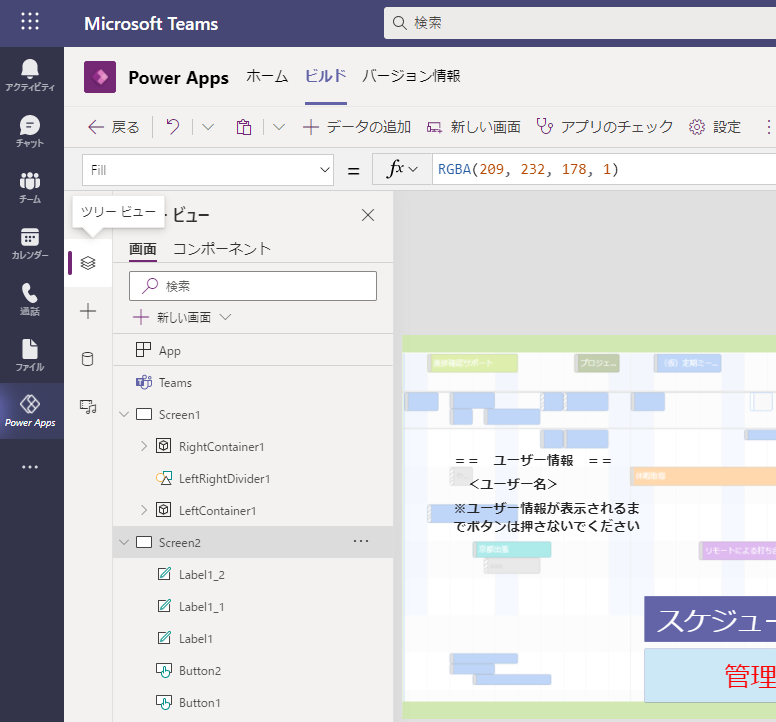
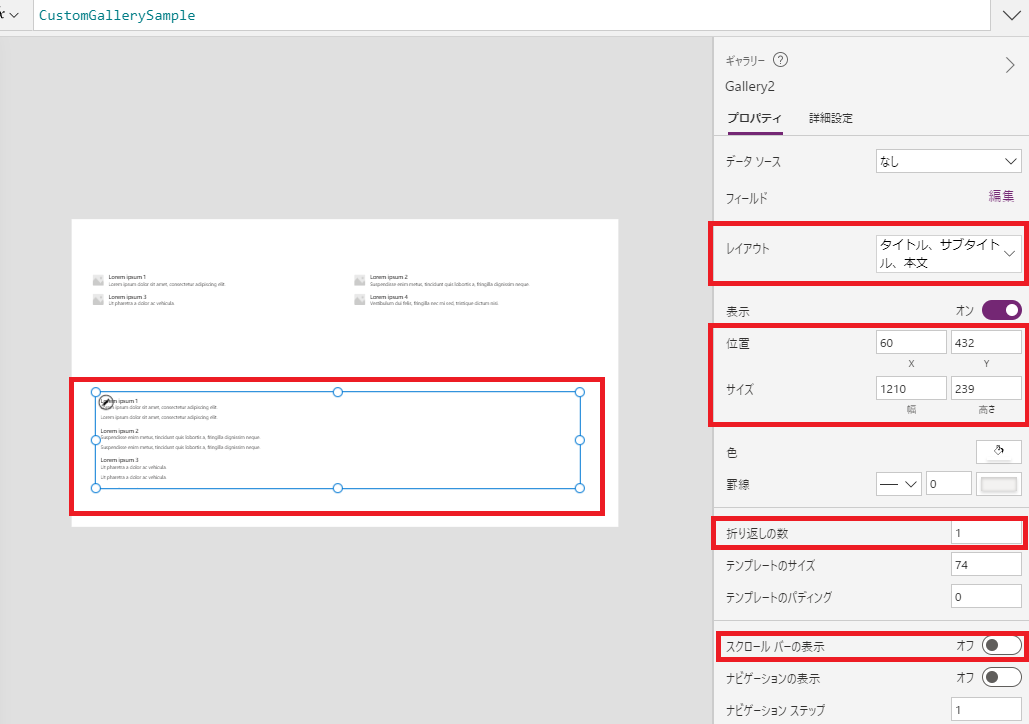
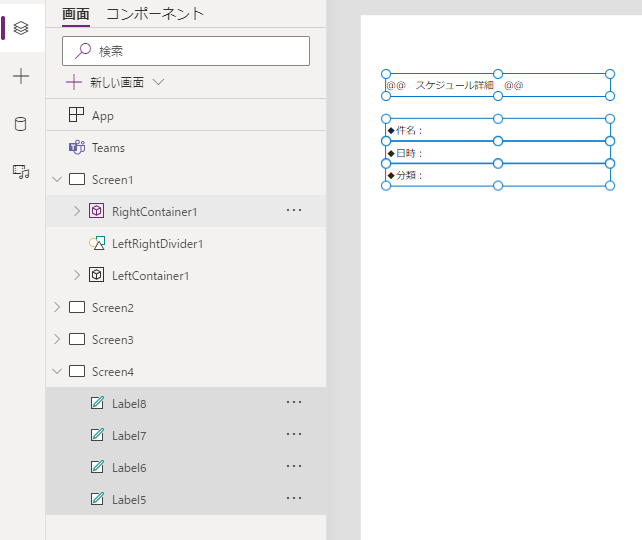
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
だから、最後に残った5-5からやっていく・・・前に。
前回のブログで「なんかちょっとうまくいかない」って書いたと思うんだけど、
とりあえず解決出来たっぽいので、まずはその報告からさせてほしい。
前回のFormScreenに「表示用フォーム」を追加して、
その中にViewScreenで選択したスケジュールを表示させようとして
実装したんだけど、どうやらそこがまずかったらしい。
そこを普通のギャラリーにして、
ギャラリーん中にフィールドつっこんだら
画面がグレーになることもなくなり、
ちゃんと表示された。
違いが何なのかはまったくわからないけど、
とりあえずそういうことらしい。
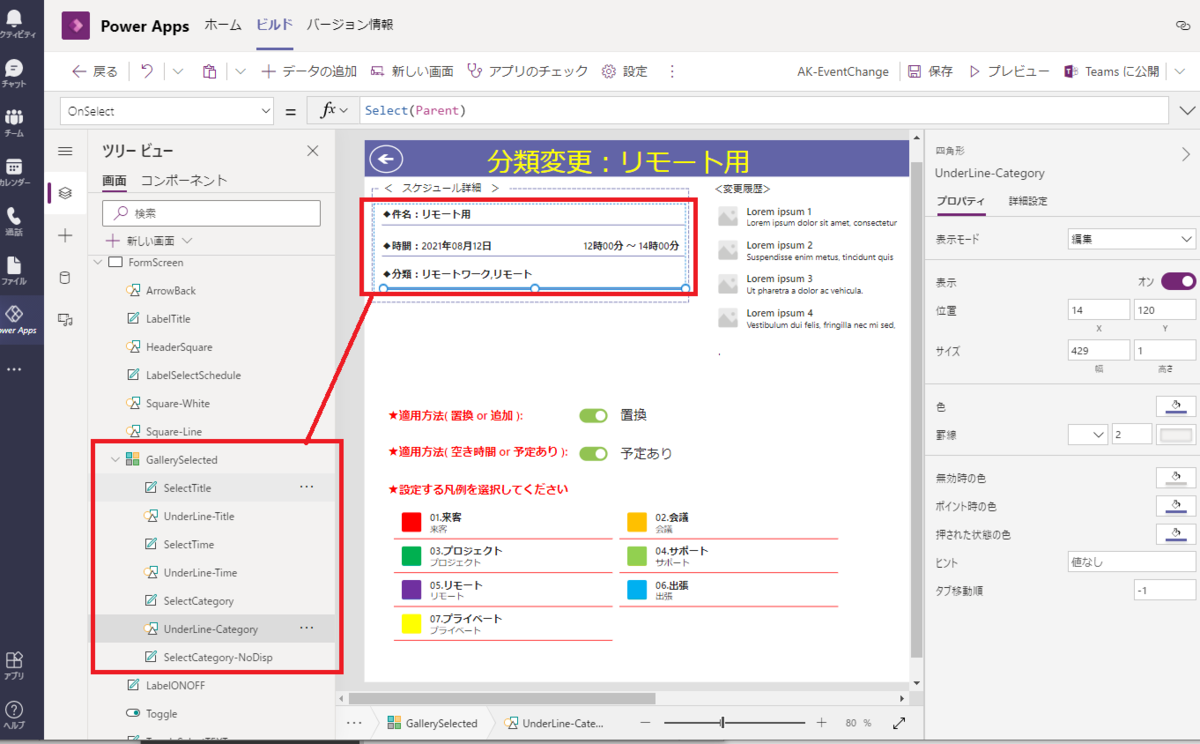
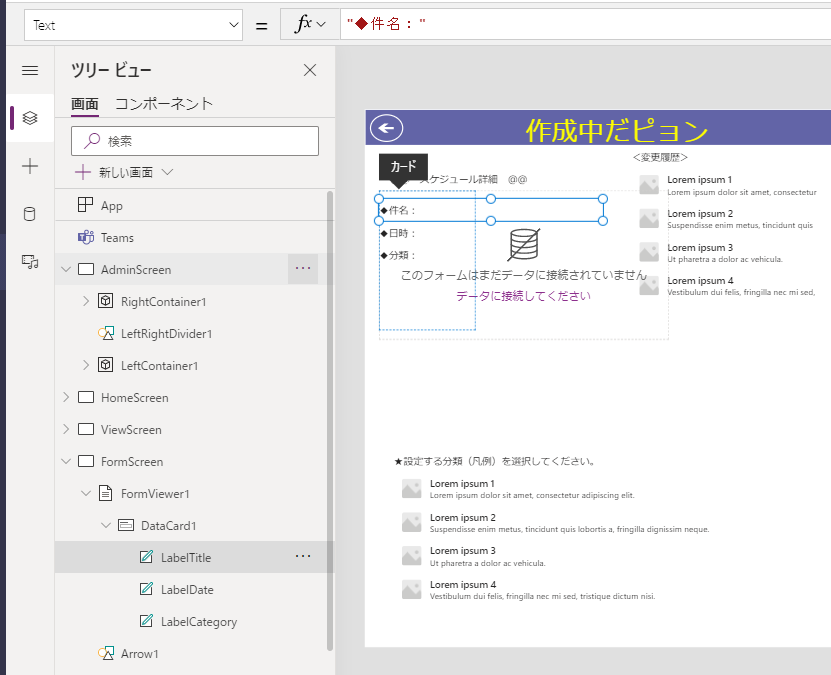
と、いうことで
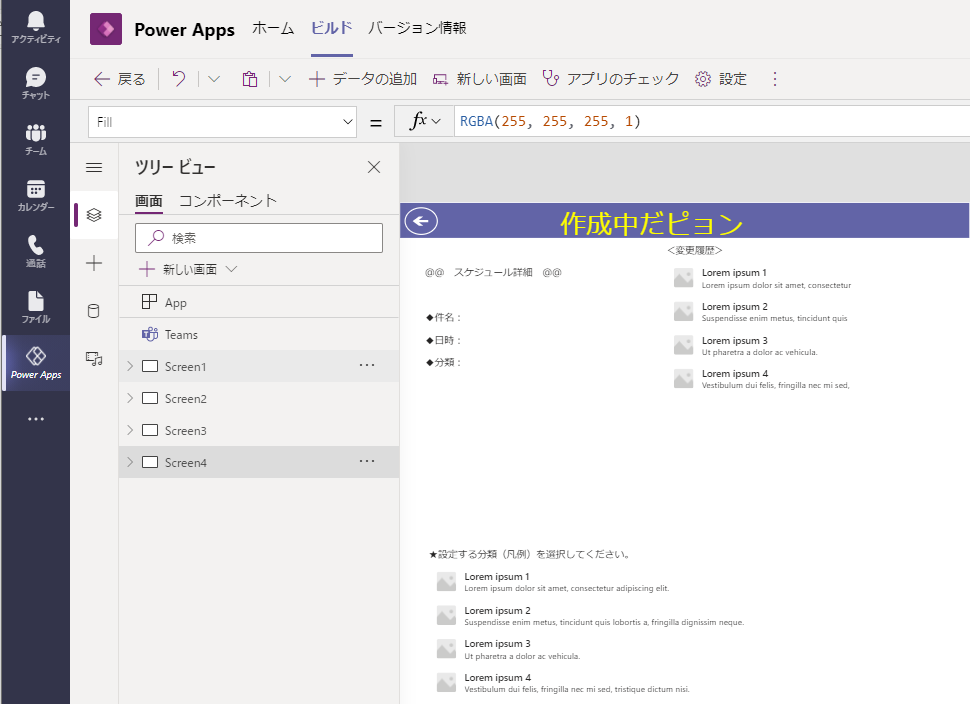
こんな感じにしてみた。

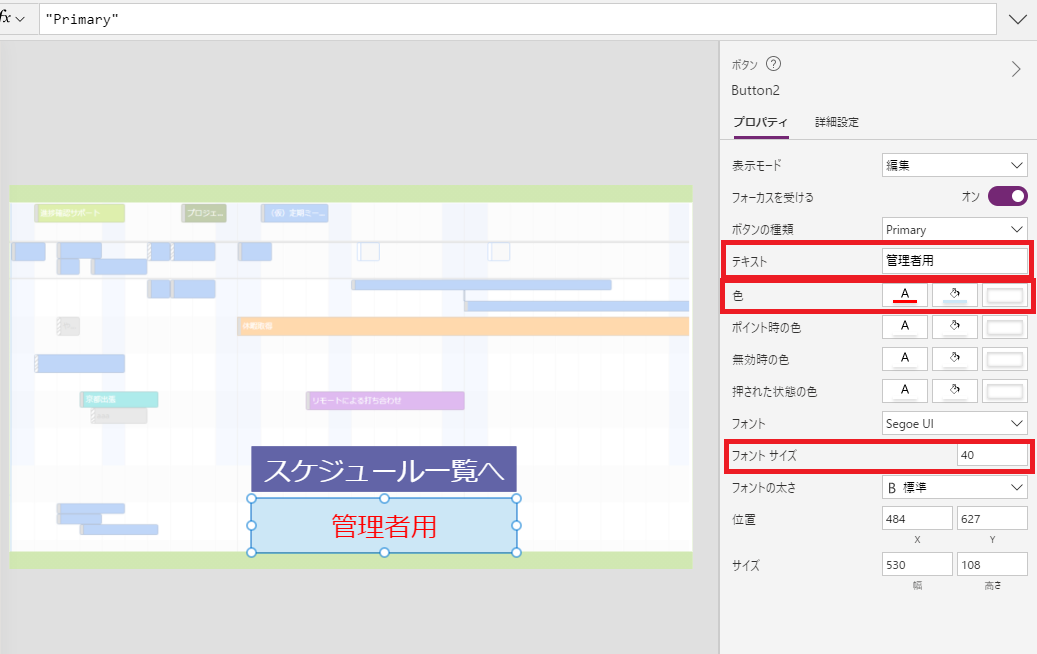
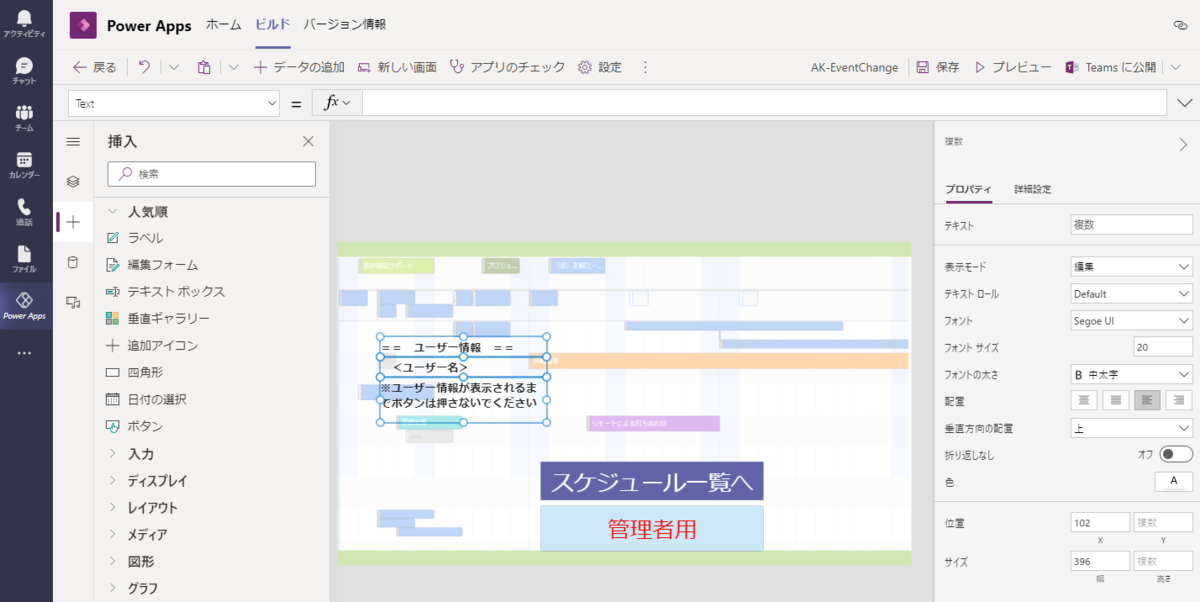
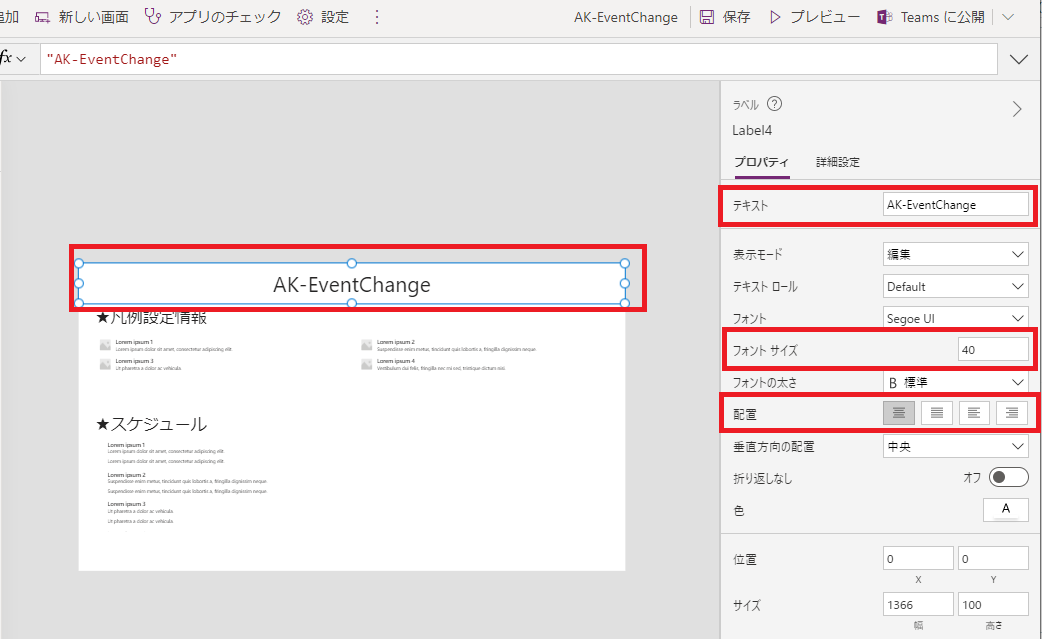
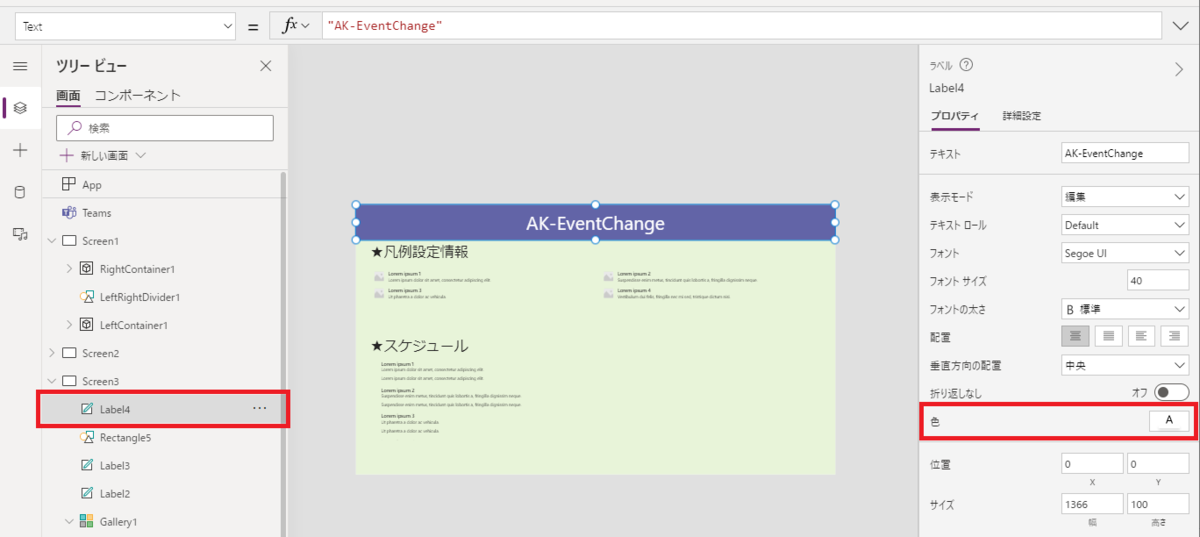
各ラベルに指定した内容は、件名のラベルには
"◆件名:" & ThisItem.Title
こんな感じ。他のも同じ要領で。
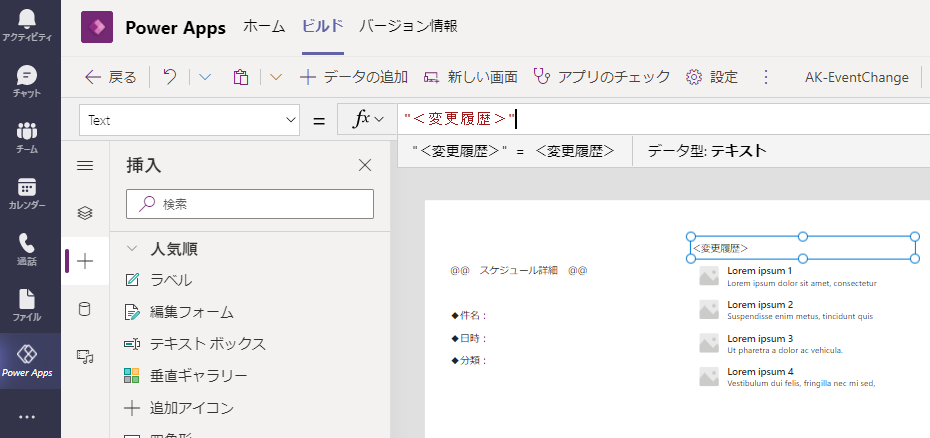
と、上の画像を見るともうお気づきだろうが、
二つほどトグルボタンを追加した。
付随してラベルも2つ(計4つ)ほど。
上段の左のラベル "★適用方法( 置換 or 追加 ):"
上のトグル
上段の右のラベル " 置換 or 追加 "
下段の左のラベル "★適用方法( 空き時間 or 予定あり ):"
下のトグル
下段の右のラベル " 空き時間 or 予定あり "
さて。一応これなんだけど、別に実装したくなければそれでも良い。
上段のトグルでは、新しくセットする「分類」に対して、
それまで保持していた分類の値をどうするかを、
ユーザーが選べるシステムを実装しようと思ってさ。
つまり
◆トグルがOnの場合の処理
既存の分類: 東京,名古屋
↓ 選択した分類:北海道
選択後の分類: 東京,名古屋,北海道
◆トグルがOffの場合の処理
既存の分類: 東京,名古屋
↓ 選択した分類:北海道
選択後の分類: 北海道
っていう感じにしてあげようかなと思ってさ。
で、下のトグルは公開方法の選択。
つっても、トグルだから2択なんだけど(笑)

せめて「予定あり」か「空き時間」にするかは決めさせてあげようかと思ってさ。
分類と違って複数値持つフィールドじゃないから、
こっちのが簡単だね。
そう、あとで作るPowerAutomateの中での処理がさ。
さて、一応前回のブログの中にしれっとは書いたんだけど、
PowerAutomateに渡す情報を整理しよう。
今回実装したいことは、
そのユーザーの
選択されたスケジュールイベントの
「分類」の値を
選択した分類に変更する。
がメイン処理なのね。
だからまずはそのユーザーの情報を渡してあげる必要がある。
そんで、変更対象のスケジュールイベントの情報も必要だよね。
あとは、おまけでつけた公開方法を空き時間にしたいのか予定ありにしたいのか
と、分類の値を書き換えるのか、追加するのか。
以上をもって、PowerAutomateに渡す情報を整理したい。
ざっくり書くとこんな感じかな。
JSON(
{
item1DocID: 'PA-DocIDLabel'.Text, //対象イベントのID
item2Title: 'PA-Title'.Text, //対象イベントの件名
item3Category: 'PA-Legends'.Text, //対象イベントの分類
item4StartTime: 'PA-StartTime'.Text, //対象イベントの開始時間
item5EndTime: 'PA-EndTime'.Text, //対象イベントの終了時間
item6NewLegend: ThisItem.'Condition-Category', //選択した新しくセットする分類
item7UserID: UserID.Text, //ユーザーのID
item8UserEMail: UserMailAddress.Text, //ユーザーのメールアドレス
item9Toggle: ToggleTEXT.Text, //分類を書き換えか追加か
item10LegendChangeTimeID: LegendChangeTimeIDLabel.Text
//DataVerseに既存データが残っていればそのID
}
),
JSON(
{
item11Toggle2: Toggle2TEXT.Text, //公開方法を空き時間か予定ありか
item12ChangeResult: ChangeResultLabel.Text, //変更結果としてPowerAppsに返す値
item13UserNameDisp: UserName.Text, //ユーザーの表示名
item14ChangeResultDispMainLabel: ChangeResultDispMainLabel.Text
//なんとなく、item12ChangeResultと同じ様な情報を持たせた。ダミー用。
他に必要な情報があればそれに使えばいい。
}
),
JSON(
{
//これに関しても、全部ダミー用なので、他に使いたい情報が出てきた際に、ここの値を利用すればよい。
itemCategoriesTable: UserDataCol,
itemCategoriesTable2Dummy: UserDataCol,
item10Dummy4: UserID.Text,
item10Dummy5: UserMailAddress.Text
こんな感じで、新しくセットする分類を選んだ時のOnSelectに書いてあげるといい。
で。
さっさとPowerAutomateも書いちゃいたいんだけど、
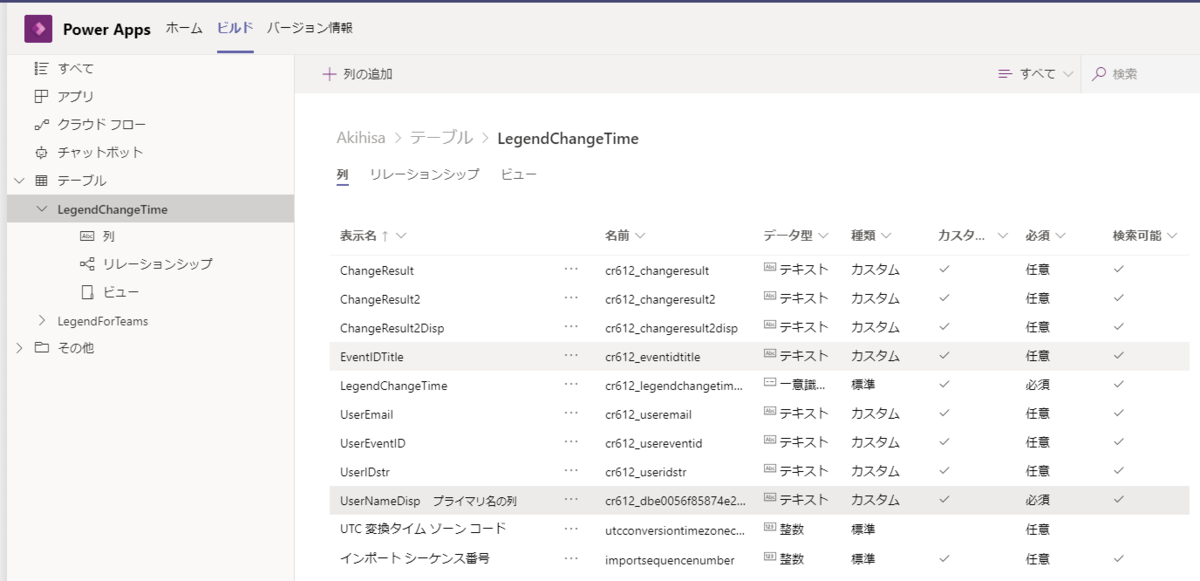
その前にまだ履歴情報を持たせるDataVerseのテーブルを設定してないから、
まずそれをやっちゃおう。
凡例を持たせた時にやった要領で、
こんな感じで列をつくってほしい。

さて、じゃあいよいよPowerAutomateにいくよ。
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
の5-5からだね。
5-5.PowerAutomateをめちゃくちゃする
さて、気合入れていきましょうね。
でも・・・
もうPowerAutomateは他のところでも書いてるから、詳しくは書かない。
(めんどくさ情報量が多すぎるから。)
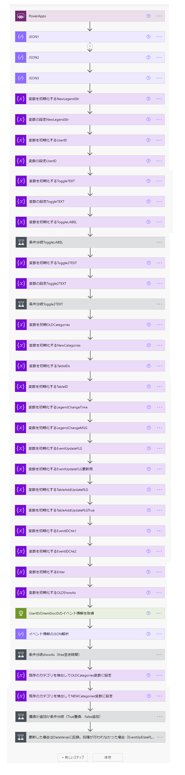
まずは全体像をご覧あれ。

全体像。
うわ。だるっ。
で、ここで見るとすごくよくわかるんだけど、
大半は「変数の初期化」とかなのね。
だから、ここでロジックの流れを説明するね。
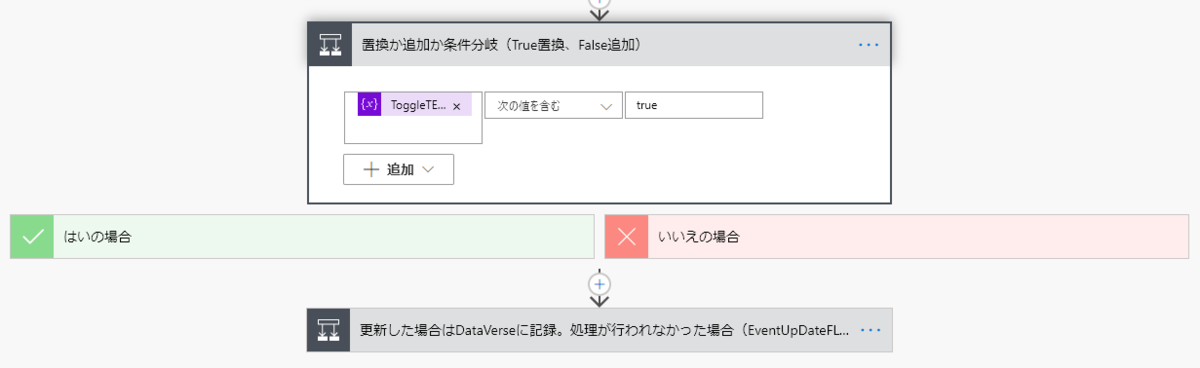
1.PowerAppsからJSONの情報を3つ渡される。
2.そのJSONの情報を各情報毎に「JSON1の1個目はイベントのID」
とかそんな感じで分解する。
3.新しい分類を置換か追加か判断させておく
4.更新する時に「予定あり」か「空き時間」にするのかを判断させておく。
5.分類を「追加する」場合に備えて、現在の分類の値をゲットしておく。
6.変更前のスケジュールイベント情報をゲットしておく。
7.「置換する&空き時間」
「置換しない&空き時間」
「置換する&予定あり」
「置換しない&予定あり」
の4つのパターンにわかれて、それぞれ既存の
スケジュールイベントに対しデータを更新する。
8.更新があった場合はDataVerseに情報を履歴として残しておく。
また、PowerAppsに対して「更新したぜ」って報告する。
もし更新がなかった場合は「更新なんてしてねぇ」とPowerAppsに報告する。
うん。
こんな感じ。
大体のイメージはついたかな?
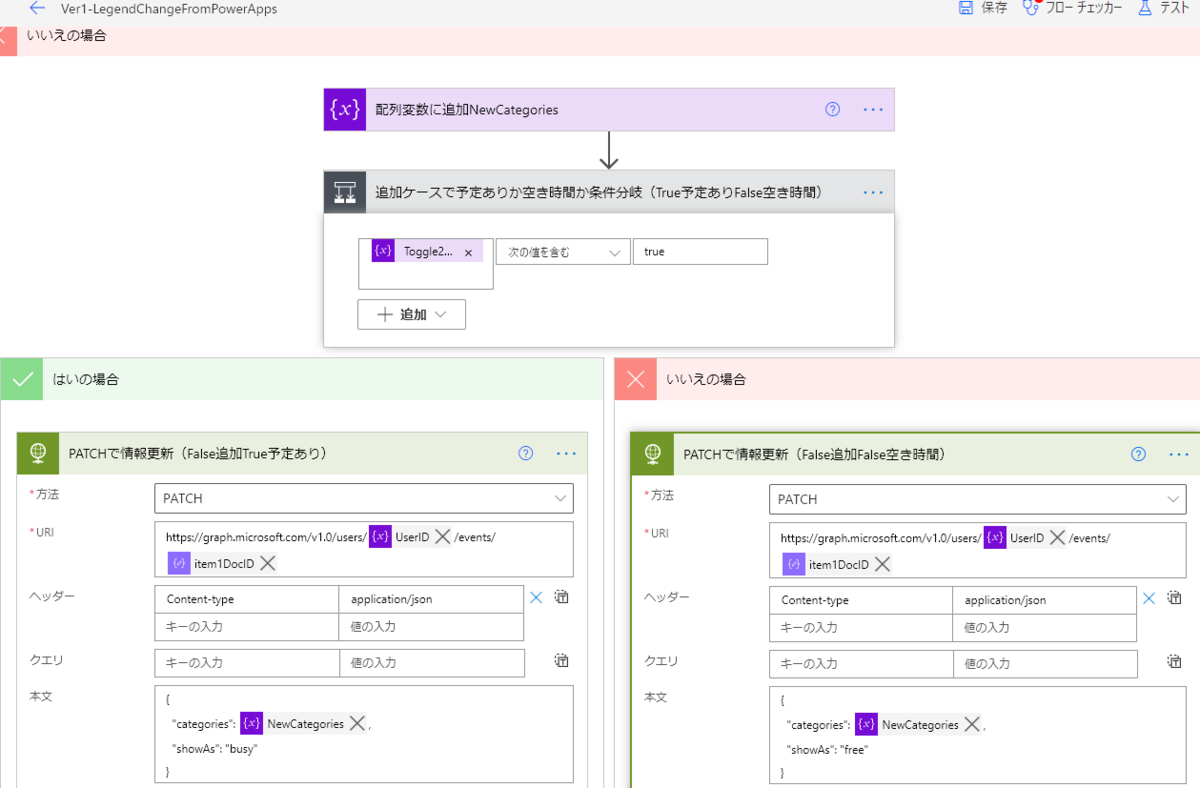
全部書くのはアレだから、メインの一部を抜粋して書いてあげるね。

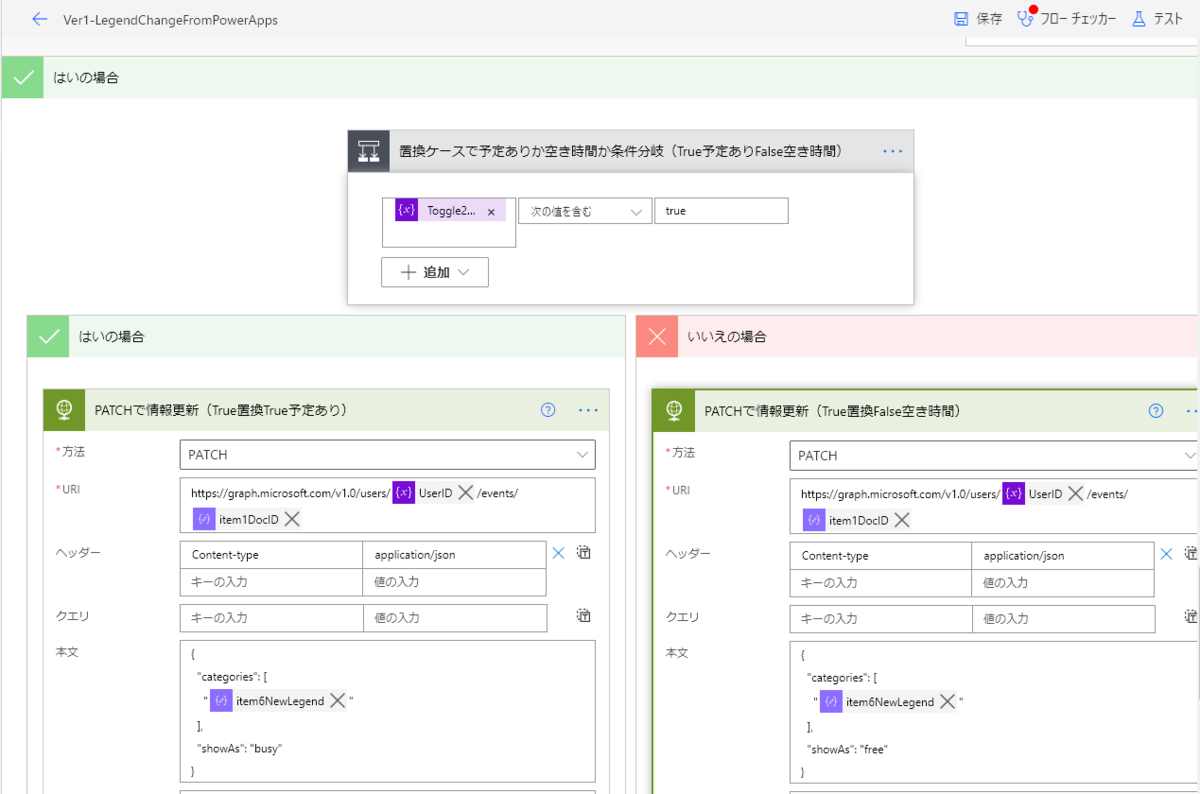
で「はい」の場合がこれ。

最初の分岐で「はい」の場合、「予定あり」「空き時間」かで更に分岐。
で、それぞれ【本文】のところで、情報を更新。
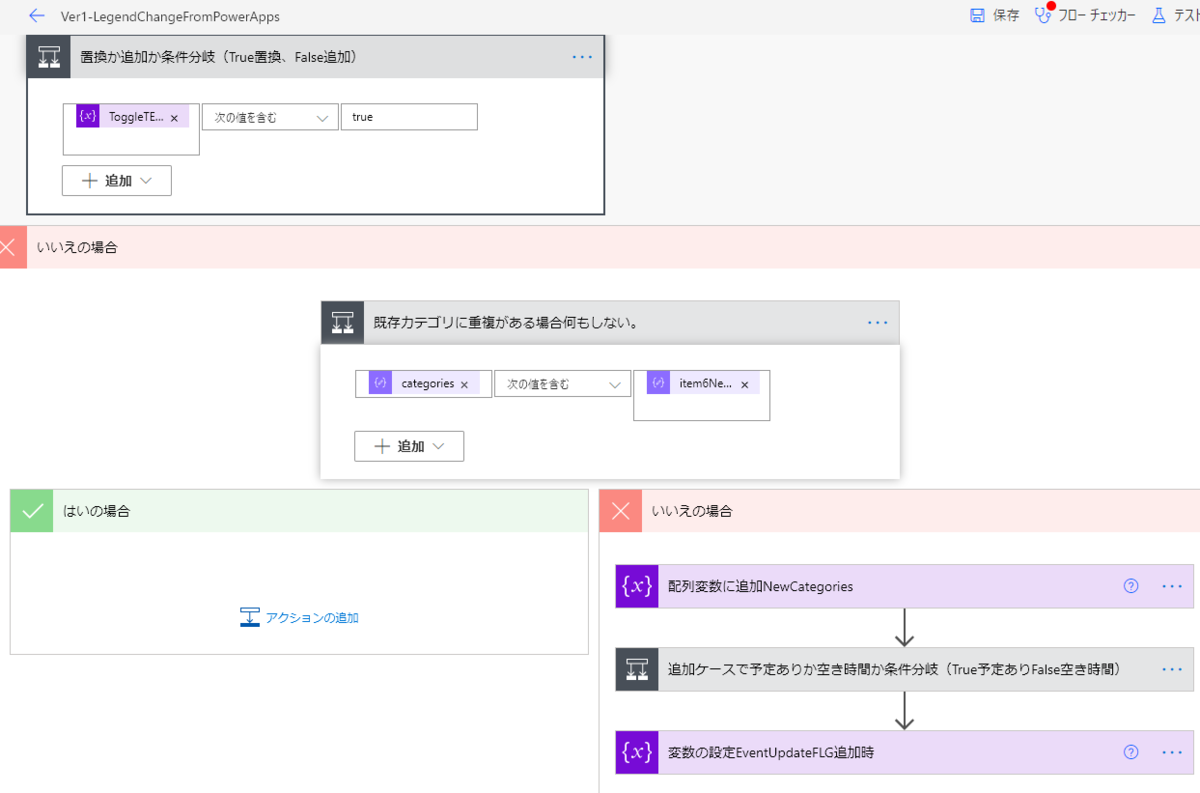
じゃあ次は最初の分岐で「いいえ」だった場合ね。

最初の分岐で「いいえ」だった場合。「追加」を選んでるくせに、既に同じ分類の値があった場合は、何もしない。
で、さらに「いいえ」からの「いいえ」だった場合、
「空き時間」か「予定あり」かで更に分岐して、
既存の分類の値に対して、新しく選択した分類を追加してあげる。

よし、これで5-5は終わり!
次いくぜ!
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
そしたら最後、DataVerse上に履歴情報を保存するとこ。

詳細としては、
このスケジュールイベントに対して、過去に更新した履歴があるかどうかを
全行探して、合致するもんがあったらそこに情報を追記。
合致情報がなかったら、新規行を追加する感じね。
ん?
どんな感じで設定したいのか見たいって?
しゃーねぇなぁバーロー。
特別に新規の行を追加する時の設定内容をお見せしよう。

もうね、作っちゃったから消すのアレだったんだけど、
ChangeResult と ChangeResult2 と ChangeResult2Dispは
一緒。
他の項目も、それぞれに合った情報を記載してあげればもうだいじょうび。
以上!
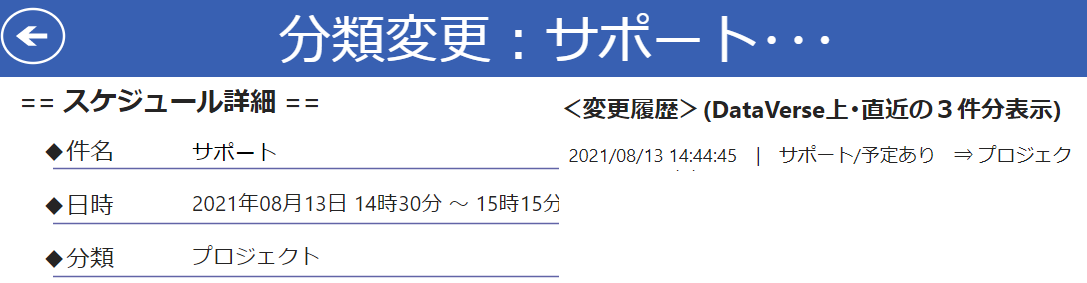
さぁーて、いっちょ動かしてみようか。
分類:サポート と設定してあるイベントの分類を
プロジェクトに置き換えてみましょう。
そんでもう一回そのイベントを開いてみると・・・

ででーん。出ました。履歴情報。
横幅が足りないのはもうデザインの悪さがいけない。
おっらぁあああ!
分類が変わって、ちゃんと履歴にもサポートからプロジェクトって書いてある!
横幅がアレで見切れちゃってるけれども!
どや!
おめでとう。
完成だ。
もし完成してなくて、どっかでエラー出てたら言って。
もしくは、何がいけないのか自分で考えてみよう。
PowerAppsの(暗黙の)ルールで容認されてないことをやってたり、
そもそもフィールド指定してるけどそんなフィールドないって言われてたり、
色々なケースがあると思う。
もうね、初心者の皆には申し訳ないんだけど、
そこらへんは、
マジで経験則
ピンとくるんだよ。
長いこと触ってるとさ。
やけに鋭い「刑事のカン」みたいなもん。
さて、時間に余裕がある方は次も見てみよう。
(5-8)おまけ
~~ お・ま・け ~~
大丈夫。
別に無理してやらなくても大丈夫。
見た目的なアレを、ちょっと小洒落た感じにしてみよう
ってなもんだから。
余力があったらやってみてほしい。
見た目。
(意外と機能よりも見た目の方が重視されるんだけどね)
何をするかっつーと、
分類を選択した時の画面について。
PowerAppsってさ、何かPowerAutomateとか発動させるボタンを押すと、
画面の上の方に左から右に流れる点が現れるんだけど、
そっけないじゃない。
だから「まだ動いてますよー」ってわかる様にしてあげたいと思う。
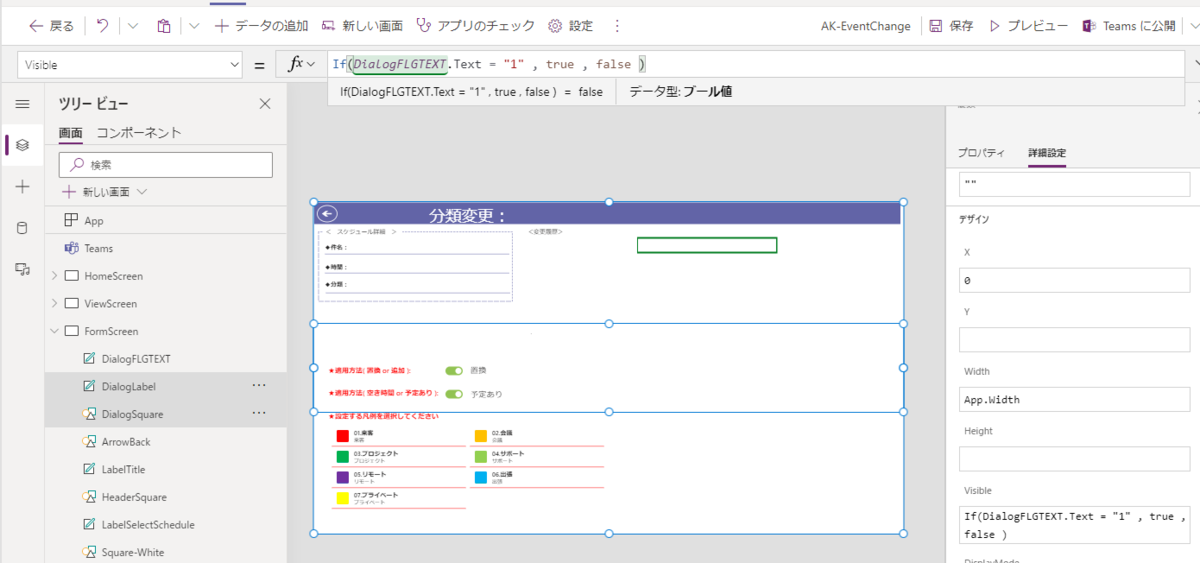
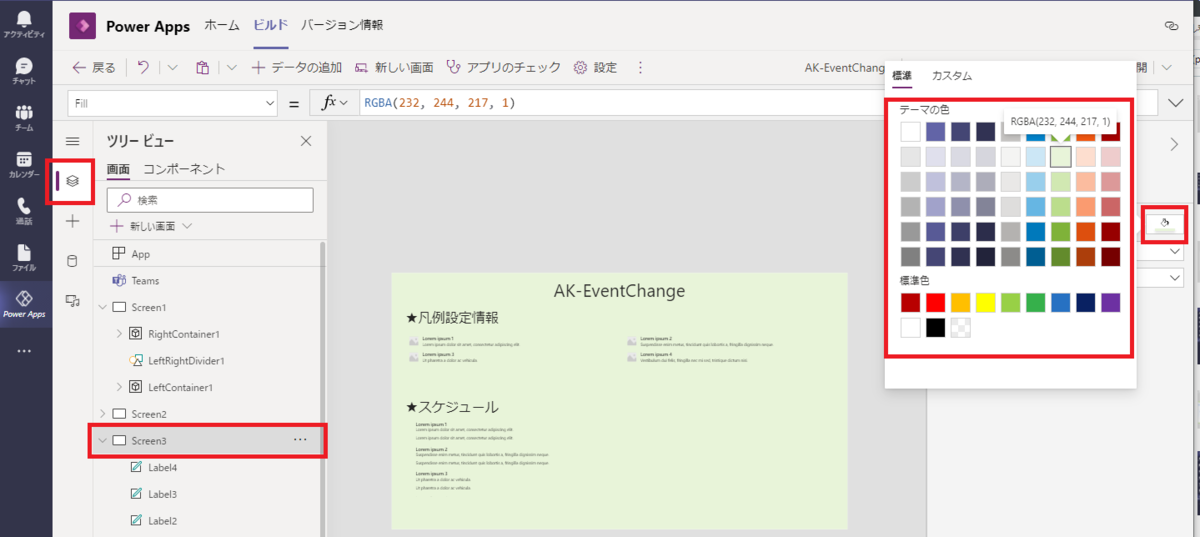
どうするかってゆーと、
画面全体を半透明な四角形で覆ってあげるのよ。
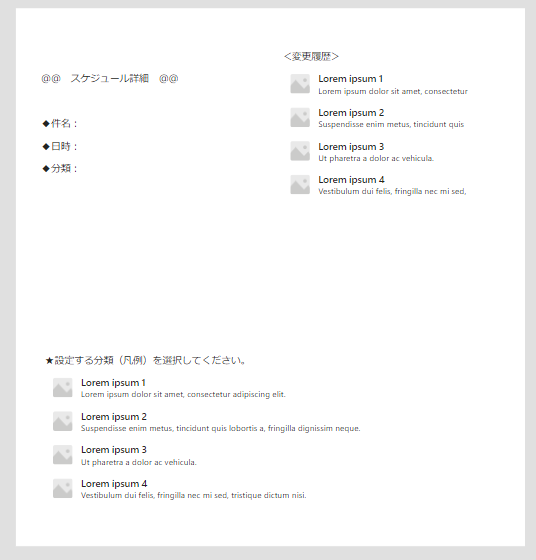
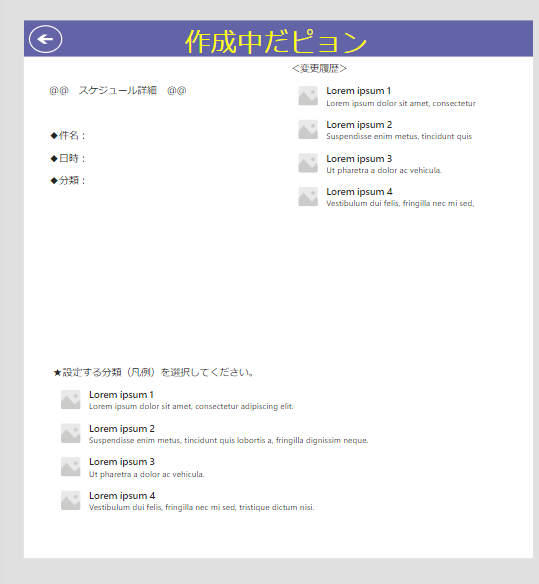
まあ画面見てもらった方が早いやね。
これ。

どう?
ちょっとそれっぽくなったでしょ?
これなんだけど、当然普通に配置しただけだと、
他の各フィールドにもさわれなくなっちゃうじゃんか。
だから、フラグを用意してあげるの。
フラグ用のフィールドとあわせてね。

で、新しい凡例を選択した時のOnSelectに

新しい分類の選択ボタンの最初に「Set(DialogFLG , "1");」って書いてあげる。
且つ、最後の行に「Set(DialogFLG , "0");」って書いてあげれば完成。
どうよ。
いい具合だろう。
~~~ おまけ終わり ~~~
おー疲ーれー様ーーー!
~~~ 本 題 終 了 ~~~
いやぁーー!
長かったね!
長かったよ今回も!
4回で終了しようとしてたのに、
なんと6回にわたってお送りしちまいましたよ。
もう勘弁。
PowerApps、作るのはすげぇ簡単なんだけど、
説明しようとすると、すげぇめんどいんだもん。
そろそろ他の事について書くよ!
めんどくさくならなそうな何かについて!
次回?
いつかって?
気が向いた時だよぉそんなもんは!
ばーろー!
得意のOnTimeさんもどんどん機能追加しちゃってるみてぇだしよぉ!
Dominoのコンセントフローさんも気になるしよぉ!
なんならMicrosoftさんのコレもちょっとどういうもんか気になってるんだよ!
ユーザーの月額1000円て、ちょっとどうかしてるんじゃない?
とは思ったけど、内容を詳しく知らないから何とも言えねぇんだよぉ!
別にイライラしてるわけじゃない!
暑い!
暑いよ!
夏だよコンチクショイ!
クーラーをもっとガンガンに入れてくれよ!
もしくは地球丸ごと冷やしてくれよぉ!
温暖化対策にもなるじゃねぇか。
地球クーラーを開発してくれねぇかな。
熱中症には気を付けてくださいね。
ではまた。
アキヒサでした。
【No.5-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その後(5)。
どうもこんにちわ。
皆さんはもうワクチン接種されましたか?
僕ですか?
全っ然まだですね。
予約開始日も8月に入ってからですし。
注射嫌いですし。
よく利用していた回転寿司屋さんが、
コロナのせいなのか
緊急事態やら蔓延防止やらのせいなのか
まあ何かしらの影響で
閉店されたので、すごいショックを受けてま寿司。
そう。
あれは忘れもしない。
18歳くらいの頃。
(全然覚えてないね)
夏の暑い日差しに照らされ、
女子との初デートの時
と、同じレベルの心臓の鼓動の速さを伴い、
駅へ向かって歩いていた。
なけなしのお金(5000円札)を握りしめて。
今や若者にはYouTubeよりも人気が少なそうだが、
当時はテレビくらいしか情報の取得元が無かったんだよね。
そんな時代に、もはや惰性で付けていたテレビを見ていたら
とあるテレビ番組で、駅前の回転寿司屋さんが放送されていた。
それはそれは美味しいお寿司が激安で提供されているというではないか。
・・・ゴクリ。
(普通にコーラを飲んだ音)
丁度引っ越しのバイトをして現金収入が入ったところだったので、
お財布の状況的には乗り越えられる。
ただし、金額次第では1日分くらいのバイト代が吹っ飛ぶ。
くわえて、最近はYouTube見てたら急に
「日本のスマホ代はた・か・す・ぎる!」
なんて某天モバイル広告で言ってるけど、なんなら当時は
携帯電話のインターネットの通信量(パケット通信)に
定額制なんて存在しなかったため、
「パケ死」というワードが飛び交うくらい、
当時の方が今よりもっと高額だったんじゃないかという気すらする。
スマホでもないのにだよ?
スマートフォンなんて当時は存在しねぇよ。
HTCってとこのWindowsMobileがあったくらいだよ。
知らねぇべ?
後輩君よ。
俺もよく知らないけど。
でまあ、スマホでもないのに
下手すると気付いた時にはパケット通信料が超高額になり、
携帯代が払えなくなってしまう若者たちがあふれた時代なのだ。
そんな時代。
そんな時代にだ。
人生初。
人生初の寿司屋ソロデビュー。
齢18(多分)にして、だ。
入ったこともないお店に。
入ったよ。
そんで払ったよ。
ちょうど5000円くらい。
いやあ正直、何年何月何日の事だったかは覚えてないんだけど、
お寿司を食い終えた後の、
お会計までの道のりは5メートルにも満たないだろう距離が、
とても長く感じたよね。
ドッキドキで。
そりゃもうドッキンドッキンで。
何故かって?
お寿司の値段が「時価」だったからとかではない。
ちゃんと明記してあった。
当時の俺もそこまで馬鹿じゃないし、
予算(握りしめた5000円以内)に収まるように、
金額を計算して注文したからね。
実際5000円くらいだったし。
じゃあ何で?
・・・
割っちゃったから。
お皿を。
ついでにコップもセットで落として割っちゃったからさ。
お店の人というか、店主的な人からは
「大丈夫ですか?お怪我ありませんか?」
とか当時の僕みたいな若造にもお気遣いいただいたものの、
「お皿弁償代」とかで、
しれっとお会計の時に請求されたらどうしよう
という緊張があったからさ。
そんな初のソロデビューでした。
あの日の事は忘れない。
なんでこんなこと書いてるかって?
コレ ↓ だよ!

はてなブログからの要求。どんどん要求が増えてってない?
「今週のお題」の他に2つも。3つとも書いてやんよ。
↓ はてなブログからの要求事項
・今週のお題「寿司」
・はてなインターネット文学賞「記憶に残っている、あの日」
・はてなインターネット文学賞「わたしとインターネット」
どうだ。
全部クリアしたったやろ。
じゃ、本題いくべ。
本題。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
その1 ー 前々々々回。作りたいシステムを発表。
その2 ー 前々々世。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 前々回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 前回。大変だったね。
ログインユーザーのスケジュール取得までは前回でやったから、
管理者用画面と、実際にスケジュール情報を更新するやつ。
前回で・・・終わらなかったね!
その5 ー 今回。みそパ。
とか言ってる場合じゃなかったね。
いざ最終局面へ!
フォーム画面の設定と、
PowerAutomateでスケジュールの変更ロジック実装!
前回までで、最後のフォーム画面のとこ以外は終わりましたね。
いやはやお疲れ様。
今一度、今回のロジック実装手順を振り返ってみようね。
1.ログインユーザー情報取得
(PowerAppsの機能を使って、ログインしてるユーザーの情報をゲット)
1-1.PowerAppsのホーム画面でユーザー情報を取得
1-2.取得したユーザー情報からユーザー名(表示名)を表示させる。
2.スケジュールの取得
(PowerAppsのホーム画面のボタンで、PowerAutomateを起動。
ログインユーザーの24時間以内のスケジュールを3件ゲットして、
またPowerAppsちゃんにデータを連携してあげる。)
2-1.PowerAutomateを作成
2-2.PowerAppsからPowerAutomateに渡す情報を決める
2-3.PowerAutomateをガッツリ作りこむ
2-4.PowerAppsのボタンにPowerAutomateを起動する様にしてあげる
2-5.PowerAutomateから受け取った情報を、そのままだと使いづらいから
色々加工して、PowerAppsのビュー画面に表示させる。
3.管理者用画面
(管理者画面を加工して、凡例の色を指定出来る様にする)
3-1.DataVerseに新しいテーブルを作る
3-2.Screen1の画面にDataVerseの各フィールドの値を指定する
4.ビュー画面
(DataVerseにある凡例の情報をギャラリーに表示させて、
2-3のPowerAutomateでとってきた情報をギャラリーに表示)
4-1.DataVerseにある凡例のテーブル情報をギャラリー1に表示
4-2.PowerAutomateで取得したスケジュール情報の値をギャラリー2に指定する
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
この実装手順の 4.ビュー画面 まで終わって、
今回は 5.フォーム画面 を残すだけだね。
頑張っていきましょう。
えーまあ「頑張っていきましょう」言うてやってますけどもね。
まあ正直ここも鬼。
コード書いたことのない方々には苦痛を伴う恐れがあります。
そういった方々は、是非ともゆっくり時間をかけて、
一歩一歩進んでいってもらいたい。
僕としても心が痛い。
こんなことを君たちに強いるなんて。
だから、暇でしょうがない時でなければ、
基本的にはサラッと読み流してくれると良い。
え?
もともとこのブログを本気では読み込んでないって?
そいつぁ話が違ってくるぜ!
前言撤回だ!
しっかりと一言一句逃さずに読みやがれ!
オラいくぞこらぁ!
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
早速だがTeamsの中でPowerAppsの開発画面を開こう。
#### 2021/08/12 追記
#### 以下の手順だと、どうもPowerAppsがうまく動くときと
#### うまく動いてくれないときがある(笑)ので、
#### 次回のブログ内で別の手法で選択した情報を取得する実装を
#### 記載しています。
####
ここはね、サッと済ますところ。
ここまでついてきてくれた君達なら余裕。
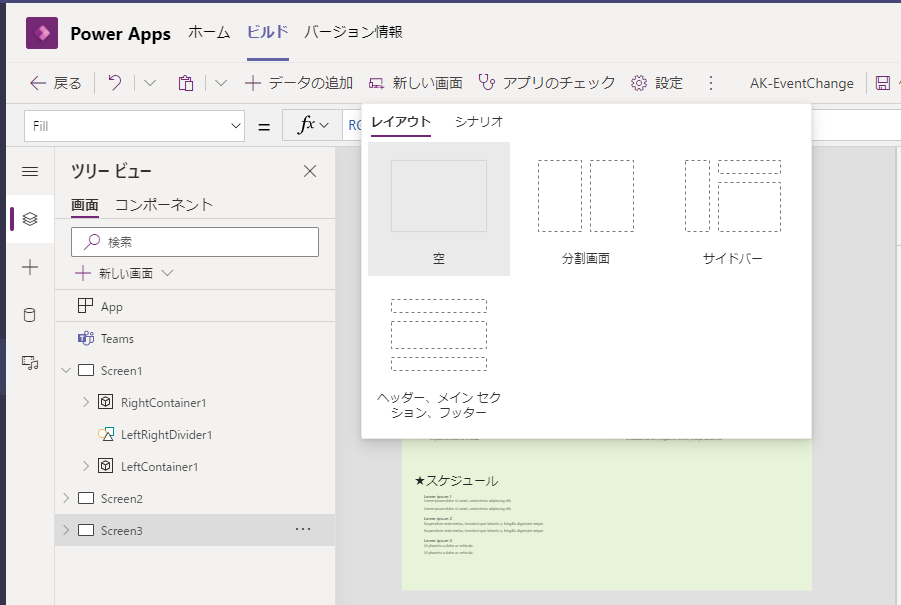
今は画面こんな感じだよね、たしか。

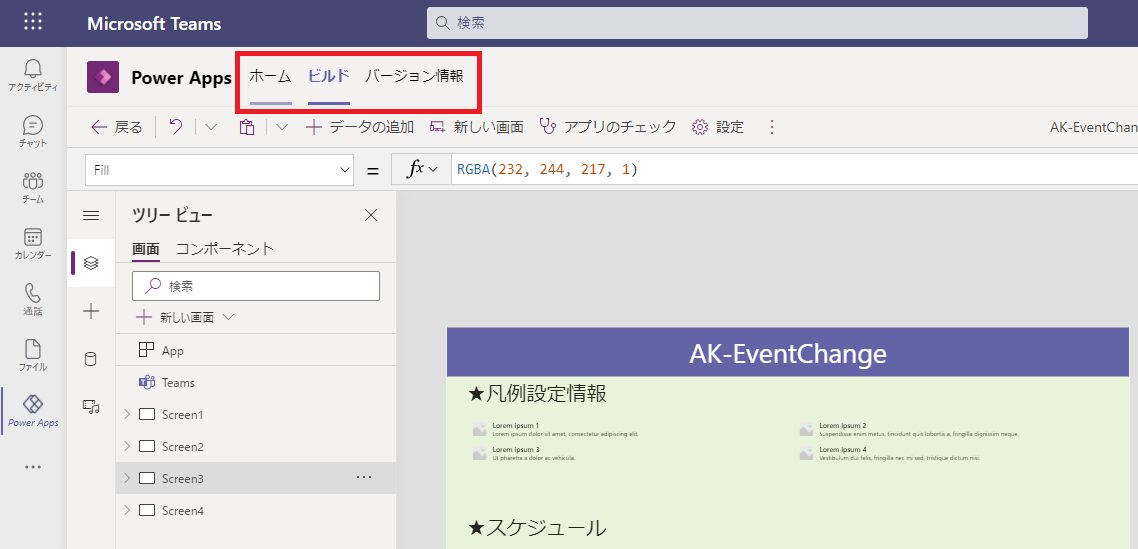
良い大人は「ピョン」とか言ってないで、サッと画面作ろう。
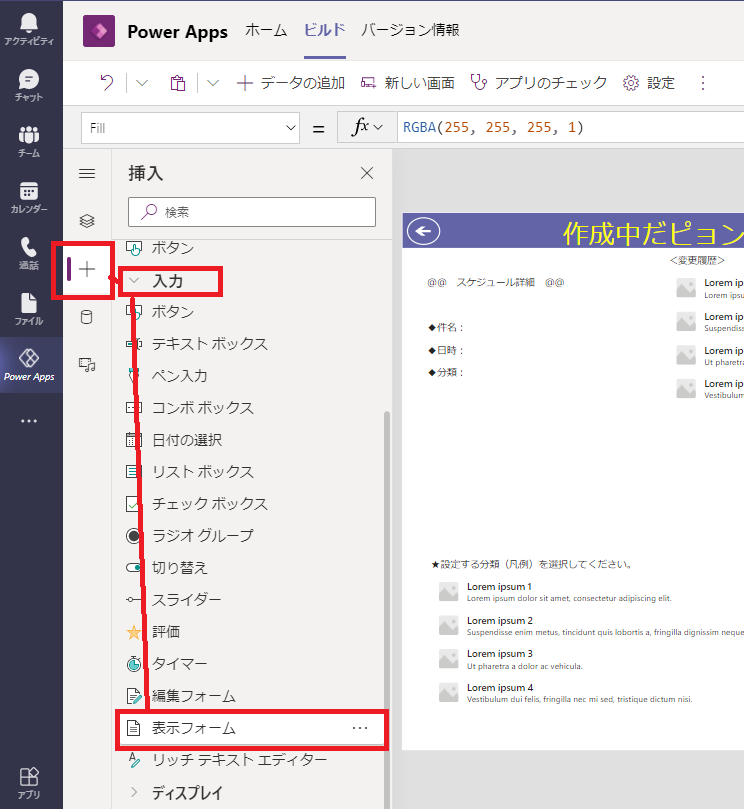
表示用のフォームを追加していく。

「表示フォーム」っていうくらいだから、
何を表示させればいいのか指定しないとだよね。
ここでは UserDataCol を選択。

で、ビュー画面で選択したギャラリーの情報が欲しいので、
Item の値に <ギャラリー名>.Selected って指定する。

表示フォームの「Item」に ギャラリー名.Selected と指定する。
ところで最近、僕だけなのかよくわからないんだけど、
PowerAppsの開発中にScreen切り替えると、 ↑ みたいに
画面がグレーで覆われるんだけど、なんなの?
いやがらせなの?
え?僕だけなの?
なんなの?
ねぇ。
教えてよ!
本当の幸せ教えてよ!
壊れかけのレディオー!
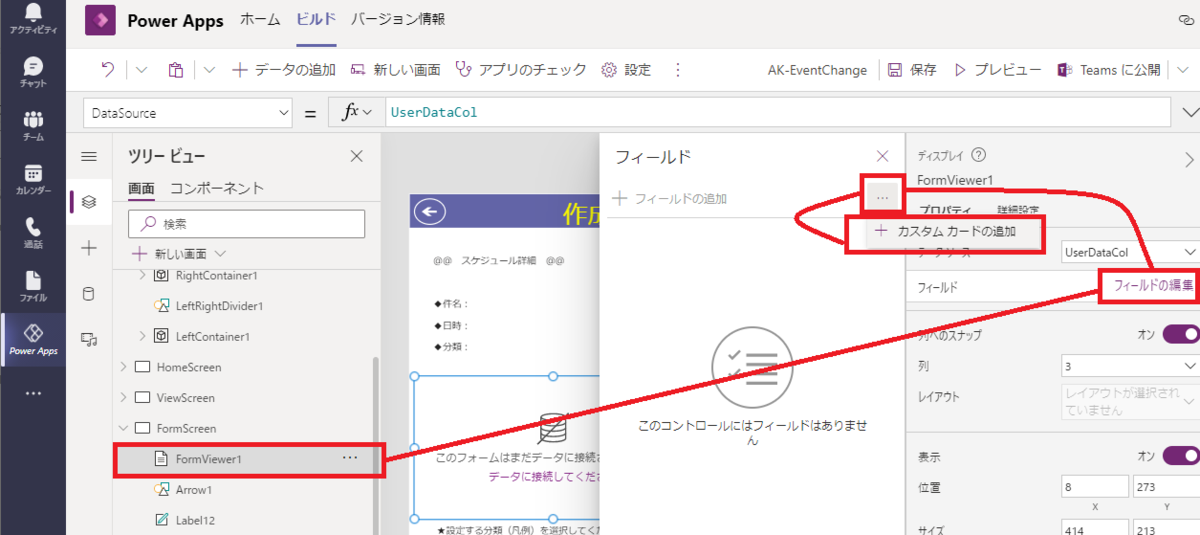
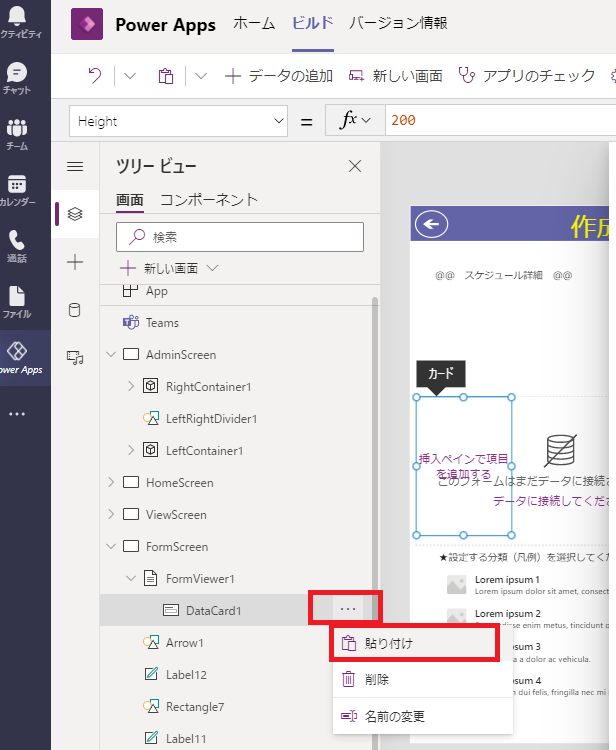
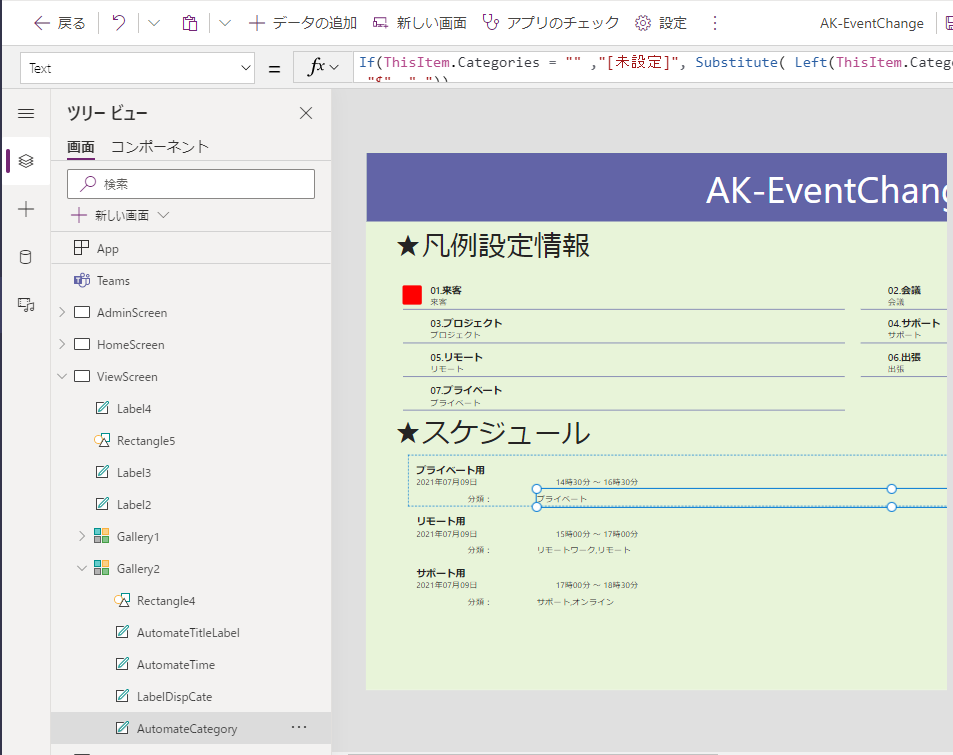
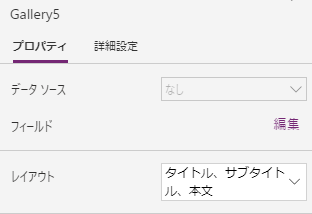
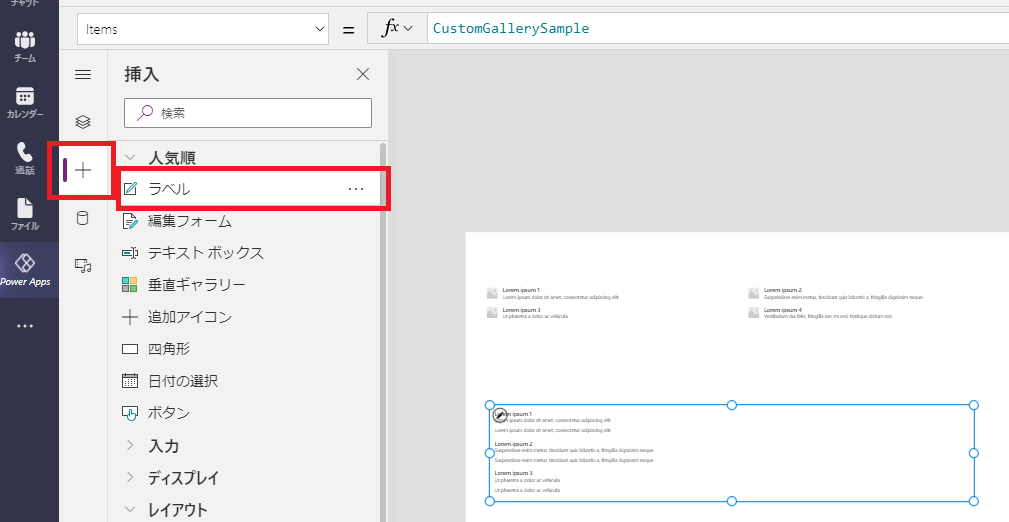
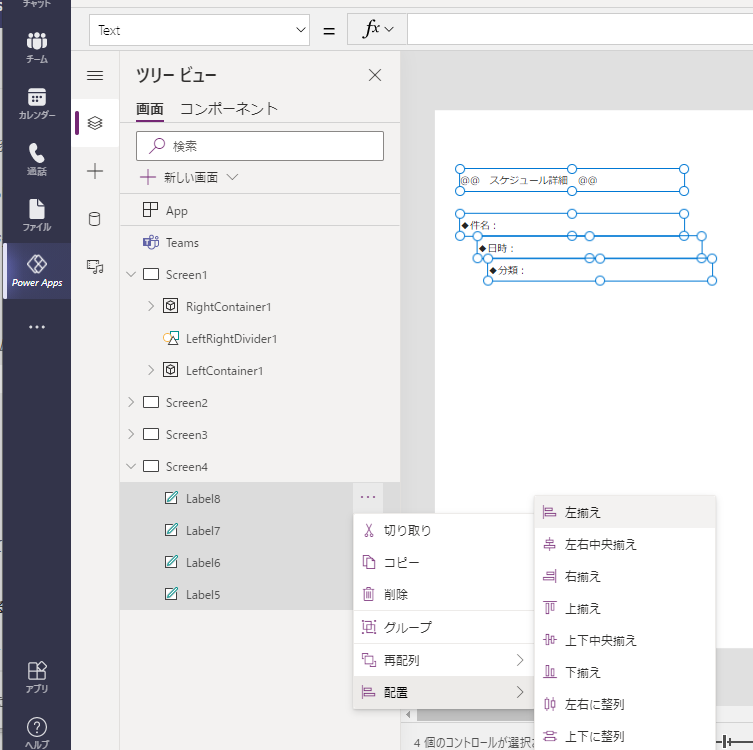
はい。次はデータカードを追加。
表示フォームの中に、追加してあげる。

表示フォームの中に直接ラベルを配置出来たらよかったんだけど、
僕は出来なかった。
(だから、仕方なくこんな感じにしてみたんだけど、
もっと良いやり方があるような気もしている。)
カスタムカード追加できたら、事前に作っておいた
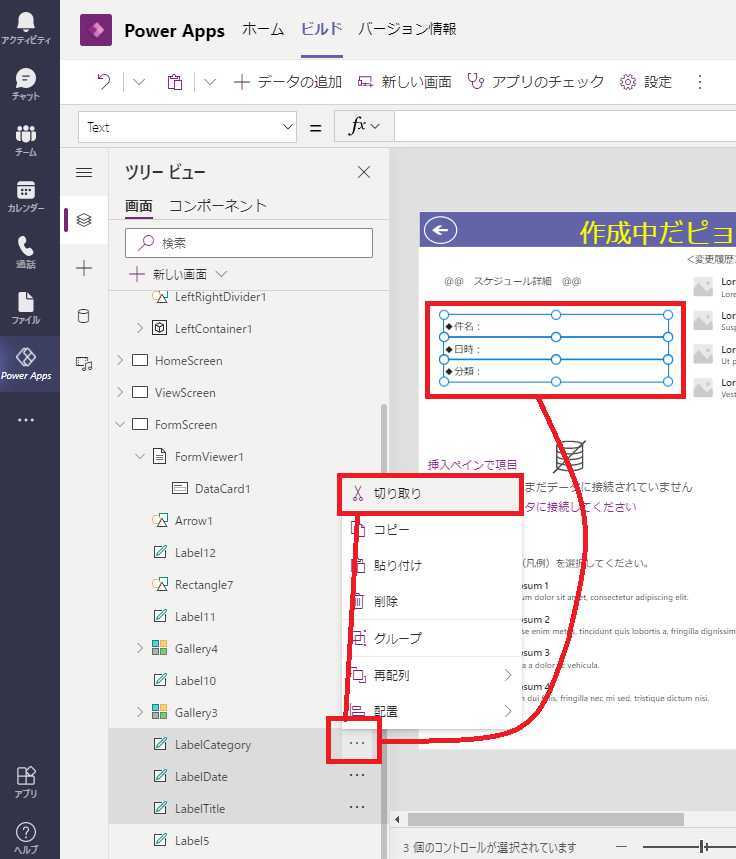
「件名」「日時」「分類」のラベルを
・・・切り取る!

切り取ったら無くさないうちに、さっきのデータカードん中にペーストる。

すると、こうなる。

じゃあ、それぞれのラベルの中をこんな感じで書いてみよう。
============
・LabelTitle
"◆件名:" & ThisItem.Title
・LabelTime
"◆日時:" & Left(Text(DateTimeValue(ThisItem.StartTime, "ja"),"[$-ja]yyyy年mm月dd日"),12) &
" " & Mid(Text(DateTimeValue(ThisItem.StartTime, "ja"),"[$-ja]yyyy年mm月dd日 HH時mm分"),12) & " ~ " & Mid(Text(DateTimeValue(ThisItem.EndTime, "ja"),"[$-ja]yyyy年mm月dd日 HH時mm分"),12)
・LabelCategory
"◆分類:" & If(ThisItem.Categories = "" ,"[未設定]", Substitute( Left(ThisItem.Categories,Len(ThisItem.Categories)-1), "$", ","))
============
ああ、自分の好みで好きにカスタマイズすると良いよ。
見た目は大事だから!
全部ピンクで統一しちゃうかい?
それもいいね。
否定はしない。
否定はしないが、
どこを目指してるんだい君は。
選べよ。名古屋か?
それとも君の家か?
どっちだ。
オレは行くぞ。
パイが腐らねぇうちに!
脱線しました。
つい、ね。
アツくなりすぎると出ちゃうよね、大泉洋が。
さっきのラベルの設定終わったら、
HomeScreenから流れに沿ってアプリ動かしてみよう。
動かしてみ洋。
どうだい?
うまく情報が表示されたかい?
そいつぁよかった。
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
ここではまず、前回やった様にギャラリーに凡例の情報を表示してあげよう。
詳しくは前回のブログを見てね。
前回と違うのは、
このギャラリーに表示されたデータを選択すると
PowerAutomateを動かして実際のスケジュール情報を変更させるってわけ。
だから、前回の時のスケジュールを表示させて四角形をかぶせた感じで、
このギャラリーにも四角形をかぶせてもらいたい。
色とかはお好みのセンスでどうぞ。
で、ひとまずはOnSelectに何も書かないでいいです。
まずはPowerAutomate作りましょ。
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
はい。
前々回のブログで作った時と同様、
最初と最後にPowerAppsと連携させるように指定します。
詳しくは記事を読んでね。
で。
今回のPowerAutomateでは、ユーザーの情報の他に、
選択されたスケジュールに対して、
選択された分類の情報を「追加」or「置換」するから、
色んな情報を渡してあげなきゃならない。
考えてみてほしい。
けど、めんどいよね。
そんな人の為に、書き出してあげた。
感謝してほしい。
** PowerAutomateに渡す情報 **
JSON(
{
item1DocID: 'PA-DocIDLabel'.Text,
item2Title: 'PA-Title'.Text,
item3Category: 'PA-Legends'.Text,
item4StartTime: 'PA-StartTime'.Text,
item5EndTime: 'PA-EndTime'.Text,
item6NewLegend: ThisItem.'Condition-Category',
item7UserID: UserID.Text,
item8UserEMail: UserMailAddress.Text,
item9Toggle: ToggleTEXT.Text,
item10LegendChangeTimeID: LegendChangeTimeIDLabel.Text
}
),
JSON(
{
item11Toggle2: Toggle2TEXT.Text,
item12ChangeResult: ChangeResultLabel.Text,
item13UserNameDisp: UserName.Text,
item14ChangeResultDispMainLabel: ChangeResultDispMainLabel.Text
}
),
JSON(
{
itemCategoriesTable: UserDataCol,
itemCategoriesTable2Dummy: UserDataCol,
item10Dummy4: UserID.Text,
item10Dummy5: UserMailAddress.Text
}
*** ここまで ***
これくらいあれば大丈夫!(のはず)
他にもあれば、あとで追加したらいいよ。
JSON形式で渡せば、JSONの中身を変えればいいだけだから!
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
ここも以前やったヤツだね。
OnSelectで、まずはさっき作ったPowerAutomateを選択する。
選択したら、あとはこんな感じで色々付け加えたりする。
それぞれ、当然PowerAutomateで利用する情報を持ったフィールドを
準備する必要はあるよ。
== OnSelectの中身 ==
Set(DialogFLG , "1");
Set(
ChangeAutomateResult,
{
StringData: 'Ver1-LegendChangeFromPowerApps'.Run(
JSON(
{
item1DocID: 'PA-DocIDLabel'.Text,
item2Title: 'PA-Title'.Text,
item3Category: 'PA-Legends'.Text,
item4StartTime: 'PA-StartTime'.Text,
item5EndTime: 'PA-EndTime'.Text,
item6NewLegend: ThisItem.'Condition-Category',
item7UserID: UserID.Text,
item8UserEMail: UserMailAddress.Text,
item9Toggle: ToggleTEXT.Text,
item10LegendChangeTimeID: LegendChangeTimeIDLabel.Text
}
),
JSON(
{
item11Toggle2: Toggle2TEXT.Text,
item12ChangeResult: ChangeResultLabel.Text,
item13UserNameDisp: UserName.Text,
item14ChangeResultDispMainLabel: ChangeResultDispMainLabel.Text
}
),
JSON(
{
itemCategoriesTable: UserDataCol,
itemCategoriesTable2Dummy: UserDataCol,
item10Dummy4: UserID.Text,
item10Dummy5: UserMailAddress.Text
}
)
)
}
);
Set(
UserSchedDataStr,
{
StringData: 'Ver1-24H以内のスケジュール取得'.Run(
JSON (
{
item1UserDisplayName: UserDisplayName.Text,
item2USerID: UserIDStr.Text,
item3UserID2: UserIDStr.Text,
item4EMail: UserEMail.Text
}
),
JSON (
{
item11UserDisplayName: UserDisplayName.Text,
item12USerID: UserIDStr.Text,
item13UserID2: UserIDStr.Text,
item14EMail: UserEMail.Text
}
)
)
}
);
ClearCollect(
UserSchedDataForView,
Split(
AutomateOutPut.Text,
"`"
)
);
//UserSchedDataForViewを`で区切り
Remove(
UserSchedDataForView,
Last(UserSchedDataForView.Result)
);
//最後にできてしまう、不要な空白データを削除
ClearCollect(
UserDataCol,
{
No: "1",
Title: '1stSched-Title1'.Text,
StartTime: '1stSched-StartTime1'.Text,
EndTime: '1stSched-EndTime1'.Text,
DocID: '1stSched-SchedID1'.Text,
Categories: '1stSched-Categories1'.Text
},
{
No: "2",
Title: '2ndSched-Title1'.Text,
StartTime: '2ndSched-StartTime1'.Text,
EndTime: '2ndSched-EndTime1'.Text,
DocID: '2ndSched-SchedID1'.Text,
Categories: '2ndSched-Categories1'.Text
},
{
No: "3",
Title: '3rdSched-Title1'.Text,
StartTime: '3rdSched-StartTime1'.Text,
EndTime: '3rdSched-EndTime1'.Text,
DocID: '3rdSched-SchedID1'.Text,
Categories: '3rdSched-Categories1'.Text
}
);
Navigate(ScheduleView);
Set(DialogFLG , "0");
=== ここまで ===
で、
ここでアレなんだけど、続きはまた次回にまわさせてもらいたい。
何故かって?
僕が作っていたアプリが、
何故かうまく動いたり動かなかったりしているからなんだ。
申し訳ねぇ。
その問題をまずは解決したいので、次回も若干遅れると思う。
問題の明確化と、対処法が判明したら、
それも次回のブログに書くね。
まあ、残り3項目くらいだから、次回までのお楽しみとして
期待しておいてもらいたい。
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
(5-8)おまけ
~~ お・ま・け ~~
大丈夫。
別に無理してやらなくても大丈夫。
見た目的なアレを、ちょっと小洒落た感じにしてみよう
ってなもんだから。
余力があったらやってみてほしい。
見た目。
(意外と機能よりも見た目の方が重視されるんだけどね)
~~~ おまけ終わり ~~~
お疲れ様で寿司た!
~~~ 本 題 終 了 ~~~
その1 ー 前々々々回。作りたいシステムを発表。
その2 ー 前々々世。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 前々回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 前回。大変だったね。
ログインユーザーのスケジュール取得までは前回でやったから、
管理者用画面と、実際にスケジュール情報を更新するやつ。
今回で・・・終わらなかったね!
その5 ー 今回。みそパ。
とか言ってる場合じゃなかったね。
いざ最終局面へ!
フォーム画面の設定と、
PowerAutomateでスケジュールの変更ロジック実装!
その6 ー 次回。いざ、最終回。(このアプリ開発の最終号)
6回にわけて実装を完了させます。
ちょっとしたおまけなんかも添えて。
さてさて、次回は今回のPowerApps開発の最終号として、
その次は何を書こうかね。
けっこうOnTimeも新しくなってるし、
最近Domino界で発表された「consentflow」という
ケートリックさんの製品についても、少し興味が湧いてる状態です。
Microsoft界でもPowerAutomateDesktopあたりも気になるし・・・
誰かまとめて情報くれないかね。
Domino12もあるんだよなぁ。
あ、そういや世間はオリンピックみたいなのやってるんでしたっけ?
僕はまったく興味ない人間なんだけど、
誰かが優勝したりして喜んでる瞬間を見るのは
ちょっとした感動もしたりするんだけど、
誰かしら泣いてるんだよ その栄光と美談の裏で
って思う様になってから、世の中ってのは大変だよなぁと思っちゃうんで、
切なくなってしまうので、あまり見ない様にしてますね。
いや、超絶スーパープレー集とかなら全然喜んで見るけどね。
サッカーボール、そんなに曲がるモンだっけ!? とか
え?そのパス何!どうやったん!? とか、
そういうのは、好き。
じゃ、また。
【No.4-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その4だよん。
おつかれっすー
あーどもどもおつかれっすぅー
なんて会話が社内のあちらこちらで交わされるようになりましたね。
陽気な方々は。
私は基本的に全部人に合わせて生きているので、
そんなパーリーピーポーにも
「おぃっすー」
的な感じで答えるんですが、
内心「何この人こわい」
なんて思いながら返答しています。
アキヒサです。
どうもです。
そんなアキヒサですが、
いずれは北海道に移住したいと考えています。
理由?
涼しいから。
あーでも逆なのかなー。
沖縄行った方が、
日常が暑いから少しの涼しさでも
めっちゃ涼しく感じたりするのかなー。
なんで唐突にそんな事言い始めたかって?
答えてやろうじゃあねぇかと思ってよぉ。

おら答えてやったぞゴルァ。
何かしてくれるんだろうなぁ!
えぇ?おい!
はてなブログさんの社内には、
毎週このお題だけを考えるだけの仕事をする人がいるんだろうか。
やりたい。
その仕事やりたい。
そうだね、僕なら
今週のお題:好きなインターネットブラウザは?
だね。
第一回目は。
どうだい?
盛り上がりそうだろう。
第二回目は
今週のお題:100兆円あったら?
だな。
とてつもねぇ発想出してくるやつが出てくるだろうから、
興味津々よ。
「全部貯金」ってヤツが出てきたら、
ぶん殴ってやる!
まわせまわせ!
経済を!
グルグルとぉ!
え?僕?
僕かい?
僕はねぇ、全部カレーパンにしようかな。
100兆円分。
ジャ〇おじさんも困り果てるだろうね。
カレーパ〇マンの中身を補充できないくらい
カレーも買い占めてやるぜ。

ジャ「ごめんよぉカバ〇君。カレーパンだけは無いんだぁ。
カレーパンは、アキヒサさんのところでもらってきておくれ」
カバ「使えねぇオジサンだな!」
みたいな事になったらどうしよう。
まあ、いいか。
メインのアンパ〇マンでさえ、
愛と勇気だけが友達だって言ってるくらいだし。
実態がないから、実質ゼロじゃん。
アンパ〇マンのお友達ゼロ。
友達ゼロってことは、
カレーパ〇マンとも、お友達レベルには到達してないってことだろう?
じゃあ別にカレーパ〇マンが復帰できなくなっても、
アニメは続けていけそうだね。
頑張れ。
じゃ、いこう。
本題。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
その1 ー 前々々世。作りたいシステムを発表。
その2 ー 前々回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 前回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 今回。前回の続きだよ!
ログインユーザーのスケジュール取得までは前回でやったから、
管理者用画面と、実際にスケジュール情報を更新するやつ。
今回で終わるといいね!
次回まで続いたらゴメン!
その5 ー 次回。なんだろう。打ち上げパーリーでもしようか。
各自、つけてみそかけてみそを持参の上、
みそパしよ。みそパ。
さて、まずは前回までの振り返り。
前回も記載した実装手順はコレなんだが
1.ログインユーザー情報取得
(PowerAppsの機能を使って、ログインしてるユーザーの情報をゲット)
1-1.PowerAppsのホーム画面でユーザー情報を取得
1-2.取得したユーザー情報からユーザー名(表示名)を表示させる。
2.スケジュールの取得
(PowerAppsのホーム画面のボタンで、PowerAutomateを起動。
ログインユーザーの24時間以内のスケジュールを3件ゲットして、
またPowerAppsちゃんにデータを連携してあげる。)
2-1.PowerAutomateを作成
2-2.PowerAppsからPowerAutomateに渡す情報を決める
2-3.PowerAutomateをガッツリ作りこむ
2-4.PowerAppsのボタンにPowerAutomateを起動する様にしてあげる
2-5.PowerAutomateから受け取った情報を、そのままだと使いづらいから
色々加工して、PowerAppsのビュー画面に表示させる。
3.管理者用画面
(管理者画面を加工して、凡例の色を指定出来る様にする)
3-1.DataVerseに新しいテーブルを作る
3-2.Screen1の画面にDataVerseの各フィールドの値を指定する
4.ビュー画面
(DataVerseにある凡例の情報をギャラリーに表示させて、
2-3のPowerAutomateでとってきた情報をギャラリーに表示)
4-1.DataVerseにある凡例のテーブル情報をギャラリー1に表示
4-2.PowerAutomateで取得したスケジュール情報の値をギャラリー2に指定する
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
この実装手順の 2.スケジュールの取得 まで終わって、
今回は 3.管理者用画面 からだね。
さて、ここでいきなりちょっと寄り道。
前回まではユーザーとして使う時の流れをまったく
気にしてなかったから、今回は改めて
このアプリをユーザーが使う手順を考えてみよう。
・・・
・・・・・・どう?
・・・・・・・・・考えきれた?
そう、正解。
きっと、こんな感じになるはずさ。
== ホーム画面 ==
1.PowerAppsのHomeScreen的な画面にあるボタンをクリックすると
2.PowerAutomateが動いて、ログインユーザーの24時間以内の情報を取得
してきて、PowerAppsちゃんに値を返してあげる。
== ビュー画面 ==
3.取得されたスケジュールの情報をビュー画面のギャラリーに表示
4.ついでに管理者画面で指定された凡例の情報をギャラリーに追加。
5.ギャラリーからスケジュールを選択
== フォーム画面 ==
6.スケジュールの変更したい内容を選択肢で選択させて
7.ボタンを押すとPowerAutomateが動いてスケジュールの変更
8.何から何へスケジュールが変更されたのか、DataVerse上に情報を残す
(9.)再度スケジュールを選択した時、
DataVerseに履歴情報があるスケジュール場合、
フォーム画面に履歴も表示される
まあ、実際は別にみんなの好きに作ってくれてもいいんだけどね。
PowerAppsは、自由だから。
Notesアプリと同じくらい自由に作ってくれたまえ。
うん。
寄り道は終わり。
で。
前回までで既にビュー画面にもフォーム画面にも最低限必要なフィールドは
配置済みだから、あとはちょちょっとやるだけでいけそうだから大丈夫。
(玄人向け。まあ玄人はこのブログ読んでないけど。)
初心者の諸君にも、安心してほしい。
さほど難しい事はしていない。
前回の続きはこちら。
3.管理者用画面
(管理者画面を加工して、凡例の色を指定出来る様にする)
3-1.DataVerseに新しいテーブルを作る
まずはこれだね。
今までもこの部分は端折ってきたんだけど、
今回遂に実装するよ!
今まで端折ってきたのは、
単純に
激甘だから。
すげぇ簡単。
はい、じゃあアプリの開発画面開いてー。
ゴメンやっぱウソ。
前回やった
「ビルド」→「全てを表示」
を開いてもらえる?

今回は・・・そう。
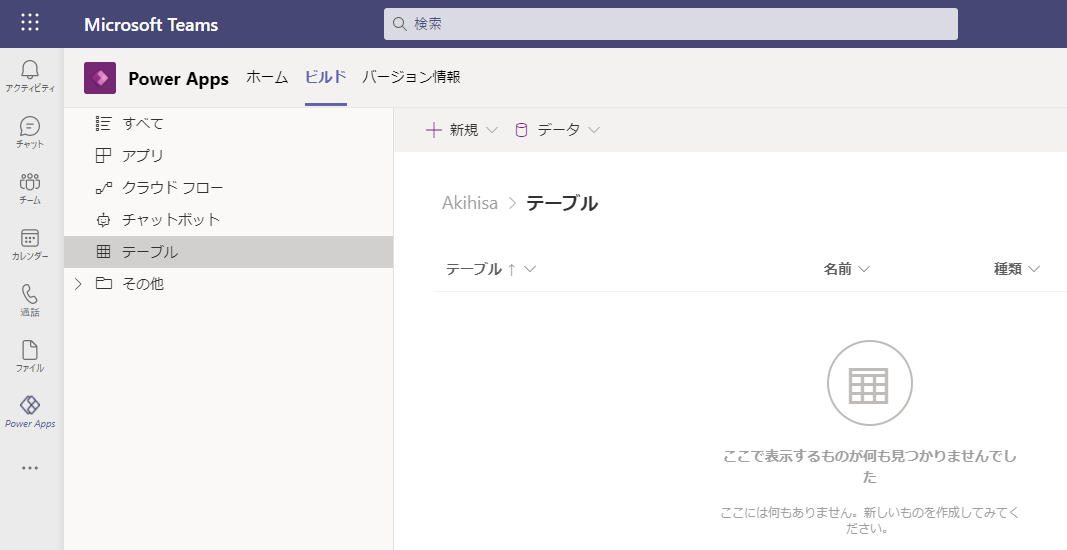
テーブル。
テーブルを開いてほしい。
これ。

皆大好きテーブルのお時間だよ!
僕はねえ、丸テーブルが好きー!
四角いテーブルは、テーブルの角っこにふとした瞬間に足とかぶつけると
すごい憎たらしくなっちゃうから。
だからもう僕は今言いたい。
テーブルの角っこは全部グミで作ったらどうだろう。
ぶつけても痛くないし。
おなかすいたら食べれるし。
ん?
何だい?
さっさとPowerAppsで使うテーブルの話しろって?
わかったわかった。
また今度な。
うそ。
ごめんね。
さすがにまだ疲れてないから、
もうちょっと頑張ります。
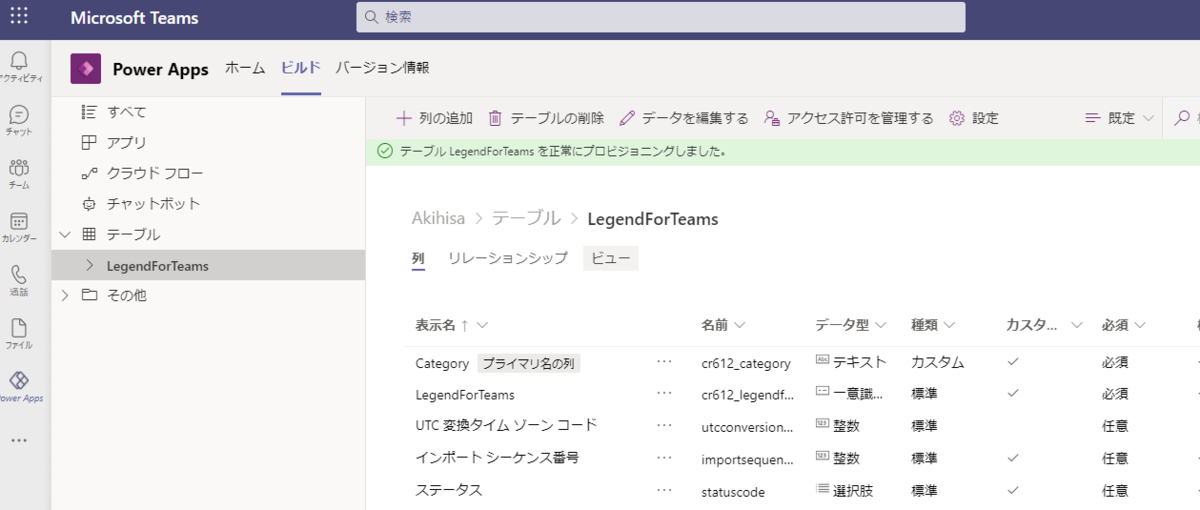
で、まあ新規でテーブルを作って欲しいの。
わかるよね?

さて。
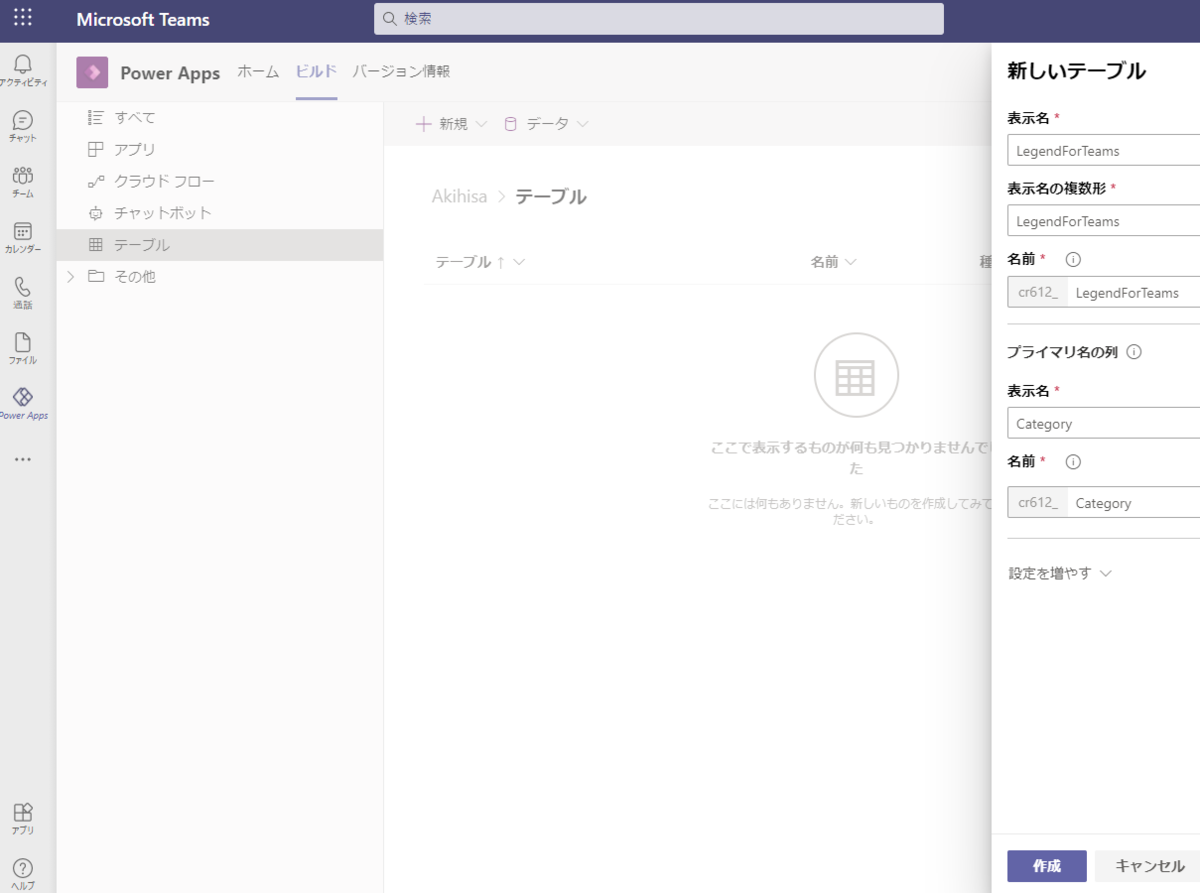
じゃあ出てきたダイアログ的なやつに、
こんな感じで値を指定してもらいたい。

表示名ってのは、このテーブルの名前だね。
好きな文字列でもかまわないよ。
プライマリ列ってのも、僕がこれにしただけなので、
別になんでもかわまない。
ただ、良い子のみんなは後でちゃんとわかりやすい様に、
命名してあげてね。
出来たかな?
どうだい?
ちょっと驚いてるかい?
そう。
列の設定なんて1つしかしてないのに、
いっぱい出てきたよね。

これがPowerAppsちゃん達のすごいとこでさ。
予め「これ、いるんだろ?好きに使えよ」
みたいなハードボイルドさで自動的に色んな部品を作っておいてくれるわけ。
以前は「エンティティ」って名前だったんだけどさ。
「テーブル」って名前に変更になって「あ、表ね」って
わかりやすくなったよね。
最初は何かの呪文かと思ったよね。
エンティティ
アキヒサはエンティティを唱えた。
半径50cm以内にいるユーザーの防御力が100下がった。
みたいなさ。
うん。
で。
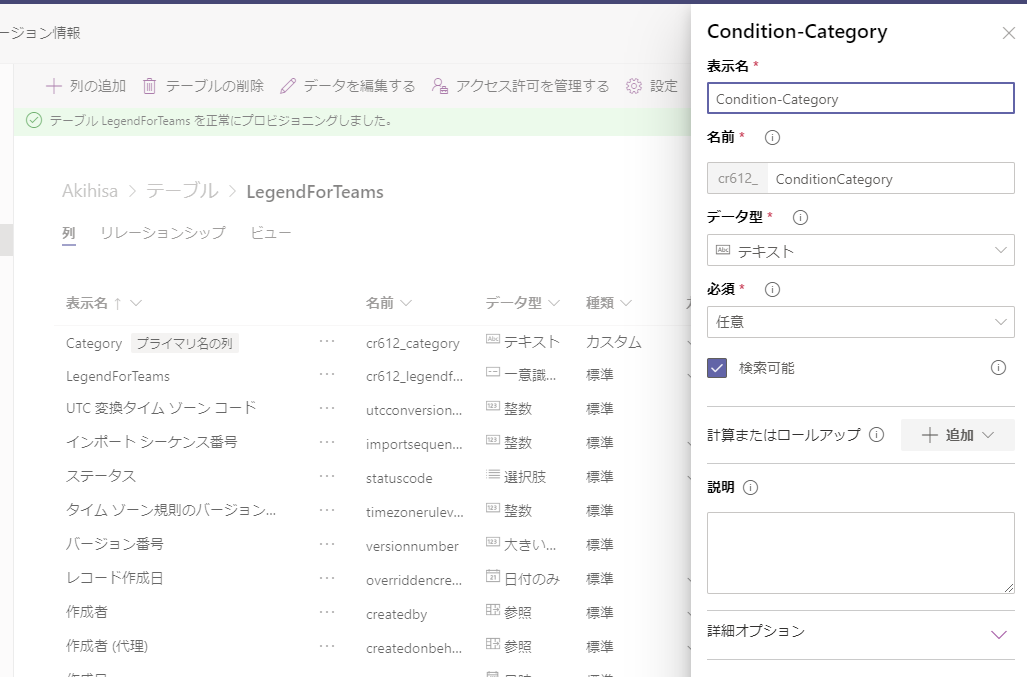
列の追加をしてみよう。
こんな感じで。

僕はCondition-Categoryという列名にした。
ここの列には、このアプリの管理者さんが設定する箇所で、
OnTimeで設定している凡例の条件を指定したいと思う。
まあ今回は「分類」のみの条件だけど。
OnTimeでは「件名」とか「公開方法」とかが
凡例の設定で指定できるんだけど、
OnTimeさんが動画内で使ってるやつはどうか知らないけど、
今回はめんどちょっと時間がないから分類のみでいく。
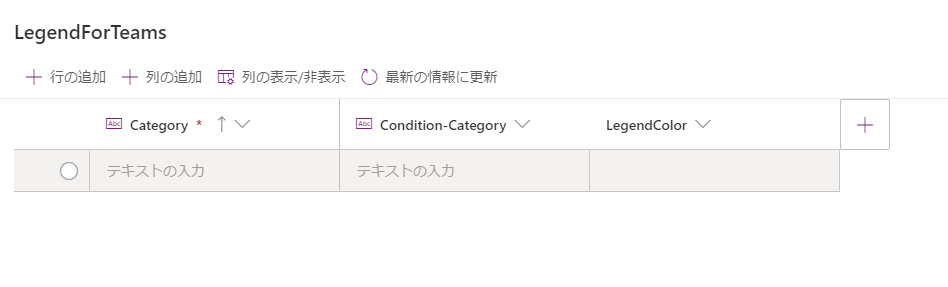
さて、じゃあもう一つ、列を作ってみよう。
何が必要だと思う?
そう。
正解。
実際の色だよね。
これは添付ファイルを表示させる感じで実装できるんじゃないかと思うの。
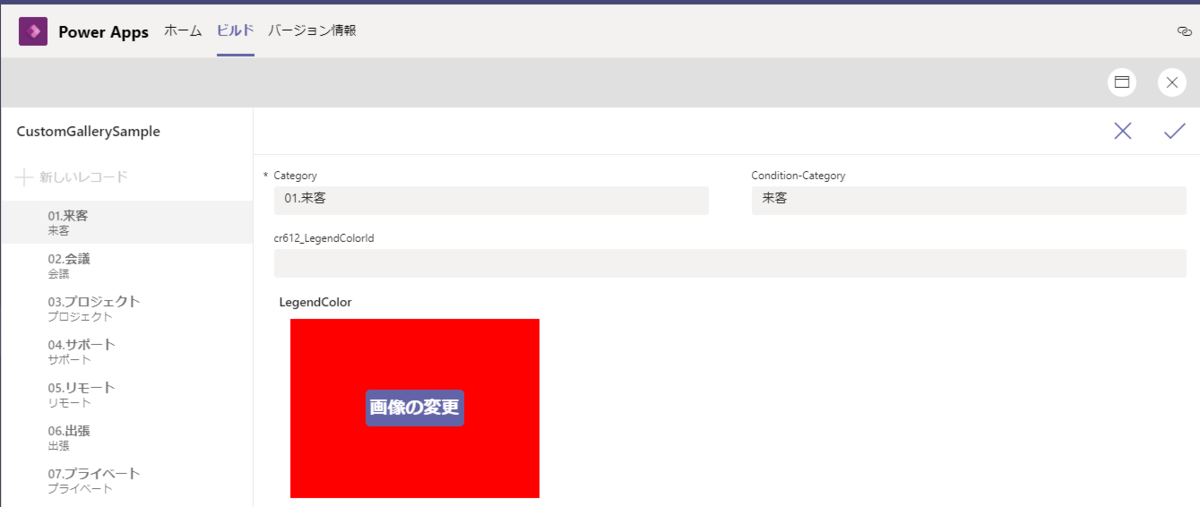
と、ゆーことで、まずはこんな感じで作ってみました。

はい。
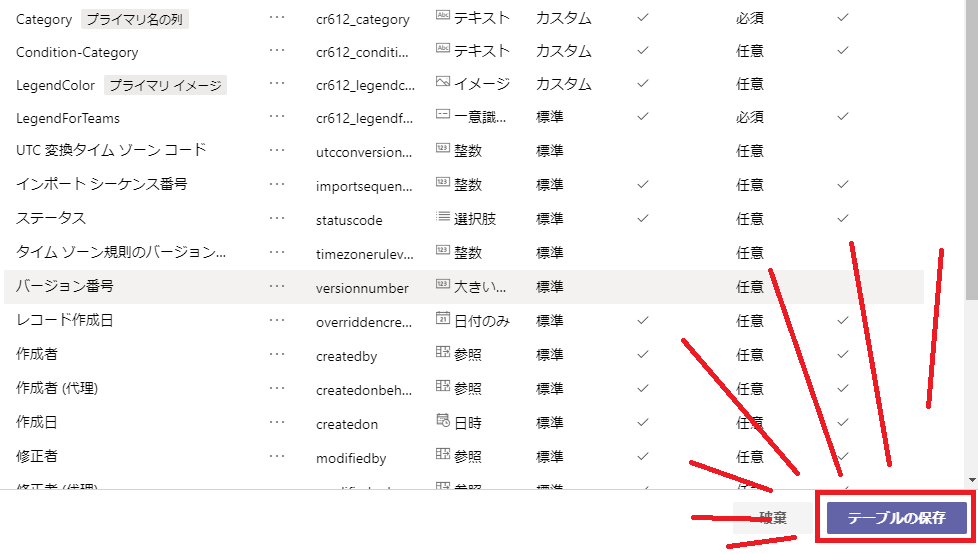
列の設定終わり。
でもね、油断しないで。
画面右下にさ、「テーブルの保存」ってあんじゃん?
アレ押さないとダメ。

なんかね、僕の場合だけかもしんないけどね。
消えちゃった。
ちょっと列追加して、しばらく保存しないまま、
この画面でブラウザ放置してたら。
いやほんと。
僕だけかも。
しれないけど。
マジで。
だから、皆はちゃんと保存しておこうね。
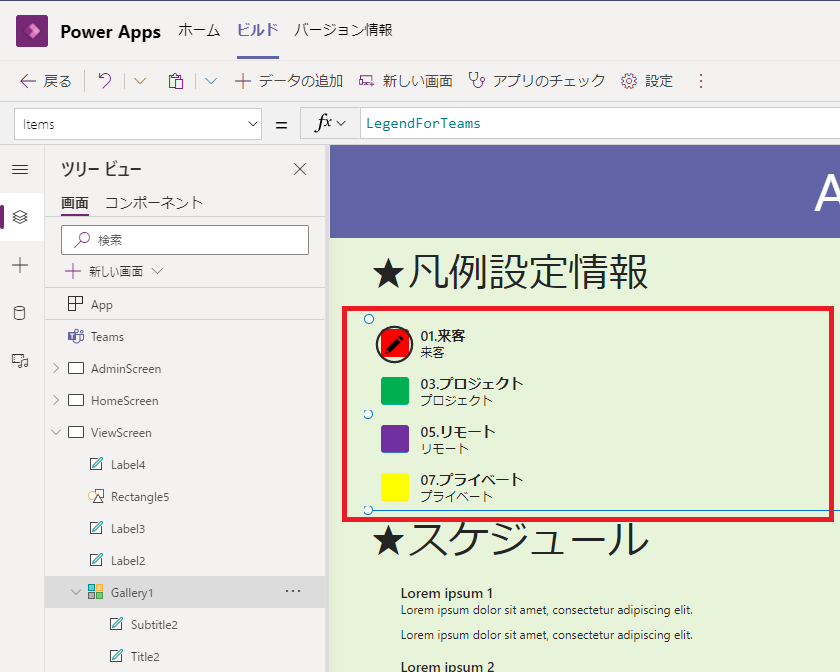
僕みたいに・・・ならないようにね・・へへっ・・
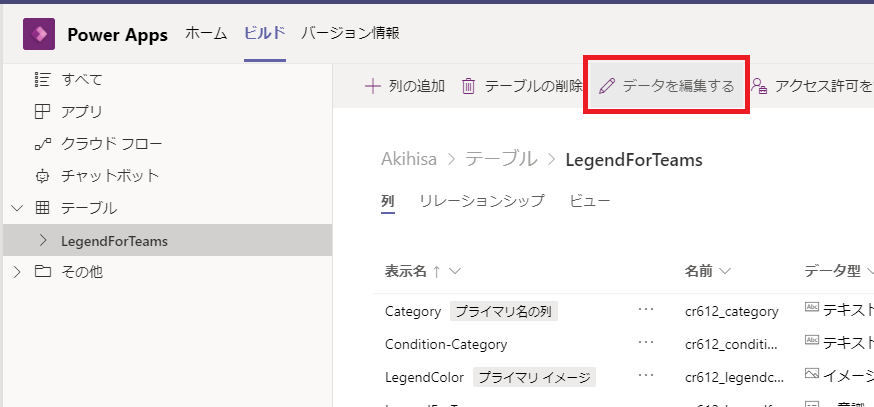
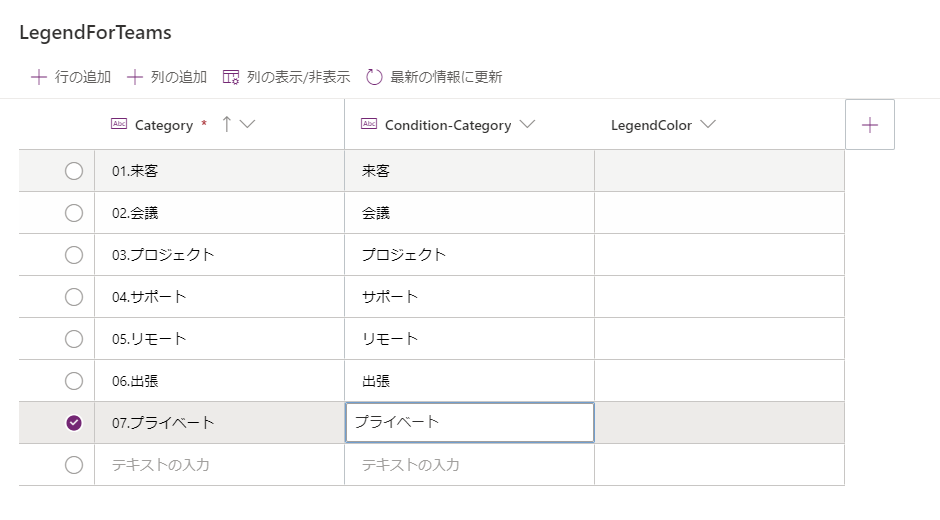
じゃ、まずは軽くデータ作ってみる?

出てきた?

気が早い人はもう入力してみちゃったかな?
さすがだねぇー
仕事が早いねぇー
僕は慎重派なので、
ちょっと寄り道します。
恒例のOnTimeさんのデモサイトを見に行きます。
https://ontime.ontimedemo.com/ontimegcms/desktop
すると、デモサイト上では今こんな感じで凡例を設定していますね。

OnTimeさんのデモサイト。左下に凡例を表示させました。
いっぱいあったんで、途中までしか画像撮らなかったけど。
ってか、ゴメンね。
ちょっとここで脱線すんだけどさ。
SAML認証ってるんだよね、OnTimeさん。
今いつもの感じでさっきのURLでログインしようとしたらさ、
勝手にMicrosoftのログイン画面にリダイレクトされたよね。

んで、cream@ontimedemo.com さんでログインしたら、
OnTimeの画面に切り替わりやがるの。
すげぇ。
・・・またOnTime勉強しなきゃ・・・
はい脱線終わり。
で、デモサイトの凡例の設定内容はわかったので、
これをもとに、さっきのテーブルの値を埋めていこうと思う。
うぉりゃあ!

おや。
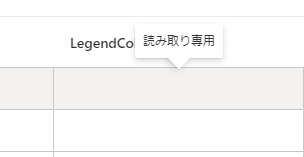
みんなも気づいた?
LegendColor の列、ファイル添付出来ねぇじゃねぇか。と。
なんだよバーロー。
気持ちはわかる。
編集させろよ。
と。

まあ落ち着いて聞いて欲しい。
そんなわけない。
そんなわけないんだよ。
だって、列作ったんだよ?
イメージって選択肢があったから、それ選択して作ったんだよ?
編集できなかったら、そもそも作れるはずない。
そう。
編集はできる。
ここ以外で。
準備はいいか!
ついてこい!
あ。今いじったデータは画面右下の「閉じる」で閉じといてね。
3-2.Screen1の画面にDataVerseの各フィールドの値を指定する
よし。
さっそく今作ったDataVerseの列の値をそれぞれ画面に指定していこうと思う。
まずは今度こそPowerAppsの開発画面開いてー。
PowerAppsを、開いてほしい。
そう、Teams上のPowerAppsアプリの開発画面。
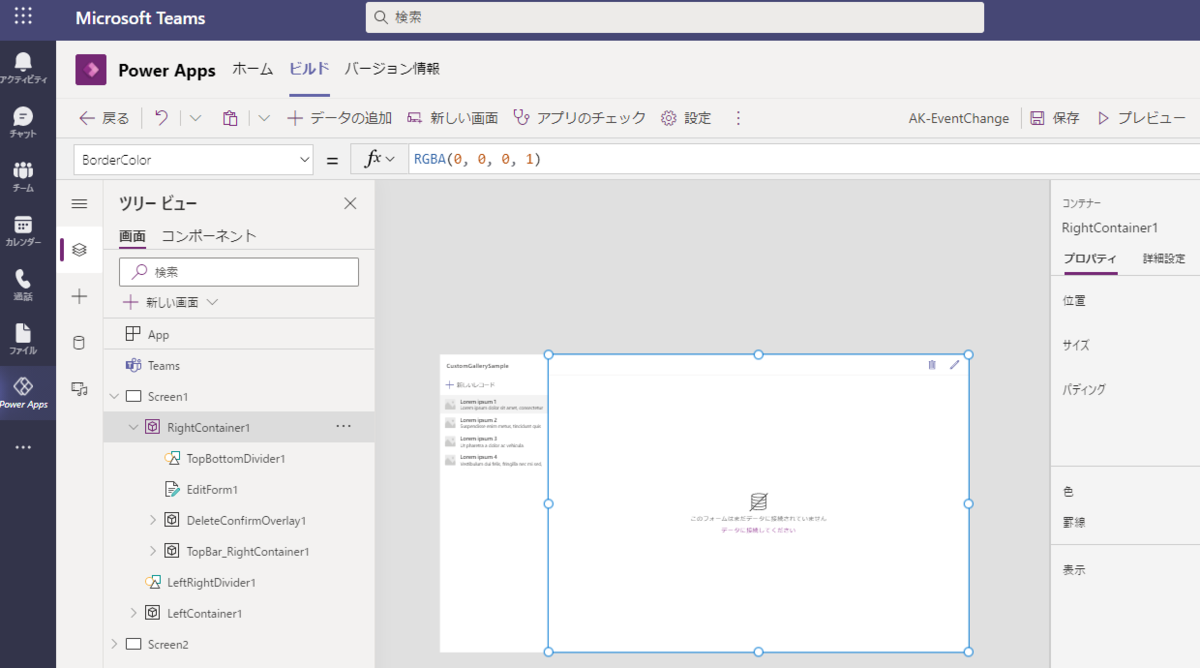
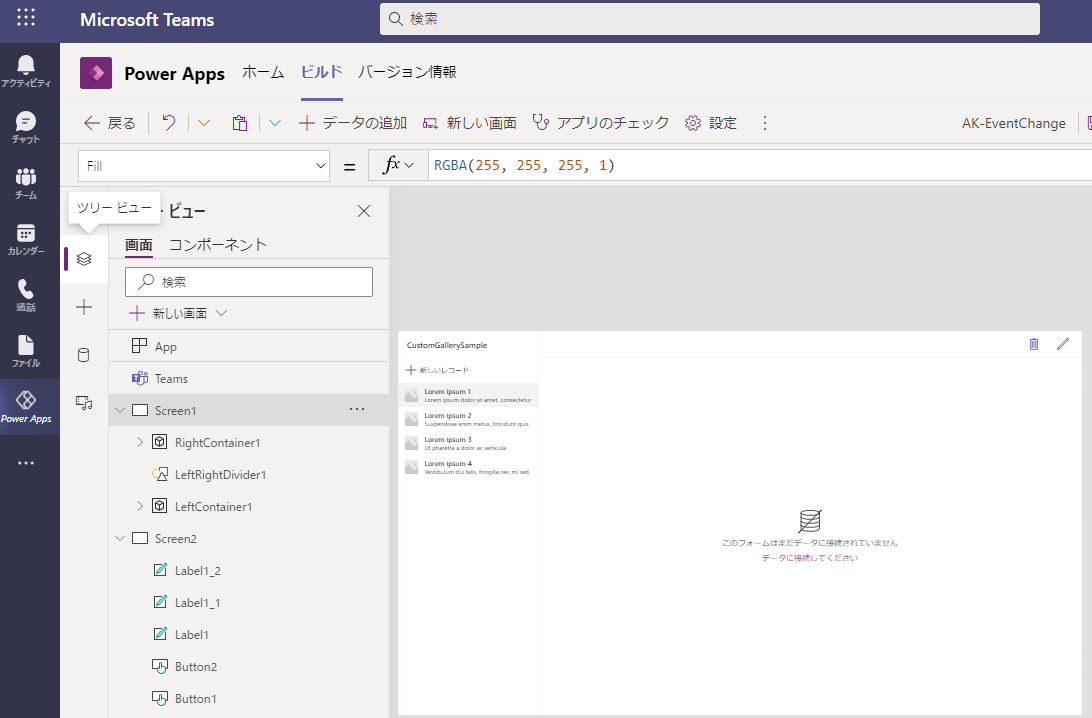
きっと今こんな感じになってるよね?

こいつを、そのまま使う。
Screen1のままじゃアレだから、AdminScreenとかに名前変えておいてもいいね。
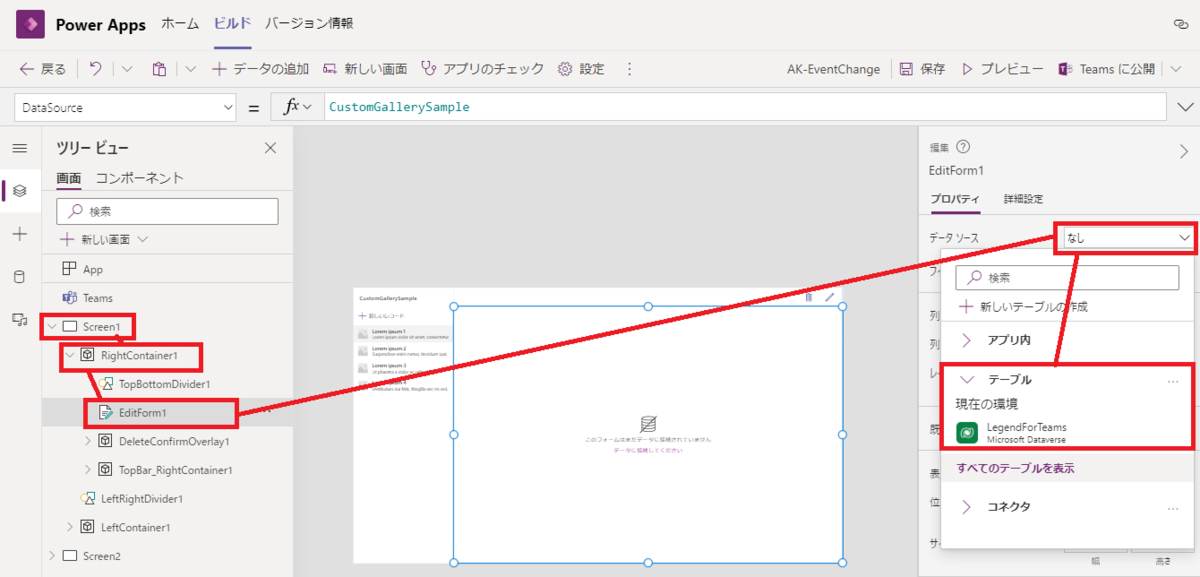
で、EditForm1とやらを選択して、画面右側のプロパティで
データソースからテーブルで、さっき作ったテーブル名を選択しよう。

できた?
そしたら、画面の左の縦長のやつと、そのちょっと右上に
赤ーい✖が出てきたね!
ちょっとドキッとするよね!
ごめんね!
焦らずについてきて!
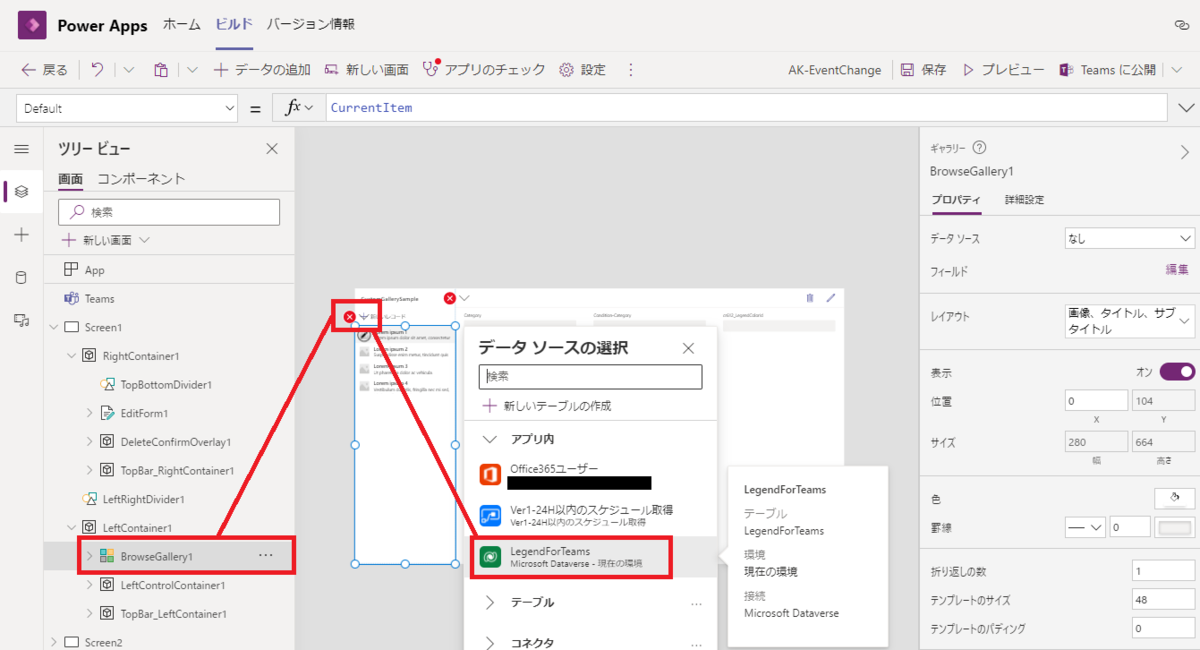
左っ側の✖印を押すと「数式バーの編集」みたいなの出てくるから、
それを押して欲しい。
すると下の画面みたいに「データソースの選択」が出てくるはず。

そう。
わかっちゃったね?
ここでもさっきと同じ、テーブル名を指定してあげよう。
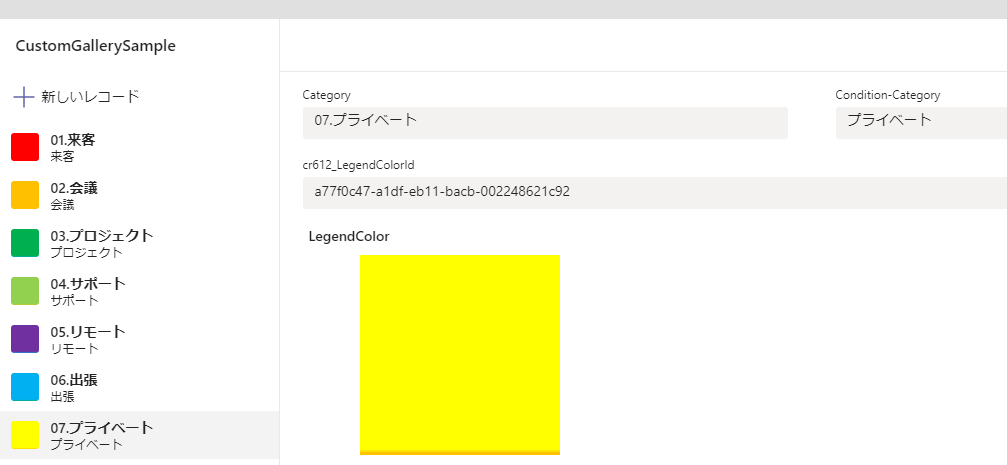
するとどうだい?
僕らをドキっとさせる赤いバッテンがいなくなったよね。
しっかーも!
さっきつくったデータ、表示されてないかい?

やったね!
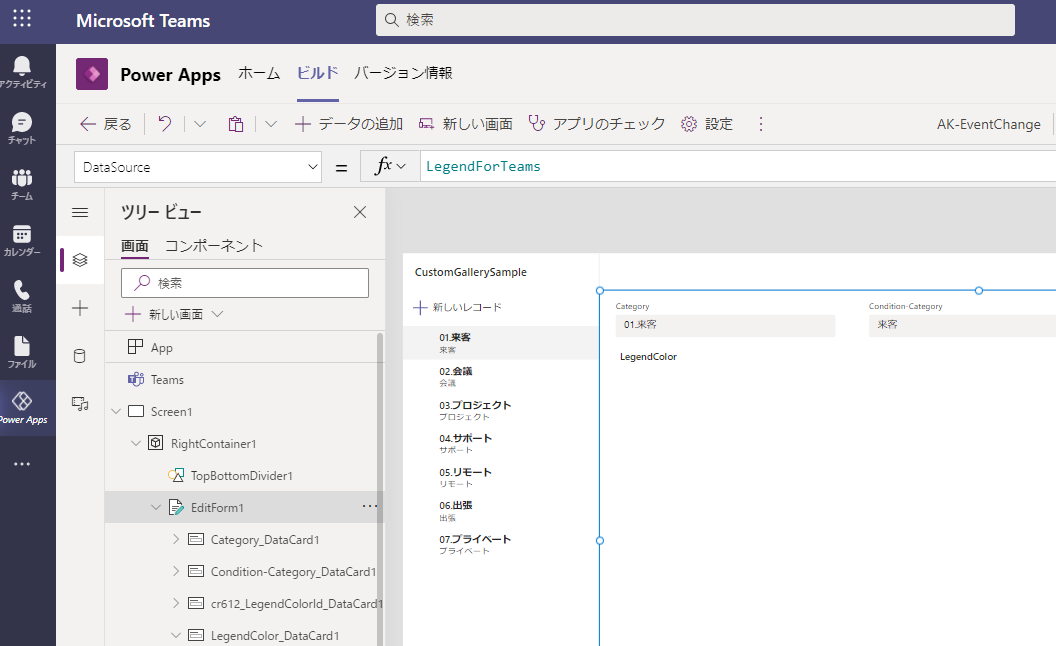
なんにもコード書いてないのにね!
ここまでできちゃった。
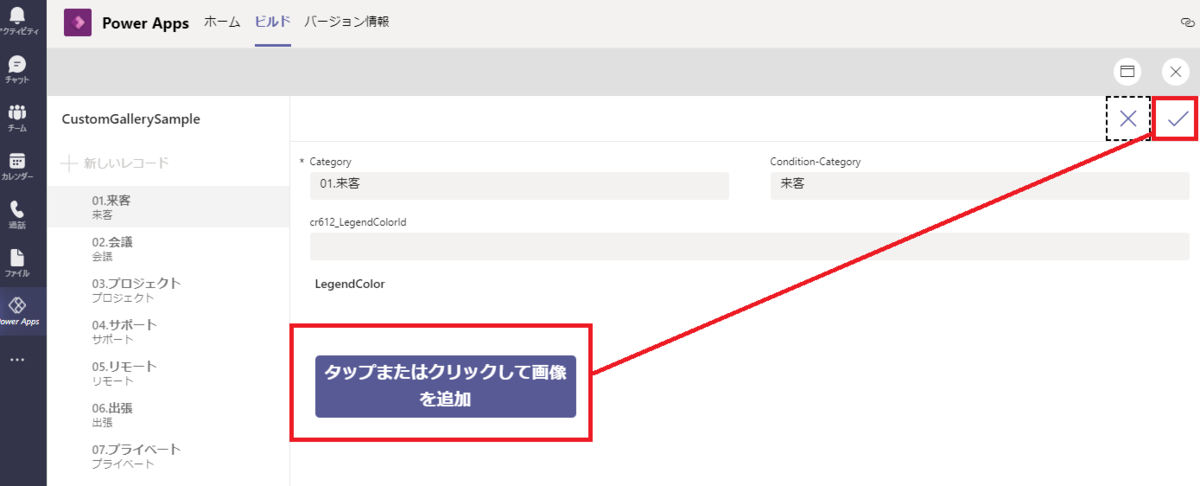
そしたら、画面右上にある「プレビュー」ってやつを押して欲しいんだ。

どうかな?
開発画面じゃなくて操作できる画面にかわったよね?
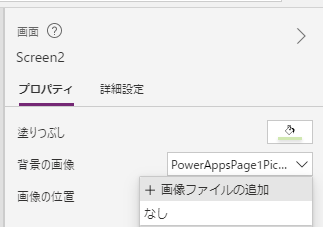
そしたら、右上に用意されてる鉛筆アイコンをクリックしよう

編集画面になっただろうか。
そうなんだよ。
ここで編集できるんだよ。

こんな編集用のボタンまで最初っから用意しておいてくれるんだよ、
PowerAppsちゃんは。
すごいよね。
で、早速画像を追加したいんだけど、
よく考えたら画像を用意してないよね。
そこで、僕はこんなのを用意してみました。

このセルを画像で保存して、7個の画像ファイルを作りました。
で。
早速さっきのところで画像を選択してみる。

右上のチェックマークで、保存してみたらこんな感じ

よーし、この調子でどんどん保存してみよう!
君なら出来る!

誰でも簡単にできたね!
おめでとう。
あれ?DataVerseで作った列名を全然使ってない!
そうなの。
凄いんだよPowerAppsちゃん。
なんにも指定しなくても、勝手にこんな感じでやってくれちゃうんだから。
すげぇ時代にきたもんだ。
じゃ、次いっちゃおか。
4.ビュー画面
(DataVerseにある凡例の情報をギャラリーに表示させて、
2-3のPowerAutomateでとってきた情報をギャラリーに表示)
4-1.DataVerseにある凡例のテーブル情報をギャラリー1に表示
さてさて。
舞台はうつって、ビュー画面にいこう。
みんな、ビュー画面はどんな感じになってるかな?
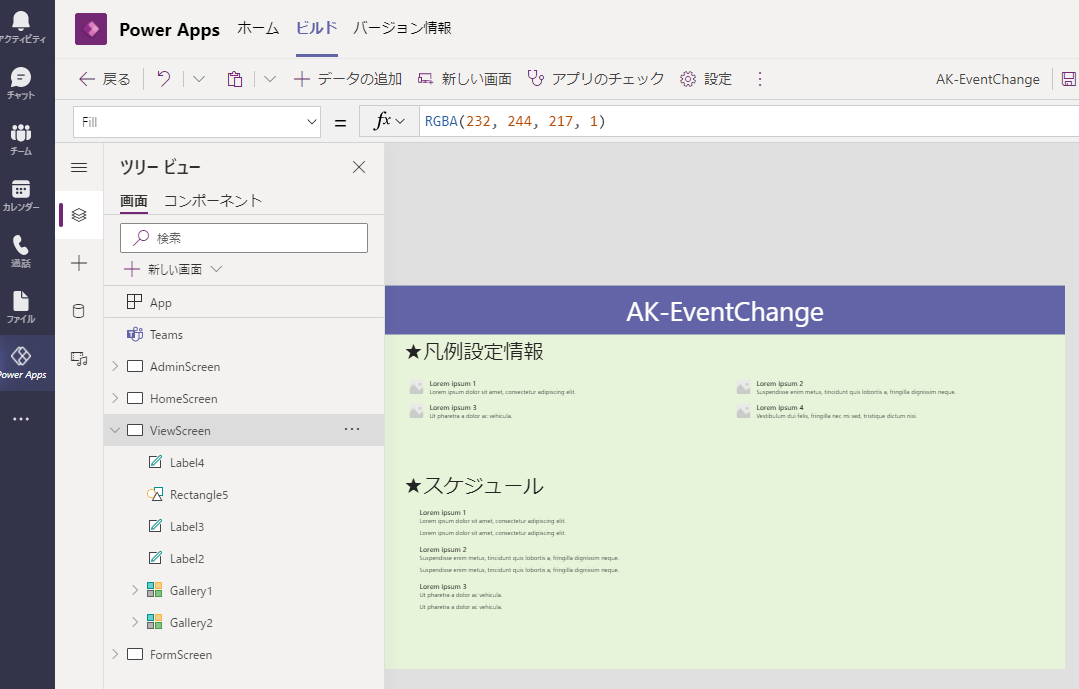
僕は今こんな感じなんだけど。

ここまで手順を追ってきてくれてる人達は、
単にギャラリーを2個ポンポンっっと配置してるだけだと思うのね。
そこで、上のギャラリーを選択して、
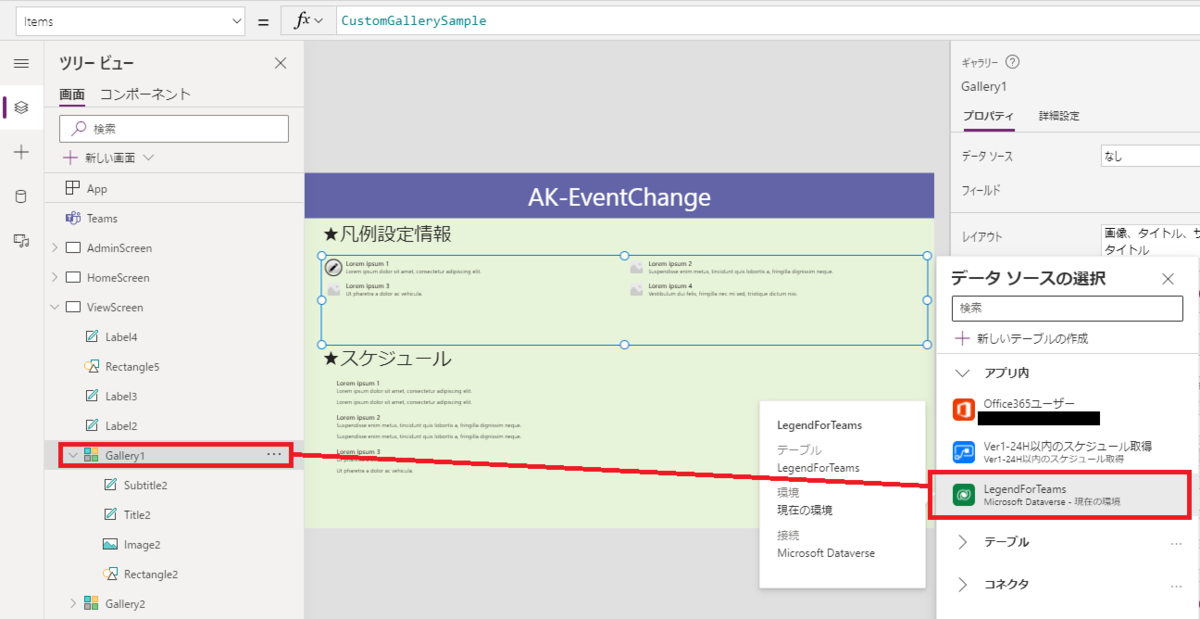
さっきのテーブルを指定しちゃおうか。


うん。できた。
でも、背景色のせいか、ちょっとアレなので、
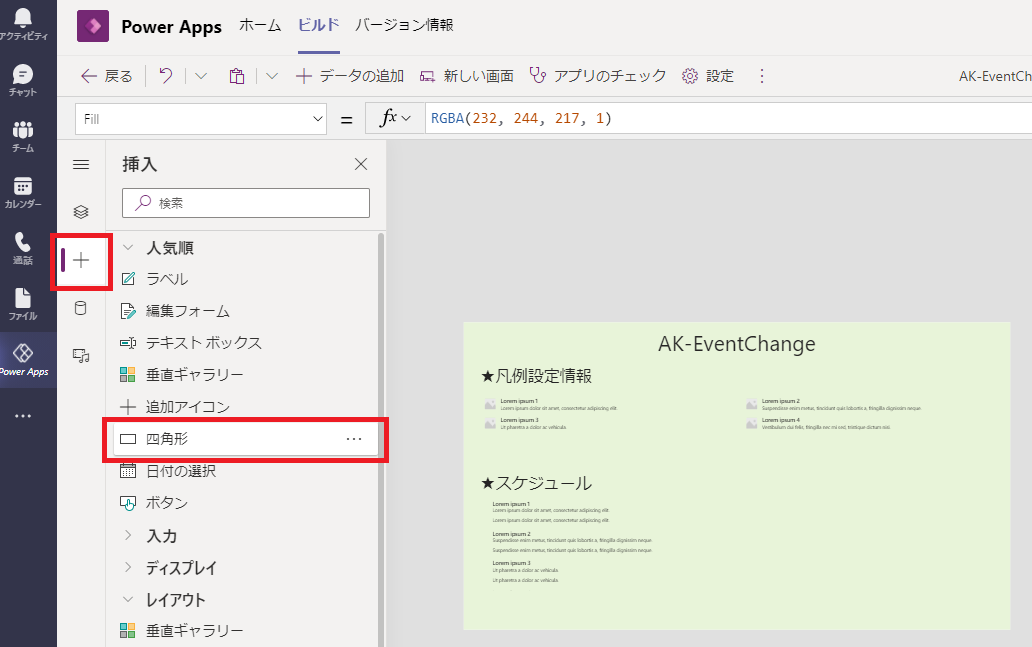
アレを追加してあげました。
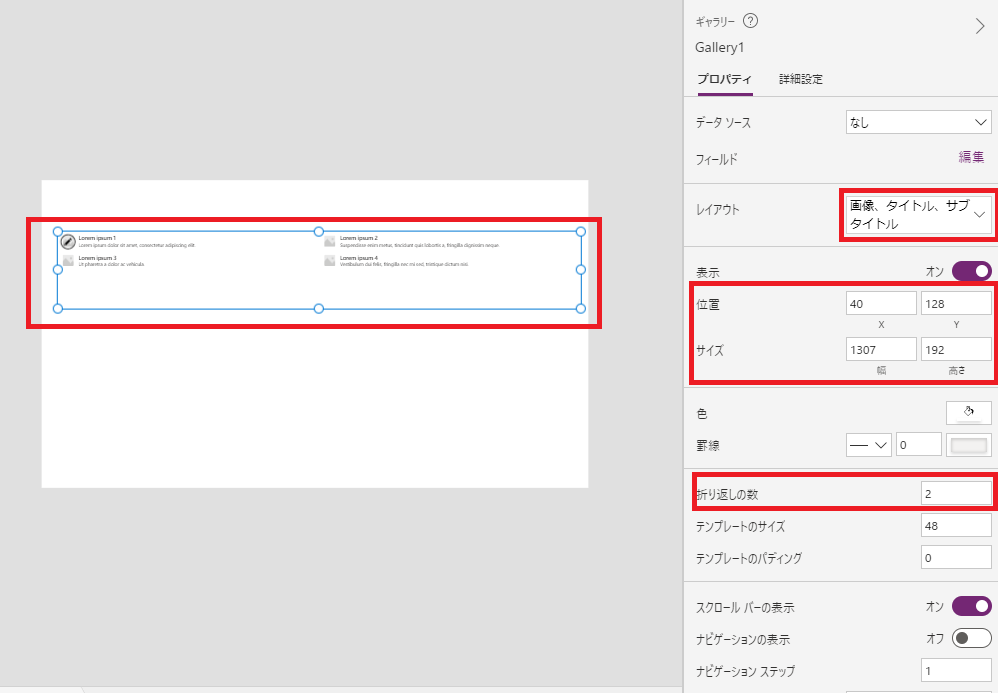
四角形。
そう。
四角形を追加。
して、高さを1にして、横幅も広げた。

ギャラリーの中に四角形を追加して、高さを1にして仕切り線的なアレにした。
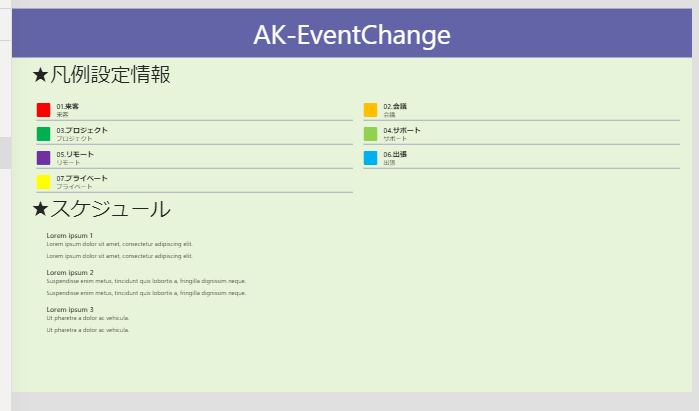
思うんだけど、普通に線引けたりするのかな?
するとどうでしょう。

多少は見栄えが良くなった・・・気がするよね。
うん。個人的にはね。
じゃここはもう終わりね。
簡単だったね。
4-2.PowerAutomateで取得したスケジュール情報の値を
ギャラリー2に指定する
さて。
実はここが第1の難関箇所でもある。
ゲットしといたユーザーのスケジュール情報を、
コレクションに入れて、ギャラリー内に情報を表示させる
のである。
これが、ちょっとややこいのである。
読者の皆様は、前回の記事の内容を
覚えていてくれているだろうか。
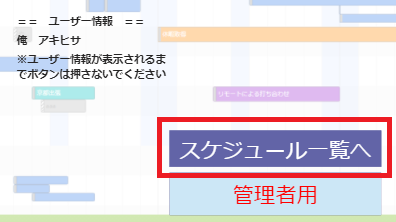
HomeScreenの「スケジュール一覧へ」ボタンの
OnSelect にPowerAutomateを動かすロジックを書いたことを。
ここらへん。
2-3 あたり。

PowerAutomateを動かすロジックを書いたはずだ。
改めて前回実装した内容を確認するね。
① ユーザー情報をPowerAutomateに渡す。
② PowerAutomateが動いて、ユーザーのスケジュール情報を取得する。
③ スケジュール情報を、コレクションとしてテーブル形式で保存する。
④ ビュー画面へ画面遷移する。
の様な実装がされているはずだ。
具体的には
== ここからOnSelectの中身 ==
Set(
UserSchedDataStr,{
StringData: 'Ver1-24H以内のスケジュール取得'.Run(
JSON(
{
item1UserDisplayName: UserDisplayName.Text,
item2USerID: UserIDStr.Text,
item3UserID2: UserIDStr.Text,
item4EMail: UserEMail.Text
}
),
JSON (
{
item11UserDisplayName: UserDisplayName.Text,
item12USerID: UserIDStr.Text,
item13UserID2: UserIDStr.Text,
item14EMail: UserEMail.Text
}
)
)
}
);
ClearCollect(
UserSchedDataForView,
Split(
AutomateOutPut.Text,
"`"
)
);
//UserSchedDataForViewを`で区切り
Remove(
UserSchedDataForView,
Last(UserSchedDataForView.Result)
);
//最後にできてしまう、不要な空白データを削除
ClearCollect(
UserDataCol,
{
No: "1",
Title: '1stSched-Title1'.Text,
StartTime: '1stSched-StartTime1'.Text,
EndTime: '1stSched-EndTime1'.Text,
DocID: '1stSched-SchedID1'.Text,
Categories: '1stSched-Categories1'.Text
},
{
No: "2",
Title: '2ndSched-Title1'.Text,
StartTime: '2ndSched-StartTime1'.Text,
EndTime: '2ndSched-EndTime1'.Text,
DocID: '2ndSched-SchedID1'.Text,
Categories: '2ndSched-Categories1'.Text
},
{
No: "3",
Title: '3rdSched-Title1'.Text,
StartTime: '3rdSched-StartTime1'.Text,
EndTime: '3rdSched-EndTime1'.Text,
DocID: '3rdSched-SchedID1'.Text,
Categories: '3rdSched-Categories1'.Text
}
);
Navigate(ViewScreen)
== ここまで ==
こんな感じならOK。
さて、じゃあここからは、
前回作ったPowerAutomateの作り方次第でもあるんだが、
PowerAutomateが返してくれた値を
切ったり貼ったりして、
上記の一番下のところ、
ClearCollect(
UserDataCol,
{
No: "1",
Title: '1stSched-Title1'.Text,
StartTime: '1stSched-StartTime1'.Text,
EndTime: '1stSched-EndTime1'.Text,
DocID: '1stSched-SchedID1'.Text,
Categories: '1stSched-Categories1'.Text
},
{
No: "2",
Title: '2ndSched-Title1'.Text,
・・・
の部分で指定している UserDataCol というテーブルに、
それぞれ列の値を指定してあげたいと思う。
既にロジックの中を御覧いただければわかるんだが、
分解した情報を
No の列に "1"
Title の列に '1stSched-Title1'.Text,
StartTime の列に '1stSched-StartTime1'.Text,
EndTime の列に '1stSched-EndTime1'.Text,
DocID の列に '1stSched-SchedID1'.Text,
Categories の列に '1stSched-Categories1'.Text
って、指定してるんだよね。
1~3件分のスケジュールをね。
ってことは、だ。
もう既にテーブルが作られていて、
そのテーブルの中に情報が入っているという状態。
じゃあどうすればいいかっちゅーと、
もう勘のいい人はわかるね?
そう。
配置したギャラリーのデータソースに、テーブルを指定するだけ。
僕と同じロジックにしてきた人であれば、UserDataCol でいいと思う。

指定できたら、きっと今回は思う様な表示にはなっていないと思う。
君のセンスにお任せしても良いんだが、
あくまでもサンプルとして僕の例をここに置いておくね。
== ギャラリーの部品の上から3行に対して ==
1行目
ThisItem.Title
2行目
Left(Text(DateTimeValue(ThisItem.StartTime, "ja"),"[$-ja]yyyy年mm月dd日"),12) &
" " & Mid(Text(DateTimeValue(ThisItem.StartTime, "ja"),"[$-ja]yyyy年mm月dd日 HH時mm分"),12) & " ~ " & Mid(Text(DateTimeValue(ThisItem.EndTime, "ja"),"[$-ja]yyyy年mm月dd日 HH時mm分"),12)
3行目
※3行目は左に短いラベルと、右に長いラベルを置きました。
左のラベル
"分類:"
右のラベル
If(ThisItem.Categories = "" ,"[未設定]", Substitute( Left(ThisItem.Categories,Len(ThisItem.Categories)-1), "$", ","))
== ここまで ==
といった感じで列の値をそのまま使うんじゃなくて、
ここでちょっと文字列をいじくって見やすい感じに加工してみました。

でも、やっぱりちょっと見づらいので、また色々細工していきましょう。
例の四角形を使って仕切り線をつくってみました。

うん。
もう、ね。
わざとだから。
センスない感じにしてるのは。
君の作品を輝かせるために、わざとこんな感じにしてるんだから。
とはいえ、どうだい?
スケジュール情報をこんな感じに表示できちゃってるよね?
やったね!
あとは、実際にスケジュールの情報を変更する実装ができればほぼ完成だね!
で、一応次のフォーム画面に行く前に、一つだけやっておこうか。
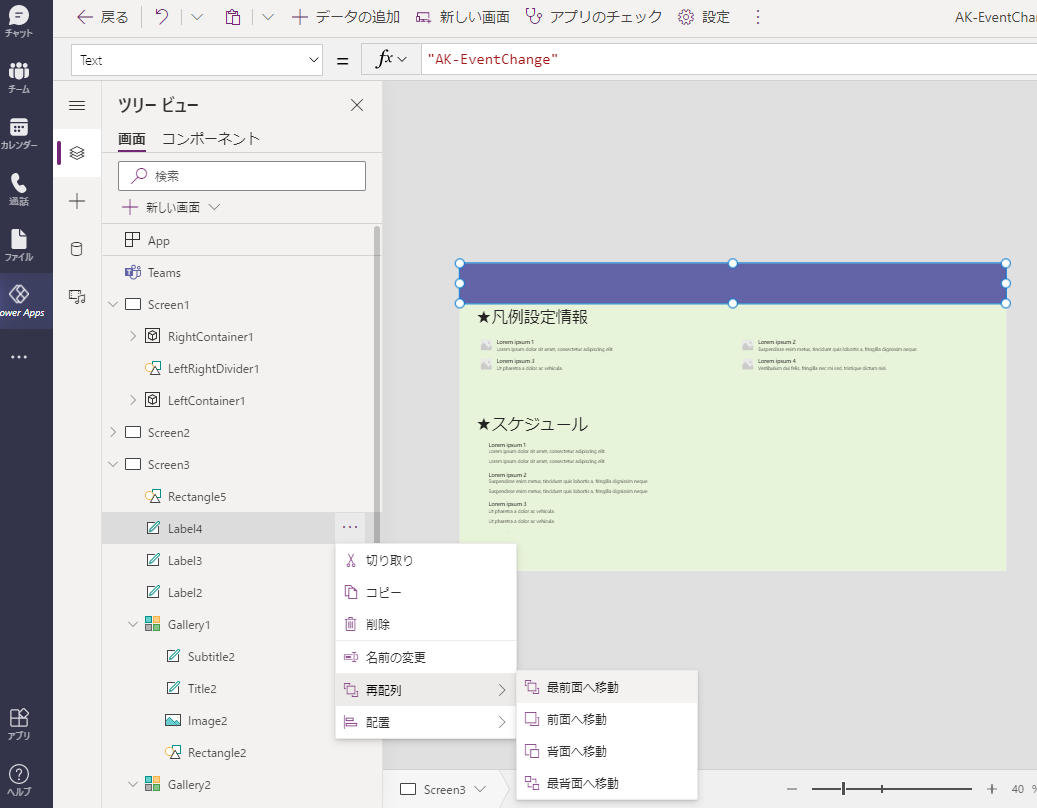
今設定したギャラリーに、フォーム画面へ移動するための
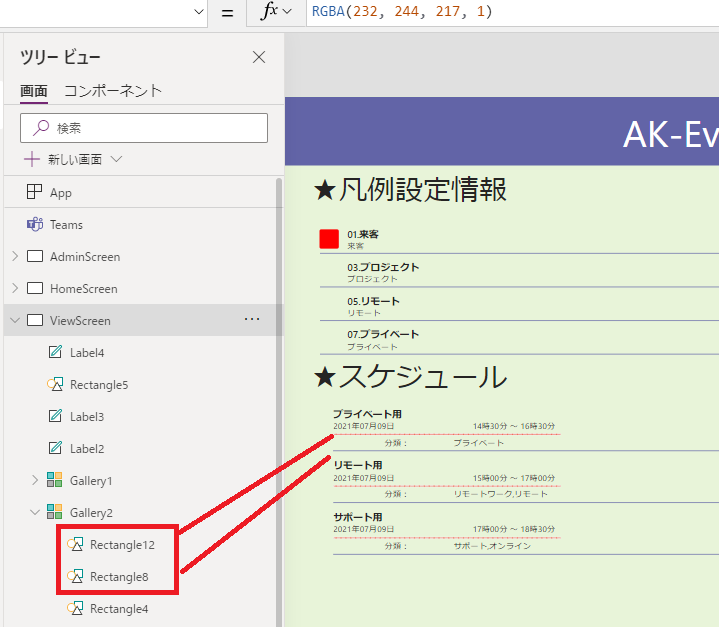
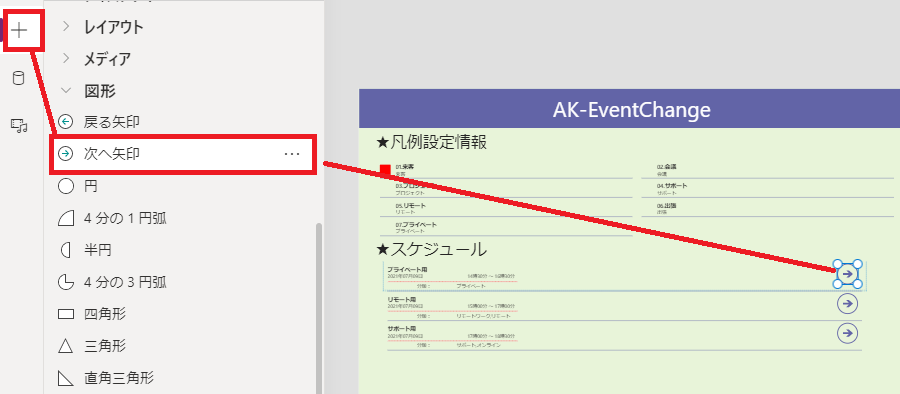
矢印アイコンでも配置しておこう 。

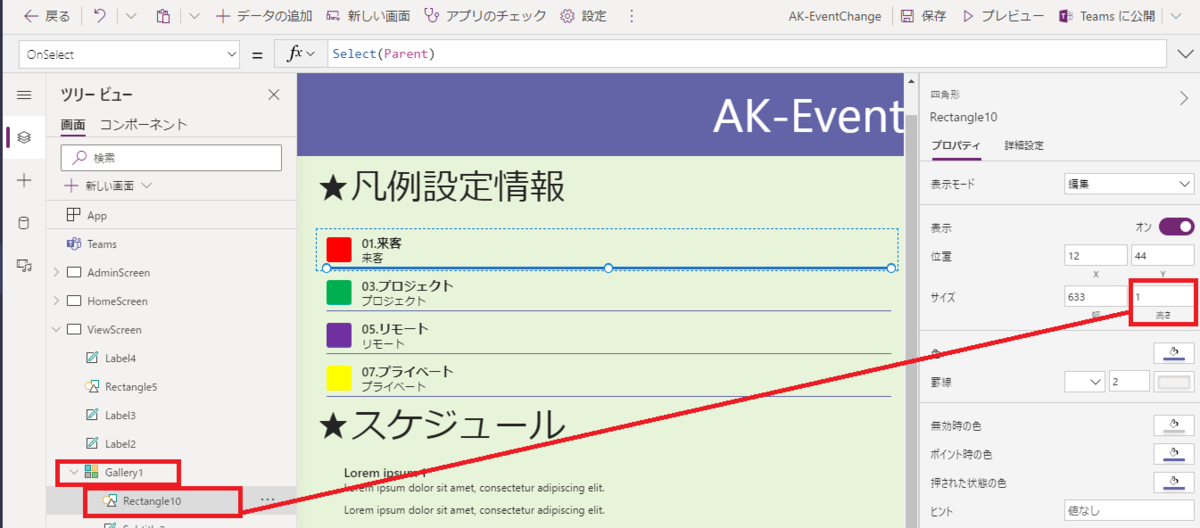
で、ゴメンあともう一個。
矢印アイコンを配置したのはいいけど、
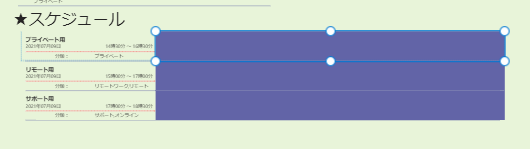
ユーザーとしては、わざわざ矢印アイコン押すのがめんどくさい人が
いらっしゃるから、更に一つ四角形をかぶせておくんだ。

で、まあ塗りつぶされてっと意味わかんないから、塗りつぶしをなくしてあげて、
更にこの四角形に対して、OnSelectでフォーム画面に画面遷移するように
実装しよう。

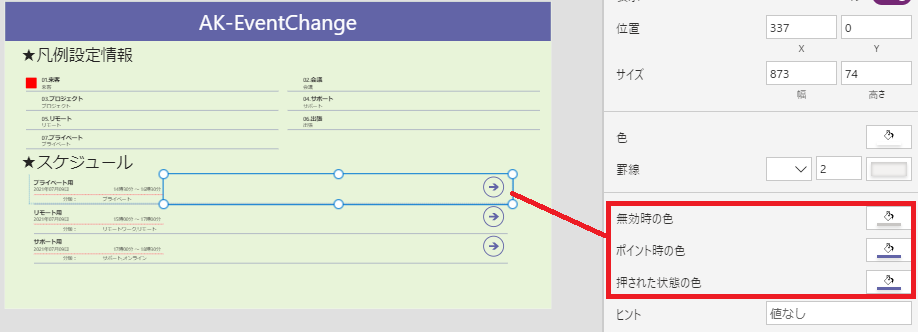
で、ちなみに後で気付くとおもうんだけど、
このままだと使う時にマウスポインタをこの四角形にところに持っていくと、
選択行だけ色がかわっちゃうから、
プロパティ右下のここの色もおしゃれな感じで変えておこうね。

何がおしゃれなのかは僕にはわからないが、
カーソルを合わせた時(ポイント時)は透明度80%の白色にしたりとか?
押された状態を60%の白色にしたりとか?
自分で決めてくれい!
よし、じゃあオシャレ完了!
残りはフォーム画面の作りだね!
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
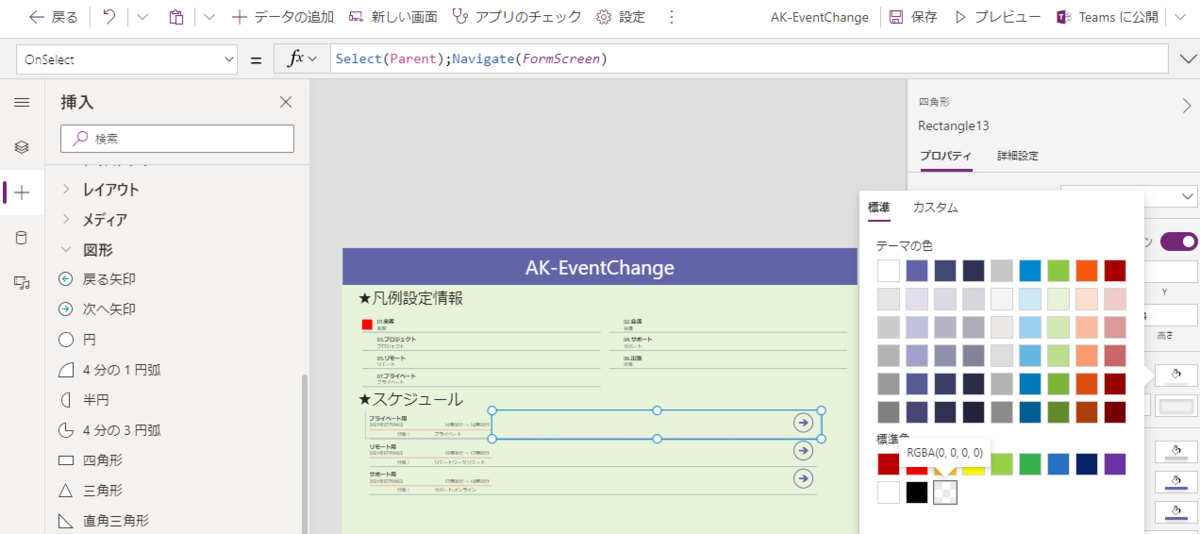
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
・・・どうする?
いっちゃう?
・・・やめとく?
やめと・・・こうか。
今日はもう疲れただろ?
無理することない!
無理することないよ!
ゆっくりいこうよ!
うん、ゆっくりいこ。
ね。
ね!
お願いだよう。
また来週ぅ!
来週で実装完了予定だよ!
~~~ 本 題 終 了 ~~~
その1 ー 前々々世。作りたいシステムを発表。
その2 ー 前々回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 前回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 今回。大変だったね。
ログインユーザーのスケジュール取得までは前回でやったから、
管理者用画面と、実際にスケジュール情報を更新するやつ。
今回で・・・終わらなかったね!
その5 ー 次回。 なんだろう。打ち上げパーリーでもしようか。
各自、つけてみそかけてみそを持参の上、
みそパしよ。みそパ。
みそパ。
とか言ってる場合じゃなかったね。
いざ最終局面へ!
フォーム画面の設定と、
PowerAutomateでスケジュールの変更ロジック実装!
次回は 来 週 更新予定!
乞 う ご 期 待 !
あー疲れた。
読む方も疲れたよね?
でも、書く方もそこそこ疲れるんだよ?
俺も読みたい。
漫画読みたい。
コーラ飲みたい。
アイス食べたい。
・・・あ。そうだ。
漫画喫茶に住みたい。
ほな来週。
【No.3-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その3。
ここに100万円があります。
・・・あぁん?

ねぇんだけど。
俺の視界、見渡す限りどこにも100万円ねぇんですけど?
ねぇモンをお題に出来るかっつーの。
まずは目の前に持ってきてくれ。
話はそれからだ。
どういたしまして、アキヒサです。
めっきり夏ですね。
むしろ結構前から
けっこう夏でしたけどね。
みなさん元気にお過ごしですか?
私は今、会社でキンッキンのクーラーと
ゴーゴーの扇風機に当たりながら
このブログを書いています。
一人で。
見渡す限り、誰もいない。
し、100万円もいない。
始まりますよ。
そう。
僕の週間連載記事ですよ。
え?
「先週は?」って?
先々週が合併号だったので
先週は休載しました。
え?なに?
聞いてた話と違う?
っばっきゃろう!
天下の冨樫義博大先生だって、
ハンターハンター長期お休みになられてるんだぞ!
一般人だってそりゃ休載くらいするわいな!
・・すいませんでした。
ふぅ。
きついね。
今週は特にきつい。
これまではPowerAppsを使った
ノーコードでの記事だったんだけど、
今週はガッツリローコード。
むしろ普通にコード。
覚悟しぃや。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
その1 ー 前々回。作りたいシステムを発表。
その2 ー 前回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 今回。PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。
ローコードが必要な部分。(全然ローじゃねぇ)
その4 ー 次回。全体的に色々と整える感じ?
よく考えると履歴データの配置場所とかも事前に
キメておかなきゃ・・・
その5 ー 次々回。なんだろう。打ち上げパーリーでもしようか。
各自、つけてみそかけてみそを持参の上、
みそパしよ。みそパ。
さて。
みんな元気ですか?
連続でこの一連の記事を読んでる様な人はいないとは思うけど、
どうだろうか。
元気だろうか。
僕はあまり元気ではありません。
だって、今回はプログラムをガチガチに組み込んでいく回だから。
もうね。
全っ然ローコードじゃない。
コード。
うん。
普通にコード。
いやいや。
たしかに?
0から?
1から?
プログラム言語を理解して、
プログラム組むよりは、簡単よ?
なんちゃらクラスの中に、
なんちゃらってゆー要素があるから、
その値を参照して、
あそこのフィールドの値にぶち込んで、
さらにその結果によって、
あっちのフィールドの選択肢を自動的に切り替える。
で、最終的にログインユーザーの上司が誰かを検索して、
その人宛にメールを送信する。
みたいな事を知識0からやろうとしたら
下手すると1週間はかかる。
もっとか?
もっとかかるか?
それに比べたら今回のローコードなんて、
へのへのカッパよ。
ちゃらへっちゃらよ。
やることさえハッキリわかっていれば、
1日~2日で出来ちゃったりはするね。
でも・・・怖いよね。
初心者の皆様にとってはさ。
プログラム書くなんてさ。
大丈夫。
俺なんて、
意図せずに、とある大企業のサーバー全停止させたことあっから。
検証環境だったけど。
それに比べれば、別に何にも問題ない。
今回あなたがプログラムを間違えてしまったところで、
死ぬわけじゃないし、
作るもの次第だけど、
ニュースに載るわけでもない。
とはいえ、もし失敗してニュースに載っても私は責任とりませんけどね?
そこはね。
ちゃんと。
言っとかないと。
このふざけたブログを参考にしちゃったのが
運の尽きだと思ってください。
さて。じゃあそろそろ本日のお題目。
前回までで、
PowerAppsのざっくりとした見栄えは作成できたね。
今回は、
実際に
PowerAutomateで、データを取得してきたり、
PowerAppsでそのデータを加工して、画面に表示させたり、
PowerAppsとPowerAutomateで、データを変更したり。
を、やっていこうと思う。
手順的にはこんな感じ
1.ログインユーザー情報取得
(PowerAppsの機能を使って、ログインしてるユーザーの情報をゲット)
1-1.PowerAppsのホーム画面でユーザー情報を取得
1-2.取得したユーザー情報からユーザー名(表示名)を表示させる。
2.スケジュールの取得
(PowerAppsのホーム画面のボタンで、PowerAutomateを起動。
ログインユーザーの24時間以内のスケジュールを3件ゲットして、
またPowerAppsちゃんにデータを連携してあげる。)
2-1.PowerAutomateを作成
2-2.PowerAppsからPowerAutomateに渡す情報を決める
2-3.PowerAutomateをガッツリ作りこむ
2-4.PowerAppsのボタンにPowerAutomateを起動する様にしてあげる
2-5.PowerAutomateから受け取った情報を、そのままだと使いづらいから
色々加工して、PowerAppsのビュー画面に表示させる。
3.管理者用画面
(管理者画面を加工して、凡例の色を指定出来る様にする)
3-1.DataVerseに新しいテーブルを作る
3-2.Screen1の画面にDataVerseの各フィールドの値を指定する
4.ビュー画面
(DataVerseにある凡例の情報をギャラリーに表示させて、
2-3のPowerAutomateでとってきた情報をギャラリーに表示)
4-1.DataVerseにある凡例のテーブル情報をギャラリー1に表示
4-2.PowerAutomateで取得したスケジュール情報の値をギャラリー2に指定する
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
こんくらいかしら?
どうかしら。
とか言ってるレヴェルじゃないね。
終わってるよね。
圧倒的過積載。
だから、もう、細かくは書かない。
うん。
詳細までは書かない。
書かない。
PowerAutomateの全体像の画像や、
各パーツでどんなことをしてるとか、
PowerAppsのここらへんにこんな感じで値をゲッツするとか、
そんくらいにする。
違う。
決して違う。
手抜きではない。
手抜きではない。
これも読者の皆様の為を思ってのことなのである。
全部この記事の通りにして実装しても、
当然能力UPにはつながる。
でも、自分の頭で考えた方が絶対に君の力になるから。
すべてが君の力になる。
納得できたかい?
ありがとう。
じゃ行こうかベイベー。
1.ログインユーザー情報取得
(PowerAppsの機能を使って、ログインしてるユーザーの情報をゲット)
1-1.PowerAppsのホーム画面でユーザー情報を取得
簡単に書くね。
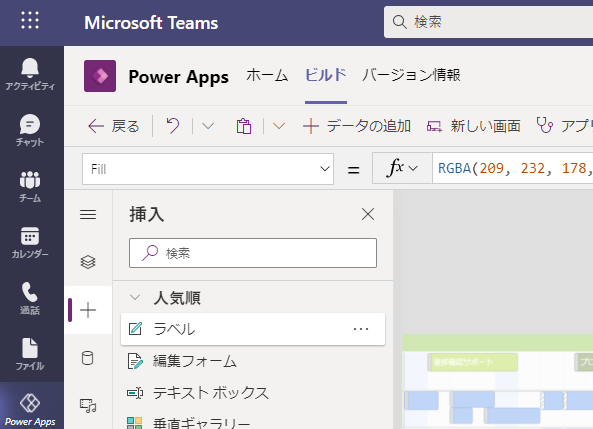
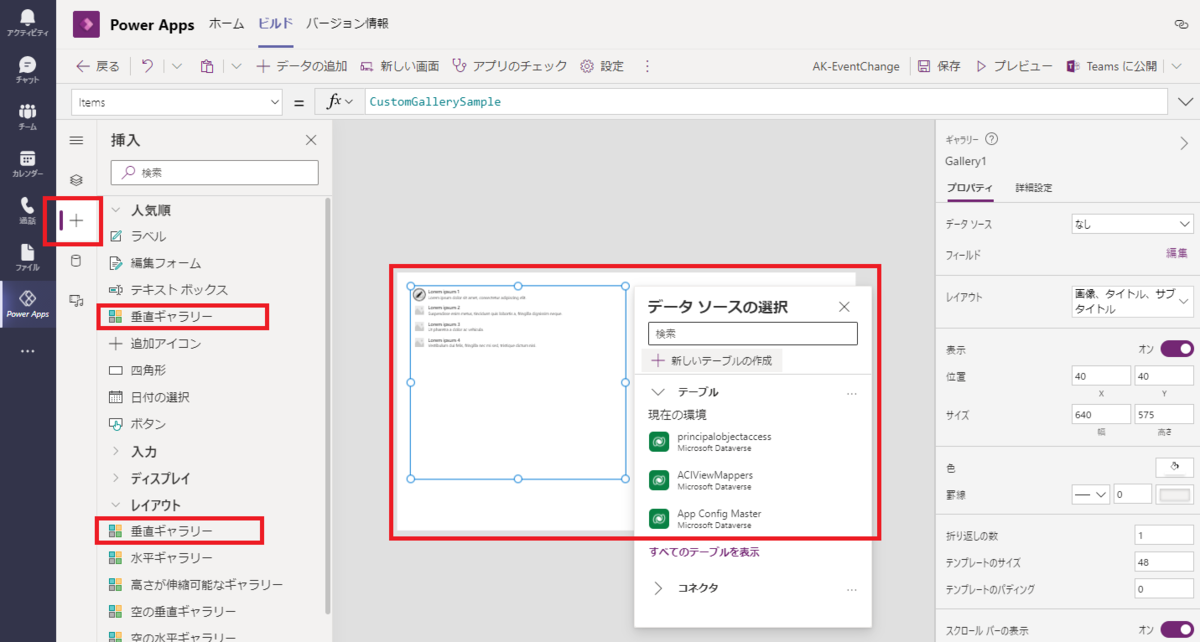
まず、これまでやってきたように、一個ギャラリーを追加してほしい。
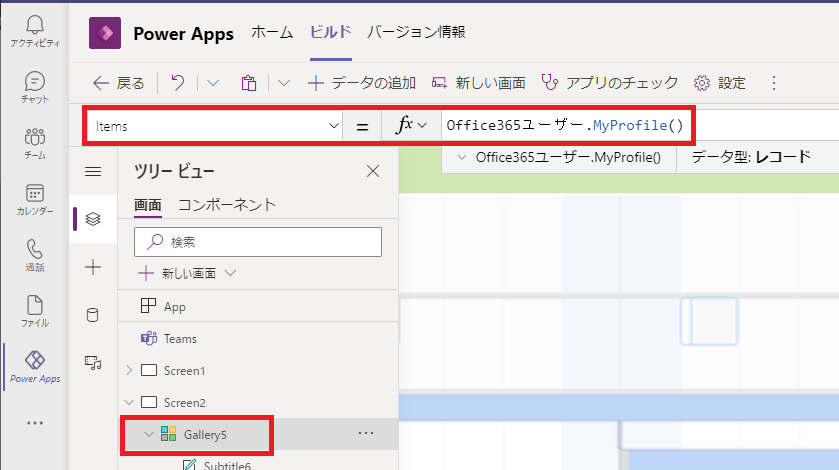
で、追加したギャラリーの「Items」とゆープロパティに、
office365ユーザー.MyProfile()
という文字列を指定してくれ。

すると、君の名前(表示名)が表示されたかな?
で、ギャラリーのレイアウトを文字列3行のこれに変更しよう。

変更出来たら、
今後のメンテナンスの時とかをよく考えて、
ギャラリー名やらラベルの名前を君のセンスでちゃんと変更しよう。
例えばこんな感じ。

後から変更するとだるいから、最初から変更しといた方が良いよ。
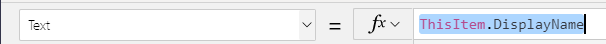
変更したら、実際に各ラベルに表示する内容を指定しよう。
どのラベルをどれにするかは関係ない。
それぞれの値さえ取得できてさえいれば大丈夫。
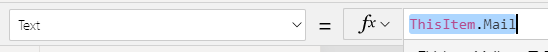
上の画像のUserIDStr、UserDisplayName、UserEMailの
それぞれに値を指定していく。
UserIDStr には ThisItem.Id

UserDisplayName には ThisItem.DisplayName

UserEMail には ThisItem.Mail

こんな感じだ。
要領はわかってきたかい?
これまでのブログを読んでいてくれれば、
「あー何回かやったやつね、オーケイ楽勝」
となるだろう。
どう?
うまく出来た?

もし、このユーザー情報をそのまま使いたいなら、
表示名とメールアドレスのラベルの位置とか変更したほうがいいかもね。
君のセンスが光るところだね。
これでひとまずログインユーザーの情報取得終わり。
1-2.取得したユーザー情報からユーザー名(表示名)を表示させる。
これ。
覚えてる?
ラベル3個作ったの。

この3つのうちの2個目。
<ユーザー名>
って書いたラベルを、変更してほしい。
UserDisplayName.Text
に。
もうわかるね?
さっきと同じ様に Text の 値に上の文字列を指定するだけ。
これでPowerAppsを保存して、アプリとして起動したら、
もうデキちゃってる。
ユーザーの表示名をしっかりと表示。

はい、じゃあ
1.ログインユーザー情報取得
は、ここで終了。
簡単しょ。
君みたいな優秀な子なら本気出したら
5秒ありゃできるんだから。
2.スケジュールの取得
(PowerAppsのホーム画面のボタンで、PowerAutomateを起動。
ログインユーザーの24時間以内のスケジュールを3件ゲットして、
またPowerAppsちゃんにデータを連携してあげる。)
2-1.PowerAutomateを作成
わー。めんどくせ
大変そう。
まずは、ブラウザの新しいタブでもう一つTeamsの画面を用意してほしい。
当然新しいウィンドウを開くでもかまわない。
開いたら、同じ様に画面左でPowerAppsを選択してくれ。
開いた時点でPowerAppsが選択されている子がほとんどだと思うけど。
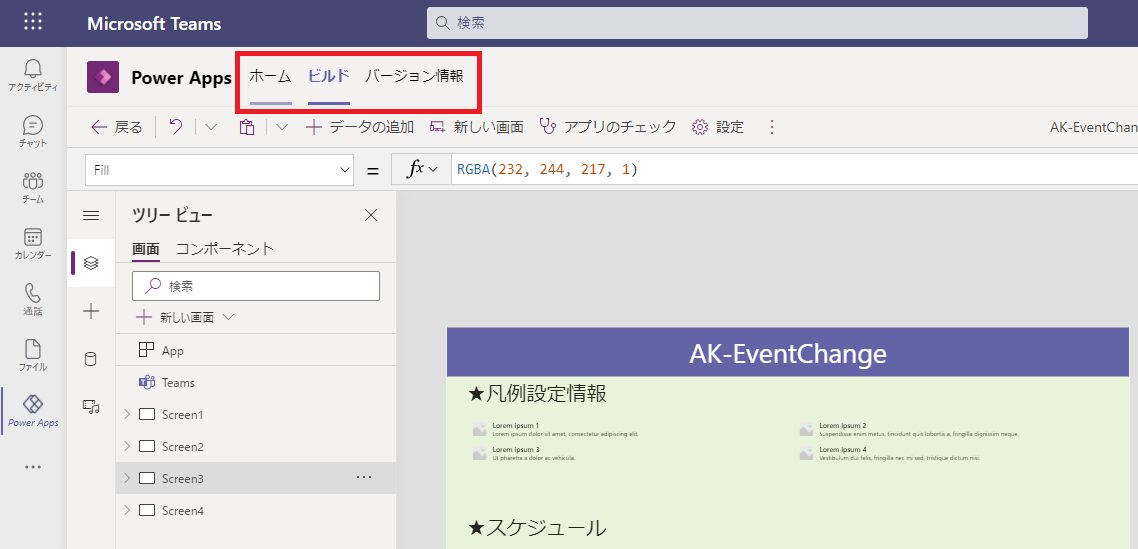
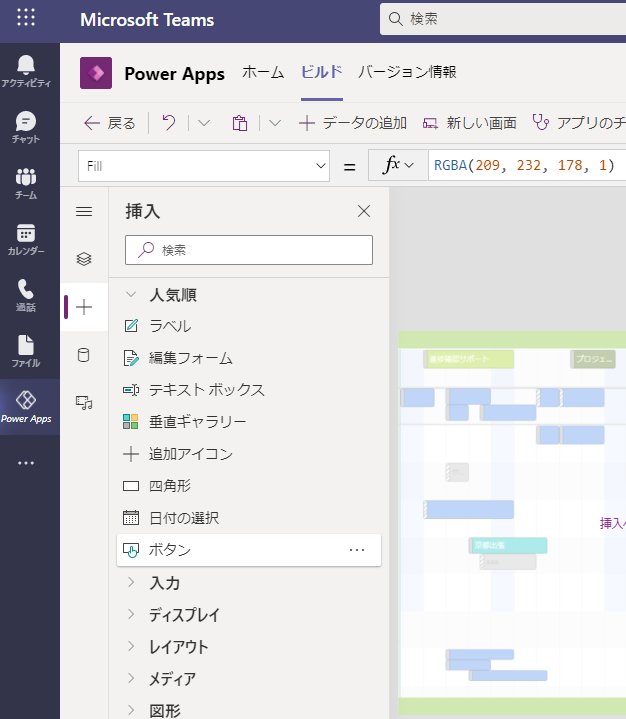
したら、画面の上の方にある「ビルド」を選択してね。

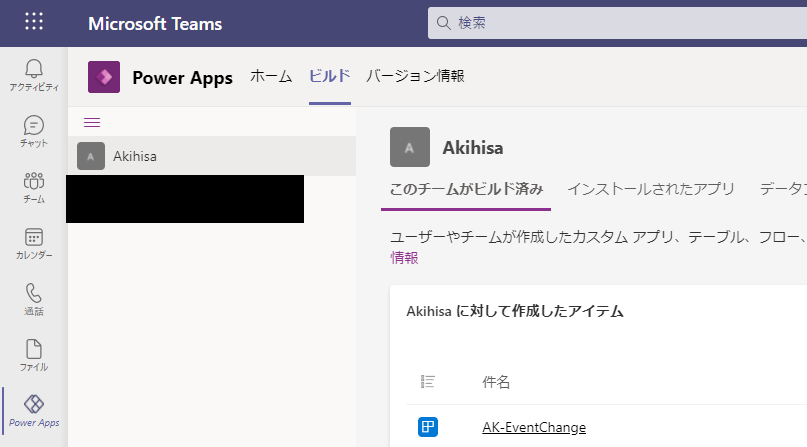
ビルドを開いたら、アプリを作ってるチームに既にアプリ名が表示されてるから、
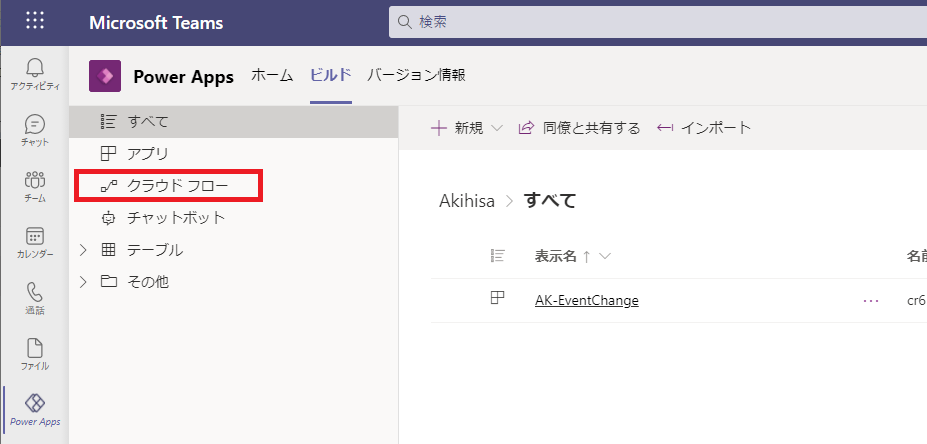
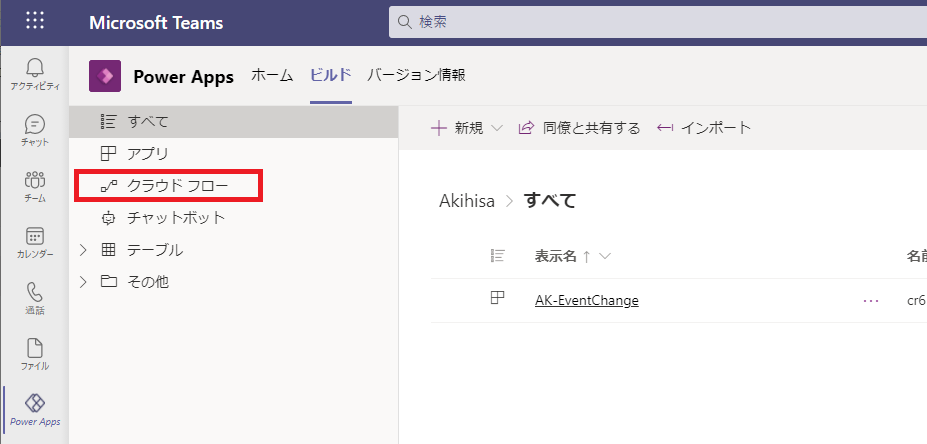
そこの下にある「すべてを表示」を押してくれ。

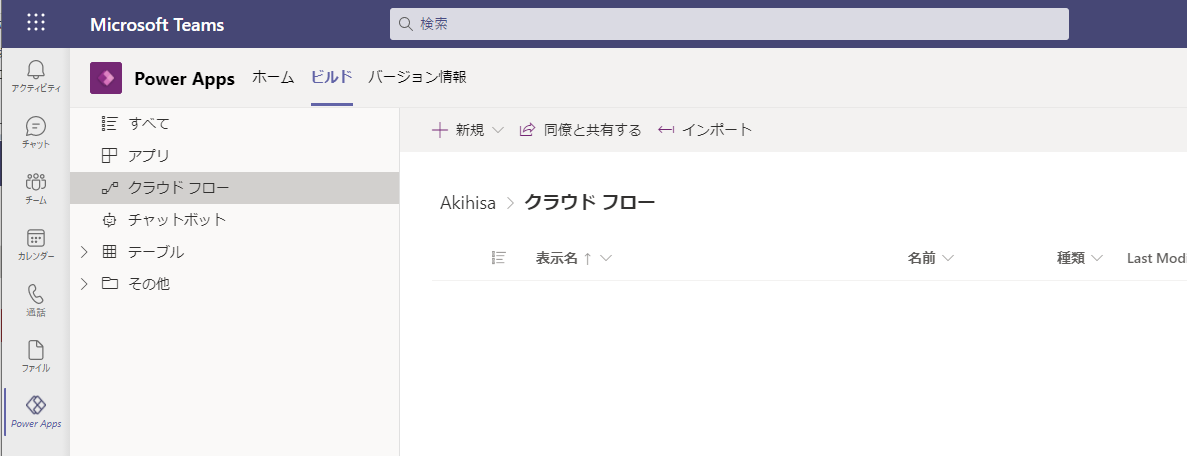
すると画面が切り替わって、こんな感じになるから、
「クラウドフロー」を押してくれ。

すると、作成されたクラウドフロー一覧の画面が表示される。
クラウドフローって言うのやめて欲しいよね。
PowerAutomateって書いてくれれば良いのに。
そう思うのは僕だけなんだろうか。
PowerAutomate以外にもここに表示される何かがあるのか?
教えて!
誰か!
さて、画面は移動できた?
当然、まだ作ってないから何も表示されないだろう。

もう作っちゃってる人は、なんでこんなブログを読んでくれているのか
マジで意味わかんない。
ありがとうございます神様。
これからもごひいきにしてくだせぇ。
よし。
ここまで来れた君たちならもうわかるね。
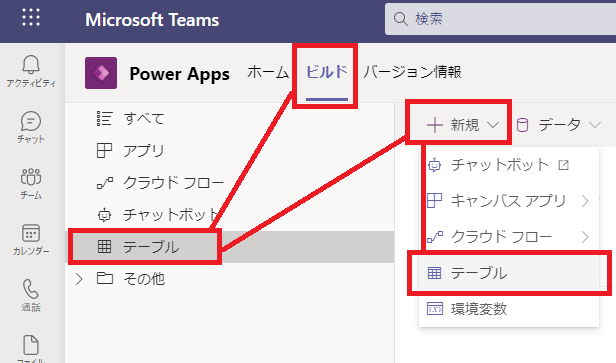
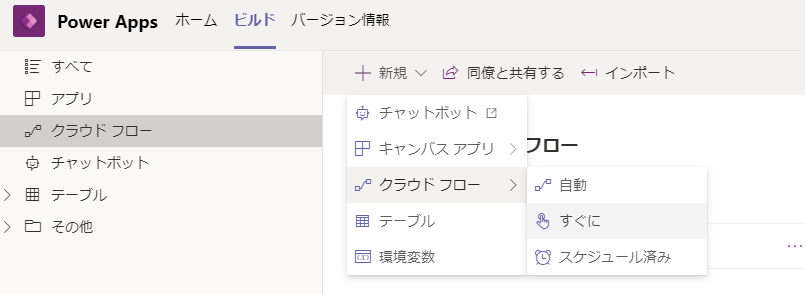
「+新規」で作成するんだよぉ!
とはいえ、ちゃんとこんな感じで
「クラウドフロー」→「すぐに」と選んであげる必要はある。

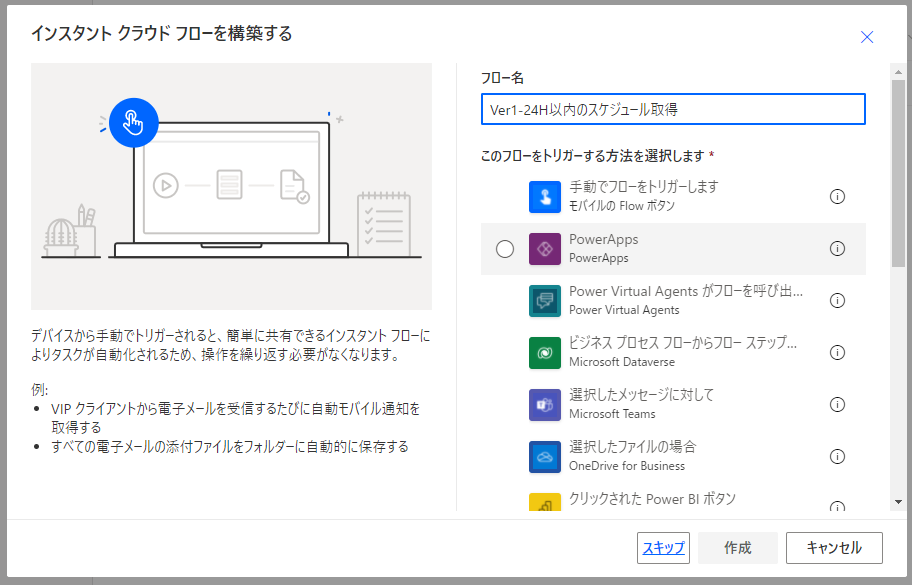
どうかな?少し時間がかかってこんな感じのダイアログが表示されたかな?

フロー名を入力して、トリガーを選択して、作成すればいい。
名前は、ちゃんとつけてあげようね。
何がいいかな。
Ver1-24H以内のスケジュール取得
こんな感じでどうだろう。
今後バージョンアップする可能性を含めて僕はこんな感じにします。
まあ、名前なんでね。
別に「美紀」とか「アヤノ」とか「ちえみ」とかでも
何でもいいけどね。
トリガーにPowerAppsちゃんを指定してあげればそれで良い。
こんな画面がでたよね?

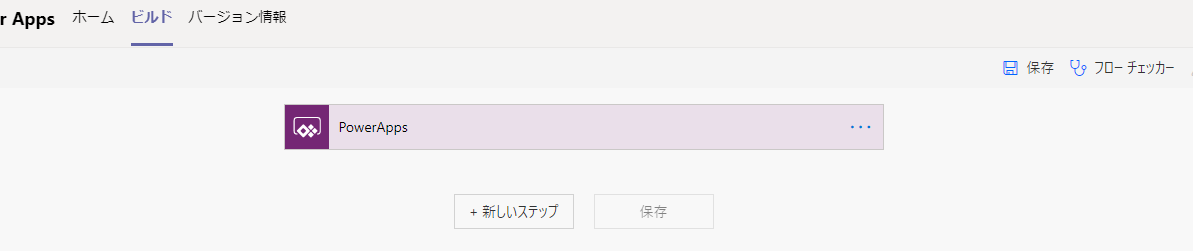
んでこれだけだと保存も出来ないの。
だから「新しいステップ」押して、
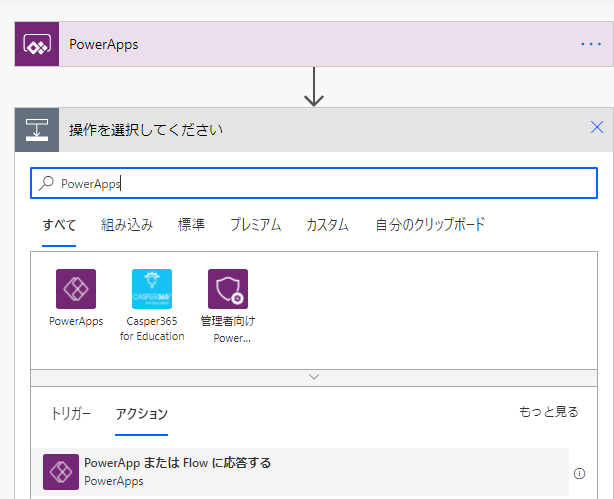
もう一回 PowerApps で検索して「PowerApp または Flow に応答する」を選択。

追加したら、保存する前にこれの中身も設定してもらいたいのね。

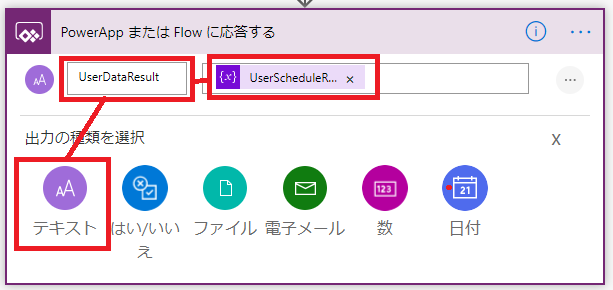
みたいな感じで。
設定する中身は「UserDataResult」でなくても、
当然自分の好きな文字列でもかまわないんだけど、
これを設定してから保存しないと、最悪の場合
もう一度最初からこのPowerAutomateを作り直しになるから、
マジ気を付けて。
なんかよくわかんないんだけど、
PowerAppsとPowerAutomateの間で情報を連携する場合、
PowerAppsで利用するPowerAutomateを指定した瞬間の内容しか、
やり取りできないみたいなの。
ちょっとわかりづらいかな?
のび「ドラ○もーん、しずかちゃんとデートしたいんだけど着ていく服がないよー
デートに着ていく服をちょうだいよー!」
ドラ「しょうがないなあ。じゃあ、篠原ともえのデビュー当時の服をあげるよ」
のび「ありがとう!さすがドラ○もんだぁ!じゃ、それ着て行ってくるね!」
のび「ドラ○もーん!よく考えたらデートの為のお金がないから
お金も貸してー!」
ドラ「最初に言ってくれないとダメー。
服ならまだ志茂田景樹の服には変更してあげれるけど。」
のび「そんなぁー!」
ってなるの。PowerAppsとPowerAutomateの関係は。
最初の時に欲しいものを全部指定しないと、後から追加してもダメなの。
世知辛いよね。
よし、じゃあ保存出来る様になってるから、保存しよう。
はい。
じゃあ、ここで 2-1は終了ね。
2-2.PowerAppsからPowerAutomateに渡す情報を決める
小洒落たバーカウンターで、バーテンダーの方に
「何かオススメ頂戴」
と言ったところで映画の様に
「かしこまりました。」
・・・スッ
「どうぞ。ウィーウィルロッキューです。」
みたいな感じで何も聞かれずに、
いきなりファンタスティックなカクテルが提供されることは
現実ではほぼ無いんですよね。
大体は
「どういった物がお好みですか?」
と聞かれ、
「んーそうだねぇ、アルコールがキッツーイのがいいかな」
「フルーツは何でもお好きですか?」
みたいな応答をされるのが普通だと思うのね。
だから何ってわけじゃないんだけど、
PowerAutomateとPowerAppsの関係も
バーテンダーと初見の客みたいなモンなのよ。
PowerAutomateで自動化するのはいいんだけど、
自動化するにあたって必要な情報があるわけじゃんか。
今回でいうと、PowerAutomateで実行する時に、
目的のユーザー情報が欲しいわけ。
だから、PowerAppsからユーザーの情報を渡してあげる必要があるの。
今回依頼したいユーザーは、アキヒサという男で、
メールアドレスはこれで、AzureADのUserIDはこれで、
名古屋近辺に住む独身のアラフォーで、
最近の趣味は玉ねぎの皮をむく事です。
みたいな。
ね?
と、いうことで、まず最初に考えてみましょう。
今回必要な情報は何か。
今回PowerAutomateの目的は簡単に言うと
「ユーザーのスケジュールを取得してくる」
だから、正直ユーザーのメールアドレスだけありゃ良い感じはするよね。
PowerAutomate側でGraph使ってユーザーIDとかユーザーの表示名とか
取得できるし。
ユーザーIDとかメールアドレスとかあれば、
Graphでユーザーのカレンダー情報取得できるし。
でも既にPowerApps側でわかってるなら、それを渡してあげちゃおっか。
と、いうことで
今回のPowerAutomateさんには、
さっきラベルに指定した
UserIDStr、UserDisplayName、UserEMail
の3つの情報を与えてあげたいと思います。
よし、決まったね。
といったところで2-2は終了。
2-3.PowerAutomateをガッツリ作りこむ
はい。
ここの項目名だけ見た時点で既に意味わかんなくなりはじめてる人向けに、
まず最初に自動処理するロジックの流れをお見せするね。

でも、よーっく見て御覧。ほとんど「初期化」だから。
そうだね。作り方というか、作り手が悪いね。
わかったかな?
そうだね。
わかんないね。
整理して簡単に言ってみるね。
① PowerAppsでアクション実行
② PowerAppsで得た情報(今回はユーザー情報だけ)を
変数的なものにぶちこむ
③ 色々な変数を初期化していく
④ ユーザーのスケジュール(今から24時間以内の分のみ)を取得してくる
⑤ スケジュール情報を、さらに3件までに絞込む
⑥ 3件のスケジュールの情報を分解して変数にぶちこむ
⑦ 変数をPowerAppsにぶん投げる
これだけ。
なんとなく理解できた?
すげぇな。
理解できたのかよ。
俺はここまでくるのに10年かかったよ。
ま、アレだけどね。
僕の場合 この地球に生まれてから
ここまで到達するのに10年だからね。
君たちとは違うんだからね。
さて。
この部分だけど、大事なのは
PowerApps側でPowerAutomate指定する前に
PowerAutomate側で、
PowerAppsから受け取る情報を指定しておく
と、いうことなの。
だから1個前の2-2で項目を決めたのね。
さっきのPowerAutomateの中でいうと
最初のこの部分。

PowerAppsから情報を連携させるのに「JSON」を使うよ。
僕は、後からもっと追加する必要が出てきた時のために、
念のために余分なロジックを追加してる。
で。
「JSON」?
はぁ?
JSONてなんやねん。
13日の金曜日に出てくるヤツ?
アイツが使うのPowerAutomateじゃなくて
チェーンソーじゃねぇ?
とか頭ん中が逃げ出そうとしている君に
安心してほしい。
いわゆる「データ」の持ち方を特定の型にハメただけのものである。
日本の企業の会社員の情報を例にするのであれば、
本社 に属する
総務部 の中の
部長 は
アキヒサ で、
メールアドレス はコレである
趣味 は音楽である
また、同じく
ノブナガ も
メールアドレス はコレである
趣味 はゲームである
みたいな。
そんな感じ。
イメージはついたかな?
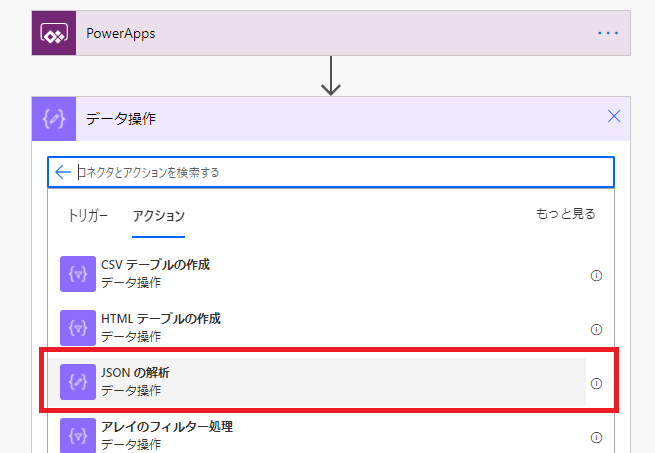
じゃあPowerAutomateで早速一つ追加してみよう。

選択したら、こんな感じになったと思う。

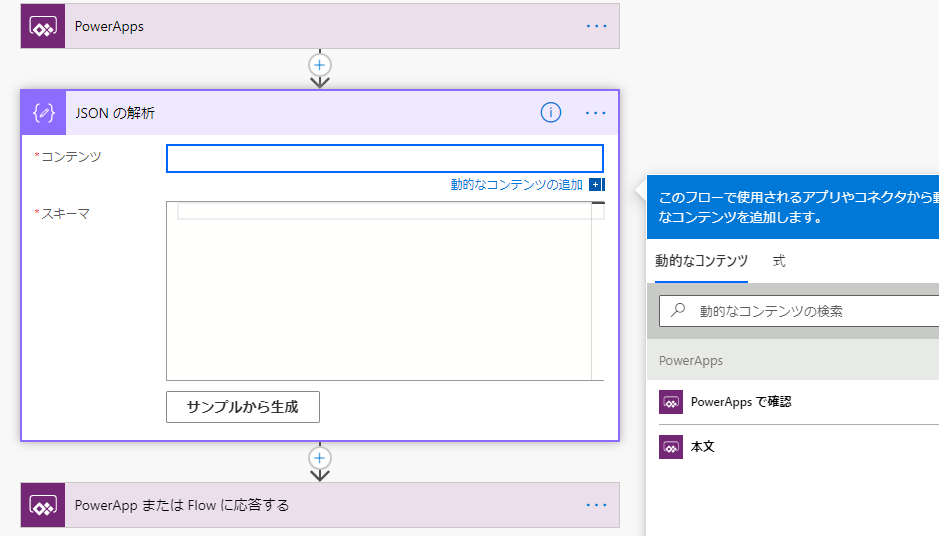
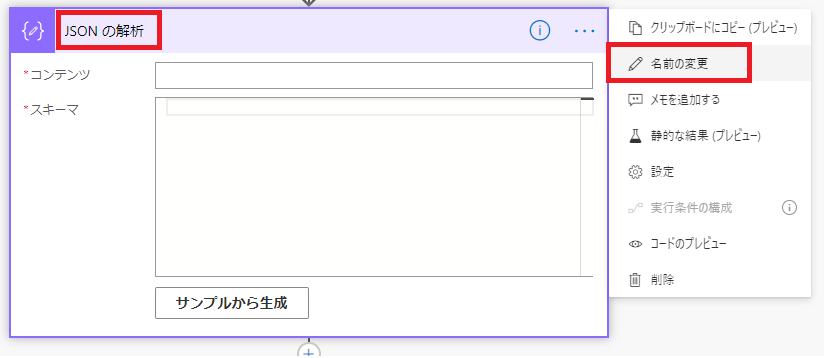
ここでまずやってもらいたいことは、
素直にコンテンツやスキーマをいじろうとするんじゃなくて、
この四角の中の左上にある名前を変更して欲しいんだ。

え?変えたくない?
めんどくさい?
全然かまわない!
でも、後々見返す時とかにもっとめんどくさくなるかもしれないから、
個人的にはオススメ。
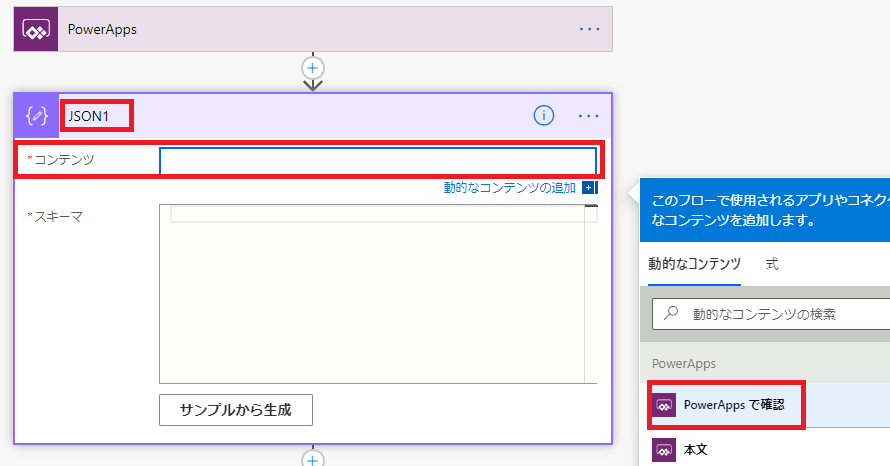
さて、じゃあいよいよコンテンツを設定しよう。

コンテンツを選択。右に出てくるアレから、「PowerAppsで確認」をチョイス!
ちなみに、僕は名前をJSON1にしました。
はい「コンテンツ」欄はこれで終了。
次。
スキーマ。
・・・?は?スキーマって何だよ。
っざっけんなよ。
わけわかんねぇ言葉使うなや!
そんなんで市民開発者に伝わると思ってんのか!?
わりゃナメとるといわすぞオラァ!
と、激高されてらっしゃる方もいらっしゃると思います。
僕も第一印象はそうでした。
でもね、アレなんです。
ざっくり申し上げると
「どんな感じで情報をくれるのか、教えてくれ」
って意味なんです。
さっきの
本社 に属する
総務部 の中の
部長 は
アキヒサ で、
メールアドレス はコレである
趣味 は音楽である
コレ。
これが無いとうまく情報取れないんだって、この子は。
手のかかる子だよ。
本当に。
今回は、僕はこんな感じで指定してあげました。
{
どうだい?見てわかるかな?
item1UserDisplayName ってが変数の1個目。
item2USerID ってのが、変数の2個目。
item3UserID2 ってのが、変数の3個目。
item4EMail ってのが、変数の4個目。
これを、PowerAppsから連携させるの。
ちな、全部 string って書いてあるから、数字でも日付でもなく、
ただの文字列ですってこと。
ついてこれてるかい?
上の{とか(とか)とか}がいっぱい書いてある文字列を、
コピーして貼りつけてくれて大丈夫だよ。
で、小心者の僕は、何かあったら嫌だから同じ様な
「JSONの解析」をPowerAutomateでもう一個作ったのね。

スキーマの値も、item1をitem11、item2をitem12とかに変更してね。
これは別に要らないんだけど、なんとなく。
たまに・・・たまにだけど、
わけわからずうまくいかないことがあってさ。
もう一個おんなじようなヤツ作ったらうまくいったことあったから、
ビビりでない皆様は別に作る必要はありません。
「サンプルから生成」
ってボタンに関しては、僕の過去記事のどっかに使い方書いてあるから、
それを見てね!
多分、ここらへんかな。
さて。スキーマに文字列入れたら、保存してみよう。
できたかい?
そしたら、PowerAppsの開発画面は別のタブでまだひらいてるかな?
もう閉じてたら別のタブで開いておいてね!
で、最初のホームScreen(皆はScreen2とかのままかな?適当に名前は変えようね)
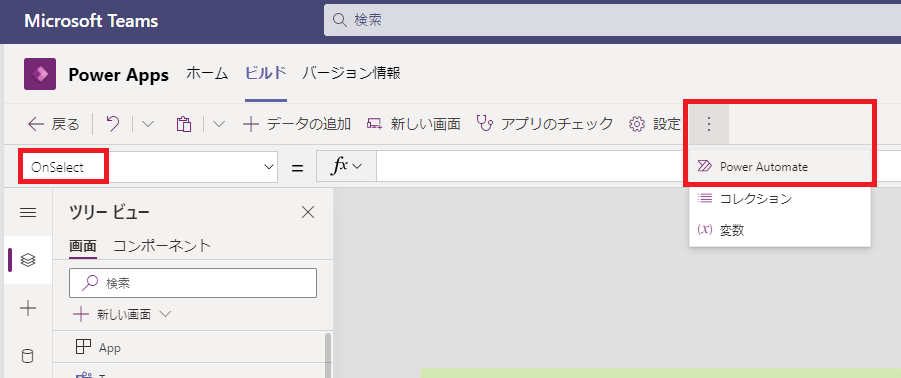
にある「スケジュール一覧へ」を押して、PowerAutomateを選択しよう。

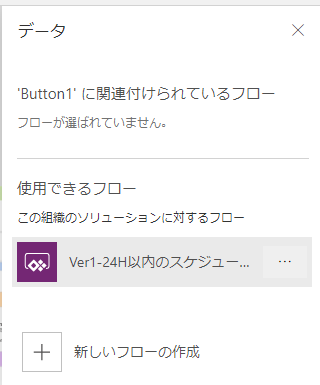
すると、さっき作っておいたPowerAutomateが表示されるはずだ。
選択してあげよう。

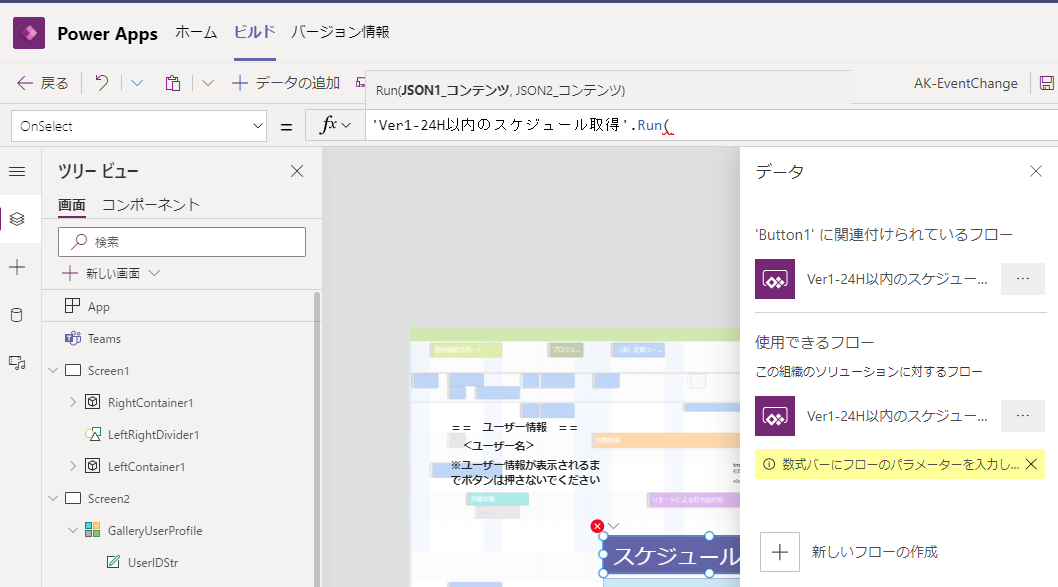
こんな感じで、中途半端な感じにOnSelectの値が入っているはずだ。

ここで、作ったPowerAutomateに合わせて連携する情報を
指定してあげる必要があるんだよね。
ここまで僕の言う通り、良い子にしてついて来てくれた皆は、
おそらく下の文字列をそのままコピペでイケルんじゃないかと思う。
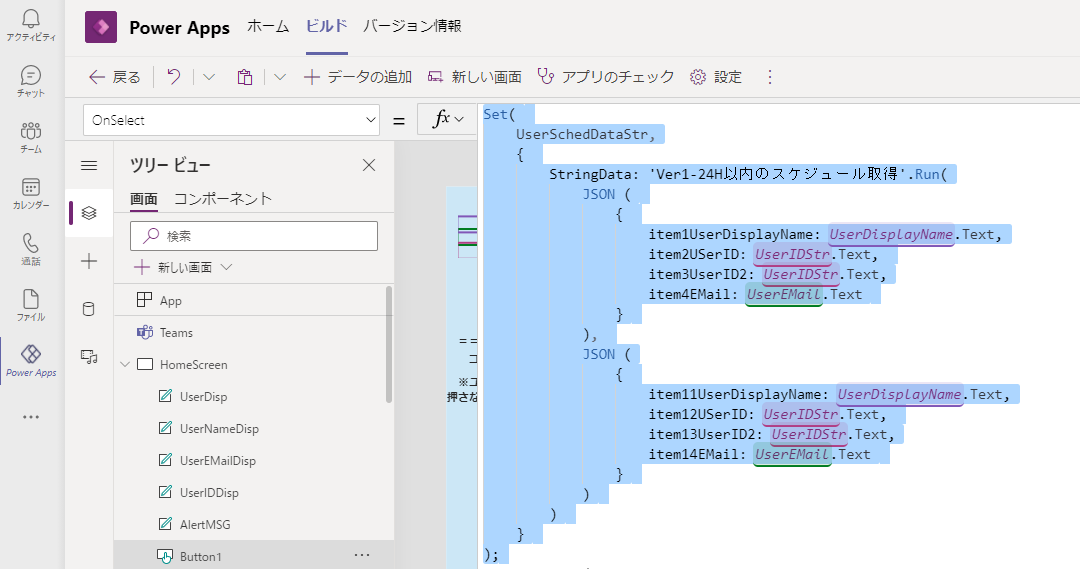
== OnSelectに挿入する文字列 ==
Set(
UserSchedDataStr,{
StringData: 'Ver1-24H以内のスケジュール取得'.Run(
JSON(
{
item1UserDisplayName: UserDisplayName.Text,
item2USerID: UserIDStr.Text,
item3UserID2: UserIDStr.Text,
item4EMail: UserEMail.Text
}
),
JSON (
{
item11UserDisplayName: UserDisplayName.Text,
item12USerID: UserIDStr.Text,
item13UserID2: UserIDStr.Text,
item14EMail: UserEMail.Text
}
)
)
}
);
== ここまで ==

HomeScreenの「一覧画面へ」ボタンのOnSelectに、PowerAutomateへの情報連携。
JSONを使って情報を渡してあげる。
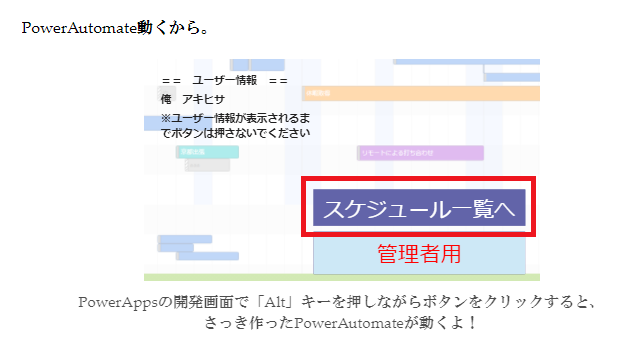
さて、これも入れて保存したら、一度クリックしてみるといい。
PowerAutomate動くから。

さっき作ったPowerAutomateが動くよ!
どう?
押せた?
じゃ、見てみよう。
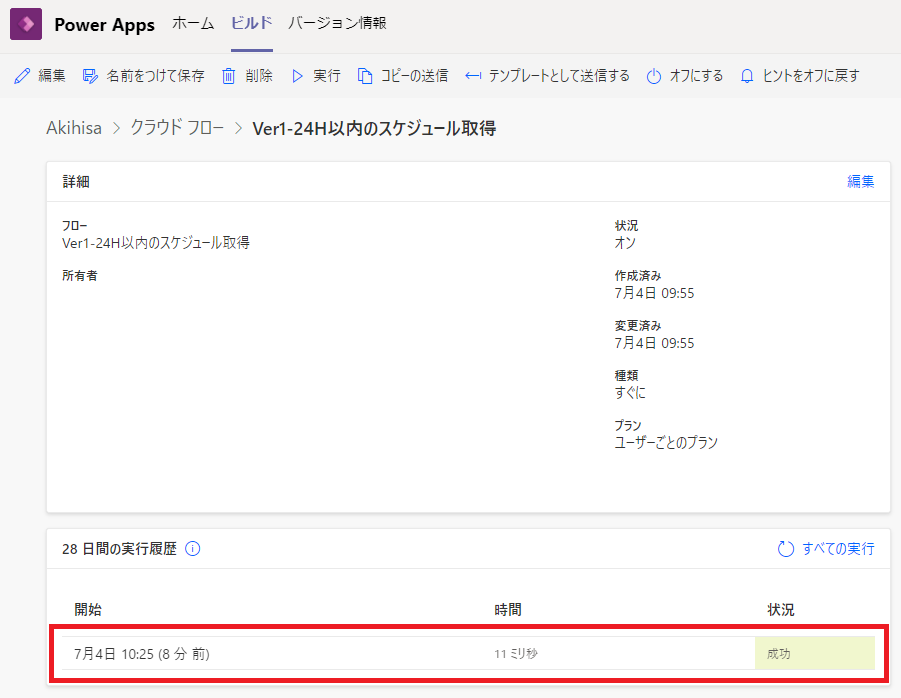
クラウドフロー一覧の画面から、今度は「詳細」を押してみよう。

詳細画面が表示されたねえ。

でてない?それはちゃんとボタンを押せてないんじゃない?
もっかい押してみよう。押してダメなら引いてみよう。
何を引けばいいのかは知らないけど。
早速実行履歴の日時のところをクリックしてみると、
実際にPowerAutomateが動いたことがわかる。

キレイだね。
いや、画面がじゃないよ。君が。
君の笑顔がさ。
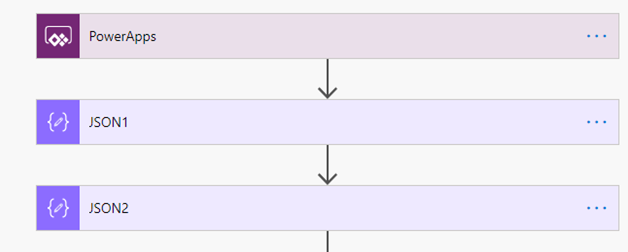
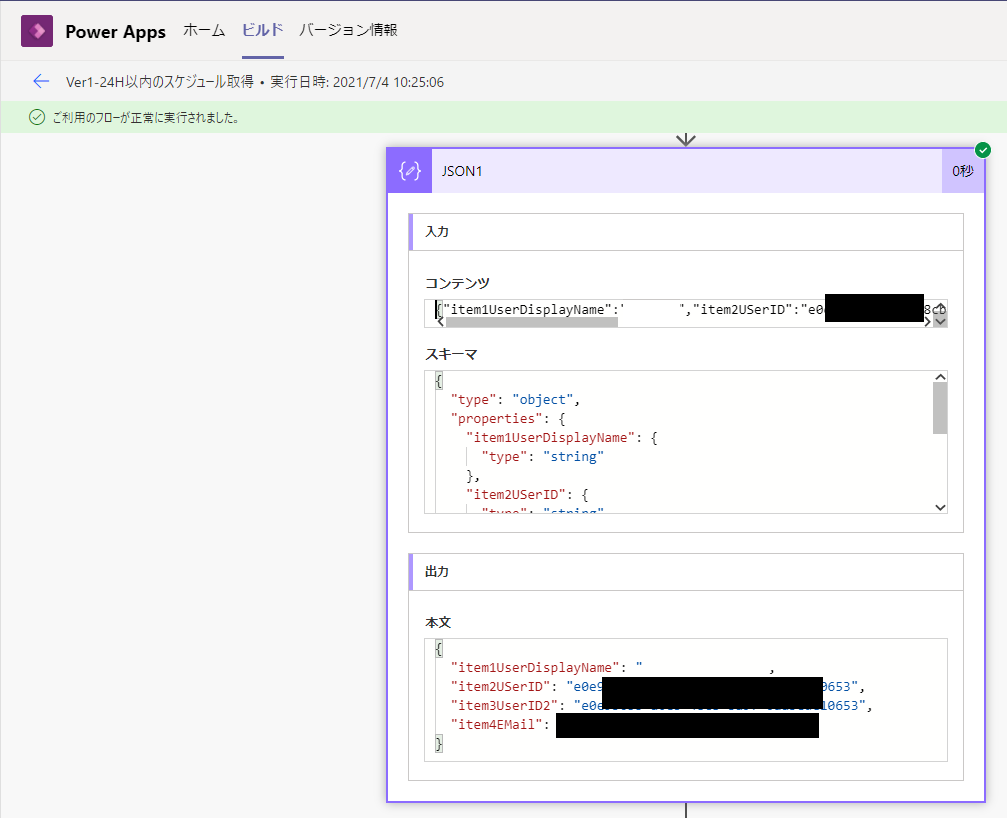
さらに、JSON1とかJSON2とかをクリックしてみると、
実際に値をどうやって連携されてきたかがわかる。

JSON1を開いてみた。画像は黒塗りしてあるけど、みんなの画面には名前や
メールアドレスが表示されてるかな?されてるよね。
これでPowerAppsからの情報の連携方法はおわかりいただけただろうか。
また1つ、君のレベルが上がったね。
オジサンはうれしいよ。
今AmazonミュージックでMr.Childrenの曲をランダムで流しながら
このブログを書いてるんだけど、CENTER OF UNIVERSE 流れて
ちょっと興奮してきちゃったよオジサンは。
で、ここから先は基本的に色んな変数を初期化してるだけだから、
自分で必要だと思う変数指定を適当に初期化祭りしておいてください。
初期化祭りの後、新しいステップでHTTPを選んで、
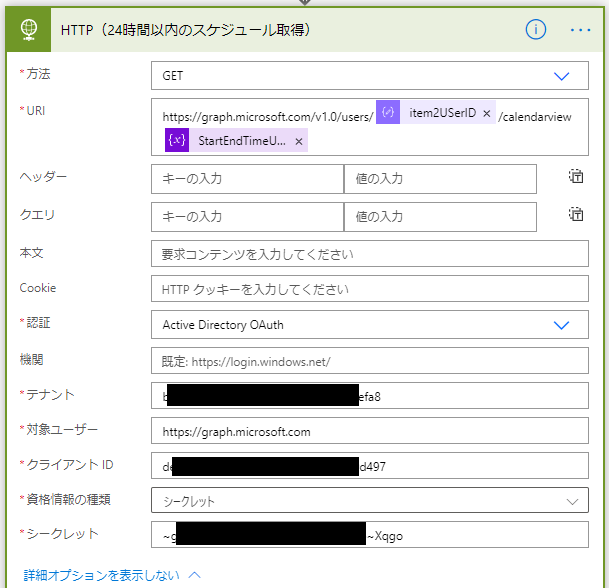
24時間以内のスケジュールを取得します。

出たねー毎度おなじみMicrosoftGraphのお時間ですよ。
今回は、特定のユーザーのスケジュールを取得してくるだけなので、
比較的簡単だね。
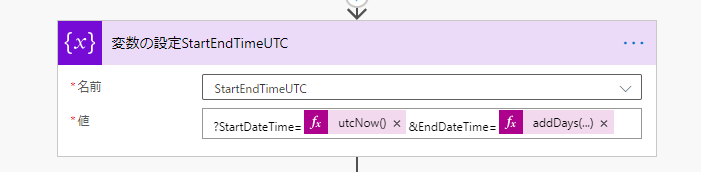
※文字列の中の<>でくくってあるのは、式とか

StartDateTime=<@{utcNow()}> で今の日時を指定して、
EndDateTime=<@{addDays(utcNow(), 1)} で、
今から1日後の日時を指定してるんだね。
さて、みんな気付いてると思うけど、
事前にAzurePortalでアプリケーションの登録が必要だよ!
User.Read と Calendar.ReadWrite くらいかな。
これに関しても過去記事を読んでね!
んで、HTTPのステップは終わり。
次のステップでまたJSONの解析のステップを追加して、
コンテンツはHTTPの本文を指定して、
スキーマはこんな感じ。
== スキーマ ==
====
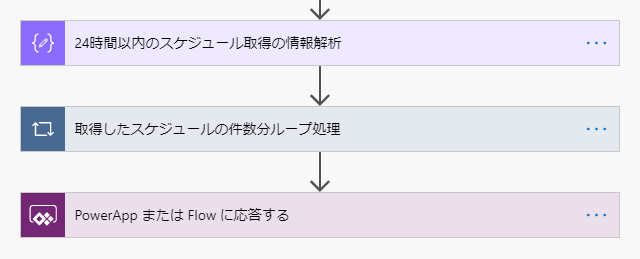
そしたら、あとは2ステップ!

と思いきや、作りこみ次第ではあるけど、
「取得したスケジュールの件数分ループ処理」
のApplyToEachの中が大変。

しかも、Exchangeの予定だとキャンセルされたイベントとかの情報も
削除していないと情報取得してきちゃうから、
キャンセルかどうかの判断を入れたりすると、
さらに分岐が多くなって複雑化する。
どこまで作りこむかは、アナタ次第。
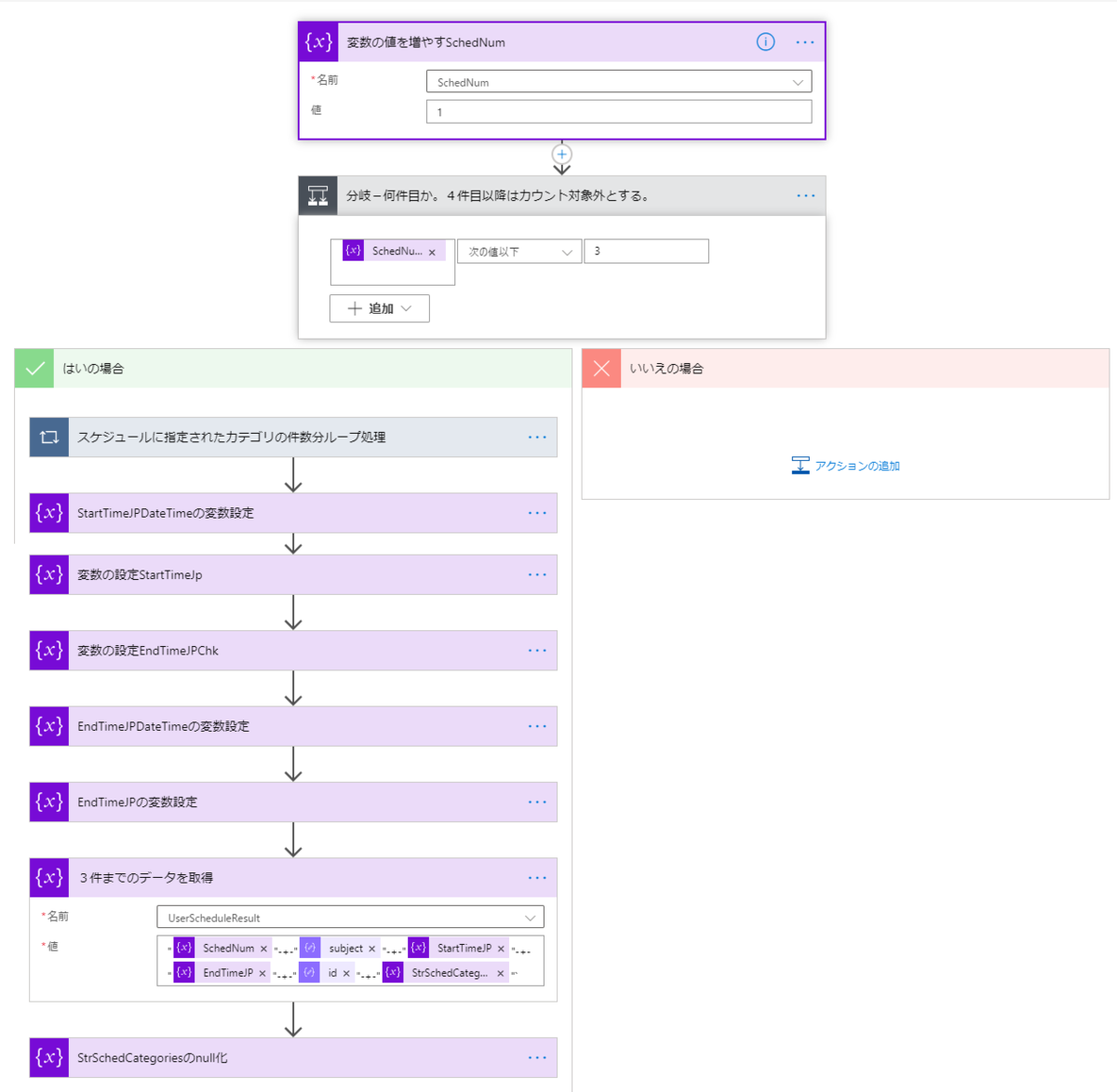
とりあえず最低限やっておかなきゃいけないことは、
① 件数のカウント
② 件数が3件目以内なら情報取得。4件目以降はループ抜ける。
③ スケジュールの「分類」の値を取得
④ 分類に複数の値が入っていた場合、何かしらの区切り文字で結合
( A分類$$B分類$$C分類 みたいに$$で区切ったり。)
ってか、分類をそんなに複数持たすユーザーは少ない気がするけど。
⑤ イベントの開始時刻とか終了時刻とか件名とかイベントIDとかを取得
⑥ 1~3件目の情報をまた特別な区切り文字でくっつける。
<1件目のイベント情報>‘<2件目のイベント情報>‘<3・・
こんくらいかな。
さ、次いこ。
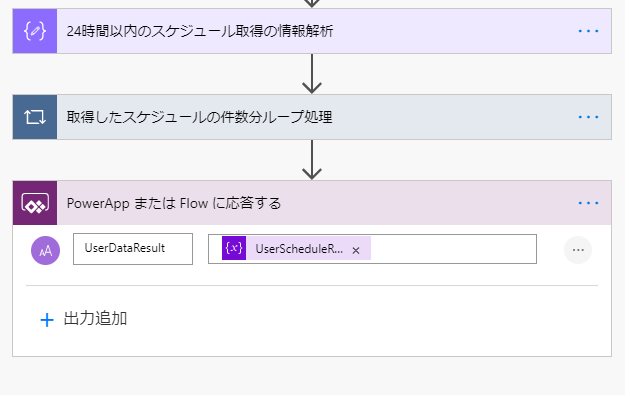
最後かな?

僕は最初に UserScheduleResult って変数を初期化して、
1~3件目のスケジュールイベント取得時にこの変数に対して
情報を文字列として追加していきました。
だから、最後はその UserScheduleResult を渡してあげるだけ。
あとはPowerAppsちゃんで、文字列の分解やら何やらをやってもらうことにしました。
パフォーマンス的には、どっちのがいいんだろうか。
UserScheduleResult1
UserScheduleResult2
UserScheduleResult3
みたいにそれぞれのイベント毎に一つの文字列として渡してあげるとか
の方がいいのかもね。PowerAppsでの文字列分解もそっちのが良い気もする。
はい、PowerAutomate終わり(半ば強制的に終わり)。
2-4.PowerAppsのボタンにPowerAutomateを起動する様にしてあげる
はい。これね。
これ、実はさっきヤっちゃたよねー(笑)
OnSelectに書いたやつね。
じゃあ、ここでは更にPowerAutomateから渡された情報を、
このPowerAppsのCollection
(んーなんて説明すればいいかな。箱?パーテーション付の箱)
に入れることをやってみましょう。
== コレクションに入れる ==
//UserSchedDataForViewを`で区切り
ClearCollect(
UserSchedDataForView,
Split(
AutomateOutPut.Text,
"`"
)
);
== ここまで ==
ClearCollect で仮に今、昔の情報が入ってても一かい全部箱から出して、
もう一回入れるってことをします。
Split で、一つの文字列を複数のパーティション毎に分けて入れます。
僕の場合は、`(バックコーテーション)を区切り文字にしてます。
2-5.PowerAutomateから受け取った情報を、そのままだと使いづらいから
色々加工して、PowerAppsのビュー画面に表示させる。
さて。実は、僕のロジックだと、どうしても3件のデータが欲しいにもかかわらず、
最後に一つ空白の4件目が発生してしまうのね。
やり方が悪いのかもしれないけど。
だから、最後の4件目をぶっ殺してあげます。
== 4件目のデータを削除る ==
//最後にできてしまう、不要な空白データを削除
Remove(
UserSchedDataForView,
Last(UserSchedDataForView.Result)
);
== ここまで ==
じゃあ事前準備完了。
あとは、データを必要なフィールドに表示させてあげるだけ。
まずは、別のテーブル(表)にデータを入れてあげます。
== 3件のデータを新しいテーブルにセット ==
ClearCollect(
UserDataCol,
{
No: "1",
Title: '1stSched-Title1'.Text,
StartTime: '1stSched-StartTime1'.Text,
EndTime: '1stSched-EndTime1'.Text,
DocID: '1stSched-SchedID1'.Text,
Categories: '1stSched-Categories1'.Text
},
{
No: "2",
Title: '2ndSched-Title1'.Text,
StartTime: '2ndSched-StartTime1'.Text,
EndTime: '2ndSched-EndTime1'.Text,
DocID: '2ndSched-SchedID1'.Text,
Categories: '2ndSched-Categories1'.Text
},
{
No: "3",
Title: '3rdSched-Title1'.Text,
StartTime: '3rdSched-StartTime1'.Text,
EndTime: '3rdSched-EndTime1'.Text,
DocID: '3rdSched-SchedID1'.Text,
Categories: '3rdSched-Categories1'.Text
}
);
== ここまで ==
はい。
よく出来ました。
あとは、この値をそれぞれのフィールドに指定してあげるだけ。
でも、どうせならもう一個。
もう一行だけボタンのOnSelectの最後の行に書いてあげよう。
Navigate(ScheduleView)
そうね。
「一覧へ」ってボタンなんだから、画面遷移がないとヒドイよね。
あーーーーー!
疲れたーーーーー!
と、ゆーことで、今回はここで終了!!!
次回は続きをやっていくよ!
3.管理者用画面
(管理者画面を加工して、凡例の色を指定出来る様にする)
3-1.DataVerseに新しいテーブルを作る
3-2.Screen1の画面にDataVerseの各フィールドの値を指定する
4.ビュー画面
(DataVerseにある凡例の情報をギャラリーに表示させて、
2-3のPowerAutomateでとってきた情報をギャラリーに表示)
4-1.DataVerseにある凡例のテーブル情報をギャラリー1に表示
4-2.PowerAutomateで取得したスケジュール情報の値をギャラリー2に指定する
5.フォーム画面
(ビュー画面で選択した情報を表示して、
変更させたい凡例の色を選択させる。)
5-1.ビュー画面で選択された情報を、加工してフォーム画面に表示
5-2.凡例のギャラリーに、PowerAutomate起動用の四角形を付ける
5-3.データ加工用のPowerAutomateを作る(最初の方だけ)
5-4.ギャラリーに追加した四角形のOnSelectかなんかに、
PowerAutomate起動用のロジックを書く
5-5.PowerAutomateをめちゃくちゃする
5-6.PowerAutomateで変更した内容を、DataVerseに保存ぬ
5-7.DataVerseに保存した値をフォーム画面に表示させる
あばよ!
~~~ 本 題 終 了 ~~~
その1 ー 前々回。作りたいシステムを発表。
その2 ー 前回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 今回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 次回。全体的に色々と整える感じ?
よく考えると履歴データの配置場所とかも事前に
キメておかなきゃ・・・
今回の続きだよ!
その5 ー 次々回。なんだろう。打ち上げパーリーでもしようか。
各自、つけてみそかけてみそを持参の上、
みそパしよ。みそパ。
いやあ、どうだい?
読むほうも疲れただろうけど、
書いてるこっちだって疲れるんだぜ?
もう僕のHPは残り3です。
今オオナメクジに出くわして攻撃1発くらったら
死ぬかギリギリ生きれるかという状態です。
来週も生きてたらまた会いましょう。
【No.2-MicrosoftTeamsとPowerAppsとPowerAutomateを使ってスケジュールのステータス変更】を実装してみた。その2。
アキヒコです。
いいえ、アキヒサです。
山田孝之さんがやってた勇者のヤツって、
アキヒコだっけ?
あ違うなヨシヒコだな。
どうも。アキヒサです。
え?
もしかしてはじめましてですか?
私と初対面なんですか?
マジか。
マジかぁ~。
それはつらいわ。
何がつらいかって、
今回のブログは前回の続きだということだよ。
だから、この記事から読み始めちゃったアナタ。
前のブログから読んでほしい。
いや別に読まないでもいい。
前回のは特別面白いからとか、
そういうことじゃないし。
この記事から読んでもらっても全っ然問題ない。
でも、初対面のアナタにはお伝えしておこう。
このブログさぁ。。。
道のりはすげぇなげぇぜ
なんてったって、本題までがまず遠い。
ブログの表題につられてやってきたとしたら、
そんな君は
本題
ってところまでススッとスクロールしてくんねぇか。
ここは普通の技術ブログ
じゃなくて、
初心者 オブ 初心者
のための
駄ブログだ。
さて、それを理解してもらった上で、前回のブログ(↓)を、
二時間くらいかけてしっっっっっっっっっっかり読むか、
10秒くらいでサラッと読み流してもらった上で、
前回に続く、ディアキヒサゴスティーニの第二回だね!
今回は創刊号じゃないから50円くらい徴収しようかしら。
そんな大した内容は書かないけど。
しかしアレだね。
技術ブログを、
毎日とか
2日おきとか、
週1とか、
頻繁に書いてる人はすごいよね。
ジーマーで。
いやもう、技術ブログだけじゃなくて、
いわゆるツイッターとか
Facebookだとか、インスタだとか、
毎日継続して何かを発信し続けてる人達はすげぇよね。
思い知った。
このアプリ作成記事で週間連載をやろうと思って今書いてるんだけど、
労力がやべえ。
こんな僕みたいなふざけきったブログですら
ものすんごいカロリー消費するのに。
もうね、心配。
毎日なんて書いてたらもう痩せちゃうよ?
いいの?
僕は心配です。
~~~ 本題 ~~~
※注※
本内容は私個人の意見や見解等であり、大変恐縮ですが記載内容に関して
誤りがある可能性がございます。
そのような場合、御連絡いただけましたら早急に訂正いたしますので、
よろしくお願いいたします。
さて。
じゃあ今日はまず前回の振り返りから。
前回は「その1」をやったね。
その1 ー 前回。作りたいシステムを発表。
その2 ー 今回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
その3 ー 次回。PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
その4 ー 次々回。全体的に色々と整える感じ?
よく考えると履歴データの配置場所とかも事前に
キメておかなきゃ・・・
その5 ー 次々々回。なんだろう。打ち上げパーリーでもしようか。
「こんな感じのアプリを作っていこう」という、
意気込みを書いただけの残念ブログ回だったわけだけれども。
今回は少しだけ初心者のみんなにもお役にたてそうかな。
とりあえず画面周りをそれっぽくしていこうね。
画面は、前回書いたけどおそらく
1.ホーム画面的なやーつ
2.ビュー?画面的なやーつ
3.フォーム画面的なやーつ
の3画面だけで足りそうだと思ってる。
で、さらに細かく書いてくと
1.ホーム画面的なやーつ
(1-0)新しい画面作成
(1-1)背景に色を指定
(1-2)真ん中に画像貼る
(1-3)ボタンを二つ配置
(1-4)文字列をラベルで指定してあげる
2.ビュー?画面的なやーつ
(2-0)新しい画面作成
(2-1)タイトルバーに「アプリ名」と「更新ボタン」
(2-2)凡例設定情報って書いてあるラベル
(2-3)凡例設定情報って名前の表
(2-4)直近の予定って書いてあるラベル
(2-5)直近の予定を表示する表・・・選択可能にする
3.フォーム画面的なやーつ
(3-0)新しい画面作成
(3-1)上半分の左側にラベルをいっぱい配置
(3-2)上半分の右側にもラベルをいっぱい配置
(3-3)下半分にギャラリーを配置
(3-4)ヘッダー(画面の一番上のとこ)にもラベルと
アクションボタンを配置
ってな具合かな?
まあ、これだけじゃあ簡単なのか難しいのか
よくわからないよね。
でもよく考えて。
今回、ノーコードだから。
基本クリックとかドラッグだけだから!
クリックとかドラッグが苦手な人がいたとしたら、
それはもう僕の手にはおえな・・・
いや大丈夫。
慣れていこうよ、そんな君も。
ゆっくりでいいんだから。
だから、まず作ってみちゃおう。
・・・
・・・・・
とはいえ、
今回は、今まで僕が書いてきたブログとは少し違って、
PowerAppsで作るんじゃなくて、
MicrosoftTeamsの中に作ろうってお話なんだよね。
いつからこの機能が実装されたかうろ覚えなんだけど・・・
一年前くらいにはもうあったかな?
いわゆるMicrosoftのMVPの方々がツイッターやらブログやらに
書いてるけど、
「なんでやねーん!」
的なところも色々あったりするから、
そんな注意点を添えつつ、
初心者の皆様に御覧いただきたい。
まずは、上には書いてなかったけど
0.Teamsの中でPowerApps?
をやっていこう。
そうだよね。
何言ってんのかよくわかんないよね。
僕もそう。
安心して。
僕もそうだから。
ゆっくりいこうね。
そう、僕と一緒に。
まずはブラウザを開いて
のアドレスを入力しよう。
もうすでにログイン済だったら、
ちょっと飛ばしてTeamsを開くところまで進んでね!
すると、こんな画面が出てくるよね。

Microsoftさんのログイン画面。
ここに、Microsoft365に契約してるメールアドレスを入力するよ!
これにメールアドレスを入力したら「次へ」にカーソルを合わせて
ゆっくり押してあげてね。
ちゃんと押せたかな?
押せたら当然、パスワード聞かれるから、パスワードを入力してあげてね。

え?パスワードがわからない?
それはもうお手上げちゃんよ。
でも、そんな時でも僕にまかせて。
対処方法を教えてあげる。
組織の管理者の人に
「大変申し訳ございませんが、パスワードを忘れちゃいましたんで
リセットしてくだせぇ。へぃ、こちらお持ちしやしたんで、もらってくだせぇ」
と言いながら、3000円を渡そう。
以上だ。
ほぼ間違いなくパスワードをリセットしてくれる。
ただし、二回目は5000円だ。
そして三回目は10000円だ。
罪は重ねれば重ねるほど重くなっていくものだからね。
どうだい?
うまくログインできたかい?
え?もう一個なんか画面が表示されるって?
そいつぁてぇへんだ!
もしかしてそいつ、こんな顔してなかったですかい?

なるほど。。。そいつがルパンだ!
いや、大丈夫。
上の画面が出てきた様であれば、
御社のセキュリティがしっかりしている証拠だ。
最近流行りの「多要素認証」とか「多段階認証」とかいわれてるやつだね!
素直にアプリに表示されたコードを入力して「検証」ボタンを
サクッと押してみよう。

これに関しては、みんなそれぞれの判断でよろ。
僕は色んなユーザーに切り替える事が多いから「いいえ」を選択してる。
セキュリティ的にもそっちのが良い感じする。多分だけど。
さてさてどうだい?
MicrosoftTeamsにログイン(サインイン)できたかい?
ここまでログイン(サインイン)って書いてきたけど、
めんどいからもう今後は「ログイン」にするね!
こだわりがある人にはゴメン!
許して!
ログイン出来た人は、こんな感じの画面になったかな?

何にも見せてあげません状態です。
こんな画面、もはや撮る必要ないね。
以後は控えていきましょうね。
じゃあ、早速TeamsでのPowerAppsを開発する方法を書いていくね。

あらあらあら。もうわかっちゃったね。
「・・・」を押しても「PowerApps」が表示されない場合は、
「アプリを検索」の部分にPowerAppsって入力すりゃ出てくっから。
出てこねぇ場合、君は権限を付与されていない。
権限を付与されていない場合は、さっきのパスワード忘れちゃった時と、
基本的には対応方法は同じさ。
組織の管理者の人に
「大変申し訳ございませんが、PowerAppsを使いてぇんで
オラに権限をくだせぇ。へぃ、こちらお持ちしやしたんで、もらってくだせぇ」
と言いながら、3000円を渡そう。
同じ様に、今後はPowerAutomateも使うことになるし、
なんならAzureADでのアプリの登録も必要になってくるから、
一回で全部お願いしておこう。
多分PowerAutomateやアプリの登録は次回や次々回なので、
その時までに内容を理解しておいて、
お願する項目が全部わかったらいっぺんにお願いしてあげると、
管理者の人は楽だね。
そう。他人の幸せを考えてあげようね。
いいこだね。
僕って。
さて。
良い子はまだ選択してないだろうけど、
気が早い人はもうPowerAppsを選択してクリックしちゃったかな?
まだクリックしてない、そこの慎重な子。
僕は好きだよ。
君みたいな慎重な子は。
うん。
好きだよ。
てへ。

いよいよな感じするねぇ。
まだ本編の「1」の手前だけど。
ちな(みに)、ちなだけど
「もう既にTeamsでPowerApps作ったことあるよー」
って人、どれくらいいるかな?
手ぇあげてくれる?
あー、ちょっとはいるんだねぇー。
はい、手ぇおろしてくれて大丈夫です。
その人達は、逆に何でここまで読んでくれてるのかな?
ガン無視してくれて大丈夫だよ?
「1」のところまで進んじゃいなよ。
そこまで僕の文章が読みたいんならしょうがないけど、
こんな文章読むの、時間の無駄だよ?
多分。
でも!
それでも読んでくれるアナタ!
言わせて。
好き
ありがとう。
じゃあいこう。
「今すぐ始める」ボタンを押そう。
こんなダイアログがでたね?

チームを選択するダイアログが表示されたら、
チームを選択しよう。
自分で作ったチームがあると、それがいいね。
迷惑かけなくて済むし。
じゃあ「作成」ボタン押しといて。
こんな画面が出るからさ。

まあ、待とうよ。
このブログでも読んでさ。
さて
お気づきだろうか
賢明な読者は既にお気づきだと思うが、
チームを選択させるということは・・・
TeamsへのPowerApps作成は、
そのチームに対してしか作れない
と、いうことを。
ガビーン
だよね。
でも安心して。
僕はまだ試してないけど
作ったPowerAppsを
エクスポートしてインポート
することが出来ると思われるから。
多分だけど。
マジで。
出来なかったら地獄だよね。
他のチームでもこれ使わせたい!
って時、最初っからまた作らなあかんのかい!
ってなるもんね。
さて、これ読んでる間にPowerAppsちゃんのヤローは
準備終わらせてくれたかな?

「アプリ名を指定する」
ですって。
ですってよ!
指定してやろうぜ!
AK-EventChange
(アキヒサ-エベントチェンジ)的な感じでYO!
うまくネーミングできたかい?
あんまり長い名前だと、Teamsのタブに表示しきれないとか
色々問題ありそうだから、出来るだけ短めの方が良いよ!

はいできあがり!
おめでとう!
もうMicrosoftTeamsの中で君のアプリが触れるよ!
っちゅーわけで、
0.Teamsの中でPowerApps?
終わり。
めでたしめでたし。
事前準備完了ね。
次いこ。
1.ホーム画面的なやーつ
出たね。
ホーム画面。

OnTimeさんの画面構成にもあるけど、
ここでまずユーザー情報とか取得しておきたいね。
でもとりあえずは画面(見た目)だけ作っちゃおうね。
ややこしい事は全部後回しにします!!
ご飯食べるときは、美味しいものは最後にとっておく派だけどね。
これまでの僕のブログを読んでくれてる人がいるとしたら、
基本的には説明不要だね!
(1-0)新しい画面で画面作成
(1-1)背景に色を指定して、
(1-2)真ん中に画像貼ってるのかな?
そんで、
(1-3)ボタンを二つ配置って感じかな?
で、あとはユーザー名を表示するところの
(1-4)文字列をラベルで指定してあげる感じくらいで、
見た目は完了かな?
やってみよう。
と、やってみる前に、良い子の皆に注意をしておくね!

Teamsアプリの、上の画像で赤線でくくった箇所あるじゃない?
「ホーム」「ビルド」「バージョン情報」
アプリの作成中に、ここのいずれかを間違ってクリックしちゃうと、
こんな画面になるの。ホーム画面の場合はコレ。

アレだよ?
「画面遷移するけど大丈夫?」みたいな注意喚起メッセージとか
一切なく、画面遷移しやがるから。
え?
「じゃあ、元の「ビルド」押せばいいじゃん」
って?
あめぇ。
あめぇよ。
これが現実よ。ご覧あれ。

わけわかんねぇべ。
もう迷子だよね。
で、あまり時間経たないうちに
さっきまで開いてたアプリ名を選択すると

もう無限迷宮。
圧倒的ラビリンス。
怖くて「オーバーライド」なんて気軽に押せないもんね。
だから、TeamsでPowerAppsを作成する時に、
これだけは注意してほしい。

それだけ気を付けてくれれば大丈夫。
別にクリックしても大丈夫だけど、
クリックしちゃわない方が、安全だよ。
じゃ、それをふまえた上でいってみよう。
(1-0)新しい画面で画面作成

(1ー1)背景に色を指定
新しい画面のプロパティ部分で「塗りつぶし」の色を変更しよう。

(1-2)真ん中に画像貼ってる
「塗りつぶし」の下にある「背景の画像」を、好きな画像を選択しよう。
良い大人は、ちゃんと著作権フリーのヤツを選ぼうね。
鬼滅の〇とか、ミッ〇ーとか、そーゆーのはやめておこうね。

(1-3)ボタンを二つ配置
ここまではできたかな?
プログラム書くわけじゃないから簡単だよね?
じゃあ、画面左にある「ボタン」ボタンでボタンを追ボタンしよう。

こんな感じでボタンが追加されたかい?

そしたら、その勢いでもう一個ボタンを追加しちゃお。
ね。
ね。
大丈夫だから。
追加しちゃおうよ。

んで、それをちょっとおっきくして、
下の方にもってこ。

色が一緒だとアレだから、アレしちゃおう。
んで、文字列も「Button」だとアレだから、
ボタンの文字もアレしちゃおう。

どうだい!
へいDJ!
かませイェイイェイイェイ!
気分上々の!
って感じかい?
そうかい。
僕はそーゆーパーリーピーポーな人達とは、
きっと相いれない性格なので、
ここでお別れしよう。
別れがつらくなる前に。
あばよ。
うそ。
ごめんね。
嫌いじゃない。
嫌いじゃないよ。
ちょっと接しづらいだけで。
もどっておいで。
次でこの画面終わりだからさ。
(1-4)文字列をラベルで指定
さ。
最後だね。
左っ側の+から「ラベル」をクリックして
ラベルを追加しよう。今回は、3つくらいラベル追加しておこうか。

追加したら、
1個目:== ユーザー情報 ==
2個目:<ユーザー名>
3個目:※ユーザー名が表示されるまでボタンは押さないでください
って感じでテキストを変更して、
文字の大きさも変えて、こんな感じでならべてみよう

お疲れ!
これで画面はできたね!
まだボタン押しても当然何も起きないけど!
画面作れたんだよ!?すごくない?
そうだよ!君はすごいよ!
マジかしこ!
じゃその勢いで次のページやっちゃおうよ!
サクッとさ!
2.ビュー?画面的なやーつ
はい。
でました。
ビュー的なやーつの登場。

あー。
ああーー。
しくった。
Schedule Color Change
って書いてあるやん。
まあ、よくよく見たら、ホーム画面にも書いてあった。
みんな気付いてた?
僕は気付いてなかったよ。
今気付いたよ。
はやく言ってよぉ。
いいよもう。
AK-EventChangeでやっから。
俺だけ。
そんなことはもう忘れて、次へいこう。
さて、この画面。
よく見てみると上から順に
1・タイトルバーに「アプリ名」と「更新ボタン」
2・凡例設定情報って書いてあるラベル。
3・凡例設定情報って名前の表。
4・直近の予定って書いてあるラベル。
5・直近の予定を表示する表。選択可能。
ってな感じの構成かな。
3と5は、ギャラリーでしょう。
おそらく。
と、いうことは、だ。
3の情報をどこかでマスタとして、
どこかにデータを持っておく必要があるということだね。
これがホーム画面の時のボタンの「管理者用」の画面でやってんのかな?
この画面は動画内になかったと思うから、
自力で考えてやってみよう。
と、いうことで。
もうしわけ。
もうしわけねえんだけど、ここでは2つ画面を作る!
ので、結果的にこのアプリには画面が4ついるね!
うん。
知ってた。
僕は。
いやいや。
別にいいとは思うの。
作らなくても。
DataVerse(Teams内で持つデータの保管場所)
に凡例情報のマスターを1つ作っておいて、
そのデータをアプリからじゃなくて
直接メンテナンスすればいい話だから。
でも・・・ねえ。
どうせならじゃん。
どうせならこのアプリん中で完結させたいじゃんか。
じゃあ、まずは急遽発生した凡例情報を持つ
マスタ用の画面の作成にとりかかろうと思う。
んだけど、今は何も出来ない。
何故なら・・・もう若干作ってあっから!
このPowerApps作った時に、最初の画面に出てた、
あの画面使えばいいと思うから。
まず、画面左のここを押そう。
菱形が三つ重なったアレを。

すると、さっき作ったホーム画面ちゃんが「Screen2」ってなってるね!
で、お分かりの通り「Screen1」ちゃんがいるね!
襲う!
どんどん襲う!
Screen1ちゃんを襲うよ!
するとほら!
こんなん出ましたけど!

準備いいねぇPowerAppsちゃんよぉ!
ああん?
やんのかこら!ああぁん?
やんねぇぞ!
こっちゃケガとか超こえぇんだかんな!
勘弁してくださいこの野郎あぁん!?
すいませんでしたおらぁあ!!
落ち着きましょうね。
と、ゆーことでね。
データを持たせたいフィールド名とかそこらへんは
また次回のブログか次々回のブログに後回しにするね。
画面つくるよりも、先に保持するデータについて
フィールド名だのなんだのを決めて、
その後で、
「画面のどこそこにこのフィールドの値を表示させる」
みたいな感じにしていきたいと思います。
っちゅーことで、予定通りビュー画面的なやーつを
作っていこう。
準備はいいかい?
もう次に何をすればいいかわかるね?
そう。
「新しい画面」
ボタンを押して「空」を選択するんだ。
Screen3
って名前の画面が出来っから。
さっき書いたけど、
1・タイトルバーに「アプリ名」と「更新ボタン」
2・凡例設定情報って書いてあるラベル。
3・凡例設定情報って名前の表。
4・直近の予定って書いてあるラベル。
5・直近の予定を表示する表。選択可能。
を実装していこうね。
でもゴメン。
順番はバラバラなんだ。
ゴメン。
最初に3と5をやっちゃう。
まずは
3・凡例設定情報って名前の表。
から。

ちゃんとギャラリーを追加できた子から、
どんどん次に進もうね。
プロパティを変更しちゃおう!
ざっくりこんな感じでどうかな?

追加したギャラリーのプロパティを変更しよう。
位置とかサイズとかは、最終的に調整するから、まずは適当にお好きに。
折り返しだけ、2にしてあげて。
はーい
みんな、できたかなー?
よーっし良い子ばっかりだねー!
助かるー!!!
オジサン助かるよー!
オジサンは、良い子はだぁい好きだよおー!
ほら、怖くないよ。
おいでおいでー。
オジサンと一緒にパプリカ踊ろう!
いえいえ、僕はちゃんとした社会人です。
はい。
たしかに、ちょっとおふざけが過ぎたところは
あったと思います。
その点に関しては申し訳ございませんでした。
でも別に怪しいものではありませ・・スマホを取り出さないでください!
写真を撮らないでください!
警察に電話しないでください!
・・真面目にやりますから!
えーと、じゃあ、次はもう一個同じくギャラリーを追加しましょう。
5・直近の予定を表示する表。選択可能。
だね。
追加したら、画面の下っ側に横長にして配置しましょうね。

2個目のギャラリー。またプロパティを調整してあげよう。
2個目のは、カレンダーのイベントを表示させるところだから、折り返しの数は1個のままが良いと思う。あと、スクロールバーもオフっちゃおう。
さて、じゃあ次は簡単なやーつ。
ラベルの追加。
さっきやったよね?
この画面にもまずは2個追加してほしい。
2・凡例設定情報って書いてあるラベル。
4・直近の予定って書いてあるラベル。
だね。もう同時にやっちゃう。

ラベルを2個ほど追加してくれたら、
さっきのギャラリーみたいに、プロパティを自分なりに設定してみよう。
1個目は、上のギャラリーのちょい左上あたりに置いてみて、
2個目は、下のギャラリーのちょい左上あたりに置いてみてほしい。
イメージとして、こんな感じ

どうだい?
ここまで来ると、言われるがままにやってきたことも、
何をしてきたのか、イメージが付く感じになってきたかな?
ここまで来てゴメンだけど、
もう1個ラベルを追加してもらいたい。
1・タイトルバーに「アプリ名」と「更新ボタン」
だね。
別に必要ないっちゃあ必要ないんだけど、
あった方がユーザーとしては良いよねってやつ。
ラベル追加してくれたかい?
じゃあ、そのラベルは画面の一番上に持っていって、
横幅目いっぱいに広げてみよう。

どれどれ、オジサンに見せてごらん?
おおー、いいじゃないかあー
もっとよぉーく見せてごら・・
・・っちょっ!
だからムービーで撮らないで!
そこだけ切り取って拡散しないでー!
SNSに投稿しないでー!
どうだろうか?
それっぽくなってきたね?
じゃあ、さっきの画面と一緒で背景色をつけてみようか。
まずは、画面左から菱形3つのやつ(ツリービュー)を選択して、
Screen3 を選択しよう。
選択したら画面右側のプロパティで塗りつぶしで色を選択しよう。

ツリービューからScreen3を選択して塗りつぶしで色を指定。好きな色にすればいいよ。
君の好きな色を教えてほしいな。
「薄い緑色がセンスない」とか、言わないでもらいたい。
僕だって本気出せばもっとシャレオツなセンスを
前面的に押し出せるんだよ。
あえてそれをこのブログでしないのは、
このブログを読んでる皆の作品の方が、
このブログで紹介した内容よりも見栄えがするからだから!
君の見栄えをよくするためなんだからだから!
さて。
もう少しだけお付き合い願いたい。
ヘッダー部分の色を変えたい。
どうやるかわかるかい?
そう。
正解。
色付きの四角形を置くだけ。
画面左の+のところから「四角形」を選択して画面に追加しよう。

追加できたら、画面の一番上において、横幅いっぱいに広げてほしい。

ほらね。
いっちょできあがりってなもんよ。
・・・え?
なんだって?
さっき作ったアプリのタイトル表示用のラベルが
見えねぇじゃねぇかって?
たしかに!
一大事だZE!
でも大丈夫。
安心して。
僕にまかせて。
心も体も僕にあずけて。
やさしく教えてあげる。
・・おや?ドアのチャイムだ。
こんな時間に誰だろう。
まずはツリービューを開こう。
僕の言う通りに作ってくれてる良い子のみんなは、
Screen3 の下に Rectangle5 があって、
その下に Label4 があるよね。
それを、Label4の右の「・・・」から「再配置」「最前面へ移動」を選択しよう。

するとタイトルが見えるようになったかな?

最前面にすると、アプリ名のラベルの文字が見える様になったね!
でも、文字黒いから見づらいね!
さて。
見える様になったから良いってわけじゃない。
ここからは君のセンスの見せ所だ。
四角形の色を変更するも良し、
文字列の色を変えるも良し、
両方とも変えるでも良しだ!吉田!

よっし。
これでとりあえずは2つ目の画面構成終わりにしよう。
また最終的に色々いじるけど、
それは次回か次々回かのブログをみてくれ!
3.フォーム画面的なやーつ
これで終わりかな?
フォーム画面的なやーつ。

さて。
どうだい?
読者の君。
ここまでの僕のブログを全部読んできてくれた君なら、
もう予想つくかな?
余裕かい?
余裕だよねぇ。
僕も当然。
余裕。
余裕で7割くらいしか見当ついてねぇ。
そもそもこの画面見ただけで理解しろってのが
リームーな話でさ。
まあ、それでも0からプログラム勉強して
プログラミング言語を習得するよりは、
PowerAppsちゃんみたいなローコード開発ツールは、
素人でも想像つきやすいよね。
さて。
じゃあいっちゃおうか。
ここまでと同じく、多分だけど、
上半分はラベルをポチポチ配置して、
上半分の左の方には、
前のビュー画面で選択した情報を表示させて、
上半分の右の方には、
前のビュー画面で選択した情報の履歴を表示させるのかな。
最初の方に書いてあるけど、こんな感じ。
(3-0)新しい画面作成
(3-1)上半分の左側にラベルをいっぱい配置
(3-2)上半分の右側にもラベルをいっぱい配置
(3-3)下半分にギャラリーを配置
(3-4)ヘッダー(画面の一番上のとこ)にもラベルとか
アクションボタンを配置
じゃ、やっちゃお。
ね?
いいじゃんいいじゃん。
やっちゃお。
やっちゃおうよ。
愛し合うーふーたーぁりぃー
いーつのときぃーいもー
とーなーりどおし
あーなーたーとー
ぱーわぁあああっぷすぅー
っもう一回!
さ。
もう一回新しい画面作成から行こうね。
(3-0)新しい画面作成
もはや説明は要るまい。
作れ。

(3-1)上半分の左側にラベルをいっぱい配置
・・・これだわな。
「いっぱい」て。
何個以上を「いっぱい」って言えば良いのでしょうかね。
気になる人は調べて僕に答えを教えてね!
今回の最初の「ラベルをいっぱい配置」は
まずは4つ!
まずは!
後でまたデータとか調整した後でちょっと追加したいけど。
まずは4つだ!
おらおらおらおらおらおらおらおらぁっ!
4つ追加したかこらぁっ!
よく出来たぞおらぁっ!
はな丸つけてやんぞおらぁ!
そしたらなぁ!
次はこんな感じで配置してくれやぁ!
あああぁん!?

ラベル4つ追加。テキストの値も、君のセンスで
◆なり*なりで装飾を加えてみてもいいよね。
君の好きな感じで。君の好きに・・・君の好きにしてくれぇ!
よぉぉぉぉーーーーーくできました!
さて、ここで一つお助けスキルだよ。
PPTとかよく使う人には当然の機能かもだけど
ラベル追加した後の配置個所の整頓を楽にする方法ね。

これやると・・・
あらまあ。

良ぇ感じやん?
ステキやん?
ここに前の画面で選択したデータが表示されれば、
それだけで、もうそれっぽくなるやん?
ほな、次いきまひょかー。
(3-2)上半分の右側にもラベルをいっぱい配置
さて。
ここにもラベルをいっぱいなんだけどさ。
良く考えるとさ。
ここは履歴情報を表示させるところだから、
ギャラリーいるよね。
てへ。
じゃあ、ラベルとギャラリーを一個ずつ追加してほしい。

実際にデータが出てきたら、ここに履歴が追記されるんだろうね。
(3-3)下半分にギャラリーを配置
ここは変更したい分類を選択するギャラリーだね。
ここでもギャラリーの他にラベルを1個追加しておこう。
追加できたかい?
追加できたら、画面の下の方に配置しといてあげよう。
どう?
こんな感じにはなったかい?

(3-4)ヘッダー(画面の一番上のとこ)にもラベルとか
アクションボタンを配置
ほな最後やな。
前のビューページでもやったけど、画面上部のヘッダー部分に、
タイトルとかボタンとかを配置してあげよう。
ヘッダーの四角形の追加はさっき書いたから省略して、
今回のページタイトルはどうしようか。
アプリ名じゃなくて、選択した情報の件名とかにしようか。
んで、間違えて選択しちゃった時用に
「戻る」ボタンでも配置しておいてあげようね
四角形・ラベル・アイコンを追加しよう。
ラベルに関しては実際のデータがくるまで実感わきづらいと思うから、
一先ず適当に「作成中だピョン」とかでも設定しておこう。
おっと。
くれぐれも上司に
「このブログを参考にしてつくったので、ピョンとか書きました」
とか言わないでね。
僕も大人から怒られたくないからね。
で、アイコンはというと、
ここからある程度のアイコンは選択できるから、
自分の趣味嗜好性癖にあうアイコンを選択してみてね。

僕の場合、今はこんな感じ。

あとは、これまでと同じ要領で
背景色を変更するも良し!
それぞれのラベルの文字の大きさを変更するも良し!
配置をちょろちょろ変更するも良しだ!
吉田!吉田ぁ!
2回目だぞ吉田ぁ!
廊下に立ってろ!
さて。
ここで今日のやってきたことを振り返ろう。
君の手元にはこんな感じのアプリが出来上がっているはずだ!
まず1個目のほぼ未着手フォームだけど

次に2つ目のホーム画面用の画面

で3つ目のビュー画面。
ログインユーザーの直近のスケジュールが表示され、
下のギャラリーから情報を選択すると、次の画面が開く。

最後、4つ目。フォーム画面
3つ目の画面から移動してくる。
3つ目の画面で選択された情報が表示される。
また、この選択された情報に対して、
情報を変更することが出来る。
(空き時間⇔予定あり:分類の変更:分類の置換か追加か選択できたりする?)

うぃー!
おっつー!
もうね、今日はこれで終わり。
オジさん疲れ切った。
次回は今回紹介したアプリのPowerAppsで
ユーザー情報取得やらユーザーのイベント取得やら、
PowerAutomateやらの作り方やら、
そーゆー感じの事を
それっぽく作っていきたいと思います。
また来週あたりにでも会いましょう。
スィーユー!
~~~ 本 題 終 了 ~~~
その1 ー 前回。作りたいシステムを発表。
その2 ー 今回。PowerAppsのロジックの作りこみは別にするかもしれないけど
とりあえず画面周りをそれっぽくする。
ここまではノーコードで出来たね!
その3 ー 次回。PowerAutomateでの色々。
PowerAppsと、PowerAutomateでの色々。
ここが下手すると2週にわたるかもしれないね。
軽く考えてみても条件分岐とかややこしそう。
このあたりが一番のハード回。ローコードが必要な部分。
その4 ー 次々回。全体的に色々と整える感じ?
よく考えると履歴データの配置場所とかも事前に
キメておかなきゃ・・・
その5 ー 次々々回。なんだろう。打ち上げパーリーでもしようか。
各自、つけてみそかけてみそを持参の上、
みそパしよ。みそパ。